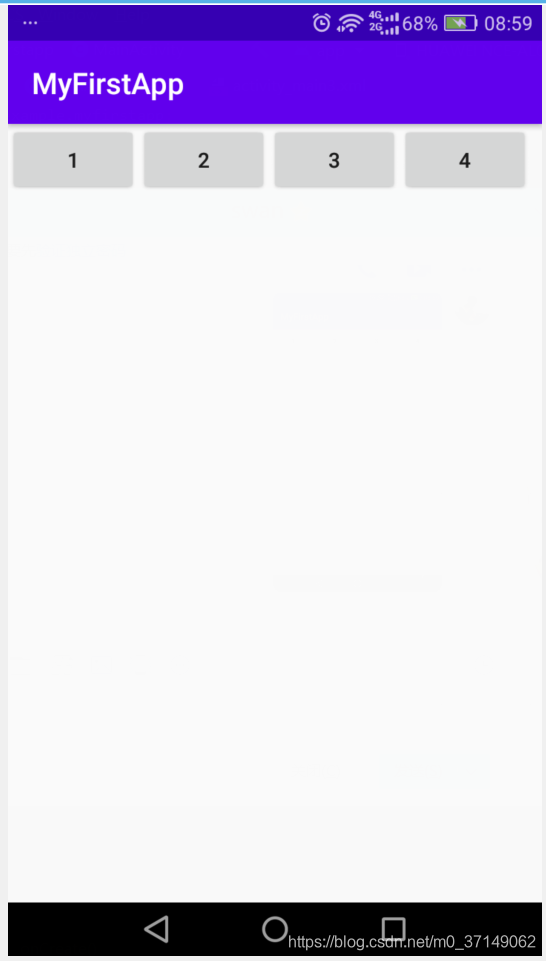
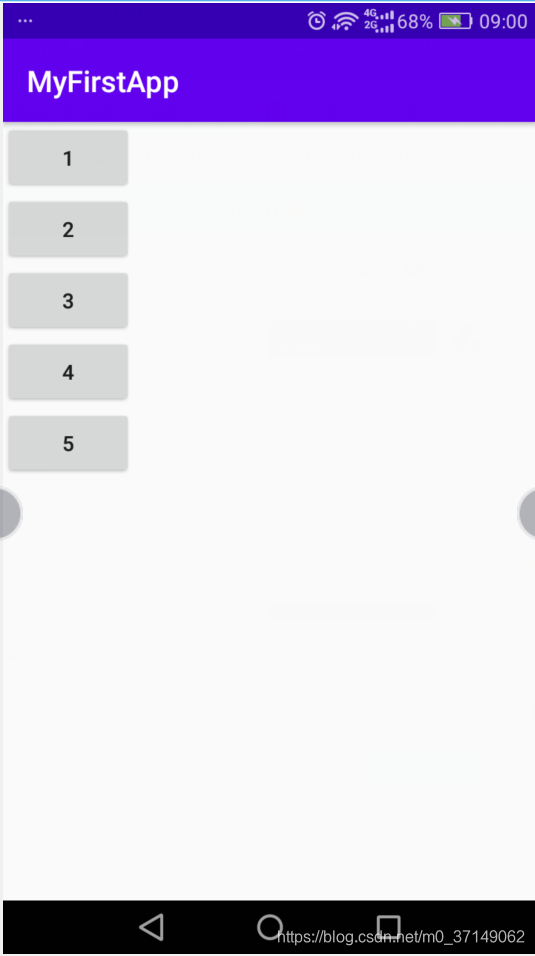
线性布局(LinearLayout)将组件按照水平或垂直方向排列。在XML布局文件中,由根元素LinearLayout来标识线性布局,由android:orientation属性来设置排列方向,其属性值有水平(horizontal)和垂直(vertical)两种. activity_main1.xml LinearLayout是指我们布局采用线性布局,xmlans:android是默认,我们不作修改。其中布局整体的fill_parent填充父元素,android:orientation是指水平或垂直方向,改变代码时你可以horizontal与vertical都可以试一试。horizontal是水平(效果1图),vertiacal垂直(效果2图) 看此博文必须有会成功跑hello world的基础。 如果大家有不清楚的话,欢迎在此博文下方留言。与大家一起学习!
(1)设置水平方向:android:orientation = “horizontal”.
(2)设置为垂直方向:android:orientation=“vertical”.
本博文就以实现图片两种效果为例,讲解如何操作:


