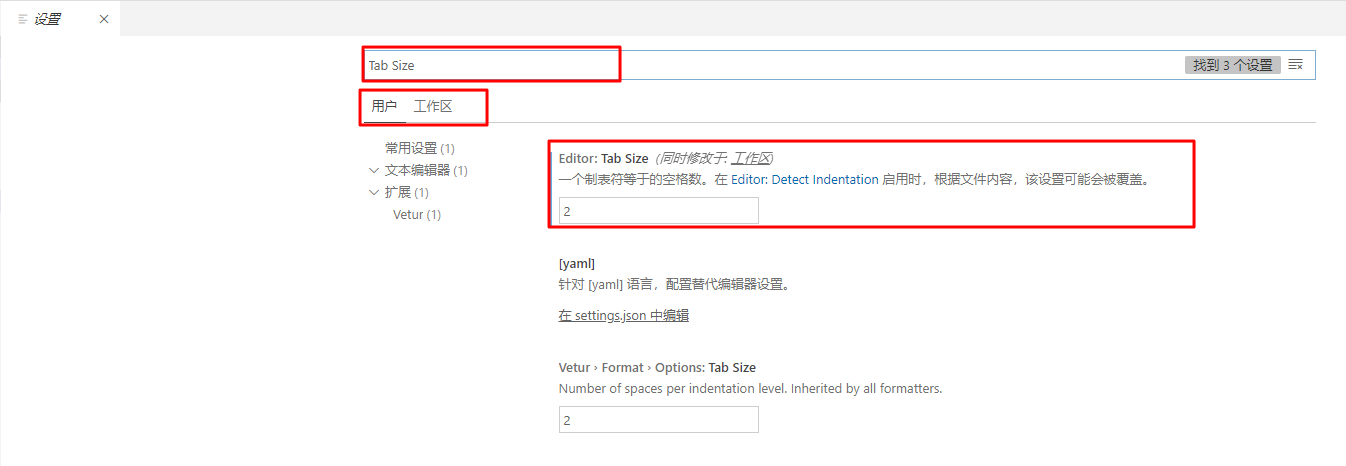
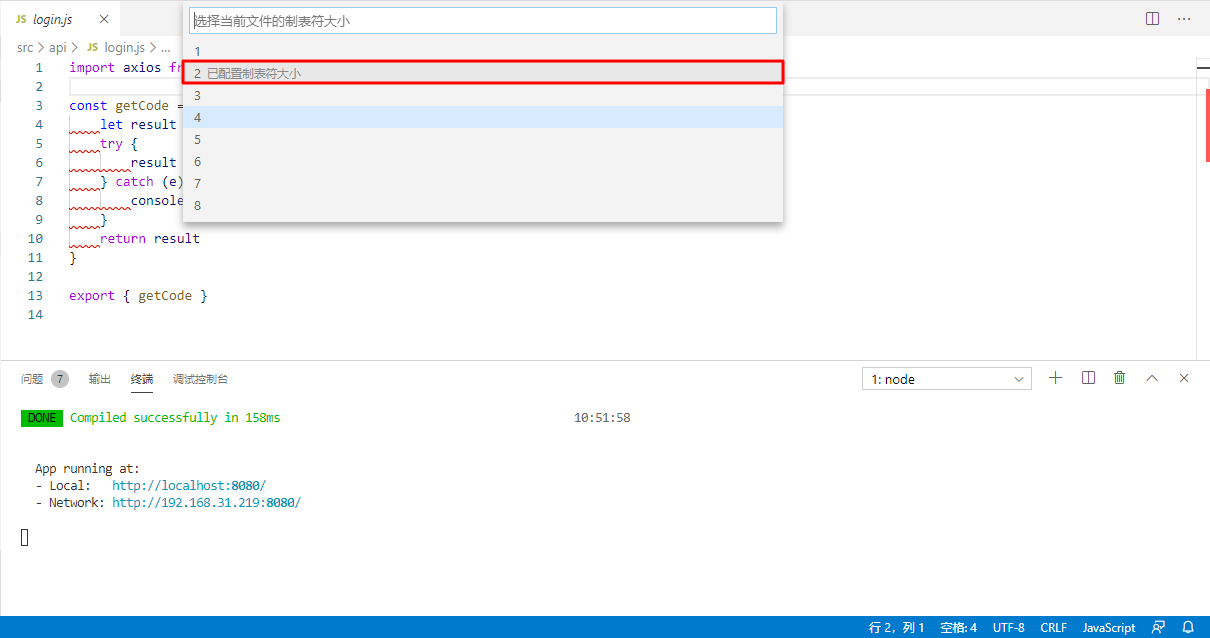
系统:Win10 使用 VSCode 在写 Vue 项目的时候,出现报错 明显从图中可以以看出问题是使用 ESLint 插件导致的 关闭 ESLint 这个检查规则 我们打开 VSCode 的设置页面,在搜索框中输入 Tab Size,将用户区和工作区的 Tab Size 均设置为 2
解决 VSCode 编辑 vue 项目报错 Expected indentation of 2 spaces but found 4
解决 VSCode 编辑 vue 项目报错 Expected indentation of 2 spaces but found 4
编辑器:VSCode问题
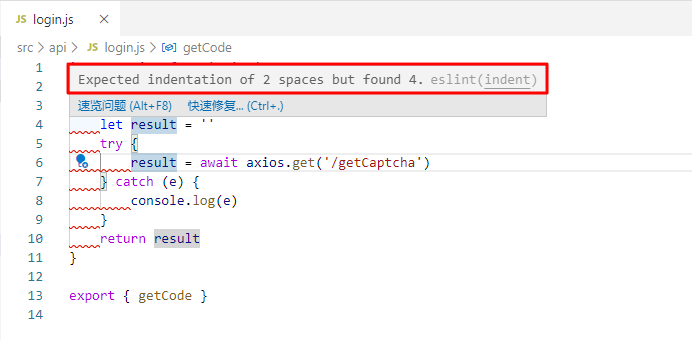
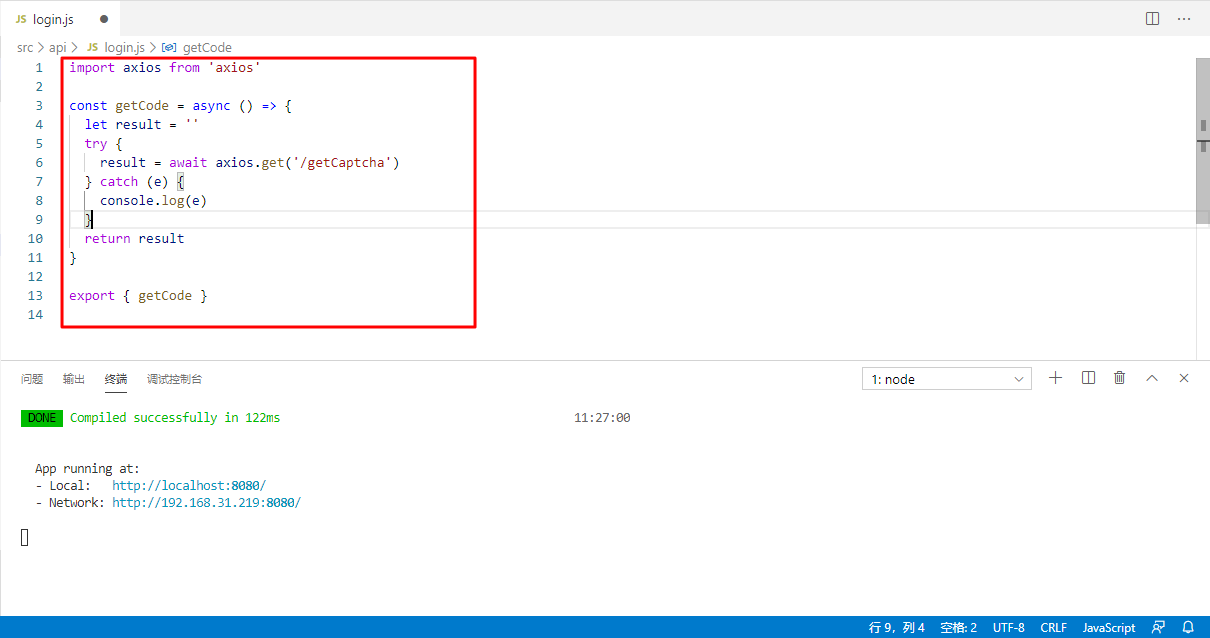
Expected indentation of 2 spaces but found 4

