将个人资料修改界面所需图片info_delete.png导入到drawable文件夹中 个人资料修改界面的标题栏右上角需要放置一个显示“保存”的文本框,因此需要修改标题栏,在 文本信息在values文件夹下的 在 (1)由于个人资料修改界面是通过个人资料界面跳转的,同时个人信息数据的更新也是在个人资料界面操作的,因此需要修改 (2)由于修改昵称和签名都需要用到回传数据,因此在 (3)找到 在注释“ (4)在 最后的最后,别忘了在 参考资料:《android项目实战——博学谷》(黑马程序员著)
本项目是用eclipse软件编写,经过我的亲自实践,其真实有效,希望能给您有所帮助😘😘
项目版本:android4.0
AVD建议:android4.4及以上
文章目录
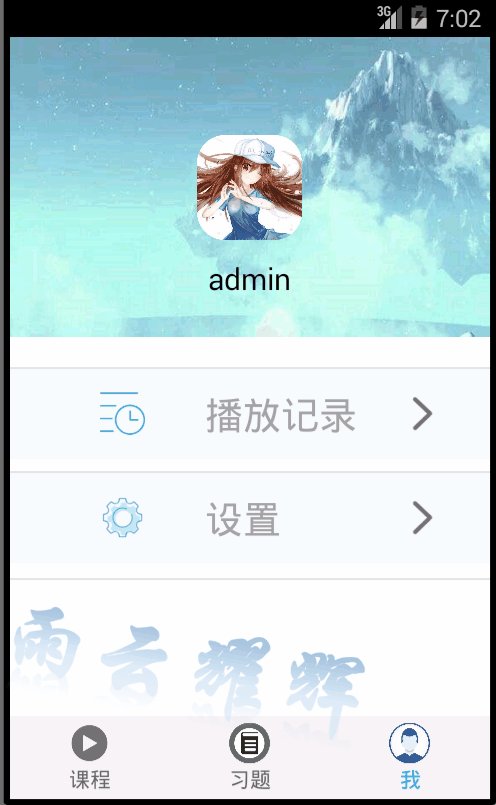
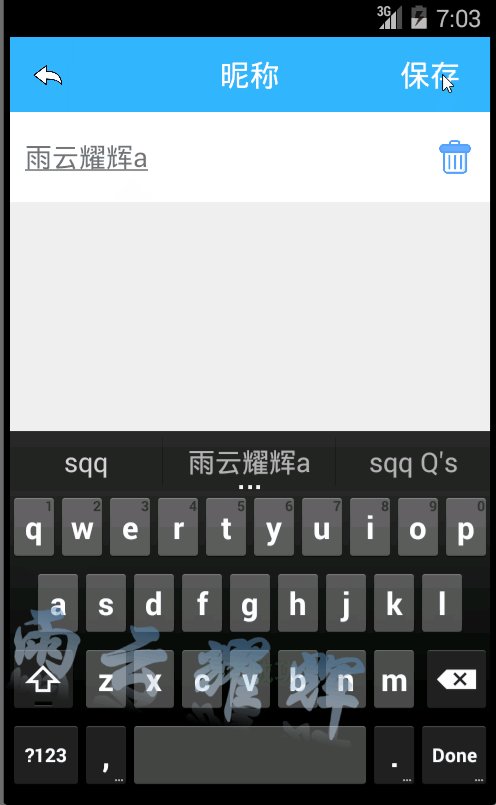
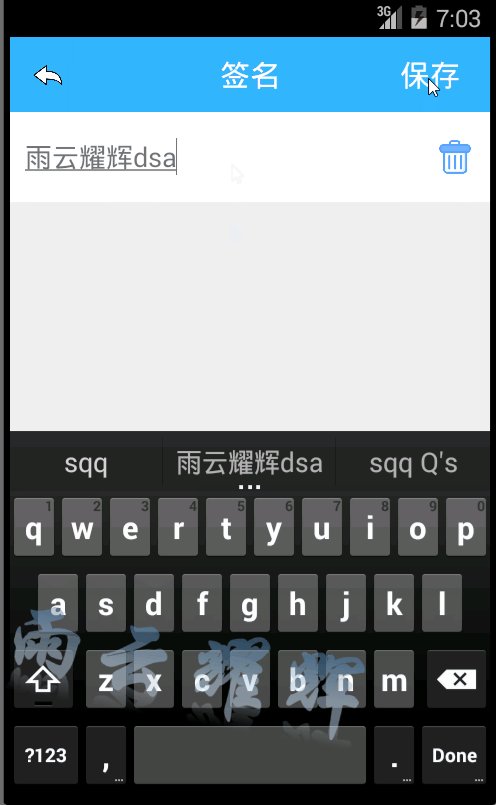
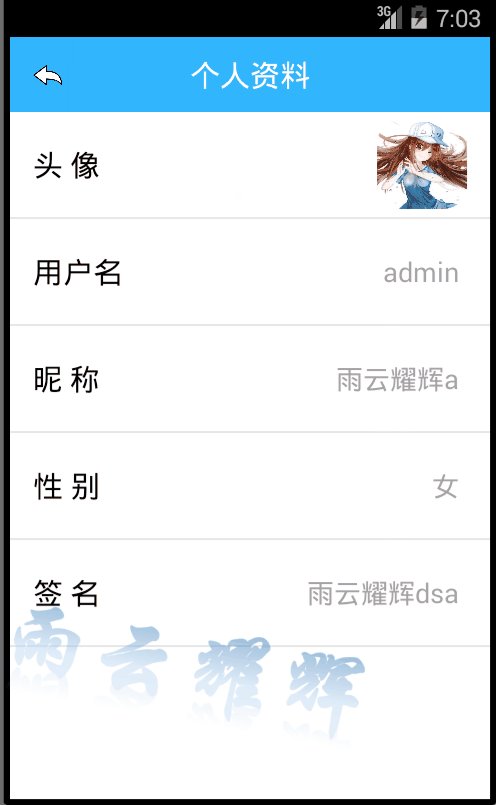
效果图:

1.导入界面图片

2.创建个人资料界面布局文件
activity_change_user_info.xmlres/layout文件夹中新建activity_change_user_info.xml文件,代码如下:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#EEEEEE" android:orientation="vertical" > <include layout="@layout/main_title_bar"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal"> <EditText android:id="@+id/et_content" android:layout_width="match_parent" android:layout_height="60dp" android:layout_gravity="center_horizontal" android:background="@android:color/white" android:gravity="center_vertical" android:paddingLeft="10dp" android:singleLine="true" android:hint="@null" android:textColor="#737373" android:textSize="18sp" /> <ImageView android:id="@+id/iv_delete" android:layout_width="32dp" android:layout_height="32dp" android:layout_marginLeft="-40dp" android:contentDescription="@null" android:src="@drawable/info_delete" /> </LinearLayout> </LinearLayout> 3.修改标题栏
main_title_bar.xmlmain_title_bar.xml文件中添加1个TextView控件来显示“保存”按钮。
TextView控件放置在main_title_bar.xml文件中tv_main_title按钮的下方:<TextView android:id="@+id/tv_save" android:layout_width="wrap_content" android:layout_height="35dp" android:layout_alignParentRight="true" android:layout_marginTop="10dp" android:layout_marginRight="20dp" android:layout_centerVertical="true" android:gravity="center" android:textSize="20sp" android:textColor="@android:color/white" android:text="@string/btn_save" android:visibility="gone" /> <!--通过android:visibility="gone”属性,将TextView控件设置为隐藏状态--> string.xml文件里面:<string name="btn_save">保存</string> 4.个人资料界面逻辑代码
