前端演进到现在,各种技术框架已经层出不穷了,作为一名开发少不了要干一些前端的活儿,那么整个前端的架构体系是怎样的呢?让我们一起来了解回顾一下 HTML 称为超文本标记语言,是一种标识性的语言。它通过一系列标签组合,组成一个个不同结构的页面!关于html标签的学习可以去菜鸟教程学习,此处不再赘述! CSS层叠样式表 也是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说 这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为 【CSS 预处理器】 的工具,提供 CSS 缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护 性。大大提高了前端在样式上的开发效率。 什么是CSS 预处理器呢? CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的 特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。转化成通俗易 懂的话来说就是“用一种专门的编程语言,进行 Web 页面样式设计,再通过编译器转化为正常的 CSS 文 件,以供项目使用”。 常用的 CSS 预处理器有哪些? JavaScript 一门弱类型脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字 符代码发送给浏览器由浏览器解释运行。 Native 原生 JS 开发 ES 标准已发布如下版本: 从 ES6 开始每年发布一个版本,以年份作为名称,区别就是逐步增加新特性。 TypeScript 微软的标准 1.jQuery库 大家最熟知的 JavaScript库,优点是简化了 DOM 操作,缺点是 DOM 操作太频繁,影响前端性能;在 前端眼里使用它仅仅是为了兼容 IE6、7、8; 2.Angular库 Google 收购的前端框架,由一群 Java 程序员开发,其特点是将后台的 MVC 模式搬到了前端并增加了模 块化开发的理念,与微软合作,采用 TypeScript 语法开发;对后台程序员友好,对前端程序员不太友 好;最大的缺点是版本迭代不合理(如:1代 -> 2代,除了名字,基本就是两个东西;已推出了 Angular6) 3.React Facebook 出品,一款高性能的 JS 前端框架;特点是提出了新概念 