继上次element-ui+vue+vue-cli实现一个简单的后台管理系统,这次梅开二度,继续学习一下如何使用vue进行微信小程序的搭建,之前用过微信的原生语言实现过一个模拟B站的小项目。这次就感受一下使用Vue做小程序的魔力。 文章开头的链接中有关于Vue的生命周期详细讲解 当使用uni-app进行项目的创建的时候,会在入口文件 项目使用的编辑器:VSCode,微信开发者工具,node环境,vue环境… 使用命令行: 首先使用命令行: 当第二步完成之后,将项目文件夹在VSCode中打开,即可进行项目的编写。 具体可看博客 –> Vue Knowledge 例如: 在实现微信小程序时,肯定会处理图片的一些事件,缩略图,原图,显示样式等等都是需要考虑的。 资料来源:image 微信开放文档 大致思路: 一些基础知识: 众所周知,在微信小程序中,其原生语言是不支持promise请求的。同时,uni-app的请求不能够方便的添加 “请求中” 效果,并且其返回值是一个数组。 1.基于原生的promise进行封装 2.将其挂载在Vue的原型上 3.通过this.request的方式进行请求 下载文件资源到本地,客户端直接发起一个 HTTP GET 请求,返回文件的本地临时路径。 在各个小程序平台运行时,网络相关的 API 在使用前需要配置域名白名单。 OBJECT 参数说明 注:文件的临时路径,在应用本次启动期间可以正常使用,如需持久保存,需在主动调用 success 返回参数说明 注意 保存图片到系统相册。 平台差异说明 OBJECT 参数说明 success 返回参数说明 注意 具体的一些属性和方法可阅读官方文档 uni-app 查看 论坛发布过这个问题:uni-app创建微信小程序 flex布局问题 报错信息: 亲测 第三种,第四种方法有效。 使用vue进行微信小程序的编写,写法也类似Vue框架开发Web网页一样,使用组件,mpvue会自动转化成源生代码适应于小程序。 emmmm…各位大佬有什么见解和建议,可以私信我或者直接在评论区讨论。本人小白一个,求大佬带
Table of Content
前言
Vue-cli脚手架+Element-ui实现后台管理系统项目总结
1. 生命周期
1. Vue的生命周期
2. 微信小程序页面生命周期
3. uni-app生命周期
1. 应用生命周期
App.vue中自动生成应用生命周期的大致结构:

2. 页面生命周期

具体内容可看官网文档 :uni-app 生命周期
2. 项目搭建
1. 创建项目
vue create -p dcloudio/uni-preset-vue projectName
其中 projectName是项目名称,可自定义。
由于使用的是scss样式,需要安装sass-loader插件
命令行:npm i sass-loader node-sass,如果一直下载不成功,建议使用淘宝镜像。2. 在微信小程序开发工具导入项目
npm run dev:mp-weixin,运行项目

3. 使用VSCode进行项目编写
3. 项目结构
components
uni-app组件目录,放可复用的组件
pages
业务页面文件存放的目录
static
存放应用引用静态资源(如图片、视频等)的地方,注意:静态资源只能存放于此
App.vue
应用配置,用来配置App全局样式以及监听
main.js
Vue初始化入口文件
mainfest.json
配置应用名称、appid、logo、版本等打包信息
pages.json
配置页面路由、导航条、选项卡等页面类信息
4. 关于Vue知识,你需要了解哪些?
5. 关于此项目微信小程序开发,你必须知道的哪些知识
1. 如何将数据挂载在全局?
1.使用Vue原型进行数据挂载
Vue.prototype.testData = "test" //输出 onLoad(){ console.log(this.testData) //"test" } 2.getApp().globalData
var app = getApp(); console.log(app.globalData.helloFromApp); // 调用全局变量 app.test(); // 调用全局方法 2. image中的mode属性
值
说明
最低版本
scaleToFill
缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
aspectFit
缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
aspectFill
缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
widthFix
缩放模式,宽度不变,高度自动变化,保持原图宽高比不变
heightFix
缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
2.10.3
top
裁剪模式,不缩放图片,只显示图片的顶部区域
bottom
裁剪模式,不缩放图片,只显示图片的底部区域
center
裁剪模式,不缩放图片,只显示图片的中间区域
left
裁剪模式,不缩放图片,只显示图片的左边区域
right
裁剪模式,不缩放图片,只显示图片的右边区域
top left
裁剪模式,不缩放图片,只显示图片的左上边区域
top right
裁剪模式,不缩放图片,只显示图片的右上边区域
bottom left
裁剪模式,不缩放图片,只显示图片的左下边区域
bottom right
裁剪模式,不缩放图片,只显示图片的右下边区域
3. 如何模拟触屏事件?