在本文阅览之前,确保大家会跑第一个hello,world。可以参考这个mooc讲的内容
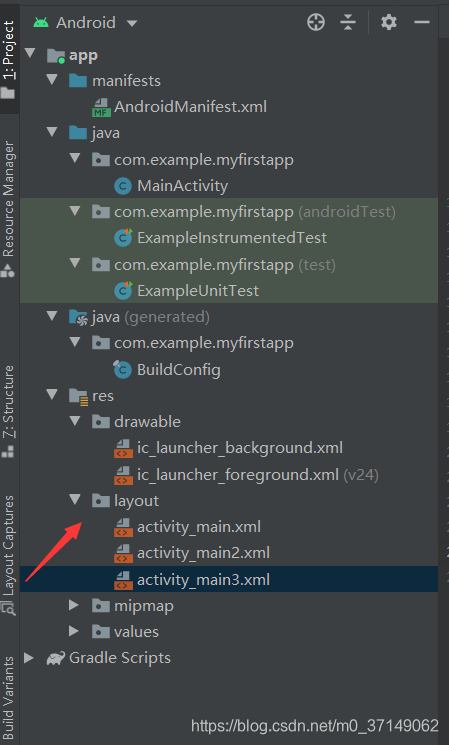
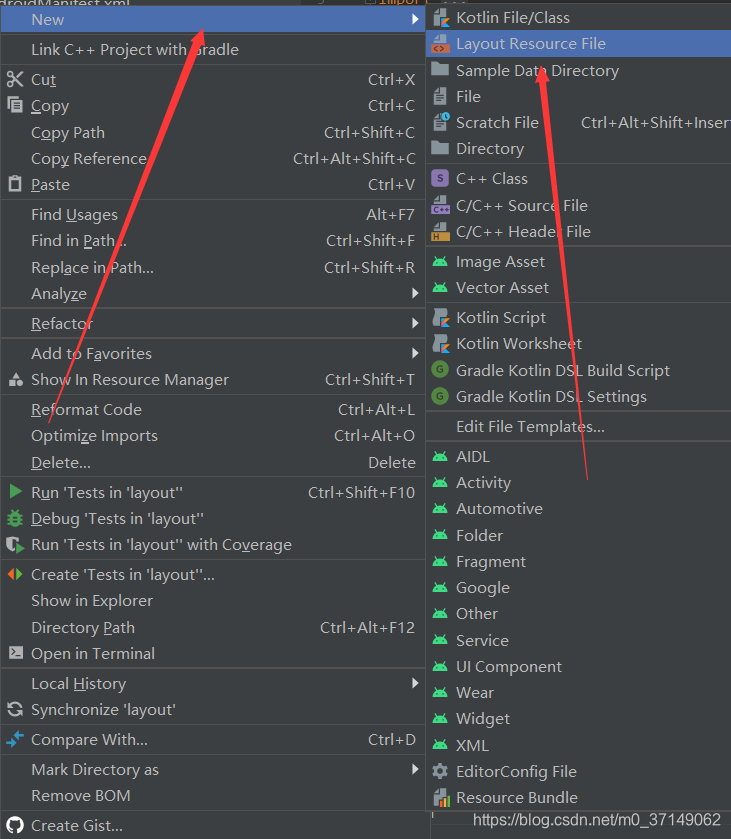
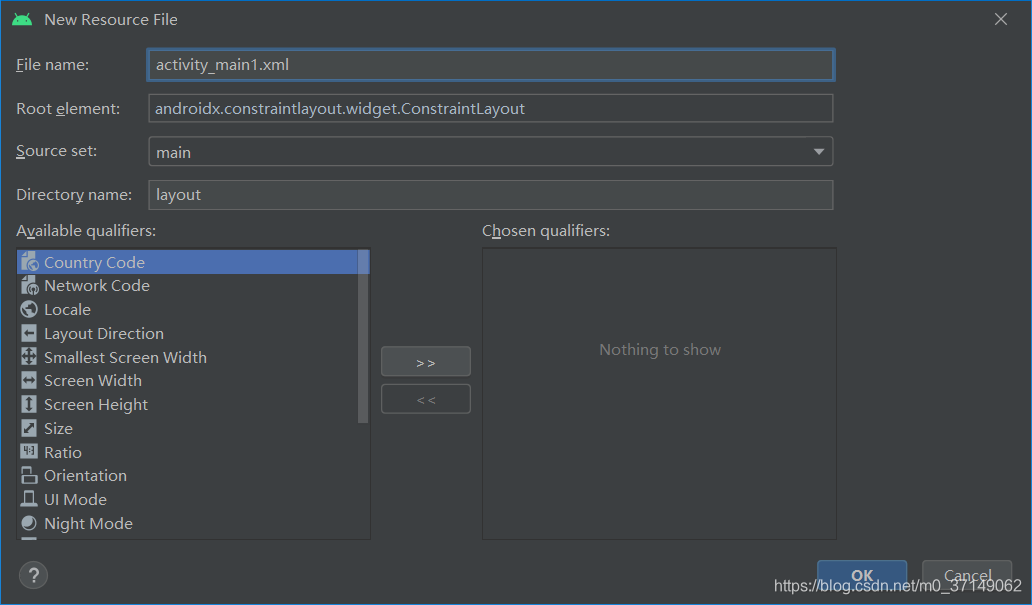
mooc链接创建资源布局xml