问题分析
作为一个代码规范插件,ESLint 限定缩进是 2 个空格,而我们一般使用 Tab 键的缩进是 4 个空格解决办法一
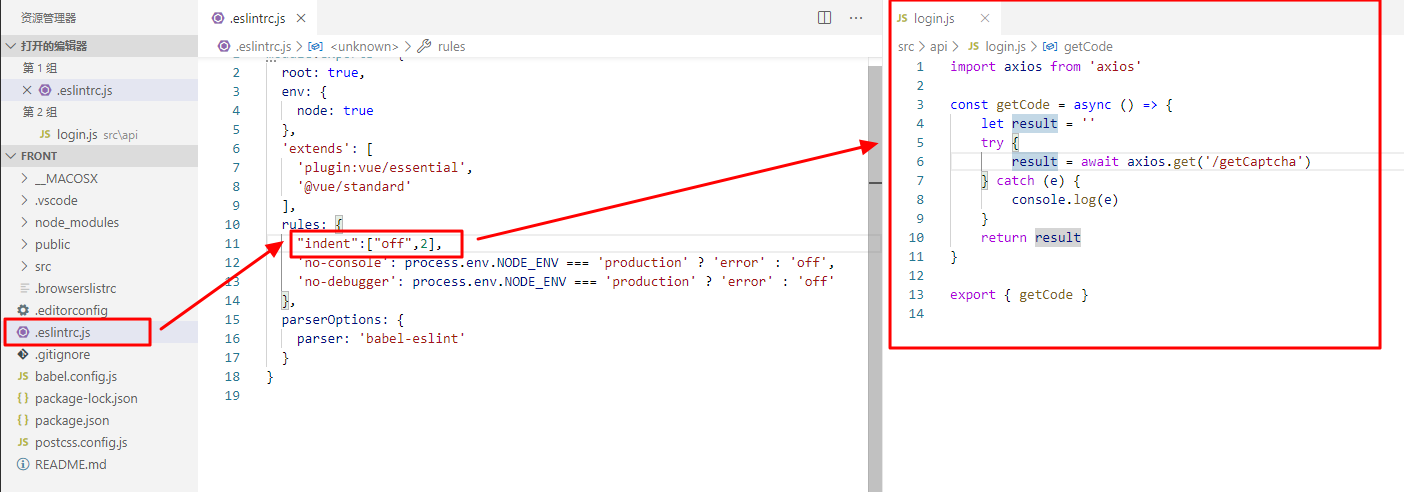
打开 .eslintrc.js 配置文件,加入一行配置 “indent”:[“off”,2]
然后我们就可以看到原来的报错没有了

