AnimationDemo.rar 安卓View动画效果的平移、缩放、旋转、透明4种动画效果的示例。有关View动画的详细介绍可以查看本人博客下的 《我的Android开发之旅(二):Android三种动画效果的浅入之View动画》 在Android中动画可以分为3种:View动画、帧动画和属性动画。View动画从名字就可以大致知道,View动画是对View做图形变换(平移、缩放、旋转、透明度)从而产生动画效果,并且View动画支持自定义。帧动画是通过顺序播放一系列的图片从而产生的动画效果。属性动画是在API11(Android3.0)引进的动画效果,它是通过动态地改变对象的属性从而达到动画效果。 View动画的作用对象是View,它支持4种动画效果,分别是平移、缩放、旋转、透明度动画。View动画的四种动画效果对应着Animation类的四个子类: 在实现动画效果之前,先讲一下Animation类,它是一个抽象类,可以应用于视图、表面或其他对象的动画。 View类对Animation的常用方法: Animation常用的属性: 上面的表格中涉及到 插值器 。那么什么是插值器呢?官方的注释解释道:插值器定义了动画的变化率。这允许基本的动画效果(透明,缩放,平移,旋转)被加速,减速,重复等。 平移的动画效果用到了 TranslateAnimation 类,TranslateAnimation属性如下: 数值、百分数、百分数p,譬如50表示以当前View左上角坐标加50px为初始点、50%表示以当前View的左上角加上当前View宽高的50%做为初始点、50%p表示以当前View的左上角加上父控件宽高的50%做为初始点。如果不太明白,可以自己动手试试,看看效果。 首先要创建XML文件,我们需要在res下新建anim文件夹,接着在anim下创建animation resource file的xml文件,然后新建一个 translate_anim.xml 接着我们打开 activity_main.xml 文件,添加 Button 和 TextView。 Button 用来开启动画效果, TextView 用来显示动画效果。 布局设置好之后我们再到 MainActivity.java 文件中给 btnTranslation 添加点击事件,实现向下平移的效果。 这里我推荐大家用 ButterKnife 通过注解的方式绑定 View 就不需要 findByid() 了,配合插件(butterknife-zelezny)控件的绑定和点击事件代码一键生成,提高你的工作效率,美滋滋。 动画效果: 缩放的动画效果用到了 ScaleAnimation 类,ScaleAnimation属性如下: 数值、百分数、百分数p,譬如50表示以当前View左上角坐标加50px为初始点、50%表示以当前View的左上角加上当前View宽高的50%做为初始点、50%p表示以当前View的左上角加上父控件宽高的50%做为初始点。如果不太明白,可以自己动手试试,看看效果。 缩放动画效果的创建也是一样,这里我就不详细说明了,创建 scale_anim.xml 和 修改 activity_main.xml、MainActivity.java ,代码如下: scale_anim.xml 文件 activity_main.xml 文件 MainActivity.java 文件 动画效果: 旋转的动画效果用到了 RotateAnimation 类,RotateAnimation属性如下: rotate_anim.xml 文件 activity_main.xml 文件 MainActivity.java 文件 动画效果: 透明的动画效果用到了 AlphaAnimation 类,AlphaAnimation属性如下: alpha_anim.xml 文件 activity_main.xml 文件 MainActivity.java 文件 动画效果: 相信大家对4个动画效果的使用有初步的了解了,那么现在你可能会问:如果我想把4是个动画效果集成在一起呢?应该如何实现? 如果你有细心观察的话,会发现我们在创建完一个 animation resource file的xml文件之后打开会发现有个 < set >标签,表示动画集合,对应 AnimationSet类,有多个动画构成。 AnimationSet类继承自Animation类,是上面四种的组合容器管理类,没有自己特有的属性,他的属性继承自Animation类。当我们对set标签使用Animation类的属性时会对该标签下的所有子控件都产生影响。譬如我们在set标签下加入duration=“1000”,子控件的duration属性会失效。 那么我们现在把刚刚学到的4个动画效果集成在一起,看看会是什么样子的。 系统提供的4种动画效果已经可以满足绝大部分的动画效果了,但有特殊要求,我们也是可以自定义View动画效果的。那么如何自定义View动画效果呢?我们从前面的Animation类的介绍了解到,它是一个抽象类,我们只需要继承它,并覆写它的initialize和applyTransformation方法。在initialize中做初始化工作,在applyTransformation中做相应的矩阵变换(需要用到Camera来简化矩阵的变化过程),需要用到数学知识。这里参考了 Android 的 apidemo 中自定义View动画 Rotate3dAnimation。Rotate3dAnimation 可以围绕Y轴旋转并且同时沿着Z轴平移从而实现一种类似3D的效果。具体的代码和使用可以参考这篇文章:翻牌(翻转)动画-Rotate3dAnimation的应用 在动画效果执行完成之后,并没有改变View的位置。如,我左上角有一个Button,我把往下平移,并保持动画结束后的状态,此时你再点击左上角Button位置时,依旧能响应Button的点击事件。而你点击平移后的Button是没有任何反应的。 在进行动画的时候,尽量使用dp,因为px会导致适配问题。 项目代码下载地址:码云
我的Android开发之旅(二):Android三种动画效果的浅入之View动画
前言
View动画
TranslateAnimation、ScaleAnimation、RotateAnimation、AlphaAnimation。这4种动画即可以通过XML来定义,也能通过Java代码来动态创建。对于View动画来说,推荐使用XML来定义,可读性高。
