这几天在做项目的空闲时间突然对界面产生了及其浓厚的兴趣,也许是从进公司以来都是我一人来进行安卓开发,所以界面也是只能我一个人来搞,所以闲暇时间还要研究研究一下界面的,这不,昨天闲来无事翻手机,突然进入到了系统的设置界面,然后突然觉得还挺美观的,然后就仿了一个差不多的界面。这里做一个记录,以便往后翻看,其次,如果能够帮助到一些需要帮助的同行,那真是再好不过了。 通过上面的效果图显示,其中有几个点是我们需要注意的。 ① 其实官方文档给出的解决办法是为不同屏幕大小的手机准备该背景图的不同分辨率图片。然后再创建drawable-hdpi、drawable-mdpi、drawable-xhdpi等一系列文件夹,然后把相应分辨率的图片放入其中,这样程序在运行的时候会根据手机屏幕的大小自动选取最佳的图片进行显示。 ① 这个问题在我的上篇博文安卓利用ToolBar实现控件实现仿QQ顶部渐变色效果中做了一些讲解,不懂的可以先去看看那篇博文。 ① 经常使用ImageView的朋友会发现,当要放入的图片不是方方正正时,ImageView控件中没有填满的部分将会是灰白色的。那么如何来解决这个问题呢,其实很简单。 ① 界面代码activity_main.xml: ② 后台代码MainActivity.class: 好啦,做完这些我们就可以看到一个比较精美的设置界面了,不再会像以前那像有点拿不出手了。如果你看到了这,那么恭喜你,你的经验又增长了一丢丢,离升级又近了一步。这里希望正在努力奋斗的同伴可以一直勇往无前,最终到达自己成功的彼岸!加油!
安卓实现仿系统设置界面
前言
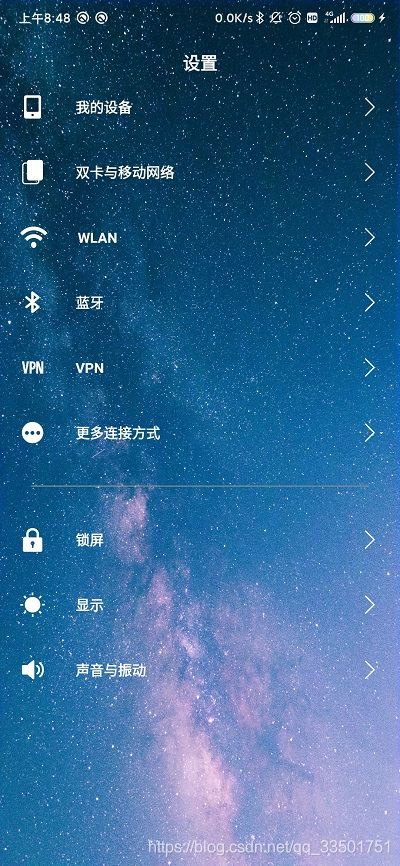
先上效果图

上面所列出的注意事项即是我们要突破的技术难题,当然在大牛的眼中根本不是什么技术难题,这里只是对像我这种的安卓小白来说的。好了,废话不多说,接下来就是实现步骤。
1. 第一个问题是如何将一张背景图适配于所有的手机屏幕?
② 可是作为一名后端的安卓小白,又不精通设计以及使用ps画出精美的符合规格的图片,然后通过原型图改成规格不同的图片。那么我们该如何去获取一张比较美观的背景图呢,这里我的解决方案呢,是在Pexels上去找,这里有很多精美的图片,都是可以免费商用的。我觉得上面的图片基本上能够满足一般的开发需求。
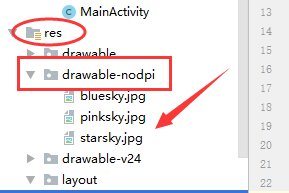
③ 背景图片已经解决了,那么还有个适配问题又该如何解决呢,因为我们在Pexels上获取到的图片一般都是不规则的,但是分辨率还是比较高的。虽然我们不能对图片进行修改,制作适用于所有手机屏幕的图片集。可是我们可以利用分辨率极高的特点来做些事情,我们知道如果图片的分辨率大于手机的分辨率的话,那么图片在手机屏幕上呈现的效果将是图片的分辨率是手机屏幕分辨率上限的效果。而我看了一下背景图片,发现该图片的分辨率及其的高,反正是高于普遍的手机分辨率的。然后再在软件开启时不让它自动调整图片的分辨率即可,而项目的drawable-nodpi文件夹的作用即是让程序在使用里面的图片时不自动调整大小。因为是安卓小白,不知道该方法理论到底对不对,如果不对,欢迎留言指出。④ 最后总结出来,我们真正要做的就是在Pexels上找一张比较美观的背景图,然后在项目的res文件夹下创建drawable-nodpi文件夹,然后再把下载下来的背景图放入该文件夹即可。

2. 第二个问题是如何将ActionBar同状态栏合为一体?
