为何使用微信小程序作为展示? 1、 总体大概: 成功连接将会调用 服务器连接失败会调用f 状态: 温湿度: B、历史记录展示界面 利用循环渲染将每次获取到的列表展示。同时调用服务器接受传来的时间准确直观展示每一次的历史数据。 步骤: 选择物联网平台 点击设备管理,选择产品,创建产品 给产品命名 在标准品类,选择智能生活,选择灯;节点类型选择直连设备 ;连网方式选择WIFI;数据格式选择ICA标准数据类型;保存 然后在产品下创建一个设备微信端;点击设备;添加设备;产品选择刚建立的产品;再给设备命名;点击确认 b、代码替换三元组与订阅发布主题 c、检验连接是否成功 当服务器连接异常进行错误函数回调并打印错误信息: (关于更多lotl连接请点击我参考的大佬博客:只要会用电脑就能看懂的物联网教程(阿里云+esp8266+微信小程序) A. 自定义订阅主题不被识别 拿到最新数据渲染在自己设计的View中。
一、 实现工具——微信开发者工具
(1) 范围广且能跨平台访问;
(2) 小而快能够快速的访问;二、 实现步骤
(1) 界面设计:数据直观展示+历史数据+物联网调试信息
(2) 连接服务器与回调
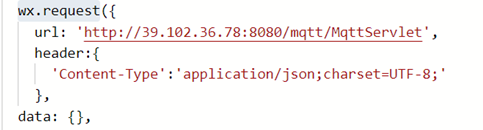
利用wx.request(Object object)发起 HTTPS 网络请求。
参数:
url:开发者服务器接口地址;
data:请求的参数;
header:设置请求的 header,header 中不能设置 Referer。

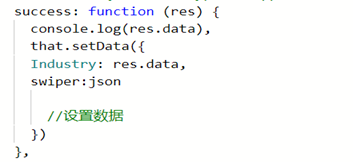
success: function (res) {}函数,我们可以利用console.log(res.data)打印出服务器传来的数据Var一个that新的this变量将我们传来的数据以列表保存。

ail: function (err)函数,并通过{console.log(err)}打印出错误信息。
2、 细节展示
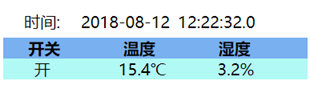
A、数据展示界面


此处利用条件渲染绑定服务器传来的开关值,利用图片直观展示开关情况。


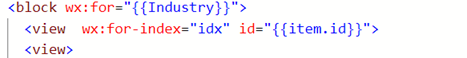
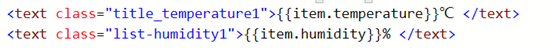
温度和湿度通过对列表遍历得到最新的值显示在自己设置的view。

C、物联网调试信息界面
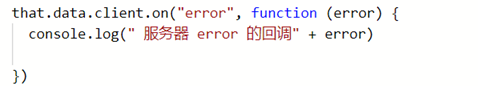
我们如果使用lot调试设备将会在此界面展示调试信息:

a、创建物联网平台

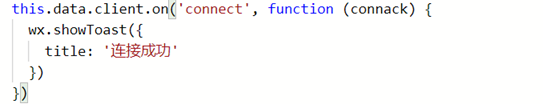
回调成功以弹窗方式展示:


)3 出现错误及改正
解决方法:点击规则引擎的云产品流传发现创建规则数据格式选择二进制格式,改为JSON格式解决
B. 控制台打印错误:Please do not call Page constructor in files that not listed in”pages” sect
解决方法:用来测试的界面app.js文件不能加Page({}) 会有引用错误。加上即解决。
C. 小程序无法从服务器拿到最新的测试数据
解决方法:服务器创建新API,更改sql语句select * from mqtt where id = (select max(id) from mqtt);
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)