名称
标签
子类
效果
平移动画
< translate >
TranslateAnimation
移动View
缩放动画
< scale >
ScaleAnimation
放大或缩小View
旋转动画
< rotate >
RotateAnimation
旋转View
透明度动画
< alpha >
AlphaAnimation
改变View的透明度

Animation类
Animation一些常用的方法:
Animation类常用的方法
作用
reset()
重置Animation的初始化
cancel()
取消Animation动画
start()
开始Animation动画
setAnimationListener()
给当前Animation设置动画监听
hasStarted()
判断当前Animation是否开始
hasEnded()
判断当前Animation是否结束
方法
作用
startAnimation(Animation animation)
对当前View开始设置的Animation动画
clearAnimation()
取消当View在执行的Animation动画
xml属性
java方法
作用
android:duration
setDuration(long)
动画持续时间,毫秒为单位
android:fillAfter
setFillAfter(boolean)
控件动画结束时是否保持动画最后的状态
android:fillBefore
setDuration(long)
动画持续时间,毫秒为单位
android:duration
setFillBefore(boolean)
控件动画结束时是否还原到开始动画前的状态
android:ShareInterpolator
setInterpolator(Interpolator)
设定插值器(指定的动画效果,譬如回弹等)
android:startOffset
setStartOffset(long)
调用start函数之后等待开始运行的时间,单位为毫秒

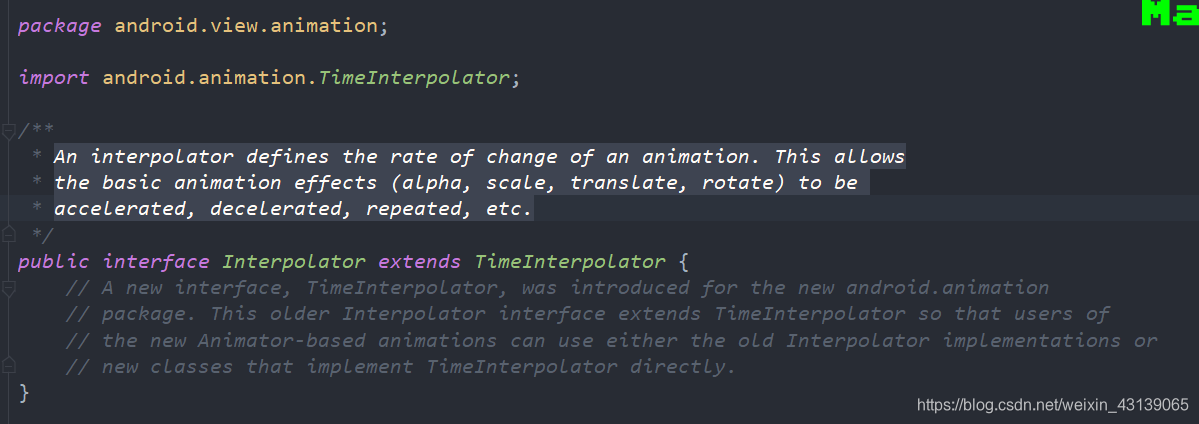
通过上图可以看到,官方定义了一个插值器的接口,这就意味着我们可以自己定义或是用官方提供的插值器,官方提供的插值器如下:
xml
java
作用
AccelerateDecelerateInterpolator
@android:anim/accelerate_decelerate_interpolator
其变化开始和结束速率较慢,中间加速
AccelerateInterpolator
@android:anim/accelerate_interpolator
其变化开始速率较慢,后面加速
DecelerateInterpolator
@android:anim/decelerate_interpolator
其变化开始速率较快,后面减速
LinearInterpolator
@android:anim/linear_interpolator
其变化速率恒定
AnticipateInterpolator
@android:anim/anticipate_interpolator
其变化开始向后甩,然后向前
AnticipateOvershootInterpolator
@android:anim/anticipate_overshoot_interpolator
其变化开始向后甩,然后向前甩,过冲到目标值,最后又回到了终值
OvershootInterpolator
@android:anim/overshoot_interpolator
其变化开始向前甩,过冲到目标值,最后又回到了终值
BounceInterpolator
@android:anim/bounce_interpolator
其变化在结束时反弹
CycleInterpolator
@android:anim/cycle_interpolator
循环播放,其速率为正弦曲线
TimeInterpolator
一个接口,可以自定义插值器
1. 平移动画
xml属性
java方法
作用
android:fromXDelta
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
起始点X轴坐标,数值,百分比,百分比p
android:toXDelta
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
结束点X轴坐标,数值,百分比,百分比p
android:fromYDelta
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
起始点Y轴坐标,这里可以是数值,百分比,百分比p
android:toYDelta
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
结束点Y轴坐标,这里可以是数值,百分比,百分比p

编辑 translate_anim.xml 文件如下:<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="https://schemas.android.com/apk/res/android" android:duration="2000"> <translate android:fromXDelta="0" android:toXDelta="0" android:fromYDelta="0" android:toYDelta="800"/> </set> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:gravity="center" android:orientation="horizontal"> <Button android:id="@+id/btnTranslation" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="向下平移" /> </LinearLayout> <TextView