china.ynyx.heyunhui.activity包中创建一个Java类, 命名为ChangeUserInfoActivity。package china.ynyx.heyunhui.activity; import android.app.Activity; import android.content.Intent; import android.content.pm.ActivityInfo; import android.graphics.Color; import android.os.Bundle; import android.text.Editable; import android.text.Selection; import android.text.TextUtils; import android.text.TextWatcher; import android.view.View; import android.widget.EditText; import android.widget.ImageView; import android.widget.RelativeLayout; import android.widget.TextView; import android.widget.Toast; import china.ynyx.heyunhui.R; public class ChangeUserInfoActivity extends Activity { private TextView tv_main_title, tv_save; private RelativeLayout rl_title_bar; private TextView tv_back; private String title, content; private int flag;//flag为1时表示修改昵称,为2时表示修改签名 private EditText et_content; private ImageView iv_delete; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_change_user_info); //设置此界面为竖屏 setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT); init(); } private void init() { // 从个人资料界面传递过来的标题和内容 title = getIntent().getStringExtra("title"); content = getIntent().getStringExtra("content"); flag = getIntent().getIntExtra("flag", 0); tv_main_title = (TextView) findViewById(R.id.tv_main_title); tv_main_title.setText(title); rl_title_bar = (RelativeLayout) findViewById(R.id.title_bar); rl_title_bar.setBackgroundColor(Color.parseColor("#30B4FF")); tv_back = (TextView) findViewById(R.id.tv_back); tv_save = (TextView) findViewById(R.id.tv_save); tv_save.setVisibility(View.VISIBLE); et_content = (EditText) findViewById(R.id.et_content); iv_delete = (ImageView) findViewById(R.id.iv_delete); if (!TextUtils.isEmpty(content)) { et_content.setText(content); et_content.setSelection(content.length()); } contentListener(); tv_back.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { ChangeUserInfoActivity.this.finish(); } }); iv_delete.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { et_content.setText(""); } }); //为保存按钮添加监听事件,首先通过标识码flag判断是哪个界面, 若是修改昵称界面,则保存新昵称,若是修改签名界面,则保存新签名。 tv_save.