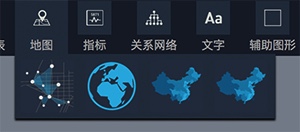
在线技术公开课预告】9月8日,来自阿里数据引擎数据可视化团队的闻啸 (花名:宁朗)将通过DataV团队在数据产品和数据大屏两个应用场景中的数据可视化实践案例,向大家分享开发过程中的信息设计思考和技术实现细节。欢迎关注数据可视化的开发者报名:https://edu.csdn.net/huiyiCourse/detail/188 上次分享了《 教你30分钟创建汽车大屏》后,来咨询的人很多,其中地图可视化的问题最集中,这次我花了点时间,准备了一份美食相关的测试数据,向大家分享《寻找地图上的美味》是如何做成的。 很多人看到 DataV 里地图的一堆配置就很头疼,不知道怎么用,能做什么,这里先来教大家“技能加点”。 打开数据面板上,第一个地图提供了3 种数据接口:点、图标、飞线。 其中点和飞线这里先不讲,后面会大讲。图标实际上就是允许把一些图片,比如头像、logo、icon,根据经纬度显示在地图上。 如果我想看麦当劳和肯德基的分布情况,就可以 Logo 当做“点”显示在地图上,你看下面那张图,德克士简直就像番茄炒蛋中的葱花! 第二个地图是一个3D的地球,除了点和飞线,多了区域热力图和geojson。
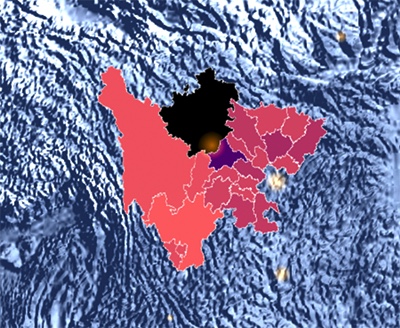
这个地图是 DataV 的地图专家开发的一个性能超级好的 3D 带地貌、光照的组件,在去年双十一的时候也有用到。 区域热力图实际就是根据行政区域划分的热力图,通常表达以行政区域划分的指标。比如:人口、收入、GDP…… 热力图的效果就是上图中彩色的部分,颜色越深代表数值越高。
这个组件默认显示的是全国地图,那么如果只想要显示某一个具体的省份怎么办呢? 如下图: 首先我们要知道现在看到的地图是通过 geojson 这个接口来定义的,这个接口详细地定义了地图上的每一个行政区和每一个条线。 所以要想只显示一个省就必须要改变这个 geojson, DataV 提供了一个工具来方便地生成geojson => 传送门 https://datav.aliyun.com/static/tools/atlas 在页面中点击四川省,地图会缩放到四川省的地图,并把“下一级”每个市、州画出来。然后再点击左边的 geojson 下载,把下载文件中的内容复制粘贴到 geojson 接口里就可以了。(粘贴进去之后要刷新页面才能看到效果哦) 改好geojson之后,就会看到一个纯色的四川省地图。这时就要将热力图数据对应到新的地图上了。 很多地图接口都使用一个叫 adcode 的东西,这是我国的行政区划代码,其精度到区县一级。大家可以看看自己的身份证号码,比如我的身份证是 510113yyyymmddxxsv 这 510113 就代表了我是 51 四川省 01 成都市 13 青白江区的人。 在使用 adcode 的时候,我们始终保持6位数字来使用,位数不足就补 0。比如要表达成都市,代码就是 510100 。 所以我通过用这样一句 SQL 就能渲染出上图的效果。 第三个地图数据会多一些,首先他是第二个地图的2D 版本,使用了geojson来描绘地图。 其次,比第二个地图增加了轨迹和多边形两个接口。 看示例数据我们就能知道,多边形接口可以在地图上画出 “多边形 ”、 “圆形 ”、 “矩形 ”三种图形,数据结构也如表达所示。 多边形的接口可以在地图上画出你所关心的区域,如果你关注西湖商圈,那么就可以用他的数据把西湖商圈圈出来。现在暂时没有提供画圈的工具,不过要想找到想要的经纬度,可以去各家地图上面找哦。
路径可以表达一些连线或者移动数据,比如可以展示某个人从A店到了B店再到C店的路径…… 具体数据格式可以参照组件默认提供的静态数据来了解。 最后一个地图和第二个地图很类似,不过没有了地球,也没有了geojson,但它可以3D旋转。 我最终得出一个结论。 我的那份杭州餐饮业的数据,区域限定在了杭州市区,所以我只关心街道,不用关心行政区划,这样看来,明显第一个地图组件最合适我。 先把地图拖满全屏,如果觉得不方便的话,可以在面板最下面直接输入数据: 改个配色,一定要有科技范~阿里云进军的是 International market,逼格太高会跟不上! 先通过前三个配置把初始化的视点控制在杭州市区的区域。 注意不要去拖动经度纬度的那个拖动条。太敏感了……一秒钟去太平洋的节奏。还是在右边的输入框慢慢调吧。 最近口味比较怪,随意调一个粉绿色,简直太好用了!
好了,样子出来了,现在可以安心地接数据了。 小手一抖,写下查询全杭州店铺的SQL,效果如图。 细心的小朋友就能发现为什么河对面没有点? 原因是 DataV 在编辑状态的时候自动给每个请求加上了2000行数据的限制。 如果自己加上 limit 就可以突破这个限制。 但是如果数据量太大,为了平衡各个用户的资源,时间超过了3秒的请求会触发超时。 那样只能用 https://yq.aliyun.com/articles/55879 这种方法来自己搭建数据库的代理了。 杭州的餐厅数据还真是不少,如果我想要知道哪里的餐厅多哪里的餐厅少,怎么办呢? 如下图,到面板里找到系列1,把边框粗细设置为0,然后把颜色的透明底降低就好了。这样餐厅越密集,颜色就会越“亮”。 把点的半径调小,地图放大,就可以看到更清晰的分布了。 那么如果我想知道哪里的餐厅贵呢? 再来回顾一下我的 SQL
如下图,将数据映射打开,就能根据前面的 value 字段(均价)来显示不同的大小和颜色了。 但我们会发现效果并不明显,原因可能是因为部分店的均价过于高了。 那我就将过高,和过低的均价都排除掉。 如下图,修改一下均价限制就能发现湖滨商圈真的是不仅仅店多,而且都是中等偏贵的,往东中和高架就会稍微好一点。 龙井山上要么便宜要么贵,中档的很少。 而在城西,从教工路以西就非常实惠了。 怎么样?比看商圈报告方便吧。 作为一个文艺小屌丝,自然还是要关心一下什么地方咖啡馆多?什么地方烧烤多?什么地方酒吧多?[我要看美女] DataV最多允许画3种类型点(已经踢码农的屁股,让他们赶紧加了) 每种类型的点有个key,这个是要和数据对应上的。 我就设置了3个key:type1, type2, type3 轻轻松松把 SQL 改造成这样:
先从这4个地图组件的区别看起 