【虚拟 DOM】 用于减少真实 DOM 操作,在内存中模拟 DOM 操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一 门 【JSX】 语言; 4.Vue 一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态 管理等新特性。 其特点是综合了 Angular(模块化) 和 React(虚拟 DOM) 的优点; 5.Axios 前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额 外使用一个通信框架与服务器交互;当然也可以直接选择使用 jQuery 提供的 A JAX 通信功能; JavaScript 构建工具 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,说白了就是运行在服务端的JavaScript; 前端人员为了方便开发也需要掌握一定的后端技术,但我们 Java 后台人员知道后台知识体系极其庞大复 杂,所以为了方便前端人员开发后台应用,就出现了 NodeJS 这样的技术。NodeJS 的作者已经声称放弃 NodeJS(说是架构做的不好再加上笨重的node_modules,可能让作者不爽了吧),开始开发全新架构的 什么是Deno?跟Node.js有何区别? 既然是后台技术,那肯定也需要框架和项目管理工具,NodeJS 框架及项目管理工具如下: Ant-Design ant.design是基于react开发的一个解放ui和前端的工具,它提供了一致的设计方便我们快速开发和减少不必要的设计与代码,很多实用react框架的开发者都已经在使用ant.design了,且其在github上的star数也早已上万,足见其火热程度。 ant.design的目的也在于提高用户、开发者等多方的体验与幸福感。 ant.design设计很精妙,vue的iview就是模仿ant.design来实现的 ElementUi ElementUi是饿了么前端开源维护的VueUI组件库,组件齐全基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。主要用于开发PC端的页面,是一个质量比较高的VueUI组件库! MintUi MintUi是由饿了么前端团队推出的一个基于 Vue.js的移动端组件库,组件比较单一,功能简单易上手! iview iview 是一个强大的基于 Vue 的 UI 库,有很多实用的基础组件比 elementui 的组件更丰富,主要服务于 PC 界面的中后台产品。