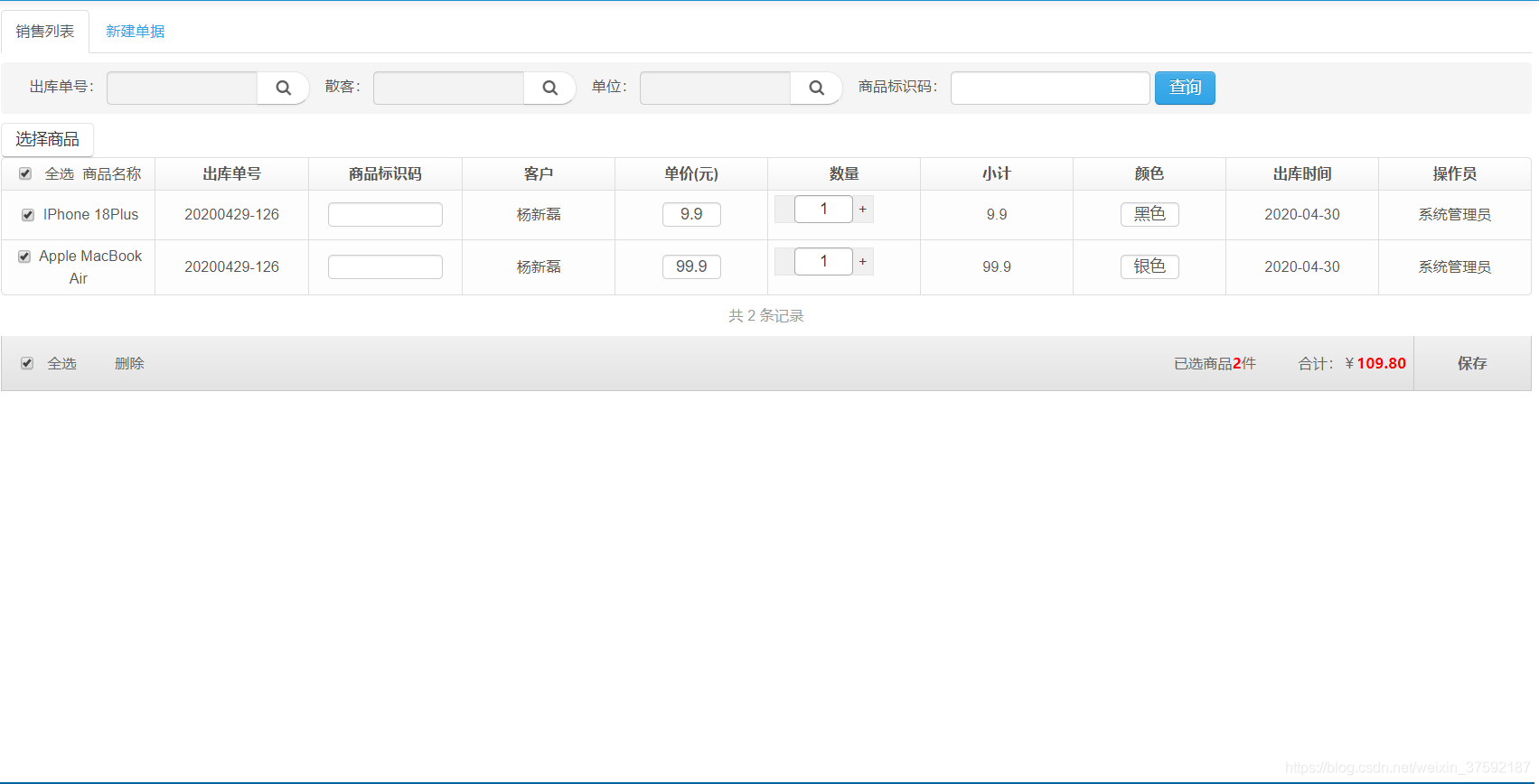
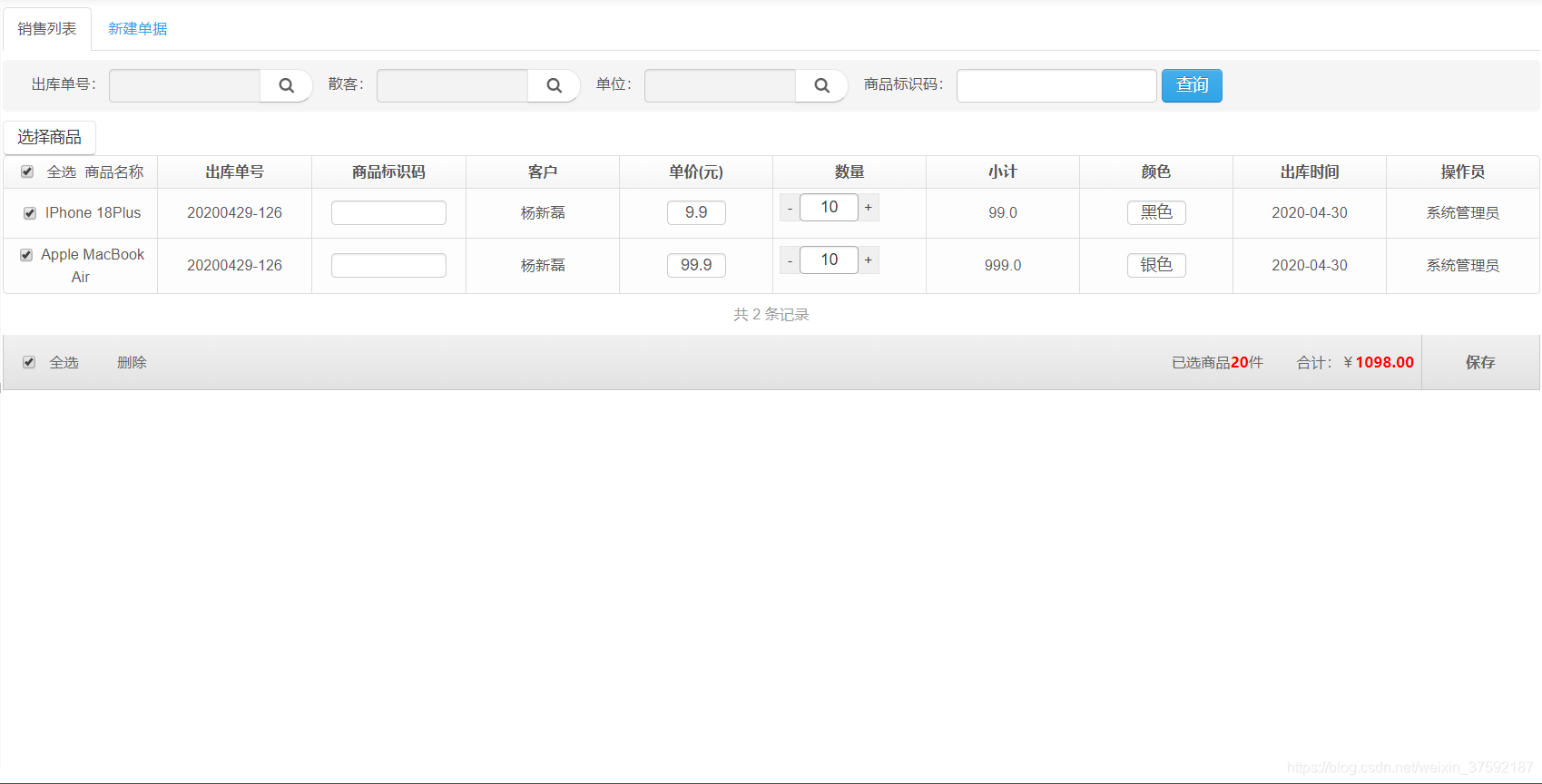
jQuery实现购物车计算价格统计功能 #功能介绍 进入界面,刷新触发onload方法跳转到JS代码,可以对购物车内商品数量进行增加-减少,商品价格自动统计、当更改商品数量的输入框value值时,整个购物表商品的价格,商品的小计和总计会根据数量发生变化。
话不多说直接上代码
<style type="text/css"> *{margin:0;padding:0;list-style-type:none;} a{color:#666;text-decoration:none;} table{border-collapse:collapse;border-spacing:0;border:0;} body{color:#666;font:12px/180% Arial, Helvetica, sans-serif, "新宋体";} clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden} .clearfix{display:inline-table} *html .clearfix{height:1%} .clearfix{display:block} *+html .clearfix{min-height:1%} .fl{float:left;} .fr{float:right;} .catbox{width:940px;margin:100px auto;} .catbox table{text-align:center;width:100%;} .catbox table th,.catbox table td{border:1px solid #CADEFF;} .catbox table th{background:#e2f2ff;border-top:3px solid #a7cbff;height:30px;} .catbox table td{padding:10px;color:#444;} .catbox table tbody tr:hover{background:RGB(238,246,255);} .checkbox{width:60px;} .check-all{ vertical-align:middle;} .goods{width:300px;} .goods span{width:180px;margin-top:20px;text-align:left;float:left;} .goods img{width:100px;height:80px;margin-right:10px;float:left;} .price{width:130px;} .count{width:90px;} .count .add, .count input, .count .reduce{float:left;margin-right:-1px;position:relative;z-index:0;} .count .add, .count .reduce{height:23px;width:17px;border:1px solid #e5e5e5;background:#f0f0f0;text-align:center;line-height:23px;color:#444;} .count .add:hover, .count .reduce:hover{color:#f50;z-index:3;border-color:#f60;cursor:pointer;} .count input{width:50px;height:25px;line-height:15px;border:1px solid #aaa;color:#343434;text-align:center;padding:4px 0;background-color:#fff;z-index:2;} .subtotal{width:150px;color:red;font-weight:bold;} .operation span:hover,a:hover{cursor:pointer;color:red;text-decoration:underline;} .foot{margin-top:0px;color:#666;height:48px;border:1px solid #c8c8c8;border-top:0;background-color:#eaeaea;background-image:linear-gradient(RGB(241,241,241),RGB(226,226,226));position:relative;z-index:8;} .foot div, .foot a{line-height:48px;height:48px;} .foot .select-all{width:80px;height:48px;line-height:48px;color:#666;text-align:center;} .foot .delete{padding-left:10px;} .foot .closing{border-left:1px solid #c8c8c8;width:103px;text-align:center;color:#666;font-weight:bold;cursor:pointer;background-image:linear-gradient(RGB(241,241,241),RGB(226,226,226));} .foot .closing:hover{background-image:linear-gradient(RGB(226,226,226),RGB(241,241,241));color:#333;} .foot .total{margin:0 