[{ "type": "polygon", "id": 1, "latlngs": [ { "lat": 30, "lng": 120 }, { "lat": 32, "lng": 122 }, { "lat": 29, "lng": 115 }, { "lat": 29.5, "lng": 119 }, { "lat": 30, "lng": 120 } ] }, { "type": "circle", "id": 2, "center": { "lat": 40, "lng": 110 }, "radius": 1000000 }, { "type": "rect", "id": 4, "latlngs": [ { "lat": 33, "lng": 112 }, { "lat": 45, "lng": 120 } ] }]










select shopName as name, glat as lat, glng as lng, "ok" as type, avgPrice as value /* 把均价加入value */ from xxxx where score > 80 limit 4000


(select shopName as name, glat as lat, glng as lng, avgPrice as value, "type1" as type from xxxx where 类型="咖啡厅") union (select shopName as name, glat as lat, glng as lng, avgPrice as value, "type2" as type from xxxx where 类型="酒吧") union (select shopName as name, glat as lat, glng as lng, avgPrice as value, "type3" as type from xxxx where 类型=“烧烤”)
如图:蓝色是烧烤,红色是酒吧,黄色是咖啡厅。
[惊讶face] 果然是西湖北岸泡吧,东岸喝咖啡,遍地撸串……

再看看菜系的分布,江浙菜、川菜、粤菜分别为:黄、红、蓝
景区几乎全是江浙菜,川菜渗透进了各个区域,粤菜就几乎只有城北才有。滨江是不是还有机会呢。

最后我们看看什么是飞线,飞线一般用来表达两点之间的关系,比如某个人从A到了B,或者某个A和B完成了一次合作……
我并没有这样的数据,我用这句 SQL 模拟了 宴西湖 和 兰桂坊花园餐厅 发生了关系。
select concat(glng, ',', glat) as "from", b.to from stats as a left join (select concat(glng, ',', glat) as "to" from stats where 标题 = "宴西湖") as b on 1=1 where 标题 = "兰桂坊花园餐厅"这样就得到了一条飞线。


前面讲这么多都只是展示,能不能交互呢?

当然可以。
怎么去增加框和图表我就不讲了。
这里我用:
两个标题组件,其中一个设置数据源去查询类目。
两个折线图组件,黄线表示“基线”,绿线表示类目下的统计结果。
一个图片组件、两个 form 组件

不知道刚才你有没有注意到“回调ID”这个参数,他代表“当点击地图这个某个点的时候,给所有组件传入这个参数”。
简单来说就是定义了一个参数,那么这个参数从哪里来呢?
如上图,我将“回调ID”定义成了id
select ..., someFile as id, ..., lat, lng, type from xxx;
只要在前面的SQL中加上id即可。
那么怎么用呢?
看下图,在SQL中写 :id 即可引用这个参数

但事实上,当你做到这一步的时候,你的页面会是这个样子。


其实这只是因为你还没有点击任何一个“点”,所以id是没有数据的,为了方便开发,你可以在页面的 url 中传入一个默认的 id,

默认情况下,点击一个点的时候会显示一个弹出框,框里显示的是 name 和 info 字段,在前面的 SQL 中我已经将标题命名成了 name 字段,在这里只需要再加入 info 就可以了。
select ..., someFile as id, 标题 as name, concat("口味:",口味," 环境:",环境, " 服务:",服务,"<br/>",地址) as info, ..., lat, lng, type from xxx;那么最终大屏就会变成这样(当然要进预览页面才会有交互,FYI,龙井路上的这家绿茶我非常喜欢)

好了,今天就讲这么多。
大家还想了解什么,给我留言哦。


本网页所有文字内容由 imapbox邮箱云存储,邮箱网盘, iurlBox网页地址收藏管理器 下载并得到。
ImapBox 邮箱网盘 工具地址: https://www.imapbox.com/download/ImapBox.5.5.1_Build20141205_CHS_Bit32.exe
PC6下载站地址:PC6下载站分流下载
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox 网页视频 工具地址: https://www.imapbox.com/download/ImovieBox.5.1.6_Build20151120_CHS_Bit32.exe
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)