使用单文件的 Vue 组件化开发模式 基于 npm + webpack + babel 开发,支持 ES2015 高质量、功能丰富 友好的 API ,自由灵活地使用空间。 备注:属于前端主流框架,选型时可考虑使用,主要特点是移动端支持较多 ICE 飞冰是阿里巴巴团队基于 React/Angular/Vue 的中后台应用解决方案,在阿里巴巴内部,已经有 270 多 个来自几乎所有 BU 的项目在使用。飞冰包含了一条从设计端到开发端的完整链路,帮助用户快速搭建 属于自己的中后台应用。 备注:主要组件还是以 React 为主,对 Vue 的支持还不太完善, 目前尚处于观望阶段 VantUI Vant UI 是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组 件。通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。 AtUi at-ui是一款基于Vue 2.x的前端UI组件库,主要用于快速开发PC网站产品。 它提供了一套npm + webpack + babel 前端开发工作流程,CSS样式独立,即使采用不同的框架实现都能保持统一的 UI风格。 CubeUI Flutter Flutter 是谷歌的移动端 UI 框架,可在极短的时间内构建 Android 和 iOS 上高质量的原生级应用。 Flutter 可与现有代码一起工作, 它被世界各地的开发者和组织使用, 并且 Flutter 是免费和开源的。 备注:Google 出品,主要特点是快速构建原生 APP 应用程序,如做混合应用该框架为必选框架 Ionic Ionic 既是一个 CSS 框架也是一个 Javascript UI 库,Ionic 是目前最有潜力的一款 HTML5 手机应用开发 框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。它使用 JavaScript MVVM 框架和 AngularJS/Vue 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动 开发者的共同选择。 