4. 微信小程序轮播图如何实现?
1. 自动轮播 autoplay
2. 指示器 indicator-dots
3. 衔接轮播 circular
4. swiper标签 默认的高度是150px
5. image标签默认的宽度320px => 基本样式中重置了100%
默认的高度240px
6. 要计算图片的宽度和高度的比例 图片的宽度/高度
7. 把图片的比例也写到swiper标签样式中去
8. swiper-item 默认宽高是继承父元素的100%
更多相关知识可以在官方文档中进行查看 scroll-view 微信开放文档5. 如何在微信小程序中实现Promise请求?
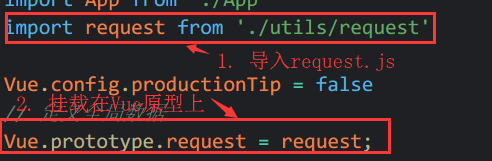
封装思路
创建request.js文件://ES6 export default (params) => { // 加载中 uni.showLoading({ title: "Loading..." }) return new Promise((resolve, reject) => { wx.request({ ...params, success (res) { resolve(res.data); }, fail (err) { reject(err) }, complete () { uni.hideLoading() } }) }) }

每次进行获取页面数据请求中,直接使用this.request进行请求数据,例如:

6. 如何下载文件到本地?
1.函数介绍
1. uni.downloadFile(OBJECT)
参数名
类型
必填
说明
url
String
是
下载资源的 url
header
Object
否
HTTP 请求 Header, header 中不能设置 Referer。
success
Function
否
下载成功后以 tempFilePath 的形式传给页面,res = {tempFilePath: ‘文件的临时路径’}
fail
Function
否
接口调用失败的回调函数
complete
Function
否
接口调用结束的回调函数(调用成功、失败都会执行)
uni.saveFile,才能在应用下次启动时访问得到。
参数名
类型
说明
tempFilePath
String
临时文件路径,下载后的文件会存储到一个临时文件
statusCode
Number
开发者服务器返回的 HTTP 状态码
网络请求的 超时时间 可以统一在 manifest.json 中配置 networkTimeout。2. uni.saveImageToPhotosAlbum(OBJECT)
App
H5
微信小程序
支付宝小程序
百度小程序
字节跳动小程序
QQ小程序
√
x
√
√
√
√
√
参数名
类型
必填
说明
filePath
String
是
图片文件路径,可以是临时文件路径也可以是永久文件路径,不支持网络图片路径
success
Function
否
接口调用成功的回调函数
fail
Function
否
接口调用失败的回调函数
complete
Function
否
接口调用结束的回调函数(调用成功、失败都会执行)
参数名
类型
说明
errMsg
String
调用结果
2.如何实现?

6. 项目实现中,本人遇到的bug和一些注意问题
页面不显示
pages.json是否添加了相关的页面以及配置。关于flex布局,图片显示的问题
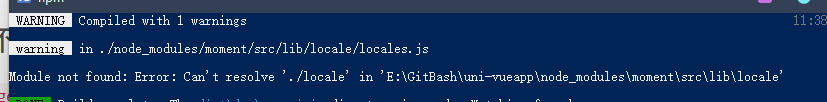
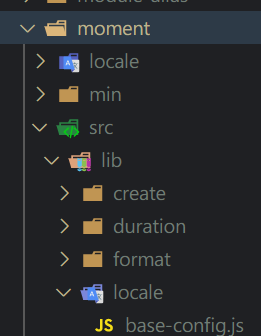
moment.js 中英文转换

但是在node_modules中可以找到文件:

