此篇介绍了如何继承Dialog自定义对话框,内容比较简单,所以我在后面补充了如何使用一款非常优秀的安卓ui框架实现自定义对话框。 同时这也是中国大学慕课移动终端应用开发的网课作业14,我会持续更新我的作业,如果有需要关注一下吧 本篇的重点不是作业内容,而是介绍一款优秀的ui框架–XUI 项目源地址在这里:一个简洁而优雅的Android原生UI框架,解放你的双手! 项目作者的博客在这里:xuexiangjys 左未使用框架,右使用框架(这里我只是简单演示) 包括了一个自定义Dialog类MyDialog,主Activity及布局和子布局文件,以下是具体内容: 这是我的默认首页,记得修改AndroidManifest.xml里的值 点击以下地址进入项目的GitHub主页:一个简洁而优雅的Android原生UI框架,解放你的双手! 在底下的readme.md文件中,作者详细的说明了此框架的使用方法 只要简单粗暴的把UI框架内的示例代码放进去就能实现效果,当然将项目源码下载到自己本地,研究如何实现更下饭哦 码字不易,若有帮助,给个关注和赞呗
说明
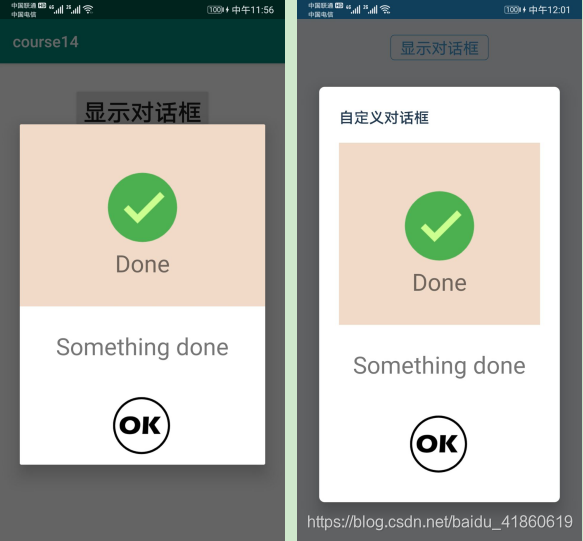
效果图

代码部分
MyDialog.java
public class MyDialog extends Dialog { private ImageView mImage; private Context mContext; protected MyDialog(Context context) { super(context); this.mContext = context; } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.dialog_view1); mImage = findViewById(R.id.img_ok); mImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(mContext,"确定",Toast.LENGTH_SHORT).show(); cancel(); } }); setCanceledOnTouchOutside(false); } } Dialog1Activity.java
public class Dialog1Activity extends AppCompatActivity { private Button mButton1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_dialog1); mButton1 = findViewById(R.id.dialog1_button); mButton1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MyDialog myDialog = new MyDialog(Dialog1Activity.this); myDialog.show(); } }); } } activity_dialog1.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/dialog1_button" android:layout_marginTop="30dp" android:textSize="30dp" android:text="显示对话框" android:layout_gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout> 子布局dialog_view1.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="260dp" android:layout_height="match_parent"> <RelativeLayout android:layout_marginTop="-20dp" android:background="#F1DBC8" android:layout_width="match_parent" android:layout_height="250dp"> <ImageView android:id="@+id/img_right" android:layout_centerInParent="true" android:src="@drawable/right" android:layout_width="100dp" android:layout_height="100dp"/> <TextView android:layout_below="@id/img_right" android:layout_centerHorizontal="true" android:text="Done" android:textSize="30dp" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="100dp"> <TextView android:text="Something done" android:textSize="30dp" android:layout_centerInParent="true" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="100dp"> <ImageView android:id="@+id/img_ok" android:layout_centerInParent="true" android:src="@drawable/ok" android:layout_width="80dp" android:layout_height="80dp"/> </RelativeLayout> </LinearLayout> 下面是安利阶段

因为非常详细,我也就不多赘述,跟着步骤走就行。引用框架的时候如果遇到什么问题可以私聊我。这个ui框架涉及了许多方面,对以后项目的ui搭建会起到很大作用。如果碰巧你有github账号,也可以star支持以下那位大神作者。补充一个细节

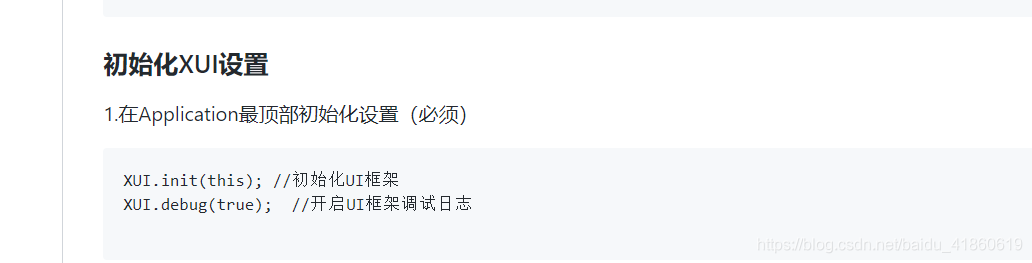
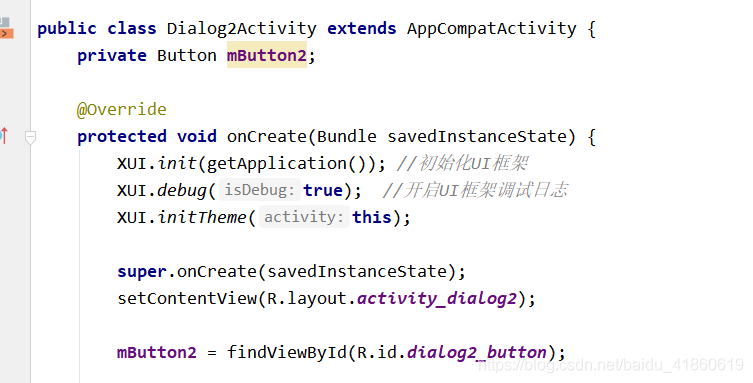
这里指的是下面这个地方
使用

总结

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)