mpvue mpvue 是美团开发的一个使用 Vue.js 开发小程序的前端框架,目前支持 微信小程序、百度智能小程 序,头条小程序 和 支付宝小程序。 框架基于 Vue.js,修改了的运行时框架 runtime 和代码编译器 compiler 实现,使其可运行在小程序环境中,从而为小程序开发引入了 Vue.js 开发体验。 备注:完备的 Vue 开发体验,并且支持多平台的小程序开发,推荐使用 WeUi WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序 量身设计,令用户的使用感知更加统一。包含 button、cell、dialog、toast、article、icon 等各式元 素。 为了降低开发的复杂度,以后端为出发点,比如:Struts、SpringMVC 等框架的使用,就是后端的 MVC 时代; 以 SpringMVC 流程为例: 优点: MVC 是一个非常好的协作模式,能够有效降低代码的耦合度,从架构上能够让开发者明白代码应该写在 哪里。为了让 View 更纯粹,还可以使用 Thymeleaf、Freemarker 等模板引擎,使模板里无法写入 Java 代码,让前后端分工更加清晰。单体应用! 缺点: 前端开发重度依赖开发环境,开发效率低,这种架构下,前后端协作有两种模式: 1、第一种是前端写 DEMO,写好后,让后端去套模板。好处是 DEMO 可以本地开发,很高效。不足是 还需要后端套模板,有可能套错,套完后还需要前端确定,来回沟通调整的成本比较大; 2、另一种协作模式是前端负责浏览器端的所有开发和服务器端的 View 层模板开发。好处是 UI 相关的 代码都是前端去写就好,后端不用太关注,不足就是前端开发重度绑定后端环境,环境成为影响前端开 发效率的重要因素。 前后端职责纠缠不清:模板引擎功能强大,依旧可以通过拿到的上下文变量来实现各种业务逻辑。但这样只要前端弱势一点,往往就会被后端要求在模板层写出不少业务代码。还有一个很大的灰色地带是,页面路由等功能本应该是前端最关注的,但却是由后端来实现。 ajax 的时代 时间回到 2005 年 AJAX (Asynchronous JavaScript And XML,异步 JavaScript 和 XML,老技术新 用法) 被正式提出并开始使用 CDN 作为静态资源存储,于是出现了 JavaScript 王者归来(在这之前 JS 都是用来在网页上贴狗皮膏药广告的)的 SPA(Single Page Application)单页面应用时代。 