当然,既然我们使用代码规范插件,一般来说我们应当适应这种规范的写法,所以我们也可以将我们的 Tab 的缩进改为 2解决办法二

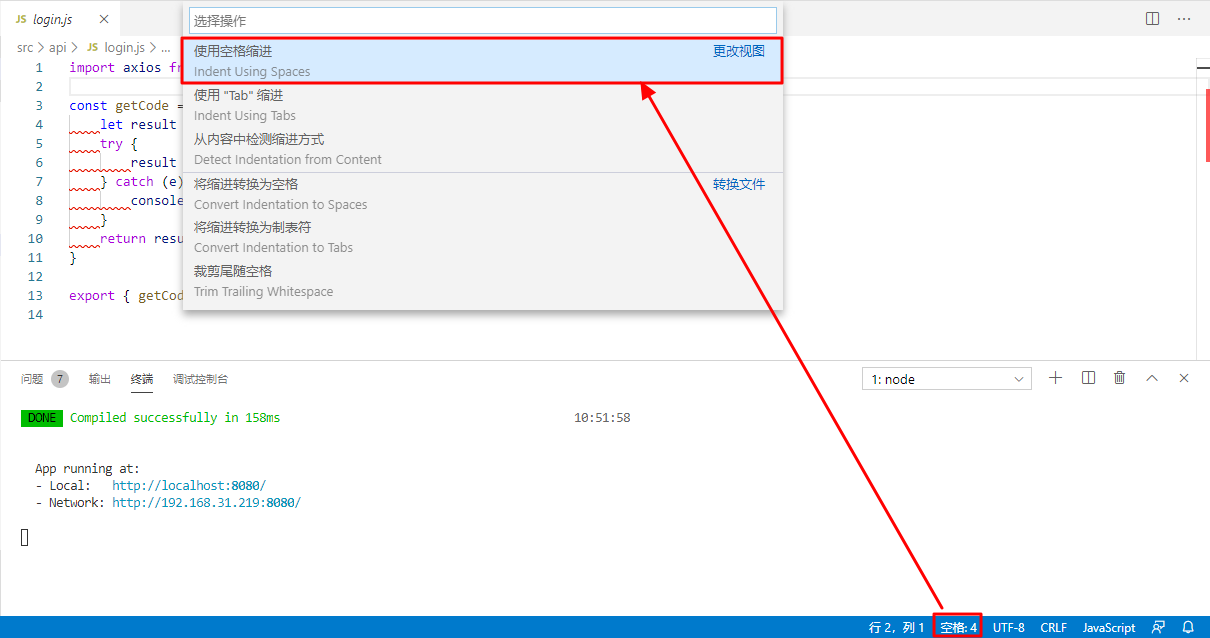
然后我们进入报错页面,点击下方的 空格4,然后选择更改视图

在这里选择 2 即可

最后再用 Shitf+Tab 向左恢复缩进至正常即可

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)