android:id="@+id/tvAnimation" android:layout_width="200dp" android:layout_height="50dp" android:background="#2196F3" android:gravity="center" android:text="动画效果" /> </LinearLayout> /** * @author Leung * @date 2020/4/16 16:52 */ public class MainActivity extends AppCompatActivity { @BindView(R.id.tvAnimation) TextView tvAnimation; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ButterKnife.bind(this); } @OnClick(R.id.btnTranslation) public void onViewClicked(View view) { // 方法一:通过xml方式实现动画效果 Animation animation = null; switch (view.getId()) { case R.id.btnTranslation: animation = AnimationUtils.loadAnimation(this, R.anim.translate_anim); break; default: } tvAnimation.startAnimation(animation); // // 方法二:通过代码动态的实现动画效果 // TranslateAnimation translateAnimation = new TranslateAnimation(0, 0, 0, 800); // translateAnimation.setDuration(2000); // tvAnimation.startAnimation(translateAnimation); } }

2. 缩放动画
xml属性
java方法
作用
android:fromXScale
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
X轴开始的缩放比例,1.0表示无变化
android:toXScale
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
X轴结束的缩放比例
android:fromYScale
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
Y轴开始的缩放比例,1.0表示无变化
android:toYScale
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
Y轴结束的缩放比例
android:pivotX
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
X轴的缩放起始点(当对象改变大小时,这个点保持不变)这里可以是数值,百分比,百分比p
android:pivotY
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
Y轴的缩放起始点(当对象改变大小时,这个点保持不变)这里可以是数值,百分比,百分比p
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="https://schemas.android.com/apk/res/android" android:duration="2000"> <scale android:fromXScale="1.0" android:toXScale="2.0" android:fromYScale="1.0" android:toYScale="2.0" android:pivotX="50%" android:pivotY="50%"/> </set> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:gravity="center" android:orientation="horizontal"> <Button android:id="@+id/btnTranslation" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="向下平移" /> <Button android:id="@+id/btnScale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="缩放动画" /> </LinearLayout> <TextView android:id="@+id/tvAnimation" android:layout_width="200dp" android:layout_height="50dp" android:background="#2196F3" android:gravity="center" android:text="动画效果" /> </LinearLayout> /** * @author Leung * @date 2020/4/16 16:52 */ public class MainActivity extends AppCompatActivity { @BindView(R.id.tvAnimation) TextView tvAnimation; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ButterKnife.bind(this); } @OnClick({R.id.btnTranslation, R.id.btnScale}) public void onViewClicked(View view) { // 方法一:通过xml方式实现动画效果 Animation animation = null; switch (view.getId()) { case R.id.btnTranslation: animation = AnimationUtils.loadAnimation(this, R.anim.translate_anim); break; case R.id.btnScale: animation = AnimationUtils.loadAnimation(this, R.anim.scale_anim); default: } tvAnimation.startAnimation(animation); // 方法二:通过代码动态的实现动画效果 // TranslateAnimation translateAnimation = new TranslateAnimation(0, 0, 0, 800); // translateAnimation.setDuration(2000); // tvAnimation.startAnimation(translateAnimation); // ScaleAnimation scaleAnimation = new ScaleAnimation(1.0f, 2.0f, 1.0f, 2.0f, tvAnimation.getWidth() / 2, tvAnimation.getHeight() / 2); // scaleAnimation.setDuration(2000); // tvAnimation.startAnimation(scaleAnimation); } }

3. 旋转动画
xml属性
java方法
作用
android:fromDegrees
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
动画开始时的角度,正数代表顺时针,负数代表逆时针
android:toDegrees
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
动画结束时的角度,正数代表顺时针,负数代表逆时针
android:pivotX
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
X轴的旋转起始点,这里可以是数值,百分比,百分比p
android:pivotY
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
Y轴的旋转起始点,这里可以是数值,百分比,百分比p
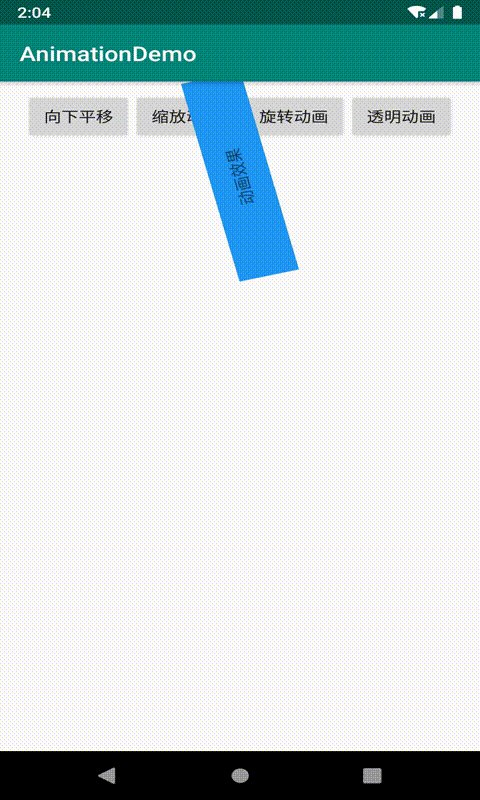
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="https://schemas.android.com/apk/res/android" android:duration="2000"> <rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%"/> </set> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:gravity="center" android:orientation="horizontal"> <Button android:id="@+id/btnTranslation" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="向下平移" /> <Button android:id="@+id/btnScale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="缩放动画" /> <Button android:id="@+id/btnRotate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="旋转动画" /> </LinearLayout> <TextView android:id="@+id/tvAnimation" android:layout_width="200dp" android:layout_height="50dp" android:background="#2196F3" android:gravity="center" android:text="动画效果" /> </LinearLayout> @OnClick({R.id.btnTranslation, R.id.btnScale, R.id.btnRotate}) public void onViewClicked(View view) { // 方法一:通过xml方式实现动画效果 Animation animation = null; switch (view.getId()) { case R.id.btnTranslation: animation = AnimationUtils.loadAnimation(this, R.anim.translate_anim); break; case R.id.btnScale: animation = AnimationUtils.loadAnimation(this, R.anim.scale_anim); break; case R.id.btnRotate: animation = AnimationUtils.loadAnimation(this, R.anim.rotate_anim); break; default: } tvAnimation.startAnimation(animation); // 方法二:通过代码动态的实现动画效果 // TranslateAnimation translateAnimation = new TranslateAnimation(0, 0, 0, 800); // translateAnimation.setDuration(2000); // tvAnimation.startAnimation(translateAnimation); // ScaleAnimation scaleAnimation = new ScaleAnimation(1.0f, 2.0f, 1.0f, 2.0f, tvAnimation.getWidth() / 2, tvAnimation.getHeight() / 2); // scaleAnimation.setDuration(2000); // tvAnimation.startAnimation(scaleAnimation); // RotateAnimation rotateAnimation = new RotateAnimation(0, 360, tvAnimation.getWidth() / 2, tvAnimation.getHeight() / 2); // rotateAnimation.setDuration(2000); // tvAnimation.startAnimation(rotateAnimation); }