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent data = new Intent(); String etContent = et_content.getText().toString().trim(); switch (flag) { case 1: if (!TextUtils.isEmpty(etContent)) { data.putExtra("nickName", etContent); setResult(RESULT_OK, data); Toast.makeText(ChangeUserInfoActivity.this, "保存成功", Toast.LENGTH_SHORT).show(); ChangeUserInfoActivity.this.finish(); } else { Toast.makeText(ChangeUserInfoActivity.this, "昵称不能为空", Toast.LENGTH_SHORT).show(); } break; case 2: if (!TextUtils.isEmpty(etContent)) { data.putExtra("signature", etContent); setResult(RESULT_OK, data); Toast.makeText(ChangeUserInfoActivity.this, "保存成功", Toast.LENGTH_SHORT).show(); ChangeUserInfoActivity.this.finish(); } else { Toast.makeText(ChangeUserInfoActivity.this, "签名不能为空", Toast.LENGTH_SHORT).show(); } break; } } }); } /** * 监听个人资料修改界面输入的文字 * 监听EditText控件的输入文字,在onTextChanged()方法 中监听EditText的输入状态, * 若此时在修改昵称界面,则限制昵称不能超过8个字;若 此时在修改签名界面,则限制输入的字数不能超过16个字 */ private void contentListener() { et_content.addTextChangedListener(new TextWatcher() { @Override public void onTextChanged(CharSequence s, int start, int before, int count) { Editable editable = et_content.getText(); int len = editable.length();//输入的文本的长度 if (len > 0) { iv_delete.setVisibility(View.VISIBLE); } else { iv_delete.setVisibility(View.GONE); } switch (flag) { case 1:// 昵称 // 昵称限制最多8个字,超过8个需要截取掉多余的字 if (len > 8) { int selEndIndex = Selection.getSelectionEnd(editable); String str = editable.toString(); // 截取新字符串 String newStr = str.substring(0, 8); et_content.setText(newStr); editable = et_content.getText(); // 新字符串的长度 int newLen = editable.length(); // 旧光标位置超过字符串长度 if (selEndIndex > newLen) { selEndIndex = editable.length(); } // 设置新光标所在的位置 Selection.setSelection(editable, selEndIndex); } break; case 2:// 签名 // 签名最多是16个字,超过16个字需要截取掉多余的字 if (len > 16) { int selEndIndex = Selection.getSelectionEnd(editable); String str = editable.toString(); // 截取新字符串 String newStr = str.substring(0, 16); et_content.setText(newStr); editable = et_content.getText(); // 新字符串的长度 int newLen = editable.length(); // 旧光标位置超过字符串长度 if (selEndIndex > newLen) { selEndIndex = editable.length(); } // 设置新光标所在的位置 Selection.setSelection(editable, selEndIndex); } break; default: break; } } @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void afterTextChanged(Editable arg0) { } }); } } 5.修改个人资料界面
UserlnfbActivity.java文件。
