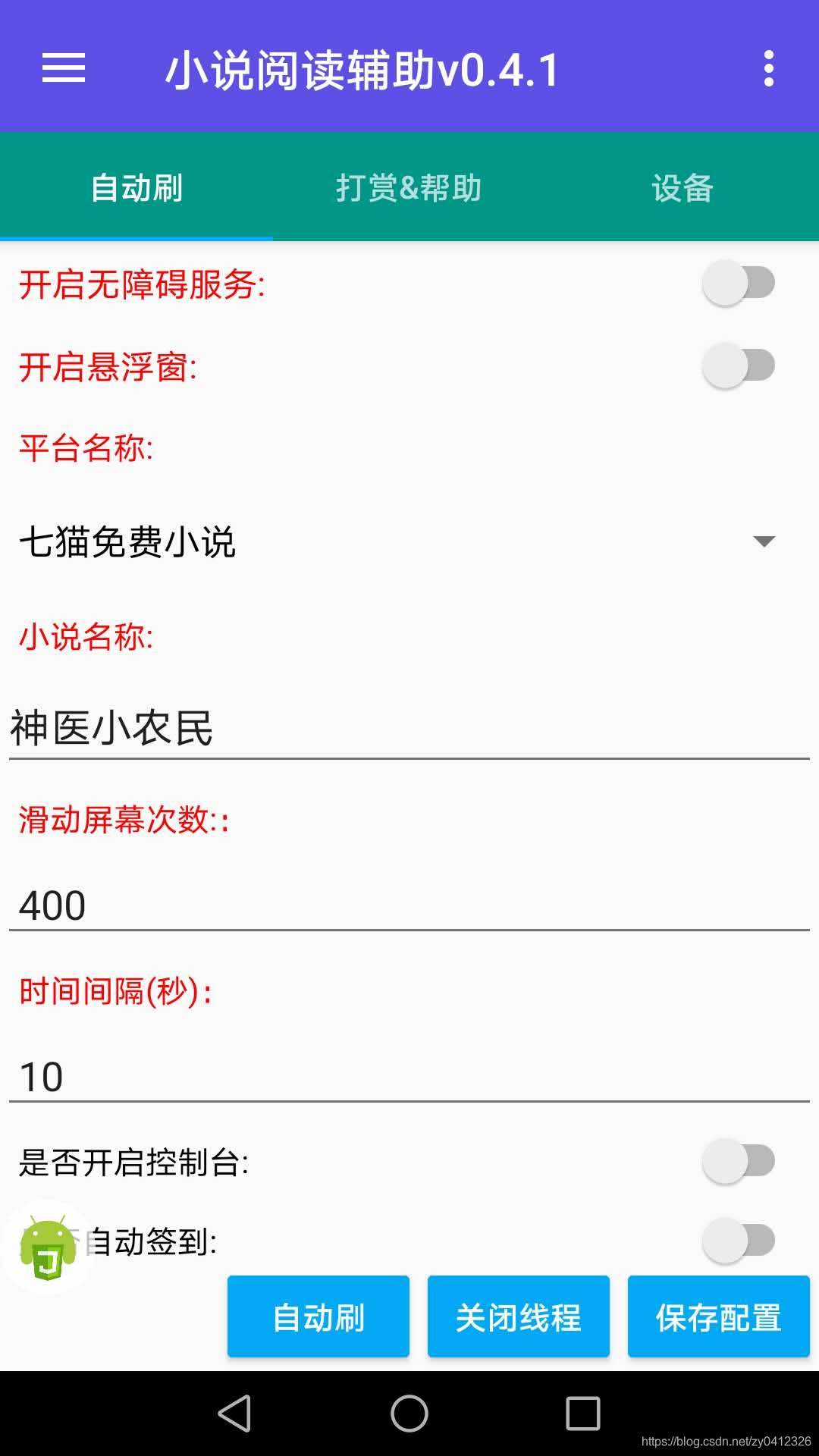
APK下载地址: https://download.csdn.net/download/zy0412326/12370131 邀请码:七猫免费小说 5K9FRS 番茄免费小说:782383363 免费淘小说:A74219742 今天推荐一款基于AutoJs编写的自动看七猫、番茄和疯读小说的App。设置好后可以自己滑动屏幕,小说爱好者的福音啊。不仅仅可以自动翻阅小说还能签到,还能根据你所读的小说自动定位。看看截图吧! 一个启动App的界面一个是主页面的截图。 我把代码给大家: APK下载地址: https://download.csdn.net/download/zy0412326/12370131


"ui"; //#region UI var rootUrl = "https://114.115.220.1:91";//各位大神小弟自己的服务器别黑谢谢 var storaySign = "XiaoShuo0412326@163.com"; var woolStorage = storages.create(storaySign);//创建本地存储 var storyThread = null; ui.layout( <drawer id="drawer"> <relative> <viewpager id="viewpager"> <relative id="welecome"> <vertical w="*" h="*" id="firstpage" gravity="center"> <text text="欢迎使用小说阅读辅助" textSize="32sp" textColor="#FFFFFF" gravity="center" /> <text text="滑动屏幕来了解更多信息" marginTop="10" textSize="25sp" textColor="#A0FFFFFF" gravity="center" id="txtTimeTip" /> </vertical> <text id="skip" text="单击此处以跳过" marginBottom="100" textSize="13sp" textColor="#30FFFFFF" gravity="center" layout_alignParentBottom="true" layout_centerHorizontal="true" /> </relative> <vertical id="secondpage" gravity="center"> <text text="简知" textSize="45sp" textColor="#FFFFFF" gravity="center" /> <text text="让生活更简单" marginTop="10" textSize="15sp" textColor="#A0FFFFFF" gravity="center" /> <webview id="adWebview" h="*" margin="0 16"/> </vertical> <vertical id="startpage" > <vertical> <appbar> <toolbar bg="#FF5c50e6" id="toolbar" title="小说阅读辅助v0.4.1" paddingTop="2dp" h="auto" > </toolbar> <tabs id="drawerTabs" /> </appbar> <viewpager id="ToutiaoView" > <frame id="shua"> <scroll> <vertical> <vertical> <Switch id="autoService" text="开启无障碍服务:" checked="{{auto.service != null}}" textColor="red" padding="8 8 8 8" textSize="15sp" /> </vertical> <vertical> <Switch id="switchEnbleFloating" text="开启悬浮窗:" checked="{{auto.service != null}}" padding="8 8 8 8" textSize="15sp" textColor="red" /> </vertical> <vertical> <text text="平台名称:" textColor="red" padding="8 8 8 8" /> <spinner id="spStoryPlateform" entries="七猫免费小说|番茄免费小说|疯读小说" spinnerMode="dialog" /> </vertical> <vertical> <text text="小说名称:" textColor="red" padding="8 8 8 8" /> <input id="txtStoryName" text="神医小农民" /> </vertical> <vertical> <text text="滑动屏幕次数::" textColor="red" padding="8 8 8 8" /> <input id="txtStoryScreenSileTimes" text="400" hint="App被滑动屏幕次数" inputType="number" padding="8 8 8 8" /> </vertical> <vertical> <text text="时间间隔(秒):" textColor="red" padding="8 8 8 8" /> <input id="txtScreenSileTimesInterval" text="20" hint="翻页时间间隔" inputType="number" padding="8 8 8 8" /> </vertical> <vertical> <Switch id='switchIsShowConsole' text="是否开启控制台:" padding="8 8 8 8" textColor="black" /> </vertical> <vertical> <Switch id='switchIsAutoSign' text="是否自动签到:" padding="8 8 8 8" textColor="black" /> </vertical> </vertical> </scroll> <horizontal gravity="right|bottom"> <button style="Widget.AppCompat.Button.Colored" id="btnAutoStory" text="自动刷" padding="12dp" w="auto" /> <button style="Widget.AppCompat.Button.Colored" id="btnCloseAutoThread" text="关闭线程" padding="12dp" w="auto" /> <button style="Widget.AppCompat.Button.Colored" id="btnSaveConfig" text="保存配置" padding="12dp" w="auto" /> </horizontal> </frame> <frame> <scroll> <vertical padding="8 8 8 8"> <vertical padding="8 8 8 8"> <text w="auto" color="#111111" size="26" text="邀请码" textColor="black" padding="8 8 8 8" /> <list id="recommandList"> <horizontal h="40"> <text id="txtAppName" textSize="16sp" textColor="#000000" text="{{AppName}}" textColor="#228B22" /> <text id="txtAppCode" textSize="16sp" textColor="#000000" text="{{AppCode}}" textColor="#228B22" /> <button text="复制" id="btnCopyText" style="Widget.AppCompat.Button.Borderless" w="52" textColor="#FF7F50" /> </horizontal> </list> </vertical> <vertical padding="8 8 8 8"> <text color="#228B22" size="16" text="如果我帮助到了你,希望你也帮助我.