4. 透明动画
xml属性
java方法
作用
android:fromAlpha
AlphaAnimation(float fromAlpha, float toAlpha)
动画开始时的透明度(范围:0.0-1.0,1.0不透明,0.0全透明)
android:toAlpha
AlphaAnimation(float fromAlpha, float toAlpha)
动画结束时的透明度(范围:0.0-1.0,1.0不透明,0.0全透明)
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="https://schemas.android.com/apk/res/android" android:duration="2000"> <alpha android:fromAlpha="1" android:toAlpha="0"/> </set> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:gravity="center" android:orientation="horizontal"> <Button android:id="@+id/btnTranslation" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="向下平移" /> <Button android:id="@+id/btnScale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="缩放动画" /> <Button android:id="@+id/btnRotate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="旋转动画" /> <Button android:id="@+id/btnAlpha" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="透明动画" /> </LinearLayout> <TextView android:id="@+id/tvAnimation" android:layout_width="200dp" android:layout_height="50dp" android:background="#2196F3" android:gravity="center" android:text="动画效果" /> </LinearLayout> @OnClick({R.id.btnTranslation, R.id.btnScale, R.id.btnRotate, R.id.btnAlpha}) public void onViewClicked(View view) { // 方法一:通过xml方式实现动画效果 Animation animation = null; switch (view.getId()) { case R.id.btnTranslation: animation = AnimationUtils.loadAnimation(this, R.anim.translate_anim); break; case R.id.btnScale: animation = AnimationUtils.loadAnimation(this, R.anim.scale_anim); break; case R.id.btnRotate: animation = AnimationUtils.loadAnimation(this, R.anim.rotate_anim); break; case R.id.btnAlpha: animation = AnimationUtils.loadAnimation(this, R.anim.alpha_anim); break; default: } tvAnimation.startAnimation(animation); // 方法二:通过代码动态的实现动画效果 // TranslateAnimation translateAnimation = new TranslateAnimation(0, 0, 0, 800); // translateAnimation.setDuration(2000); // tvAnimation.startAnimation(translateAnimation); // ScaleAnimation scaleAnimation = new ScaleAnimation(1.0f, 2.0f, 1.0f, 2.0f, tvAnimation.getWidth() / 2, tvAnimation.getHeight() / 2); // scaleAnimation.setDuration(2000); // tvAnimation.startAnimation(scaleAnimation); // RotateAnimation rotateAnimation = new RotateAnimation(0, 360, tvAnimation.getWidth() / 2, tvAnimation.getHeight() / 2); // rotateAnimation.setDuration(2000); // tvAnimation.startAnimation(rotateAnimation); // AlphaAnimation alphaAnimation = new AlphaAnimation(1.0f, 0.0f); // alphaAnimation.setDuration(2000); // tvAnimation.setAnimation(alphaAnimation); }

