Vue 3.0 项目初始化过程和 Vue 2.0 类似,具体步骤如下: 第一步,安装 vue-cli: 第二步,初始化 vue 项目: 输入命令后,会出现命令行交互窗口,这里我们选择 Manually select features: 随后我们勾选:Router、Vuex、CSS Pre-processors 和 Linter / Formatter,这些都是开发商业级项目必须的: 注意:Vue 3.0 项目目前需要从 Vue 2.0 项目升级而来,所以为了直接升级到 Vue 3.0 全家桶,我们需要在 Vue 项目创建过程中勾选 Router 和 Vuex,所以避免手动写初始化代码 项目创建完毕后,目录结构如下: 目前创建 Vue 3.0 项目需要通过插件升级的方式来实现,vue-cli 还没有直接支持,我们进入项目目录,并输入以下指令: 执行上述指令后,会自动安装 vue-cli-plugin-vue-next 插件(查看项目代码),该插件会完成以下操作: 完成上述操作后,项目正式升级到 Vue 3.0,注意该插件还能支持 typescript,用 typescript 的同学还得再等等。 下面我们从项目开发的角度逐步体验 Vue 3.0 的开发流程 项目开发中,我们通常需要创建新页面,然后添加路由配置,我们在 /src/views 目录下创建 Test.vue: 之后在 /src/router/index.js 中创建路由配置: 初始化 Vue Router 的过程与 3.0 版本变化不大,只是之前采用构造函数的方式,这里改为使用 createRouter 来创建 Vue Router 实例,配置的方法基本一致,配置完成后我们还需要在 App.vue 中增加链接到 Test.vue 的路由: 启动项目: 在浏览器中访问项目地址,此时已经可以跳转到 Test 页面: Vue 3.0 中定义状态的方法改为类似 React Hooks 的方法,下面我们在 Test.vue 中定义一个状态 count: Vue 3.0 中初始化状态通过 setup 方法,定义状态需要调用 ref 方法。接下来我们定义一个事件,用来更新 count 状态: 这里的 add 方法不再需要定义在 methods 中,但注意更新 count 值的时候不能直接使用 count++,而应使用 count.value++,更新代码后,点击按钮,count 的值就会更新了. Vue 3.0 中计算属性和监听器的实现依赖 computed 和 watch 方法: 计算属性 computed 是一个方法,里面需要包含一个回调函数,当我们访问计算属性返回结果时,会自动获取回调函数的值: 监听器 watch 同样是一个方法,它包含 2 个参数,2 个参数都是 function: 第一个参数是监听的值,count.value 表示当 count.value 发生变化就会触发监听器的回调函数,即第二个参数,第二个参数可以执行监听时候的回调 Vue 3.0 中通过 getCurrentInstance 方法获取当前组件的实例,然后通过 ctx 属性获得当前上下文,ctx.$router 是 Vue Router 实例,里面包含了 currentRoute 可以获取到当前的路由信息 Vuex 的集成方法如下: 第一步,修改 src/store/index.js 文件: Vuex 的语法和 API 基本没有改变,我们在 state 中创建了一个 test.a 状态,在 mutations 中添加了修改 state.test.a 状态的方法: setTestA 第二步,在 Test.vue 中,通过计算属性使用 Vuex 状态: 这里我们通过计算属性来引用 Vuex 中的状态: ctx 是上节中我们提到的当前组件实例 更新 Vuex 状态仍然使用 commit 方法,这点和 Vuex 3.0 版本一致: 这里我们点击 update a 按钮后,会触发 update 方法,此时会通过 ctx.$store.commit 调用 setTestA 方法,将 count 的值覆盖 state.test.a 的值 通过我第一时间体验 Vue 3.0-beta 版本后,感觉 Vue 3.0 已经具备了商业项目开发的必备条件,语法精炼,不管是代码可读性还是运行效率都非常赞。
Vue 3.0 项目初始化
Vue 项目初始化
npm install -g @vue/cli
vue create vue-next-test
Vue CLI v4.3.1 ? Please pick a preset: default (babel, eslint) ❯ Manually select features
Vue CLI v4.3.1 ? Please pick a preset: Manually select features ? Check the features needed for your project: ◉ Babel ◯ TypeScript ◯ Progressive Web App (PWA) Support ◉ Router ◉ Vuex ◉ CSS Pre-processors ❯◉ Linter / Formatter ◯ Unit Testing ◯ E2E Testing
. ├── README.md ├── babel.config.js ├── package-lock.json ├── package.json ├── public │ ├── favicon.ico │ └── index.html └── src ├── App.vue ├── assets │ └── logo.png ├── components │ └── HelloWorld.vue ├── main.js ├── router │ └── index.js ├── store │ └── index.js └── views ├── About.vue └── Home.vue升级 Vue 3.0 项目
cd vue-next-test vue add vue-next
Vue 3.0 基本特性体验
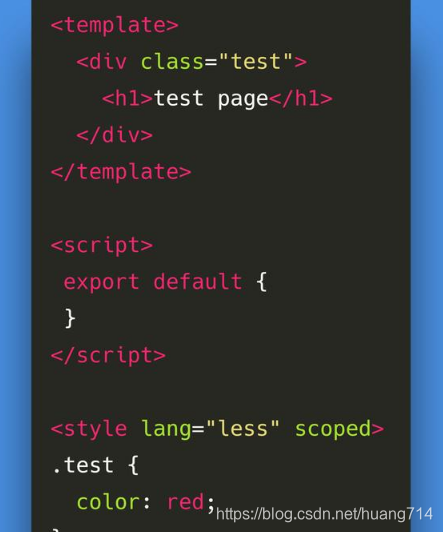
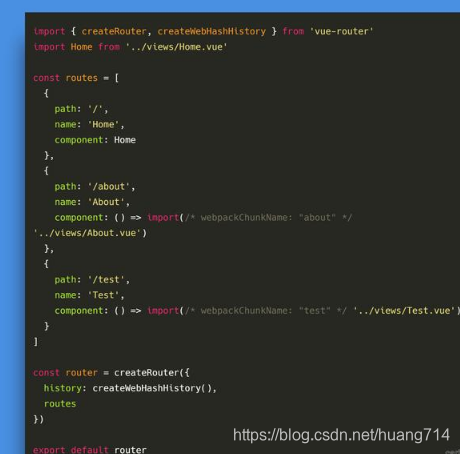
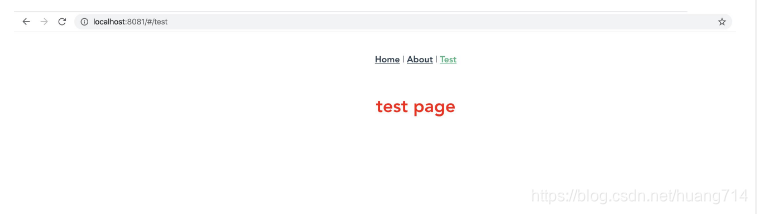
创建路由


