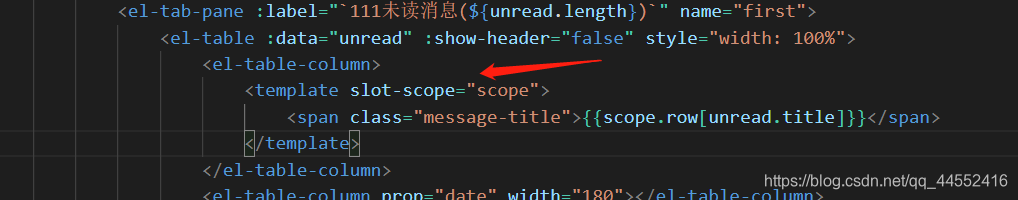
vue里面使用element-ui表格组件时候报错 slot-scope未定义。 如果对你有帮助,公众号搜索:前端早知道笔记 或扫描公众号二维码:

尝试好多办法没有找到解决方案,后来发现,因为element-ui是版本的问题导致的。目前地址最低版本1.4.13版本已经不维护了。必须安装高于2.5版本以上才可以的。
安装element-ui命令
首先删除:1,node_modules文件夹下面的element-ui文件。
2,卸载element-ui : npm uninstall element-ui
3,安装最新的element-ui : npm install element-ui (安装指定版本的命令npm install element-ui@版本号 -S)
如果还是报错,说明vue的版本太低,目前安装vue 2.5版本以上,才支持slot-scope
对于不熟悉webpack的人来说,这个坑好大。
1,更新vue版本 npm install -g vue-cli@版本号
2,更新完成后,同时运行npm run dev时,报错
Module build failed: Error: Cannot find module ‘vue-template-compiler’
因为vue版本和vue-template-compile不匹配,这时候我们输入一下命令进行重新安装了依赖,并且进行项目的更新同步
npm instll
npm update
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)