文档出处部分Coogle和《原创》,如有雷同纯属巧合 《仅供参考》 首先说明以下内容是本人自己整理(仅供参考!!!!!!!!) 首先浏览器我建议使用Google Chrome ,Mozilla Firefox 编译器建议VSCode,Sublime Text, Atom.io。 1),Cascading Stylesheets(层叠样式表) 2),CSS不是 编程语言。 3),它是告诉浏览器如何指定样式,布局等 它一般和HTML一些语言一起工作。 4) , CSS主要设置于HTML页面中的文本内容(字体,大小,对齐方式等) 5),CSS可以使HTML页面更好看,CSS色系的搭配可以让用户更舒服。 6),CSS+DIV布局更加灵活,更容易绘制出用户需要的结构。 其实我们在HTML中使用CSS呢有三种引入方式。 1),外部样式 在页面中引入一个CSS文件。新建一个CSS文件,使用link标签引入文件。(rel=”stylessheet”固定写法) (type=”text/css” 告知浏览器 文件中的内容以CSS方式解析)(href=””文件的路径位置) 2),内部样式 在标签中直接定义CSS样式,使用style属性(style=“属性名:属性值;属性名:属性值;)这种方式优先级最高 3),内部样式 在页面中嵌入CSS样式,有一个style标签,在标签中写CSS样式,一般定义在head标签中。 格式一般是:选择器{属性名:属性值;属性名:属性值} 。 选择器:选择器就是要将CSS样式作用于哪个HTML标签 温馨提示:( 1,CSS样式选择器”严格区分大小写,”属性”和”属性值”不区分大小写)。 2,多个属性之间必须用英文状态下的分号隔开,最后一个分号可以省略(不建议省略)。 3, 如果属性的值由多个单词组成且中间包含空格,必须要为这个属性值加上英文状态下的引号(” “) 4, CSS注释 /*—*/跟JAVA多行注释一样。 1、border:设置边框的样式 (格式:宽度 样式 颜色 ) 2、width :设置宽度 3、height : 设置长度 4、position:属性规定元素的定位类型。具体参考(https://www.w3school.com.cn/cssref/pr_class_position.asp) 5、solid : 实线 6、dashed: 虚线 7、dotted:点划线 8、background-color:背景颜色 N、font-size :字体大小 —————下面这些也属于CSS样式————– 9、display: 属性规定元素应该生成的框的类型。 10、 block :块级元素默认值 (默认值就是它) 11、inline:行内元素默认值 12、 none:空、不显示 还有一些 样式 可参考官网。自行体验。 1,元素选择器 :html标签名{ …} 选择当前页面中所有标签名的元素 (优先级最低) 2,ID选择器 :优先级最高 (是标签的唯一标识)当前页面所有id值对应的元素 3, 类选择器 : .class值{ … } (优先级大于元素小于id)推荐使用类选择器。 等等等等 还有许多选择器 想了解更多可以去官网文档查看。 1、浮动 (float) left right none(默认值) 如果把div1清除 Div2则自动升一格 2、清除浮动 (clear)left right both 我们可以打开一个浏览器按F12查看盒子模型和他的布局 1、margin 外边距(可以设置多个 位置是上右下左)div到四周的距离 ,外边距有auto 内边距则没有。 如果设置100px 上下左右 都是100px 当然也可以按照自己的想法来 上右下左自己定义像素 2、padding 内边距 (div里面到边框的距离)
首先需要我们需要了解的是什么是CSS?
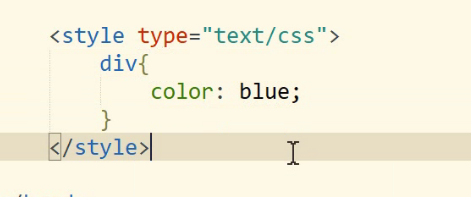
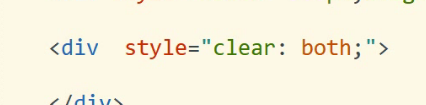
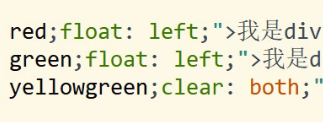
一 ,怎么在HTML页面中使用CSS样式?
![]()
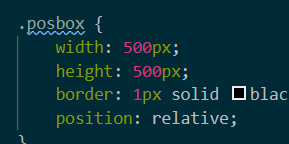
![]()

CSS样式规则:

CSS样式:

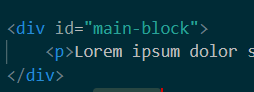
![]()
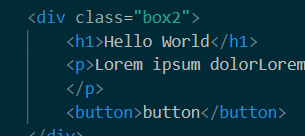
![]()
CSS选择器介绍:




介绍一下浮动和清除浮动
![]()



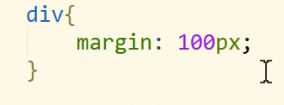
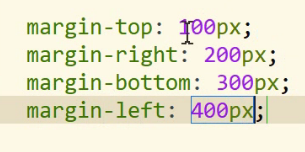
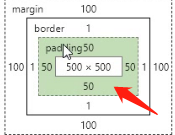
盒子模型






暂时先总结到这里 后期将慢慢补齐 如行业同仁有更好的文档可一下互相学习。
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)