网上内容一般问题都是将routes写成了router,而我的问题不是这个,仔细观察代码没有错误啊。 放置到
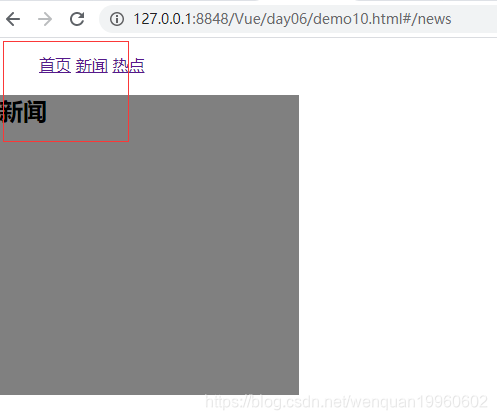
vue-router没有渲染页面
<body> <div id="app"> <ul> <li > <router-link to="/home">首页</router-link> </li> <li > <router-link to="/news">新闻</router-link> </li> <li > <router-link to="/hot">热点</router-link> </li> </ul> </div> <div class="show"> <router-view></router-view> </div> </body> <script> const Home={template:'<h2>首页</h2>'} const News={template:'<h2>新闻</h2>'} const Hot={template:'<h2>热点</h2>'} //Vue.extend(template:'<h1>首页</h1>') //配置路径 const routes=[ { path:'/home',component:Home }, { path:'/news',component:News }, { path:'/hot',component:Hot } ] //创建router const router = new VueRouter({ routes }) const vm = new Vue({ el:'#app', router }) 
问题解决:
仔细观察代码层次结构,发现,vue-router没有在vue实例的div区域内。将中,问题解决

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)