npm run serve
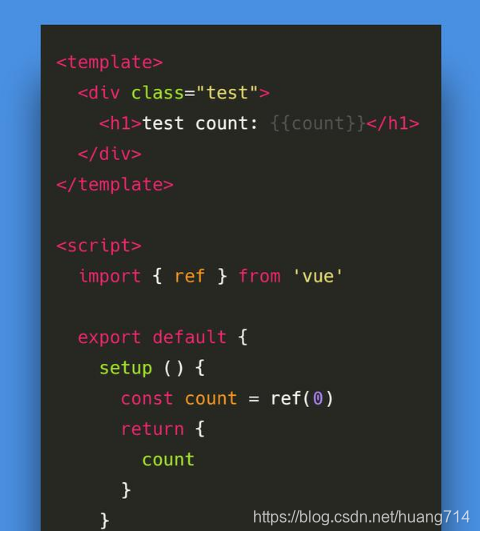
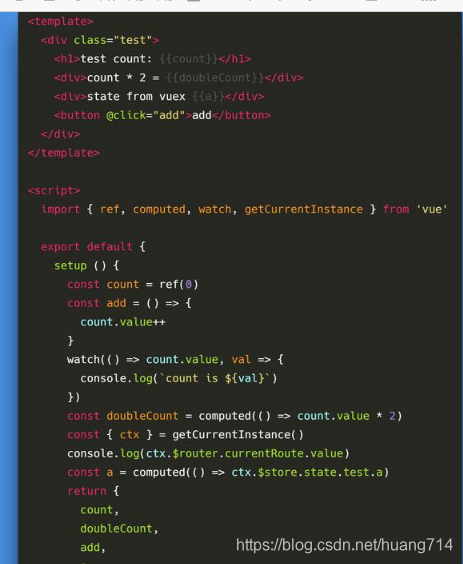
状态和事件绑定

计算属性和监听器

const doubleCount = computed(() => count.value * 2)
watch(() => count.value, val => { console.log(`count is ${val}`) })获取路由
<script> import { getCurrentInstance } from 'vue' export default { setup () { const { ctx } = getCurrentInstance() console.log(ctx.$router.currentRoute.value) } } </script>Vuex 集成
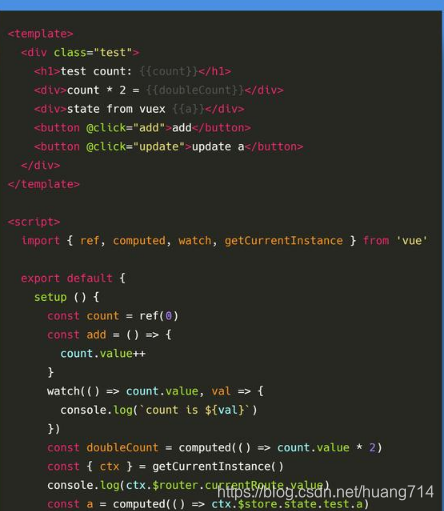
定义 Vuex 状态
import Vuex from 'vuex' export default Vuex.createStore({ state: { test: { a: 1 } }, mutations: { setTestA(state, value) { state.test.a = value } }, actions: { }, modules: { } })引用 Vuex 状态


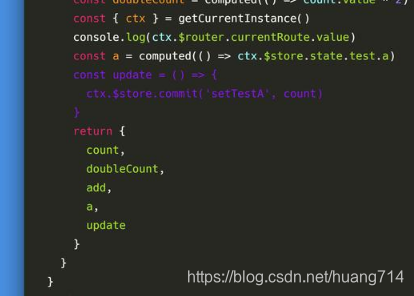
const a = computed(() => ctx.$store.state.test.a)更新 Vuex 状态


总结
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)