前端为主的 MV* 时代 此处的 MV* 模式如下: 为了降低前端开发复杂度,涌现了大量的前端框架,比如: AngularJS 、 React 、Vue.js 、 EmberJS 等,这些框架总的原则是先按类型分层,比如 Templates、Controllers、Models,然后再在层内做切分,如下图: 优点: 缺点: NodeJS 带来的全栈时代 前端为主的 MV* 模式解决了很多很多问题,但如上所述,依旧存在不少不足之处。随着 NodeJS 的兴 起,JavaScript 开始有能力运行在服务端。这意味着可以有一种新的研发模式: 在这种研发模式下,前后端的职责很清晰。对前端来说,两个 UI 层各司其职: 通过 Node,Web Server 层也是 JavaScript 代码,这意味着部分代码可前后复用,需要 SEO 的场景可 以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解。前一种模式的不 足,通过这种模式几乎都能完美解决掉。 与 JSP 模式相比,全栈模式看起来是一种回归,也的确是一种向原始开发模式的回归,不过是一种螺旋 上升式的回归。 基于 NodeJS 的全栈模式,依旧面临很多挑战: 什么是MVVM模式呢? MVVM(Model-View-ViewModel)是一种软件架构设计模式,由微软 WPF(用于替代 WinForm,以 前就是用这个技术开发桌面应用程序的)和 Silverlight(类似于 Java Applet,简单点说就是在浏览器上 运行的 WPF) 的架构师 Ken Cooper 和 Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。 由 John Gossman(同样也是 WPF 和 Silverlight 的架构师)于 2005 年在他的博客上发表。 MVVM 源自于经典的 MVC(Model-View-Controller)模式。MVVM 的核心是 ViewModel 层,负责转 换 Model 中的数据对象来让数据变得更容易管理和使用,其作用如下: MVVM 已经相当成熟了,当下流行的 MVVM 框架有 Vue.js , AngularJS 等。 为什么要用MVVM模式? 