20px;cursor:pointer;} .foot #priceTotal, .foot #selectedTotal{color:red;font-family:"Microsoft Yahei";font-weight:bold;} .foot .selected{cursor:pointer;} .foot .selected .arrow{position:relative;top:-3px;margin-left:3px;} .foot .selected .down{position:relative;top:3px;display:none;} .show .selected .down{display:inline;} .show .selected .up{display:none;} .foot .selected:hover .arrow{color:red;} .foot .selected-view{width:938px;border:1px solid #c8c8c8;position:absolute;height:auto;background:#ffffff;z-index:9;bottom:48px;left:-1px;display:none;} .show .selected-view{display:block;} .foot .selected-view div{height:auto;} .foot .selected-view .arrow{font-size:16px;line-height:100%;color:#c8c8c8;position:absolute;right:330px;bottom:-9px;} .foot .selected-view .arrow span{color:#ffffff;position:absolute;left:0px;bottom:1px;} #selectedViewList{padding:10px 20px 10px 20px;} #selectedViewList div{display:inline-block;position:relative;width:100px;height:80px;border:1px solid #ccc;margin:10px;float:left;} #selectedViewList div img{width:100px;height:80px;margin-right:10px;float:left;} #selectedViewList div span{display:none;color:#ffffff;font-size:12px;position:absolute;top:0px;right:0px;width:60px;height:18px;line-height:18px;text-align:center;background:#000;cursor:pointer;} #selectedViewList div:hover span{display:block;} </style> <script type="text/javascript"> function getSubtotal(tr) { var cells = tr.cells; var price = tr.getElementsByTagName('input')[2] var subtotal = cells[6]; //小计td var countInput = tr.getElementsByTagName('input')[3]; //数目input var span = tr.getElementsByTagName('span')[1]; //-号 //写入HTML subtotal.innerHTML = (parseInt(countInput.value) * parseFloat(price.value)).toFixed(1); //如果数目只有一个,把-号去掉 if (countInput.value == 1) { span.innerHTML = ''; }else{ span.innerHTML = '-'; } } window.onload = function () { if (!document.getElementsByClassName) { document.getElementsByClassName = function (cls) { var ret = []; var els = document.getElementsByTagName('*'); for (var i = 0, len = els.length; i < len; i++) { if (els[i].className.indexOf(cls + ' ') >=0 || els[i].className.indexOf(' ' + cls + ' ') >=0 || els[i].className.indexOf(' ' + cls) >=0) { ret.push(els[i]); } } return ret; } } var table = document.getElementById('treeTable'); // 购物车表格 var selectInputs = document.getElementsByClassName('check'); // 所有勾选框 var checkAllInputs = document.getElementsByClassName('check-all') // 全选框 var tr = table.children[1].rows; //行 var selectedTotal = document.getElementById('selectedTotal'); //已选商品数目容器 var priceTotal = document.getElementById('priceTotal'); //总计 // var deleteAll = document.getElementById('deleteAll'); // 删除全部按钮 var selectedViewList = document.getElementById('selectedViewList'); //浮层已选商品列表容器 var selected = document.getElementById('selected'); //已选商品 var foot = document.getElementById('foot'); // 更新总数和总价格,已选浮层 function getTotal() { var seleted = 0; var price = 0; var HTMLstr = ''; for (var i = 0, len = tr.length; i < len; i++) { if (tr[i].getElementsByTagName('input')[0].checked) { tr[i].className = 'on'; seleted += parseInt(tr[i].getElementsByTagName('input')[3].value); price += parseFloat(tr[i].cells[6].innerHTML); HTMLstr += '<div><img src="' + tr[i].getElementsByTagName('img')[0].src + '"><span class="del" index="' + i + '">取消选择</span></div>' } else { tr[i].className = ''; } } selectedTotal.innerHTML = seleted; priceTotal.innerHTML = price.toFixed(2); selectedViewList.innerHTML = HTMLstr; if (seleted == 0) { foot.className = 'foot'; } } // 计算单行价格 // 点击选择框 for(var i = 0; i < selectInputs.length; i++ ){ selectInputs[i].onclick = function () { if (this.className.indexOf('check-all') >= 0) { //如果是全选,则吧所有的选择框选中 for (var j = 0; j < selectInputs.length; j++) { selectInputs[j].checked = this.checked; } } if (!this.checked) { //只要有一个未勾选,则取消全选框的选中状态 for (var i = 0; i < checkAllInputs.length; i++) { checkAllInputs[i].checked = false; } } getTotal();//选完更新总计 } } // 显示已选商品弹层 selected.onclick = function () { if (selectedTotal.innerHTML != 0) { foot.className = (foot.className == 'foot' ? 'foot show' : 'foot'); } } //已选商品弹层中的取消选择按钮 selectedViewList.onclick = function (e) { var e = e || window.event; var el = e.srcElement; if (el.className=='del') { var input = tr[el.getAttribute('index')].getElementsByTagName('input')[0] input.checked = false; input.onclick(); } } //为每行元素添加事件 for (var i = 0; i < tr.length; i++) { //将点击事件绑定到tr元素 tr[i].onclick = function (e) { var e = e || window.event; var el = e.target || e.srcElement; //通过事件对象的target属性获取触发元素 var cls = el.className; //触发元素的class var countInout = this.getElementsByTagName('input')[3]; // 数目input var value = parseInt(countInout.value); //数目 //通过判断触发元素的class确定用户点击了哪个元素 switch (cls) { case 'add': //点击了加号 countInout.value = value + 1; getSubtotal(this); break; case 'reduce': //点击了减号 if (value > 1) { countInout.value = value - 1; getSubtotal(this); } break; // case 'delete': //点击了删除 // var conf = confirm('确定删除此商品吗?'); // if (conf) { // this.parentNode.removeChild(this); // } break; } getTotal(); } // 给单价输入框绑定keyup事件 tr[i].getElementsByTagName('input')[2].onkeyup = function () { var val = parseInt(this.value); if (isNaN(val) || val <= 0) { val = 1; } if (this.value != val) { this.value = val; } getSubtotal(this.parentNode.parentNode); //更新小计 getTotal(); //更新总数 } // 给数量输入框绑定keyup事件 tr[i].getElementsByTagName('input')[3].onkeyup = function () { var val = parseInt(this.value); if (isNaN(val) || val <= 0) { val = 1; } if (this.value != val) { this.value = val; } getSubtotal(this.parentNode.parentNode); //更新小计 getTotal(); //更新总数 } } console.log("u767eu5ea6u641cu7d22u3010u7d20u6750u5bb6u56edu3011u4e0bu8f7du66f4u591aJSu7279u6548u4ee3u7801"); // 默认全选 checkAllInputs[0].checked = true; //不全选 // checkAllInputs[0].checked = false; checkAllInputs[0].onclick(); } </script> <form id="listForm" method="post"> <table id="treeTable" class="table table-bordered table-condensed" style="table-layout:fixed;width: 100%;height: 100%"> <thead> <tr> <th style="text-align: center;width: 60px;"><label> <input class="check-all check" type="checkbox"> 全选 商品名称</label></th> <th style="text-align: center;width: 60px;">出库单号</th> <th style="text-align: center;width: 60px;">商品标识码</th> <th style="text-align: center;width: 60px;">客户</th> <th style="text-align: center;width: 60px;">单价(元)</th> <th style="text-align: center;width: 60px;">数量</th> <th style="text-align: center;width: 60px;">小计</th> <th style="text-align: center;width: 60px;">颜色</th> <th style="text-align: center;width: 60px;">出库时间</th> <th style="text-align: center;width: 60px;">操作员</th> </tr> </thead> <tbody> <c:forEach items="${pageid}" var="psalesorder"> <tr> <!-- 商品分类 --> <td style="text-align: center;"> <input class="check-one check" type="checkbox" name="checkExe" id="cbx" value="${psalesorder.id}/${psalesorder.count}/${psalesorder.testname}"><img src="" alt="" style="display: none"><span>${psalesorder.testname}</span> </td> <!-- 商品编号 --> <td style="text-align: center;"title="${psalesorder.address.name}"> <div style="width:100%;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;">${psalesorder.address.name}</div> </td> <!-- 商品标识码 --> <td style="text-align: center;"> <input name="code1" type="text" id="biaoshi" value="${psalesorder.code}" style="width:100px;margin:0;padding:0;text-align:center;"> </td> <!-- 客户 --> <td style="text-align: center;"title="${psalesorder.companyname.name}${psalesorder.clientname.name}"> <div style="width:100%;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;">${psalesorder.companyname.name}${psalesorder.clientname.name}</div> </td> <!-- 商品单价--> <td style="text-align: center;"> <shiro:hasPermission name="cms:psalesorder:edit"> <input name="projectsexone" type="text" value="${psalesorder.projectsexone}" style="width:50px;margin:0;padding:0;text-align:center;"> </shiro:hasPermission> </td> <!