在UserlnfoActivity.java文件中的private String spUserName;语句下方添加如下代码: private static final int CHANGE_NICKNAME = 1;//修改昵称的自定义常量 private static final int CHANGE_SIGNATURE = 2;//修改个性签名的自定义常量 UserlnfoActivity.java文件中创建 一个enterActivityForResult()方法来进行界面跳转,具体代码如下:(就放到最后一个方法下面,也就是最后一个}上面) /** * 获取回传数据时需使用的跳转方法, * 第一个参数to表示需要跳转到的界面,第二个参数requestCode表示一个请求码,第三个参数b表示跳转时传递的数据 */ public void enterActivityForResult(Class<?> to, int requestCode, Bundle b) { Intent i = new Intent(this, to); i.putExtras(b); startActivityForResult(i, requestCode); } UserlnfoActivity.java文件中的onClick()方法,在注释“//昵称的点击事件”下 方添加如下代码: String name = tv_nickName.getText().toString();//获取昵称控件上的数据 Bundle bdName = new Bundle(); bdName.putString("content", name);//传递界面上的昵称数据 bdName.putString("title", "昵称"); bdName.putInt("flag", 1);//flag传递1时表示是修改昵称 enterActivityForResult(ChangeUserInfoActivity.class, CHANGE_NICKNAME, bdName);//跳转到个人资料修改界面 //签名的点击事件”下方添加如下代码: String signature = tv_signature.getText().toString();//获取签名控件上的数据 Bundle bdSignature = new Bundle(); bdSignature.putString("content", signature);//传递界面上的签名数据 bdSignature.putString("title", "签名"); bdSignature.putInt("flag", 2);//flag传递2时表示是修改签名 enterActivityForResult(ChangeUserInfoActivity.class, CHANGE_SIGNATURE, bdSignature);//跳转到个人资料修改界面 UserlnfoActivity类(UserlnfoActivity.java文件)中重写onActivityResult()方法,用于接收回传过来的数据。当 接收到新数据后将用户输人的新的个人信息保存到数据库中。具体代码如下: /** * 回传数据 */ private String new_info;//最新数据 @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); switch (requestCode) { case CHANGE_NICKNAME://个人资料修改界面回传过来的昵称数据 if (data != null) { new_info = data.getStringExtra("nickName"); if (TextUtils.isEmpty(new_info) || new_info == null) { return; } tv_nickName.setText(new_info); // 更新数据库中的昵称字段 DBUtils.getInstance(UserInfoActivity.this).updateUserInfo( "nickName", new_info, spUserName); } break; case CHANGE_SIGNATURE://个人资料修改界面回传过来的签名数据 if (data != null) { new_info = data.getStringExtra("signature"); if (TextUtils.isEmpty(new_info) || new_info == null) { return; } tv_signature.setText(new_info); // 更新数据库中的签名字段 DBUtils.getInstance(UserInfoActivity.this).updateUserInfo( "signature", new_info, spUserName); } break; } } 6.修改
AndroidManifest.xml清单文件AndroidManifest.xml清单文件中注册:<activity android:name="china.ynyx.heyunhui.activity.ChangeUserInfoActivity"></activity>
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)