毕竟您的支持才是我前进最大的动力。"></text> <vertical padding="8 8 8 8"> <img src="https://114.115.220.1:91/app/Resources/Images/副业赚钱.jpg" /> </vertical> <vertical padding="8 8 8 8"> <img src="https://114.115.220.1:91/app/Resources/Images/zhifubao.jpg" /> </vertical> <vertical padding="8 8 8 8"> <img src="https://114.115.220.1:91/app/Resources/Images/副业赚钱课.jpg" /> </vertical> <vertical padding="8 8 8 8"> <img src="https://114.115.220.1:91/app/Resources/Images/理财可以很简单.jpg" /> </vertical> </vertical > <vertical padding="8 8 8 8"> <text w="auto" color="#111111" size="26" text="权限设置" textColor="black" padding="8 8 8 8" /> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text="一、需要启动无障碍服务。因为本程序是基于Autojs4.1.0编写,AutoJs是基于无障碍服务的插件。" /> <text w="auto" color="#228B22" size="16" text="1、首先打开设置页面后,然后向下滑动。" /> <text w="auto" color="#228B22" size="16" text="2、此时我们我们将会看到辅助功能。" /> <text w="auto" color="#228B22" size="16" text="3、在辅助功能页面中我们继续向下滑动。" /> <text w="auto" color="#228B22" size="16" text="4、直到我们会看到无障碍,然后点击进去。" /> <text w="auto" color="#228B22" size="16" text="5、最后,我们找到想要设置的程序点击进去。" /> <text w="auto" color="#228B22" size="16" text="6、这时候我们点开开关即可成功启动。" /> <text w="auto" color="red" size="12" text="注:不同的android版本设置可能不同。" /> </vertical> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text="二、允许app显示在其他应用的上层。" /> <text w="auto" color="#228B22" size="16" text="1、首先打开设置页面后,然后向下滑动找到应用。" /> <text w="auto" color="#228B22" size="16" text="2、此时我们点击应用找到权限管理。" /> <text w="auto" color="#228B22" size="16" text="3、点击权限管理进入后可以搜索薅羊毛UI版或者滑动查找。" /> <text w="auto" color="#228B22" size="16" text="4、点击薅羊毛UI版进入后找到悬浮窗。" /> <text w="auto" color="#228B22" size="16" text="4、点击悬浮窗进入后点击允许即可。" /> </vertical> <text w="auto" color="#111111" size="26" text="小说阅读辅助App" textColor="black" padding="8 8 8 8" /> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text=" 点击“薅羊毛”选项卡查看哪些应用被支持,然后去应用市场或者直接在我的博客中下载相应的App。无论是在哪里下载的App都要在“推荐码”中复制邀请码,填写到App邀请中,双方互惠互利,也算是对作者的支持,在此谢过了!!!" /> </vertical> <text w="auto" color="#111111" size="26" text="配置小说阅读辅助App" textColor="black" padding="8 8 8 8" /> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text=" 点击“配置”选项卡,在里面进行App打开次数和薅羊毛次数已经是否显示控制台等配置。其中无障碍模式和悬浮窗权限均可以在配置中设置。" /> <text w="auto" color="red" size="12" text="注1:控制台最好不开启,防止click直接点击屏幕失效。" /> <text w="auto" color="red" size="12" text="注2:防止封号建议遍历次数多设置几次,而滑动屏幕次数少一些建议不要超过500次。" /> </vertical> <text w="auto" color="#111111" size="26" text="关于" textColor="black" padding="8 8 8 8" /> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text=" 小说阅读辅助App纯属个人爱好,如果涉及到侵权请通知作者,作者会尽快解决相应问题。作者邮箱:zy0412326@sina.com." /> </vertical> </vertical> </vertical> </scroll> </frame> <frame> <scroll> <vertical> <text w="auto" color="#111111" size="20" text="主公别忘记填写邀请码。填写完成大家都有金币!" textColor="black" padding="8 8 8 8" /> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text="七猫免费小说:5K9FRS" /> <text w="auto" color="#228B22" size="16" text="番茄免费小说:782383363" /> <text w="auto" color="#228B22" size="16" text="免费淘小说:A74219742" /> </vertical> <text w="auto" color="#111111" size="20" text="设备概况" textColor="black" padding="8 8 8 8" /> <vertical padding="8 8 8 8"> <text w="auto" color="#228B22" size="16" text="设备名称:" id="txtDeviceName" /> <text w="auto" color="#228B22" size="16" text="设备分辨率:" id="txtDeviceResolution" /> <text w="auto" color="#228B22" size="16" text="设备型号:" id="txtDeviceModel" /> <text w="auto" color="#228B22" size="16" text="Android版本:" id="txtAndroidModel" /> <text w="auto" color="#228B22" size="16" text="IMEI:" id="txtDeviceIMEI" /> <text