② 这里呢同上篇博文用到的库是同一个库,只是要用到的方法不同了。用的如下方法:
//将toolbar同状态栏合为一体 StatusBarUtil.setTransparentForWindow(this); //这里要根据背景图的整体色调是亮色还是暗色来进行选择状态栏字体的色调 //设置状态栏的字体颜色为亮色 StatusBarUtil.setLightMode(this); //设置状态栏的字体颜色为暗色 //StatusBarUtil.setDarkMode(this); 3. 第三个问题是如何将显示图标的ImageView的背景设置为透明的呢?
② 我们只需要将ImageView的背景色改成透明的即可,这样我们图片没有占满的地方将不再会是灰白色的了。
android:background="#00000000"其中“#00000000”最前面的两个0是指的透明度,00即是代表全透明,e0即是代表半透明。后面的六位0即是代表颜色。
4.好了,所有问题我们都已解决,现在来进行实现,贴出所有代码,代码里有注释,就不再另做说明。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/starsky" tools:context=".MainActivity"> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="?attr/actionBarSize"> <TextView android:id="@+id/tv_toolbar_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="50dp" android:singleLine="true" android:textStyle="bold" android:textColor="#ffffff" android:textSize="20sp" /> </androidx.appcompat.widget.Toolbar> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_mydevice"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:textSize="16sp" android:textStyle="bold" android:textColor="#ffffff" android:layout_gravity="center" android:text="我的设备"/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_skip"/> </LinearLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_sim"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:textSize="16sp" android:textStyle="bold" android:textColor="#ffffff" android:layout_gravity="center" android:text="双卡与移动网络"/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_skip"/> </LinearLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_wifi"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:textSize="16sp" android:textStyle="bold" android:textColor="#ffffff" android:layout_gravity="center" android:text="WLAN"/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_skip"/> </LinearLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_bluetooth"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:textSize="16sp" android:textStyle="bold" android:textColor="#ffffff" android:layout_gravity="center" android:text="蓝牙"/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_skip"/> </LinearLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_vpn"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:textSize="16sp" android:textStyle="bold" android:textColor="#ffffff" android:layout_gravity="center" android:text="VPN"/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_skip"/> </LinearLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_moreconnecttype"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:textSize="16sp" android:textStyle="bold" android:textColor="#ffffff" android:layout_gravity="center" android:text="更多连接方式"/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_skip"/> </LinearLayout> </LinearLayout> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:layout_marginLeft="30dp" android:layout_marginRight="30dp" android:background="#8a8a8a"> </View> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_lock"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:textSize="16sp" android:textStyle="bold" android:textColor="#ffffff" android:layout_gravity="center" android:text="锁屏"/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_skip"/> </LinearLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_light1"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:textSize="16sp" android:textStyle="bold" android:textColor="#ffffff" android:layout_gravity="center" android:text="显示"/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_skip"/> </LinearLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_voice"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="30dp" android:textSize="16sp" android:textStyle="bold" android:textColor="#ffffff" android:layout_gravity="center" android:text="声音与振动"/> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#00000000" android:src="@drawable/ic_skip"/> </LinearLayout> </LinearLayout> </LinearLayout> </LinearLayout> 注意:这里所有的图标可以看的以前的博文进行获取添加。传送门Android开发图标适配手机方案
package com.example.backgroundtestdemo01; import androidx.appcompat.app.ActionBar; import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.Toolbar; import android.os.Bundle; import android.widget.TextView; import com.leaf.library.StatusBarUtil; public class MainActivity extends AppCompatActivity { private static final String TAG = "MainActivity"; private Toolbar toolbar; //ToolBar的居中标题栏 private TextView tv_toolbar_title; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //获取到toolbar的控件实例 toolbar = (Toolbar) findViewById(R.id.toolbar); //设置系统的Actionbar为toolbar setSupportActionBar(toolbar); tv_toolbar_title = (TextView) findViewById(R.id.tv_toolbar_title); //设置toolbar的居中标题栏文本 tv_toolbar_title.setText("设置"); //将toolbar同状态栏合为一体 StatusBarUtil.setTransparentForWindow(this); //这里要根据背景图的整体色调是亮色还是暗色来进行选择状态栏字体的色调 //设置状态栏的字体颜色为亮色 StatusBarUtil.setLightMode(this); //设置状态栏的字体颜色为暗色 //StatusBarUtil.setDarkMode(this); //获取到toolbar ActionBar actionBar = getSupportActionBar(); if(actionBar != null) { //取消到toolbar原本不能居中的标题栏 actionBar.setDisplayShowTitleEnabled(false); } } } 注意:
① 要将软件的风格改为NoActionbar的风格。如何更改在安卓利用ToolBar实现控件实现仿QQ顶部渐变色效果可以找到。
② 要使用StatusBarUtil.setTransparentForWindow(this);方法前要先导入一个包,导入方法在安卓利用ToolBar实现控件实现仿QQ顶部渐变色效果可以找到。
//所要导入的包 implementation 'com.github.Ye-Miao:StatusBarUtil:1.7.5'
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)