所有的架构本质都是为了解耦! MVVM 模式和 MVC 模式一样,主要目的是分离视图(View)和模型(Model),有几大好处: mvvm的整体结构图: View: View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建,为了更方便地展现 ViewModel 或者 Model层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、 Thymeleaf 等等,各大 MVVM 框架如 Vue.js,AngularJS,EJS 等也都有自己用来构建用户界面的内置 模板语言。 Model: Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里 ViewModel: ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的 Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。 需要注意的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而Model层的数据模型是只包含状态的。 视图状态和行为都封装在了 ViewModel 里。这样的封装使得 ViewModel 可以完整地去描述 View 层。 由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这样前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。 MVVM 框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据然后视图就会自动得到相应更新,真正实现事件驱动编程。 View层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方 互联网诞生初期是没有前后端这个概念的,几乎所有的工作都是由后台开发人员来完成,后来视图层技术发展越来越好,对页面的渲染支持越来越好,诞生了前端这一专注于视图层技术的开发人员。处于时代浪潮中的我们如果现在还是停留在单一的技术层面,难免市场和视野都变得狭窄,故全栈这一说又被提上了很多开发者的日程,正所谓天下大势 分久必合,合久必分,那么是时候研究学习一波大前端了!
前端三要素
就是不具备任何语法支持,它主要缺陷如下:
原生 JS 开发,也就是让我们按照 【ECMAScript】 标准的开发方式,简称是 ES,特点是所有浏览器都支持。