w="auto" color="#228B22" size="16" text="IMEI:" id="txtDeviceUUID" /> </vertical> </vertical> </scroll> </frame> </viewpager> </vertical> </vertical> </viewpager> </relative> {/* drawer */} <vertical layout_gravity="left" bg="#ffffff" w="280"> <img w="280" h="200" scaleType="fitXY" src="{{rootUrl}}/app/Resources/Images/weixin.jpg" /> <scroll> <list id="menu"> <horizontal bg="?selectableItemBackground" w="*"> <img w="50" h="50" padding="16" src="{{icon}}" /> <text textColor="black" textSize="15sp" text="{{title}}" layout_gravity="center" /> </horizontal> </list> </scroll> </vertical> </drawer> ); //#endregion //#region 初始化方法 initializeUI(); initializeRightMenu(); initializeHeaderMenu(); initializeData(); initializeEvent(); /** * 初始化UI */ function initializeUI() { ui.ToutiaoView.setTitles(["自动刷", "打赏&帮助", "设备"]);//设置滑动页面的标题 ui.drawerTabs.setupWithViewPager(ui.ToutiaoView);//让滑动页面和标签栏联动 activity.setSupportActionBar(ui.toolbar); activity.window.addFlags(android.view.WindowManager.LayoutParams.FLAG_FULLSCREEN);//设置全屏 ui.viewpager.overScrollMode = android.view.View.OVER_SCROLL_NEVER;//删除滑动到底时的边缘阴影 //为页面设置渐变色背景 ui.firstpage.backgroundDrawable = GradientDrawable("TL_BR", ["#81C784", "#2E7D32", "#2E7D32"]); ui.secondpage.backgroundDrawable = GradientDrawable("TL_BR", ["#FFF176", "#F9A825", "#F9A825"]); ui.skip.click(() => ui.viewpager.currentItem = ui.viewpager.childCount - 1);//点击跳过则跳转到最后一页 permissionpage = ui.viewpager.childCount - 1 - 1;//授权页下标(启动页前一页)(启动页固定最后一页) ui.txtTimeTip.setText("今天是:" + getDate()); ui.adWebview.loadUrl("https://114.115.220.1:91/app/Resources/Images/99个道德经的知识.jpg"); /** * 邀请码绑定按钮点击事件 */ ui.recommandList.on("item_bind", function (itemView, itemHolder) { itemView.btnCopyText.on("click", function () { let item = itemHolder.item; toast("复制成功: " + item.AppCode); setClip(item.AppCode); }); }); var items = [ { AppName: "1、七猫免费小说", AppCode: "5K9FRS" }, { AppName: "2、番茄免费小说", AppCode: "782383363" }, { AppName: "3、免费淘小说", AppCode: "A74219742" }, { AppName: "小米应用商店该有的都有", AppCode: "https://app.mi.com" }, ]; ui.recommandList.setDataSource(items); let deviceName = device.device; let androidVersion = device.release; let deviceResolution = device.width + "X" + device.height; let deviceModel = device.model; let deviceUUID = device.fingerprint; ui.txtDeviceName.setText("设备名称:" + deviceName); ui.txtDeviceResolution.setText("设备分辨率:" + deviceResolution + "宽X高"); ui.txtDeviceModel.setText("设备型号:" + deviceModel); ui.txtAndroidModel.setText("Android版本:" + androidVersion); ui.txtDeviceUUID.setText("唯一标识码:" + deviceUUID); try { ui.txtDeviceIMEI.setText("设备IMEI:" + device.getIMEI()); } catch (error) { ui.txtDeviceIMEI.setText("设备IMEI:没有权限读取"); } } function initializeRightMenu() { ui.menu.setDataSource([ { title: "更新日志", icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAC8klEQVRYR82XT2sTQRjGn3cTaG8mG28eqrATEQ8NePIiFRFURCoigohWVOxORNtP0PQTmKKZHEQoRQQtUpQigmjrBxDqRbGzYj140kziLaXpjszalDSm+bOxxDkF8s7z/N5535nZIfR4UI/90RTAFvJpN4Da1zPFW8n5ZhoNAezc5wzIugngdjcAAE4S4UjBZc52Oo0BhPyuONvTpXkwfff9L0ltrY8XeNJtpPcXwMayzyrOZv8FgNGIC7lQ5OxozwBsId8ozo71EGD5teLJ410BxPKf9qLcXwpE+suxkntgpSoYyy2nQLRri8Fq9ENpfF8Qb+flK+WyE10BJIRc1KABQBvRlOJss39sIZcADNYZjCvOsgGAkC8VZ6dCAZjsLKIrAMbqBLIW4flPly22alZbePOKO6dDASSEN6yh5wB881ejKSNi9VWM6SA0JlWaZVoBJIR8UeDsTCiAjSXUBLwrcDb0p6ZeFlrf8VejcVPnViWIC2+uyJ2zoQDsnMyAMBFM1nqMNK1oC9MAYiCaUq4zZsoUtShWa1ApR5c2m1B4zxR3zoUCiN39Gov2V1K+DkwHNkR+EWhkndaWanfDdqWw83JWuex8KIDqJFssT4OsEnxdAmFYcRb0Q7UkWustuyBCmKw2qJ2TT1SaXegKoFmjmTIRIegPM3xCKQJkNwHy3mPlOhd3DKDlLsjLRwWXXQoFkMgtj2jLHECdDb8cnao2YVzImSJnl0MB2EKaI7djANL6aiGdNI0L0z+KJ0dCAXSWd+NoOy8fKpdd6x2A8B4o7twIBWALaS6frTdde8tScxl1AdDolGvHv+4kDL8C7Zi1irG7KUEr8Xb+j+fk+2KaHQrVA+0YNIsxH6SkdR+IDsPCQTXKPtbG7+hnefC+AKDS+zOxe3LIsvwh87s1QF5OQGO07YeJBU0+VXzQGpFfIdBawXXeGqNEXnrrFVy3IliIaGI/0o7XEqAaUM0gTBlqMzU69ZlXNf/vx2mYzDud8xtjzpswrqCXXwAAAABJRU5ErkJggg==" }, { title: "检查更新", icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAADnUlEQVRYR+2WTWgcZRjHf890k6KoTQ8F6xcRRcXWj9DubKmXFLQoRCtCg1KwTYspFrzYmJ3RwzYHs7PRXvSgCW20wQ9owWDAQ6jS3NZMElqKGkKbUhE/etBCDqE2yTwy484yHbLZ2cS2F9/bzPs8//+f//O8z/sKN3nJTebnfwE1O5Ap6DOesl3gceAJgQWFCWBShG9Hs3KylrImFmDm9RDCC0BTFYLTKEOuLYeSCEkkwCxoDiUO+AfwO+AJrFe4K0Y46FryUjURVQVkHD2p8HQIpEKf4dE3aotve3ll8rrJM2gXpT3y+xvXkpalRCwpwCxoD8pbJYApPNrct6W4FKDZoy3i0Vt2RHjdzcrHlXIWFZA+rPfKPDtQPiwlXnItubOandF909FzwIPBP+ENTfH12EH5JY5xjYDNeW0SoVMImu3WcrDS6tpyohYBfklUGI/kzCoMGcr70fKVBfjHS5VPgLujRH7Nx7KyvxbyMDbt6CmB5miuwG8Ke11Lhv81B9ic12ZDOBUJPIrBd6tSDBfflL+WQx7mPJnThvrVNCO0IrwS/veUbeO2jAQCokoNYcf3WRlaCWml3IyjHQrv+fsKI2OWbJPSgMmVkj5yLTlwPchDzExe21XoDb6VLkk7+qXAyygzri1rrid5iG06OgPcDgyK6egU8BDwo2vJxhshIO3opMAjwLSYBb2M0oBSdG3ZeiMEmI76w2yL77rvwCDwInDRteT+WgXs2pW7Y9Utc40DR7rPJs01Hf0ZuA8Y9h3IojjAVUnRNNohPyUFamuzH/UMjgMbVLVroN+pegNuyWujJ/hlrw+aMJPX7SoEQ6GWPoiSBwNFtfPTfic4Ykut2HB6NpgDpqP+uX++lHh6wWDnRKdMVwKKkyucGDiab61CvFXgc6CxFNfjWpINBDz3ga7+c5YrEYBZFT7Do4jHmbF35Ey4FyefT60ZmWrMdlUiF+EeEZ5C2RvYXloLa6mf2C9z5bugqVvX1Rt8Eb37w2BJsSHsjd37bH9kB/N95rbH+HV9ebpWcz/cn/SUlnFbLgSli2elC3pAlNf8xgLqgqCIgFf32ccFdtYo4KrCDyJ85Wbl3ShnxQfJpl6tkxkerpvnStGW88stQcrg0tw05yf6ZG4xi6o+yRZLWk4TVuyRpIWLx8VFoHL4WH93R614y3JgsXIkHURxgSsS4IPt2ZNr0NTfDxw74lzzSk7qxIoFJCX6z3tgpcRh/j9lvlrSBRsylQAAAABJRU5ErkJggg==" }, { title: "教程", icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACsAAAAgCAYAAACLmoEDAAAD4ElEQVRYR+1YXWgcVRg9350UpQ91d5NspIhE3UmqghQS3QqKqaDQ6osgYhUK+mBxkpYWoXlRqNSH4oMVutm2YlX6WKWiD33og11FSJEGxAdLMhsLFtLuJp0NrURMM/fIXXZkMk3qTEeDlVy4cO/wfec797vn/swVhErmkDsgFp4RIG8qyS4A+VY1lnVTRaRGoG6qCL7DdYx6u+yrAVTm4IWMdcf8gIZ6NC1WmJ+YTrb8yyOA/4kAfQBOE6gJ2CSkiGltWXUsAErYQaBThJ1sDkLyAJ8DMEWo/Q3ngSO5I+5D0DgB4GEA3wBSJ/S0gqoTvEzhZYille/ntaCzmRRIlwAmMc8CuKh9bJ/daVfCRE1bug5X89fJGsCPKOr4gvLHr+3onYkaLtVff/Tc2jl9V68FeZnkXhFsJ3Ec1O9S1pxsOPf/FAcnsGkvTRSp8Dogb6wR6aq9WTAz+VeRXNn9AsBaz7G3JgGO2ubK7gmQWyHqZ88pPJYS6xSAOc+xX4yS/VUo718ZLJTSBGgvVd+m4n6A73lOzzupsEaqQxTu9Rz73ihZah+bl9JIkoCZkrtbKRzUGntmh+wPk/hGbc1CVxbOeI7dXFNBMTK4gawxjhssGGQQIDrwNFixyGbL7hkBYhEOAJcja5IRZ+AEKg3H3mxsE2U2DvhyU/ePSCqJDFbJJshAIhkYzcbFjuosKoM0WLEX2G1DNi7RsN1yu0EarFiZTRPgf70bmItUkJzg4pJ4gd3sUIhOT3gjT5rZjtJkj1Z6XEH6Z5zCWOJD4e+OyKXuEbeq2dRkV0KzweCisczMmG+xLzIrRlbpAQLtImrIXP5BXtJaNf8Q/lNkg4TcFjIIk6XSuwVy7JYW2ErI4GYxEm1dq2QTZGDZzGbLrqvI4SuDPScT4N1gmi27wwIcAPRbntP7QSqskcltInrEc+xcGEdy5YmjZsvwBnv3RQN0lKt9PtAn9NcD1m+iWKNGTc+3/TC7577ZsH1uxD0mgldJfSCK1f3phTuv/r6wkeBGIe8O/AhVb4Ocnh4sVBdjje+jqOcbjt2/iGy2XN0i4CmIfCb0vyLUUwSebL3OGNspAhMtp3sEKLTaPwKoCPS3GvK0QHaC/BIiLxA8pIgKRbZA8ASIDS2fCQJTpi2CB8HmK4wpZ0GMao2vlcVt5pEDwEueY3++iKzp5MqTrwF8BaB5nBgF9VmqtnOWssZmdnRfCjus+/hizpr/oyj0ixC1CcDjANYZgg2nZ1cIq5+QihDfa82xtjl/bGZ4w7UwVubw+W6lVRFQRShsAptYMC86S830ov/yNDpbCd9Vsv9Wlv8E0mP+P0I4oqkAAAAASUVORK5CYII=" }, { title: "关于", icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAE3ElEQVRYR61Xa4hUZRh+3jOrK1G7M2fGtIug654xS1IqSIpCKKlMtCL3RyCx5YU940oKJmSQCxoUhOU232Sp+K/UH1mkGRiKGV0oumDFzhnTMipx58xgCO26c574zjmj42Vmzkrn38z3vO/7fO/9E0T8EluOtRuet4DkQoF0EEgBkgzEWRRgkEBePG+nnOWBwbW3/BNFtTQDJbP56RDpJfAUgPZm+PC8JMB7IPuLmfQvjWQaEkjk8huE0gugLVRyBsAXAhwmcYpi/K3/F3oTRTCB4D0QmQtibBVPYX+pJ/1iPRJ1CZjK2QVgkS8o8qlHbi6nhvaja8Zwoxu1bT1pxoaHngS4TIA7wxB95trp+68kd0UCpiocBzg5FFjq2tbWiK6/CJZQhWUCbglJDLp2evylei4jYKr8aUBSfmohNrNkd/x4NcarMglVeETAfcFvOeHanVNq9V1EwFT5w4DcpwGubTVN0NEQM5XDEL/bta2uqux5I2HCrQtuLvNKdufHUQyYbzm3soI59PBzudc6VE8moX69XVD5wdcv3FhNTJ+ALjWKfBlme+SYj88evbYirVruNt8wvT43M219PRKmcpYAeAfAGSFn6xINCChHEejR2e72dD4Y5eYaE+935hgxHLyAp+va6bA5XVmLmSscAPmAALmibdk+AVM5vwOY5AELy7b1YVQC120ZSI2pGKfP40V2uD2d3Y3k48pZYAAfAPjTta2bJJ49PsuQke8AlN1TQxPQ17jOL1VuKmeRAIsJDrh2ek1T8ruOjjUHWzXpNhHvbknmCitJvkHInpLd+XhTBf8DwFTOfgAPgVgtZtbZBsEzAqwr2tbLo9Xf/qZzhxBtjSrgUp1J5bxAYCOI7WIq5wiAe0EscTPWtqgEJuQK1w97XAXBKgFam1VArV4z6zwLge6un2sCOh4pwphfsqfujUIgofKbBaJ7+8wafJdrW7ujyR97VOB9BGBw1AT8IUW2VCqyJtaCQtWgERtz4+DyyX+NhgCJ01cdgnY10BGDcSzonPi2ZFt3RTHul30YAgKHrjoJE+q8G5t2wHpJSELpMlxBsh/gXtdOz496i4QqrBHw1aAFjy6Bq2UoZLfoYQIPP0EwPDJm3A1nlkxyo5Aws/m9EJnnYwUPuz3WJ4lcYQb/jf1RXjWlXFdHTSPyZGRKtRUf1QOFkOUlu/PtSASUcw5AS0BAdoDeOAF3Fu1pexrJJ9XAY4TxPsiv3Ex6djgNC+so3BA1mXQPOEeeqjVEcm0pkw5CUueLbzoeN1pH9PCaVb1s4IHNThtaoMfq9CheiGfzswwRrSgOcICM9ZUyU99t5jlTOZsAPFd70ZqFxOkRQgU51Xwh0aNYY6O2YFPluwHZ7keM7C5m0juC9Kn5ajfh/3MlM5UzG4AeQPpdsdW1raVVs5cvpVnnJAQ3R/VEM7fr84RyDgqgPfa158W6yis6fqtLIBT45sJOj9e9oZa+hqXVhIWZHVgPMV4KLsX+kp1e2ZCAPkzmCq+QfD4Efi/w+oqpc/uaPUzqcTGVsxrAa+H5bncEi7HSGmq4eiez+Sc8kd7QfVr2sqcZK97ZKGHwE67Fmyg0gmohj1SET0fa/f1tVtAFYm5UY1Fw/jCKAqxizGxhkgALabCDREpEkiSvGY2OWqyInPgPdzcwBtuCmgYAAAAASUVORK5CYII=" }, { title: "退出", icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAADd0lEQVRYR+2XS4hcRRSGv7o9pnHR4/TtnoVBhJDUBE2UiLrxEaISV+LCx+DaxBiqJxGi4iNrxQhGzKTLCYLiwoWOsxIRA5r4wo34IFEmXRnduFFmqmOycYaZKqmem9jT3u7b3bZkY8GFpuucU9/969SpcwWXeYjLvD59A8TarAR4W168kvGtS/2+yL8B8AlA/j8DKGmjF5RUaW8Xa9MRoKhrR+pqbH+WMqkKFI/NXcuKe1vADqtkqk1Jmz895G15MVWBBPBjrmC3fUz+2g4kNXiszSfA3UDNKrk5zbkLgNPAFuBTq+Q9XQMUtXlGwEvABbfC/ef2yZN9AUyZ63G8FyA8PFtX8lBanDUKjFR/2RaJ5c+BAvhHrRp7qx15lgLBb+R1c1PkCfG880Pbz1U2fN8abw1ArM0rwAFg2io53imBugEI/iVtnvPwInDYKvlkW4Dhw6fjofy6UwixPoqiW+f3bvxmEAAhRlyt/QzklxeXbjh/YKttjntJgWLVKCGoAu9aJR/JOj7dKtAA0OYNYLf3VOoVqVMBYl07BmKPJ7qvrjZ+OEiAkUmzI8pxAs+btiJ3pSugzYlw7kVu6LqFxzfMZgFkFaJm//LRuTEXuTPAV1bJO9ptwe9CMBrlR4bnd41eGCjAodmCK+TOA/NWydE2W2CCQYFlrrL7ZfjdccTaLCZ3QSHrLoiPmGGG+CPUFqvkcDuAINEYEVvsXvlTFkAv8/FqUfoxrbL+fQqSHADGrZLTvSyQZVuq1h7wQsx4OFlX8q5UBUraVDwc7aYIZS3YOl+smkkhmBBwcEHJUJQujSYFZm8U5H5ozDhusxPy614XSrNP9v8zYFtagWstxe8DDw5ShVjXXgbxNDBjlXyoFXINQFGfuVMQhcsDvHjKVjaFu6HvEU/VduLE8UY43Pa62vxFR4AwGToZgdjXOGJtmpFuiS4Wq3AZ1ZU8mOaX3hFpYwRsShx6PhWxNg9DoxcI4x/VLzUJW+libb4Ebk/+n8bxalZilvXZmx1uT7hTVmXnbF1J2Umxjl1xUZsXBDzfFOAjL3hHCL5jidU+bx3X4BqtV3jr8KymEH6y76a0mThJzCeS09HN9s943GtpCdd1DqQZlqfmbvHO3etgp4D1wNWAEILfvG88H+Q8x+cn5LfdUF606fvDpJdF+s6BQS3yP0AnBf4C4vh6MKas2UAAAAAASUVORK5CYII=" } ]); ui.menu.on("item_click", item => { switch (item.title) { case "更新日志": app.openUrl(rootUrl + "/app/WoolUpgradeLog.html"); break; case "检查更新": threads.start(function () { let titileAndVersion = ui.toolbar.getTitle(); let appNameAndVersionArray = titileAndVersion.split("v"); let appName = appNameAndVersionArray[0]; let appVersion = appNameAndVersionArray[1]; var url = rootUrl + "/app/WebService.asmx/CheckAppVersion"; var version = appVersion; var res = http.post(url, { "appName": appName, "version": version }); var returnString = res.body.string(); let json = JSON.parse(returnString); if (json.success == "true") { if (json.data.upgrade == "true") { app.openUrl(rootUrl + "/app/WebService.asmx/DownLoadWoolUIApk"); } else { toast("已经是最新版"); } } else { toast("请求远端服务器出现异常!请稍后重试!"); } }); break; case "教程": app.openUrl("https://blog.csdn.net/zy0412326/article/details/104767602"); break; case "关于": dialogs.build({ title: "关于", positive: "确定", items: ["抖音小助手版纯属个人爱好,如果涉及到侵权请通知作者,作者会尽快解决相应问题。作者邮箱:zy0412326@sina.com"] }).on("show", (dialog) => { }).show(); break; case "退出": ui.finish(); break; } }); //让工具栏左上角可以打开侧拉菜单 ui.toolbar.setupWithDrawer(ui.drawer); } /** * 创建选项菜单(右上角)右上角菜单事件 */ function initializeHeaderMenu() { ui.emitter.on("create_options_menu", menu => { menu.add("更新日志"); menu.add("打赏"); menu.add("教程"); menu.add("关于"); menu.add("退出"); }); ui.emitter.on("options_item_selected", (e, item) => { switch (item.getTitle()) { case "更新日志": app.openUrl(rootUrl + "/app/WoolUpgradeLog.html"); break; case "打赏": app.openUrl(rootUrl + "/app/index.aspx"); break; case "教程": app.openUrl("https://blog.csdn.net/zy0412326/article/details/104767602"); break; case "关于": dialogs.build({ title: "关于", positive: "确定", items: ["薅羊毛UI版纯属个人爱好,如果涉及到侵权请通知作者,作者会尽快解决相应问题。