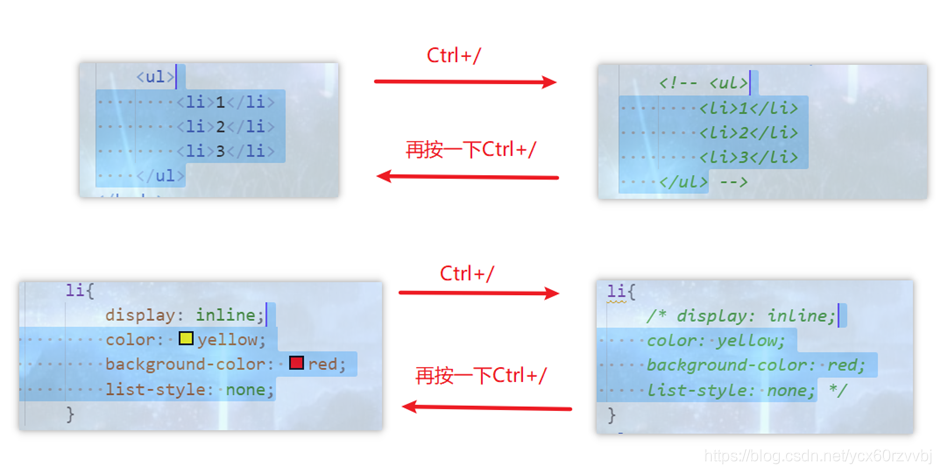
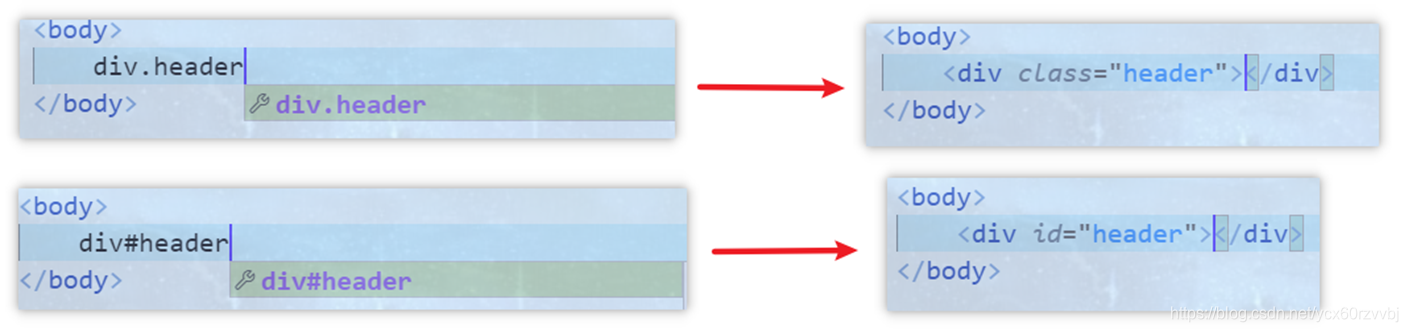
新建的html文件是什么内容都没有的空文件,每次新建之后我们都要写那一坨一模一样的固定结构,但是又懒得去记那十几行的东西 按 Ctrl + 可以直接添加注释,如图所示: 多行: 生成标签直接输标签名回车即可: 生成多个相同标签输标签名之后输个*后面加上个数: 带有类名或id名的: 标签内部有内容的内容用{}括起来: 敲的时候直接敲缩写就好: 上一篇小操作的链接: 如果有想给VSCode设置背景图片但是还不知道要怎么设置的可以去看一下我的另一篇文章:
生成固定结构:
在VSCode中编辑.html文件只需要输入一个 感叹号!(英文的) 然后一回车就可以自动生成这个固定结构了:


然后生成之后光标的位置是在width那里,按Tab键可以将光标跳转到下一个位置
当然也可以直接用鼠标点

注释:
单行:


接下来是本篇的核心内容:
HTML部分:


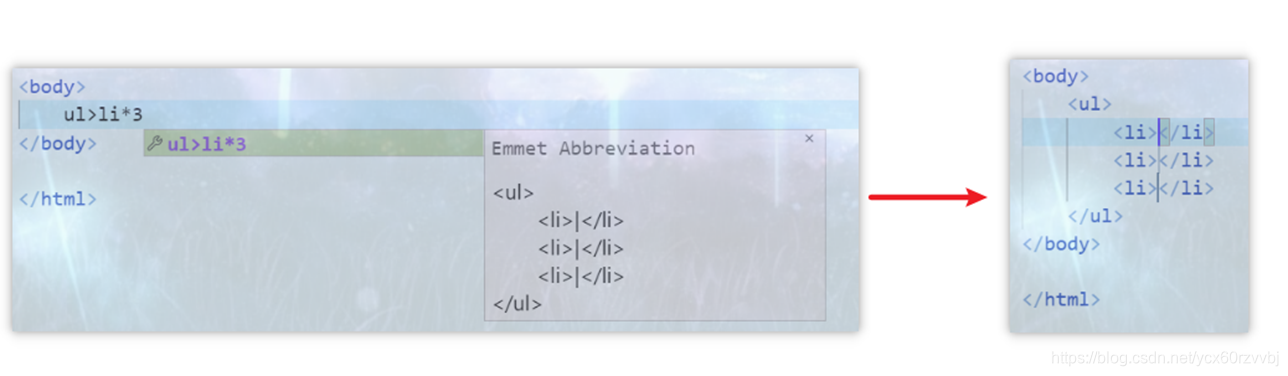
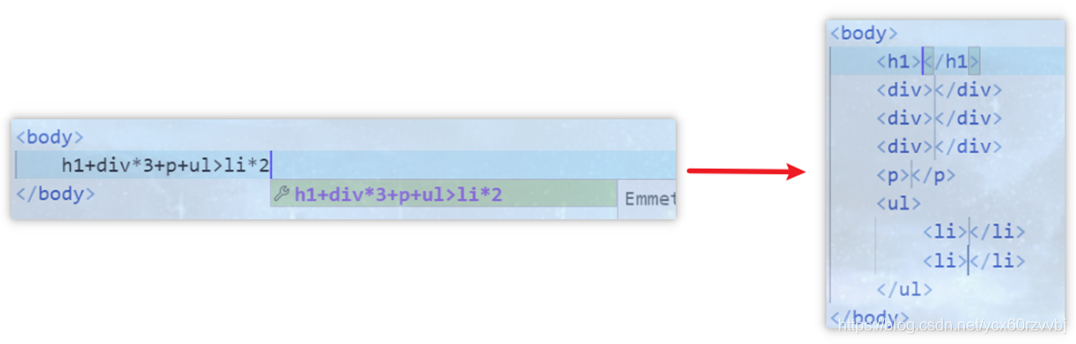
父子级关系的标签用>连接:


兄弟关系的用+连接:



自增符号$:


CSS部分:

未完待续
最近学校的事情比较多,所以更的可能会比较慢
VSCode的一些小操作
VSCode设置背景图片的两种方式
ヾ(≧∪≦*)ノ〃
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)