-- 进货数量--> <td style="text-align: center;" class="count"> <span class="reduce"></span> <shiro:hasPermission name="cms:psalesorder:edit"> <input class="count-input" name="sorts"type="text" value="${psalesorder.count}" style="height: 15px"> <input type="hidden" name="ids" value="${psalesorder.id}"/> </shiro:hasPermission> <span class="add">+</span> </td> <!-- 小计--> <td style="text-align: center;"> ${psalesorder.count*psalesorder.projectsexone} </td> <td style="text-align: center;"title="${psalesorder.phoneone}"> <shiro:hasPermission name="cms:psalesorder:edit"> <input name="phoneone" type="text" value="${psalesorder.phoneone}" style="width:50px;margin:0;padding:0;text-align:center;"> </shiro:hasPermission> </td> <td style="text-align: center;"> <fmt:formatDate value="${psalesorder.createDate}" pattern="yyyy-MM-dd"/> </td> <td style="text-align: center;"title="${psalesorder.createBy.name}"> <div style="width:100%;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;">${psalesorder.createBy.name}</div> </td> </tr> </c:forEach> </tbody> </table> <div class="pagination" style="color:#999999;text-align: center; ">共 ${listcount} 条记录</div> <div class="foot" id="foot"> <label class="fl select-all"><input type="checkbox" class="check-all check"> 全选</label> <div style="margin-top: -48px; margin-left: 100px; width: 30px" οnclick="testdelete()">删除</div> <div style="margin-top: -48px;"class="fr closing" οnclick="updateSort();">保存</div> <input type="hidden" id="cartTotalPrice"> <div style="margin-top: -48px;margin-right: 110px" class="fr total">合计:¥<span id="priceTotal">0</span></div> <div style="margin-top: -48px;;margin-right: 240px" class="fr selected" id="selected">已选商品<span id="selectedTotal"> 0 </span>件<span class="arrow up"></span><span class="arrow down"></span></div> <div class="selected-view"> <div id="selectedViewList" class="clearfix"><div><img src="https://www.jq22.com/demo/jquery-guc20151105/images/1.jpg"><span class="del" index="0">取消选择</span></div><div><img src="https://www.jq22.com/demo/jquery-guc20151105/images/2.jpg"><span class="del" index="1">取消选择</span></div><div><img src="https://www.jq22.com/demo/jquery-guc20151105/images/3.jpg"><span class="del" index="2">取消选择</span></div><div><img src="https://www.jq22.com/demo/jquery-guc20151105/images/4.jpg"><span class="del" index="3">取消选择</span></div></div> <span class="arrow">◆<span>◆</span></span> </div> </div> </form> 上截图

2.

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)