这个文件创建好之后,就会有一段基础代码。因为安卓是靠MVC框架运行,所以我们只需要在基础代码里修改就行了。设置布局

点击此按钮,随意拖动5个button

点击第一个视图回到xml

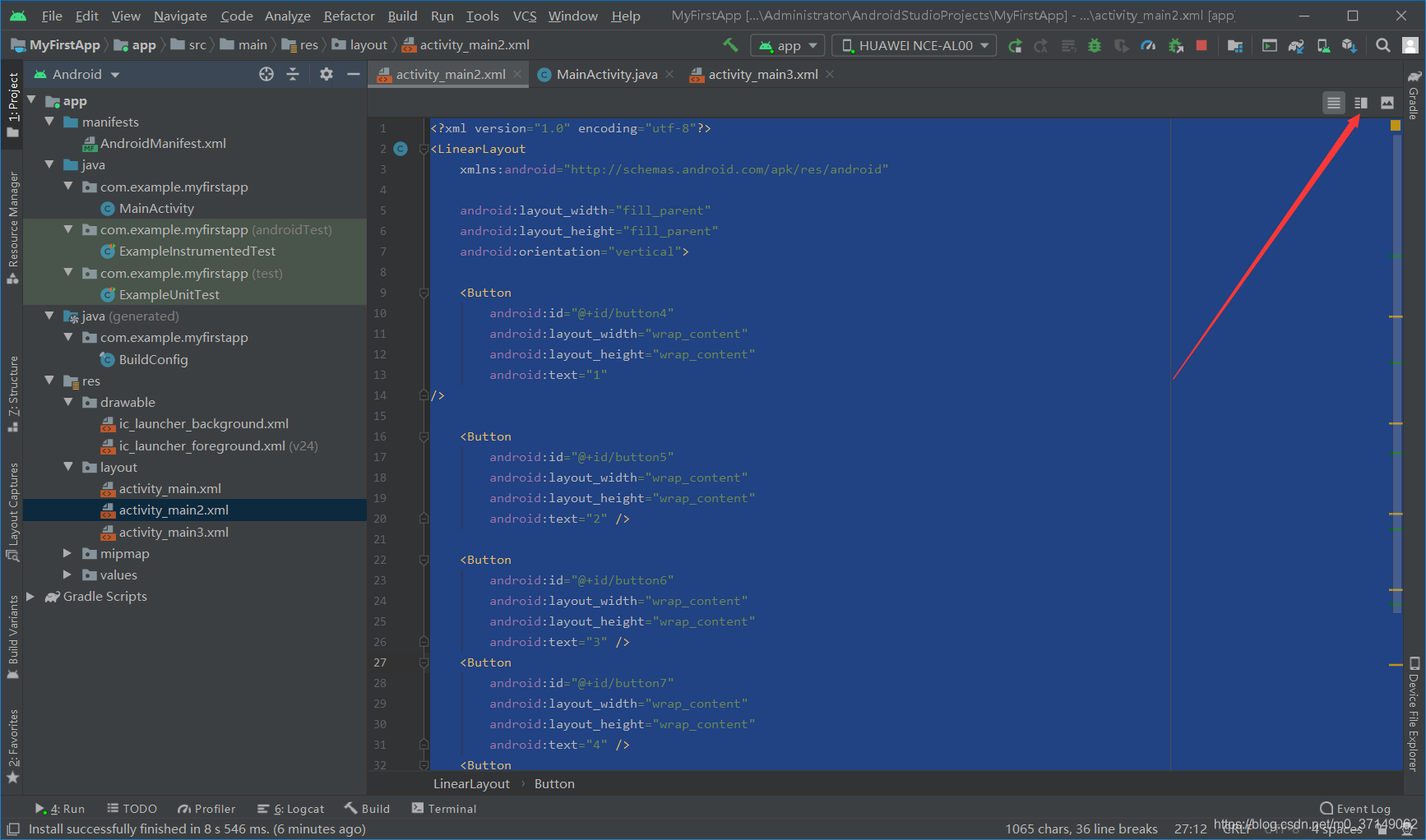
然后我们修改代码:修改代码如下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" /> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5" /> </LinearLayout> 代码讲解
Button是指控件,控件我们现在基础阶段,没有学太深,你就按照xml语义读出来就行了id就是要唯一,layout_width就是子元素的宽度,layout_height就是子元素的高度,text就是元素显示的名称.改变java代码一行

这里改为布局的源文件,大家应该可以照猫画虎一下.最后

点击绿色三角跑一下,大功告成总结步骤
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)