接下来讲讲React的绑定属性和事件,以及事件的响应,这里就不赘述环境的搭建了,环境搭建可以看我前面的文章。(1、React环境搭建,以及初识jsx语法。) 好的,主要分两部分React绑定属性和事件: 在上篇文章(2、React熟悉,jsx语法以及变量绑定和三种渲染语句)中,我们最后写了如下代码: 可以看到此时网页显示的内容: 发现浏览器终端已经报错了: 2、绑定事件以及事件的响应: 在React里事件绑定例如点击事件用onClick绑定在标签上,并且花括号的形式将外界函数写入,当然也可以写成这种形式: 直接在花括号里去写,这边还是建议写在外面,单独用函数定义。此时界面如下: 页面监听的是count没有错啊,为什么不改变新值呢?那这个react的机制就是这样,从一开始我们使用了 效果如下: 那这里就有疑问了,每次点击每次渲染不是很耗费性能的一件事吗?其实这里不用但心,因为react做了处理,什么处理呢,那就是虚拟dom的处理,每次点击都会去判断,上一个报错的虚拟dom和这次的哪里不一样就改哪里。
大家好,我是Counterrr
1、绑定属性:
我们用vscode打开之前在桌面建好的react-demo文件,打开vscode终端命令行输入命令live-server启动服务,再在vscode再开启一个命令行输入npm run babel -- src/app.js -o public/scripts/app.js -w // 逻辑运算符进行条件渲染 let product = { favorite: 'React' } const template = ( <div> {product.favorite && <div>我喜欢的语言有: {product.favorite}</div>} </div> ) ReactDOM.render(template, document.getElementById('app')) 
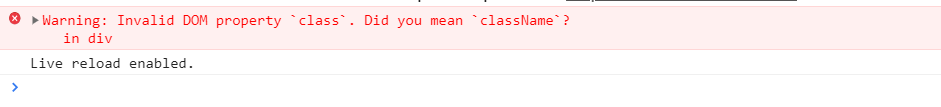
好的,平常我们在html元素上可以写写很多属性,例如 id,class等等,那我们这边也给这个常量template中的div加上id 以及class<div id="react" class="react-class"> {product.favorite && <div>我喜欢的语言有: {product.favorite}</div>} </div>

这是为什么呢?因为我们写的是jsx语法,在js中去写了html,而在js中class已经是关键词了,所有不能有冲突,报错其实已经给我们提示了,把class改成className就可以了,具体更多的属性冲突问题可以查看这里。let count = 0; let add = () => { count++ console.log(`count = ${count}`) } const template = ( <div> <div>{count}</div> <button onClick={add}>+1</button> </div> ) ReactDOM.render(template, document.getElementById('app')) <button onClick={ () => { count++ console.log(`count = ${count}`) } }>+1</button>

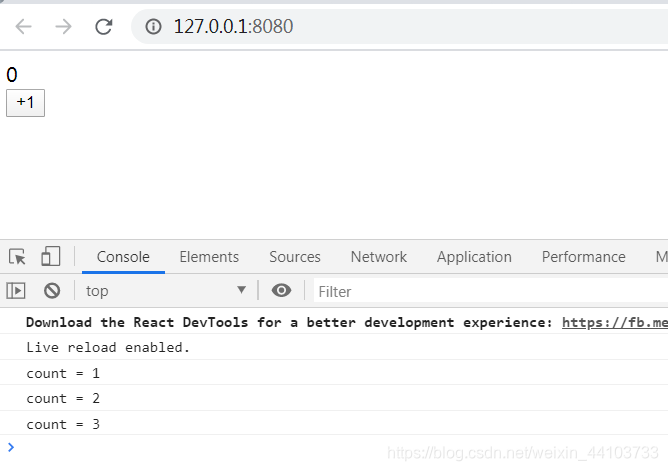
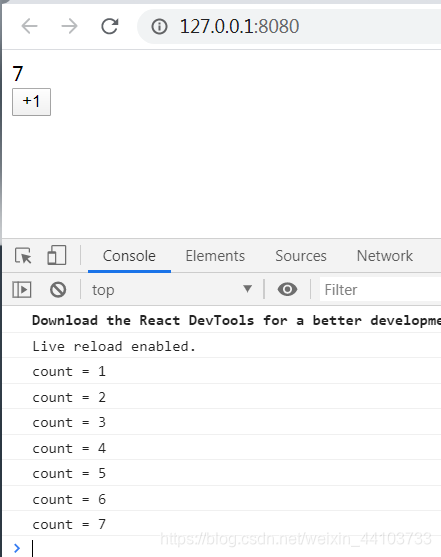
我们点击按钮+1,会发现:

控制台输出了count每次+1的值,那为什么这边页面却还显示0呢,这里const template = ( <div> <div>{count}</div> <button onClick={add}>+1</button> </div> ) ReactDOM.render(template, document.getElementById('app'))去渲染这个模板了,一开始count的值为0渲染上,但是在后面的运行中,还需要重新的去运行这段ReactDOM.render(template, document.getElementById('app'))代码才能将count的值重新渲染,接下来我们把代码改成如下:let count = 0; let add = () => { count++ reactRenderFunc() console.log(`count = ${count}`) } const reactRenderFunc = () => { const template = ( <div> <div>{count}</div> <button onClick={add}>+1</button> </div> ) ReactDOM.render(template, document.getElementById('app')) } reactRenderFunc()

相当于我们将模板以及渲染模板的函数整体封装到一个函数中,当点击按钮时重新去触发ReactDOM.render()渲染方法,去真实的将我们的实时数据渲染到页面上。
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)