作者邮箱:zy0412326@sina.com"] }).on("show", (dialog) => { }).show(); break; case "退出": ui.finish(); break; } e.consumed = true; }); } /** * 初始化配置数据 */ function initializeData() { let StoryPlateform = woolStorage.get("StoryPlateform"); if (StoryPlateform != null) { if (StoryPlateform == "七猫免费小说") { ui.spStoryPlateform.setSelection(0); } else if (StoryPlateform == "番茄免费小说") { ui.spStoryPlateform.setSelection(1); } else if (StoryPlateform == "疯读小说") { ui.spStoryPlateform.setSelection(2); } } let StoryName = woolStorage.get("StoryName"); if (StoryName != null) { ui.txtStoryName.setText(StoryName); } let StoryScreenSileTimes = woolStorage.get("StoryScreenSileTimes"); if (StoryScreenSileTimes != null) { ui.txtStoryScreenSileTimes.setText(StoryScreenSileTimes); } let ScreenSileTimesInterval = woolStorage.get("ScreenSileTimesInterval"); if (ScreenSileTimesInterval != null) { ui.txtScreenSileTimesInterval.setText(ScreenSileTimesInterval); } var IsAutoSign = woolStorage.get("IsAutoSign"); if (IsAutoSign != null && IsAutoSign == "true") { ui.switchIsAutoSign.setChecked(true); } else { ui.switchIsAutoSign.setChecked(false); } var isShowConsole = woolStorage.get("isShowConsole"); if (isShowConsole != null && isShowConsole == "true") { ui.switchIsShowConsole.setChecked(true); } else { ui.switchIsShowConsole.setChecked(false); } } //#region 初始化事件 function initializeEvent() { ui.btnAutoStory.click(function () { let isAutoSign = ui.switchIsAutoSign.isChecked(); let isShowConsole = ui.switchIsShowConsole.isChecked(); let StoryPlateform = ui.spStoryPlateform.getSelectedItem(); let StoryName = ui.txtStoryName.getText(); let StoryScreenSileTimes = ui.txtStoryScreenSileTimes.getText(); let ScreenSileTimesInterval = ui.txtScreenSileTimesInterval.getText(); confirm(tipMessage).then(value => { //当点击确定后会执行这里, value为true或false, 表示点击"确定"或"取消" if (value) { storyThread = threads.start(function () { threads.start(function () { auto.waitFor(); app.launchApp(StoryPlateform); toastLog("正在进入" + StoryPlateform + "......"); autoBrush(StoryPlateform, StoryName, StoryScreenSileTimes, ScreenSileTimesInterval, isShowConsole, isAutoSign); }); }); } else { } }); }); ui.btnSaveConfig.click(function () { woolStorage.put("StoryPlateform", "" + ui.spStoryPlateform.getSelectedItem() + ""); woolStorage.put("StoryName", "" + ui.txtStoryName.getText() + ""); woolStorage.put("StoryScreenSileTimes", "" + ui.txtStoryScreenSileTimes.getText() + ""); woolStorage.put("ScreenSileTimesInterval", "" + ui.txtScreenSileTimesInterval.getText() + ""); woolStorage.put("IsAutoSign", "" + ui.switchIsAutoSign.isChecked() + ""); woolStorage.put("isShowConsole", "" + ui.switchIsShowConsole.isChecked() + ""); toast("自动刷配置保存成功!"); }); } //#endregion //#endregion //#region 业务方法 /** * 自动刷方法 * @param {软件名} appName * @param {阅读小说名} StoryName * @param {翻页次数} StoryScreenSileTimes * @param {翻页时间间隔} ScreenSileTimesInterval * @param {是否显示控制台} isShowConsole * @param {是否自动签到} isAutoSign */ function autoBrush(appName, StoryName, StoryScreenSileTimes, ScreenSileTimesInterval, isShowConsole, isAutoSign) { threads.start(function () { if (isShowConsole) { console.show(); console.setSize(device.width, device.height / 4); } }); sleep(10000); adolescentWindows(); if (isAutoSign) { sign(appName); } if (appName == '七猫免费小说') { try { if (className("android.widget.TextView").text("" + StoryName + "").exists()) { let b = className("android.widget.TextView").text("" + StoryName + "").findOnce().bounds(); click(b.centerX(), b.centerY()); } else { let bookList = className("android.widget.LinearLayout").find(); if (bookList != null) { bookList[2].click(); } } } catch (e) { } for (var i = 1; i < StoryScreenSileTimes; i++) { toastLog("七猫免费小说滑动" + i + "次" + "总计:" + StoryScreenSileTimes + "次"); swipe(device.width * 0.65, device.height * 0.05, device.width * 0.08, device.height * 0.05, 300); let times = parseInt(ScreenSileTimesInterval) * 1000; sleep(times); } } else if (appName == '番茄免费小说') { try { if (className("android.widget.RadioButton").text('书架').exists()) { let bookshelf = className("android.widget.RadioButton").text('书架').findOnce(); bookshelf.click(); sleep(2000); if (className("android.widget.TextView").text("" + StoryName + "").exists()) { let b = className("android.widget.TextView").text("" + StoryName + "").findOnce().bounds(); click(b.centerX(), b.centerY()); } else { let booklist = className('android.view.ViewGroup').find();//查找到的所有ViewGroup if (booklist != null) { booklist[1].click();//第一本书的ViewGroup } } } } catch (e) { } sleep(10000); for (var i = 1; i < StoryScreenSileTimes; i++) { toastLog("番茄免费小说滑动" + i + "次" + "总计:" + StoryScreenSileTimes + "次"); swipe(device.width * 0.65, device.height * 0.5, device.width * 0.08, device.height * 0.5, 300); let times = parseInt(ScreenSileTimesInterval) * 1000; sleep(times); } } else if (appName == '疯读小说') { if (className("android.widget.TextView").text("" + StoryName + "").exists()) { let b = className("android.widget.TextView").text("" + StoryName + "").findOnce().bounds(); click(b.centerX(), b.centerY()); } else { let bookList=className("android.view.ViewGroup").find(); if(bookList.length!=0){ console.warn(bookList.length); bookList[1].click(); } } for (var i = 1; i < StoryScreenSileTimes; i++) { toastLog("疯读小说滑动" + i + "次" + "总计:" + StoryScreenSileTimes + "次"); swipe(device.width * 0.65, device.height * 0.05, device.width * 0.08, device.height * 0.05, 300); let times = parseInt(ScreenSileTimesInterval) * 1000; sleep(times); } } } /** * 小说签到 * @param {平台名} appName */ function sign(appName) { sleep(1000); if (appName == '七猫免费小说') { if (className("android.widget.TextView").text("福利").exists()) { let b = className("android.widget.TextView").text("福利").findOnce().bounds(); click(b.centerX(), b.centerY()); } sleep(3000); try { if (className("android.view.View").text("签到+20金币").exists()) { console.info("七猫免费小说。福利签到+20金币"); className("android.view.View").text("签到+20金币").findOnce().click(); recordSignTime(appName); } else if (className("android.view.View").text("已签到").exists()) { toastLog("已签到记录时间"); className("android.view.View").text("已签到").findOnce().click(); recordSignTime(appName); } if (className("android.view.View").text("立即签到").exists()) { className("android.view.View").text("立即签到").findOnce().click(); recordSignTime(appName); } sleep(3000); recordSignTime(appName);//记录时间 back(); if (className("android.widget.TextView").text("书架").exists()) { let b = className("android.widget.TextView").text("书架").findOnce().bounds(); click(b.centerX(), b.centerY()); } } catch (e) { } } else if (appName == '番茄免费小说') { if (className("android.widget.RadioButton").text("福利").exists()) { console.log("番茄免费小说,点击福利"); className("android.widget.RadioButton").text("福利").findOnce().click(); sleep(3000);//福利页面加载很慢所以等一会 recordSignTime(appName); if (className("android.widget.RadioButton").text("书架").exists()) { className("android.widget.RadioButton").text("书架").findOnce().click(); }else{ back(); } sleep(2000); } } else if (appName == '疯读小说') { if (className("android.widget.TextView").text("我").exists()) { let b = className("android.widget.TextView").text("我").findOnce().bounds(); click(b.centerX(), b.centerY()); } sleep(3000);//特别慢得等一会 if (className("android.widget.TextView").text("福利中心").exists()) { let b = className("android.widget.TextView").text("福利中心").findOnce().bounds(); click(b.centerX(), b.centerY()); } sleep(12000);//更慢 if (className("android.widget.Button").text("继续").exists()) { let b = className("android.widget.TextView").text("继续").findOnce().click(); } sleep(3000); if (className("android.view.View").text("去签到").exists()) { recordSignTime(appName); let b = className("android.view.View").text("去签到").findOnce().click(); } recordSignTime(appName); back(); if (className("android.widget.TextView").text("书架").exists()) { let b = className("android.widget.TextView").text("书架").findOnce().bounds(); click(b.centerX(), b.centerY()); } sleep(1000);//慢得等一会 } } //#endregion //#region 公共方法 /** * 输出Tosat和Info日志 * @param {日志消息} messagge */ function toastInfo(message) { toast(message); console.info(getTime() + "" + message); } /** * 输出Tosat和Error日志 * @param {日志消息} messagge */ function toastError(message) { toast(message); console.error(getTime() + "" + message); } function toastLog(message) { toast(message); console.log(getTime() + "" + message); } function toastWarn(message) { toast(message); console.warn(getTime() + "" + message); } /** * 记录App签到时间 * @param {App名称} appName */ function getSignTime(appName) { let key = appName + storaySign; let value = woolStorage.get(key); return value; } function Color(color) { return android.graphics.Color.parseColor(color); } function GradientDrawable(orientation, color) { var colors = []; color.forEach(color => colors.push(Color(color))); return new android.graphics.drawable.GradientDrawable(android.graphics.drawable.GradientDrawable.Orientation[orientation], colors); } /** * 青少年窗口 */ function adolescentWindows() { if (text("我知道了").exists()) { text("我知道了").findOnce().click(); } if (text("知道了").exists()) { text("知道了").findOnce().click(); } } /** * 记录App签到时间 * @param {App名称} appName */ function recordSignTime(appName) { let key = appName + storaySign; let value = getDate(); woolStorage.put(key, value); } /** * 记录App一次运行的时间 * @param {appName} appName * @param {本次运行时间} recordTimes */ function appRunTimeRecord(appName, recordTimes) { let key = appName + storaySign + getDate(); var havedRunTimes = woolStorage.get("" + key + ""); let value = ""; if (havedRunTimes == null) { woolStorage.put(key, parseInt(recordTimes)); } else { value = parseInt(havedRunTimes) + parseInt(recordTimes); woolStorage.put(key, value); } } /** * 秒转换成小时 * @param {*} appCount * @param {*} foreachCount * @param {*} slideTimes * @param {*} timesInterval * @param {*} isExistsLongTimes */ function computerTime(appCount, foreachCount, slideTimes, timesInterval, isExistsLongTimes) { let maxSecond = appCount * foreachCount * slideTimes * timesInterval; let maxHour = maxSecond / 3600; return Math.round(maxHour); } /** * 获取当前时间格式yyyyMMdd */ function getDate() { var date = new Date(); var year = date.getFullYear(); var month = date.getMonth() + 1; if (month < 10) { month = "0" + month; }; var day = date.getDate(); if (day < 10) { day = "0" + day; }; return year + "-" + month + "-" + day; } function getTime() { var date = new Date(); var year = date.getFullYear(); var month = date.getMonth() + 1; if (month < 10) { month = "0" + month; }; var day = date.getDate(); if (day < 10) { day = "0" + day; }; var hour = date.getHours(); if (hour < 10) { hour = "0" + hour; }; var minute = date.getMinutes(); if (minute < 10) { minute = "0" + minute; }; return year + "-" + month + "-" + day + " " + hour + ":" + minute + ":" + "0"; }; //#endregion
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)