解决方法
import moment from 'moment' moment.locale('zh-cn')
import moment from 'moment' import 'moment/locale/zh-cn'
moment.locale('zh-cn', { months: '一月_二月_三月_四月_五月_六月_七月_八月_九月_十月_十一月_十二月'.split('_'), monthsShort: '1月_2月_3月_4月_5月_6月_7月_8月_9月_10月_11月_12月'.split('_'), weekdays: '星期日_星期一_星期二_星期三_星期四_星期五_星期六'.split('_'), weekdaysShort: '周日_周一_周二_周三_周四_周五_周六'.split('_'), weekdaysMin: '日_一_二_三_四_五_六'.split('_'), longDateFormat: { LT: 'Ah点mm分', LTS: 'Ah点m分s秒', L: 'YYYY-MM-DD', LL: 'YYYY年MMMD日', LLL: 'YYYY年MMMD日Ah点mm分', LLLL: 'YYYY年MMMD日ddddAh点mm分', l: 'YYYY-MM-DD', ll: 'YYYY年MMMD日', lll: 'YYYY年MMMD日Ah点mm分', llll: 'YYYY年MMMD日ddddAh点mm分' }, meridiemParse: /凌晨|早上|上午|中午|下午|晚上/, meridiemHour: function (h, meridiem) { let hour = h; if (hour === 12) { hour = 0; } if (meridiem === '凌晨' || meridiem === '早上' || meridiem === '上午') { return hour; } else if (meridiem === '下午' || meridiem === '晚上') { return hour + 12; } else { // '中午' return hour >= 11 ? hour : hour + 12; } }, meridiem: function (hour, minute, isLower) { const hm = hour * 100 + minute; if (hm < 600) { return '凌晨'; } else if (hm < 900) { return '早上'; } else if (hm < 1130) { return '上午'; } else if (hm < 1230) { return '中午'; } else if (hm < 1800) { return '下午'; } else { return '晚上'; } }, calendar: { sameDay: function () { return this.minutes() === 0 ? '[今天]Ah[点整]' : '[今天]LT'; }, nextDay: function () { return this.minutes() === 0 ? '[明天]Ah[点整]' : '[明天]LT'; }, lastDay: function () { return this.minutes() === 0 ? '[昨天]Ah[点整]' : '[昨天]LT'; }, nextWeek: function () { let startOfWeek, prefix; startOfWeek = moment().startOf('week'); prefix = this.diff(startOfWeek, 'days') >= 7 ? '[下]' : '[本]'; return this.minutes() === 0 ? prefix + 'dddAh点整' : prefix + 'dddAh点mm'; }, lastWeek: function () { let startOfWeek, prefix; startOfWeek = moment().startOf('week'); prefix = this.unix() < startOfWeek.unix() ? '[上]' : '[本]'; return this.minutes() === 0 ? prefix + 'dddAh点整' : prefix + 'dddAh点mm'; }, sameElse: 'LL' }, ordinalParse: /d{1,2}(日|月|周)/, ordinal: function (number, period) { switch (period) { case 'd': case 'D': case 'DDD': return number + '日'; case 'M': return number + '月'; case 'w': case 'W': return number + '周'; default: return number; } }, relativeTime: { future: '%s内', past: '%s前', s: '几秒', m: '1 分钟', mm: '%d 分钟', h: '1 小时', hh: '%d 小时', d: '1 天', dd: '%d 天', M: '1 个月', MM: '%d 个月', y: '1 年', yy: '%d 年' }, week: { // GB/T 7408-1994《数据元和交换格式·信息交换·日期和时间表示法》与ISO 8601:1988等效 dow: 1, // Monday is the first day of the week. doy: 4 // The week that contains Jan 4th is the first week of the year. } });
npm add moment@2.24.0
7.总结
优点:组件化,易于维护,可以重复使用,节省开发成本。
数据绑定,事件处理,Scoped局部样式,使用HTML标签构建页面。
这样最大化的保持和网页应用开发一致,减少了前端人员切换到小程序的学习理解成本,也为原先使用Vue开发的网页应用移植到小程序平台提供了降低迁移成本的可能。
数据方面更新更为简易,不需要使用原生的SetData方法。还有WebPack自动构建,熟悉Vue的人易于上手。
优化了很多小程序的不足点(不能使用npm,不能使用css预处理器,原生是callback语法等等)
缺点:slot问题
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)