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这 个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、 TypeScript 之父;.NET 创立者)主导。JavaScript 框架
NodeJs
常用UI框架
https://element-cn.eleme.io/#/zh-CNhttps://github.com/ElementUI/element-starterhttps://github.com/PanJiaChen/vue-element-admin
https://www.iviewui.com/https://github.com/TalkingData/iview-weapphttps://github.com/iview/iview-admin
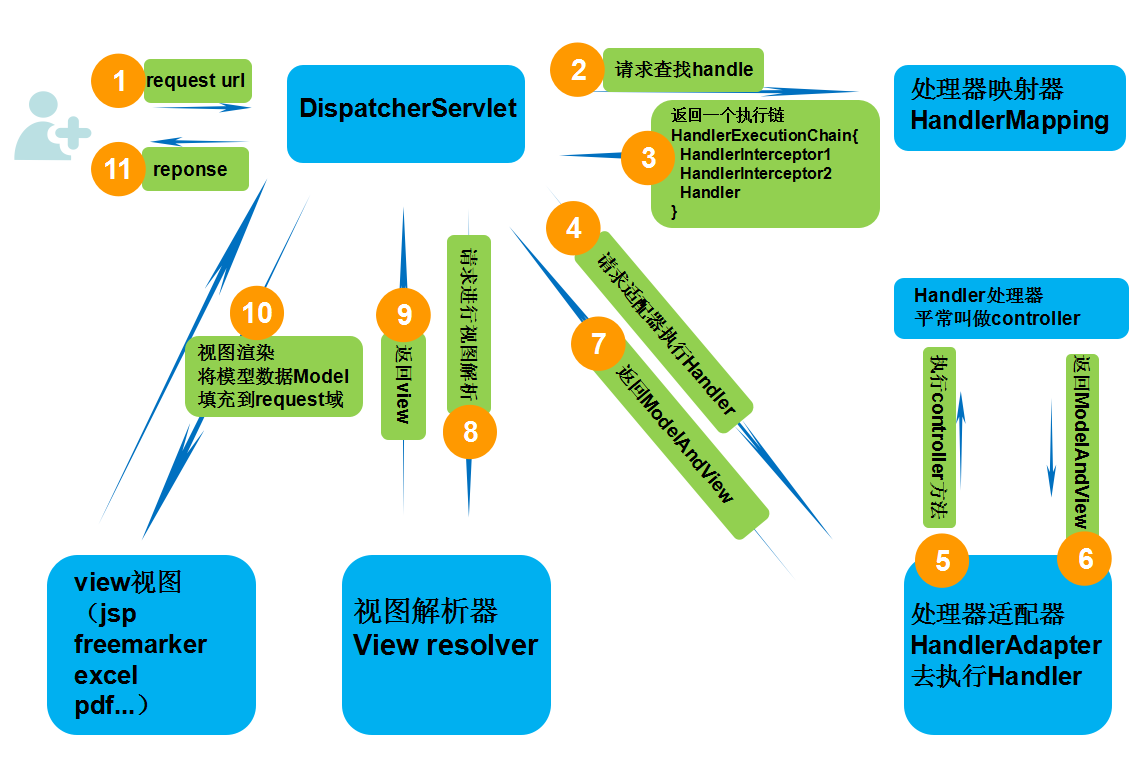
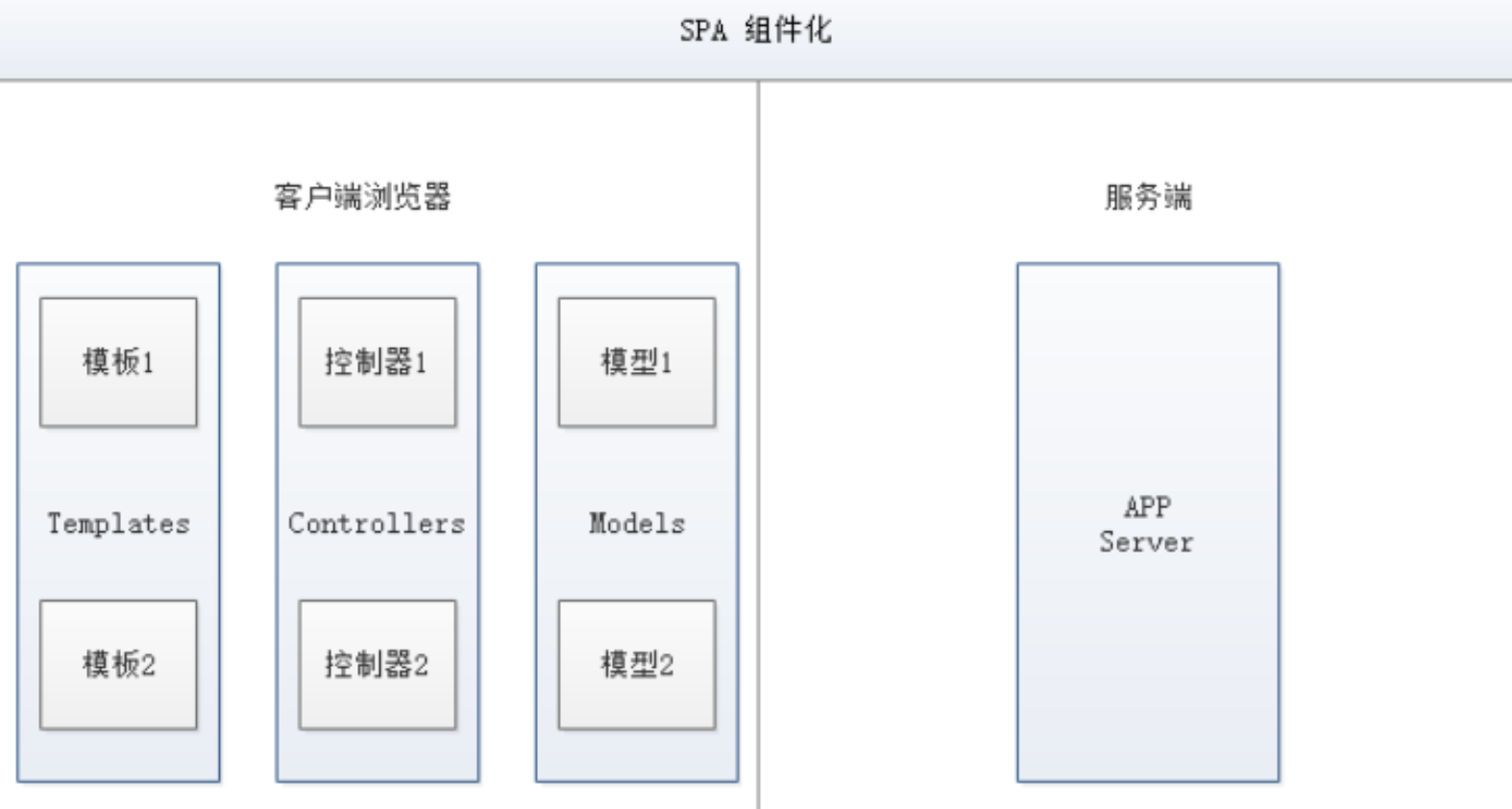
cube-ui 是滴滴团队开发的基于 Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活; 扩展性强,可以方便地基于现有组件实现二次开发.前后端分离的演进

优点:
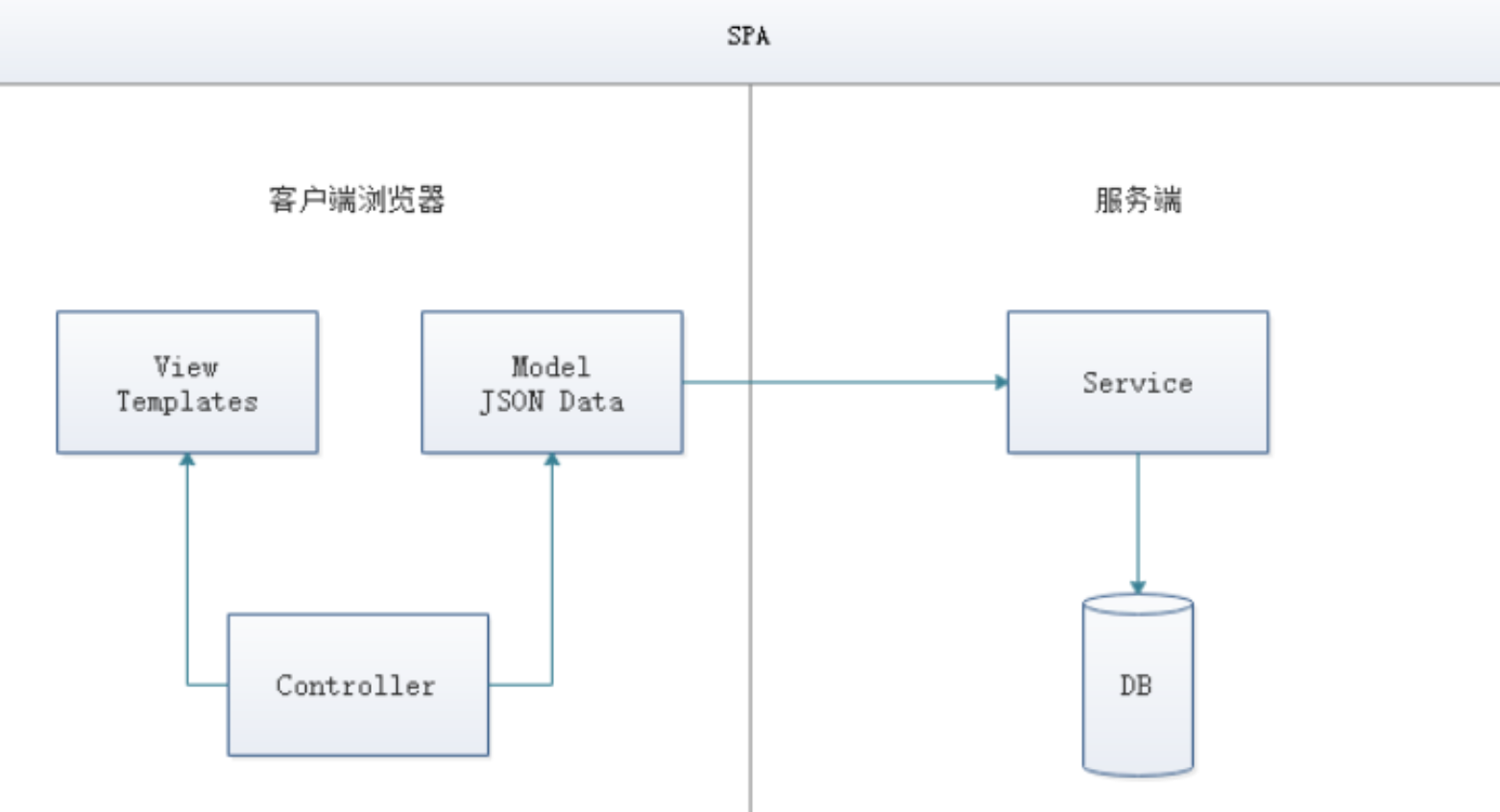
这种模式下,前后端的分工非常清晰,前后端的关键协作点是 A JAX 接口。看起来是如此美妙,但回过 头来看看的话,这与 JSP 时代区别不大。复杂度从服务端的 JSP 里移到了浏览器的 JavaScript,浏览器 端变得很复杂。类似 Spring MVC,这个时代开始出现浏览器端的分层架构:

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fP8yZYUq-1587440620216)()]
缺点:

-部署相对独立: 可以快速改进产品体验
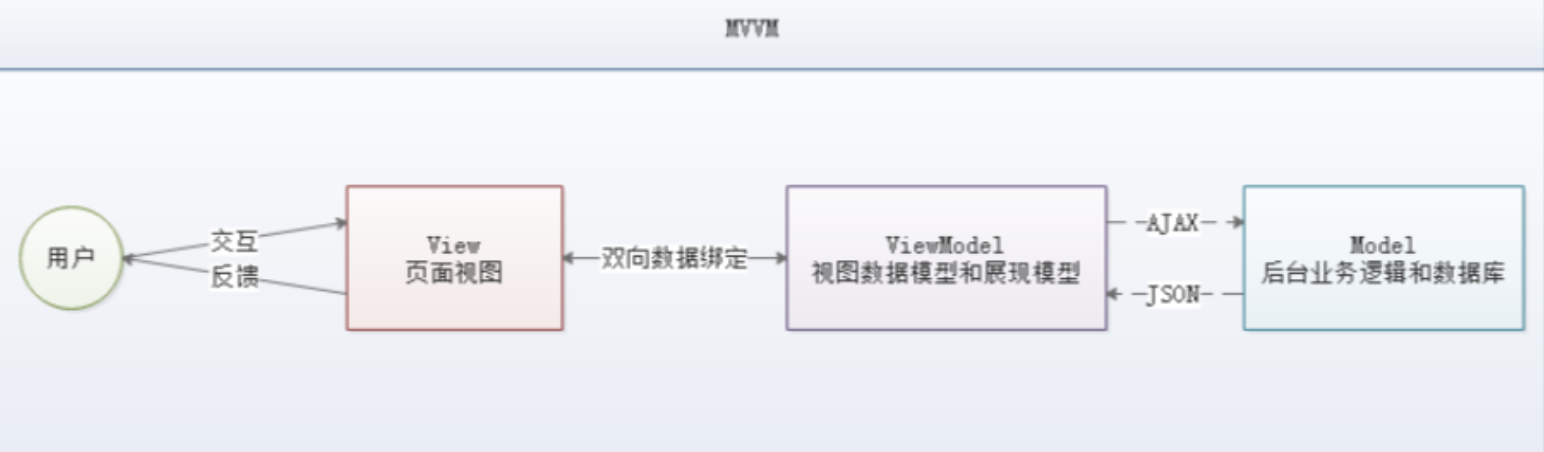
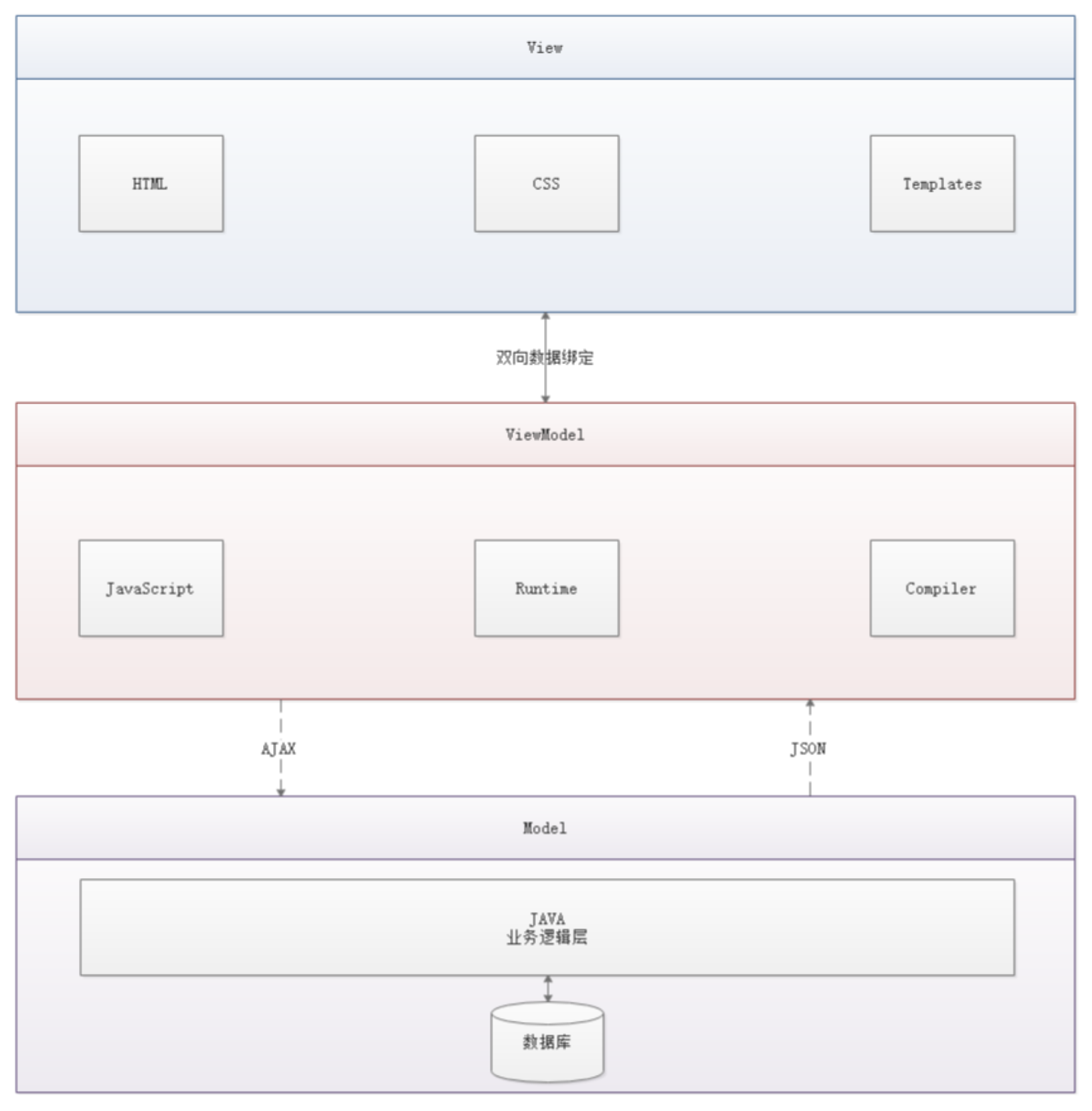
MVVM模式


的难点主要在于需要和前端约定统一的 接口规则
案实施的重要一环。总结
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)