AnimationSet 动画集合
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="https://schemas.android.com/apk/res/android" android:duration="4000" android:shareInterpolator="@android:anim/decelerate_interpolator"> <!-- 向下平移 --> <translate android:fromXDelta="0" android:toXDelta="0" android:fromYDelta="0" android:toYDelta="800"/> <!-- 缩小控件 --> <scale android:fromXScale="1.0" android:toXScale="0.0" android:fromYScale="1.0" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%"/> <!-- 旋转360度 --> <rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%"/> <!-- 逐渐透明 --> <alpha android:fromAlpha="1" android:toAlpha="0"/> </set>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout...> <LinearLayout...> <Button android:id="@+id/btnSet" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="动画集合"/> <TextView android:id="@+id/tvAnimation" android:layout_width="200dp" android:layout_height="50dp" android:background="#2196F3" android:gravity="center" android:text="动画效果" /> </LinearLayout>
@OnClick({R.id.btnTranslation, R.id.btnScale, R.id.btnRotate, R.id.btnAlpha, R.id.btnSet}) public void onViewClicked(View view) { // 方法一:通过xml方式实现动画效果 Animation animation = null; switch (view.getId()) { case R.id.btnTranslation: animation = AnimationUtils.loadAnimation(this, R.anim.translate_anim); break; case R.id.btnScale: animation = AnimationUtils.loadAnimation(this, R.anim.scale_anim); break; case R.id.btnRotate: animation = AnimationUtils.loadAnimation(this, R.anim.rotate_anim); break; case R.id.btnAlpha: animation = AnimationUtils.loadAnimation(this, R.anim.alpha_anim); break; case R.id.btnSet: animation = AnimationUtils.loadAnimation(this, R.anim.set_anim); default: } tvAnimation.startAnimation(animation); // 方法二:通过代码动态的实现动画效果 // TranslateAnimation translateAnimation = new TranslateAnimation(0, 0, 0, 800); // ScaleAnimation scaleAnimation = new ScaleAnimation(1.0f, 0.0f, 1.0f, 0.0f, tvAnimation.getWidth() / 2, tvAnimation.getHeight() / 2); // RotateAnimation rotateAnimation = new RotateAnimation(0, 360, tvAnimation.getWidth() / 2, tvAnimation.getHeight() / 2); // AlphaAnimation alphaAnimation = new AlphaAnimation(1.0f, 0.0f); // AnimationSet animationSet = new AnimationSet(true); // animationSet.setDuration(4000); // animationSet.setInterpolator(new DecelerateInterpolator()); // animationSet.addAnimation(translateAnimation); // animationSet.addAnimation(scaleAnimation); // animationSet.addAnimation(rotateAnimation); // animationSet.addAnimation(alphaAnimation); // tvAnimation.startAnimation(animationSet); }

自定义View动画
补充
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)