资源链接 webpack version issue #115
问题发生重现:把node从10.x升级到12.x之后出现— babel-eslint 版本兼容性问题
yarn start yarn run v1.22.4 $ react-scripts start There might be a problem with the project dependency tree. It is likely not a bug in Create React App, but something you need to fix locally. The react-scripts package provided by Create React App requires a dependency: "webpack": "4.42.0" Don't try to install it manually: your package manager does it automatically. However, a different version of webpack was detected higher up in the tree: C:Usersadminnode_moduleswebpack (version: 4.43.0) Manually installing incompatible versions is known to cause hard-to-debug issues. If you would prefer to ignore this check, add SKIP_PREFLIGHT_CHECK=true to an .env file in your project. That will permanently disable this message but you might encounter other issues. To fix the dependency tree, try following the steps below in the exact order: 1. Delete package-lock.json (not package.json!) and/or yarn.lock in your project folder. 2. Delete node_modules in your project folder. 3. Remove "webpack" from dependencies and/or devDependencies in the package.json file in your project folder. 4. Run npm install or yarn, depending on the package manager you use. In most cases, this should be enough to fix the problem. If this has not helped, there are a few other things you can try: yarn run v1.22.4 $ react-scripts start This may help because npm has known issues with package hoisting which may get resolved in future versions. There might be a problem with the project dependency tree. It is likely not a bug in Create React App, but something you need to fix locally.y. For example, you might have accidentally installed something in your home folder. The react-scripts package provided by Create React App requires a dependency: 7. Try running npm ls webpack in your project folder. "webpack": "4.42.0"ou which other package (apart from the expected react-scripts) installed webpack. Don't try to install it manually: your package manager does it automatically.project. However, a different version of webpack was detected higher up in the tree:ceed anyway. C:Usersadminnode_moduleswebpack (version: 4.43.0) eps above :-) We hope you find them helpful! Manually installing incompatible versions is known to cause hard-to-debug issues. info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command. If you would prefer to ignore this check, add SKIP_PREFLIGHT_CHECK=true to an .env file in your project. That will permanently disable this message but you might encounter other issues. To fix the dependency tree, try following the steps below in the exact order: 1. Delete package-lock.json (not package.json!) and/or yarn.lock in your project folder. 2. Delete node_modules in your project folder. 3. Remove "webpack" from dependencies and/or devDependencies in the package.json file in your project folder. 4. Run npm install or yarn, depending on the package manager you use. In most cases, this should be enough to fix the problem. If this has not helped, there are a few other things you can try: 5. If you used npm, install yarn (http://yarnpkg.com/) and repeat the above steps with it instead. This may help because npm has known issues with package hoisting which may get resolved in future versions. 6. Check if C:Usersadminnode_moduleswebpack is outside your project directory. For example, you might have accidentally installed something in your home folder. 7. Try running npm ls webpack in your project folder. This will tell you which other package (apart from the expected react-scripts) installed webpack. If nothing else helps, add SKIP_PREFLIGHT_CHECK=true to an .env file in your project. That would permanently disable this preflight check in case you want to proceed anyway. P.S. We know this message is long but please read the steps above :-) We hope you find them helpful! error Command failed with exit code 1. info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command. 解决方案
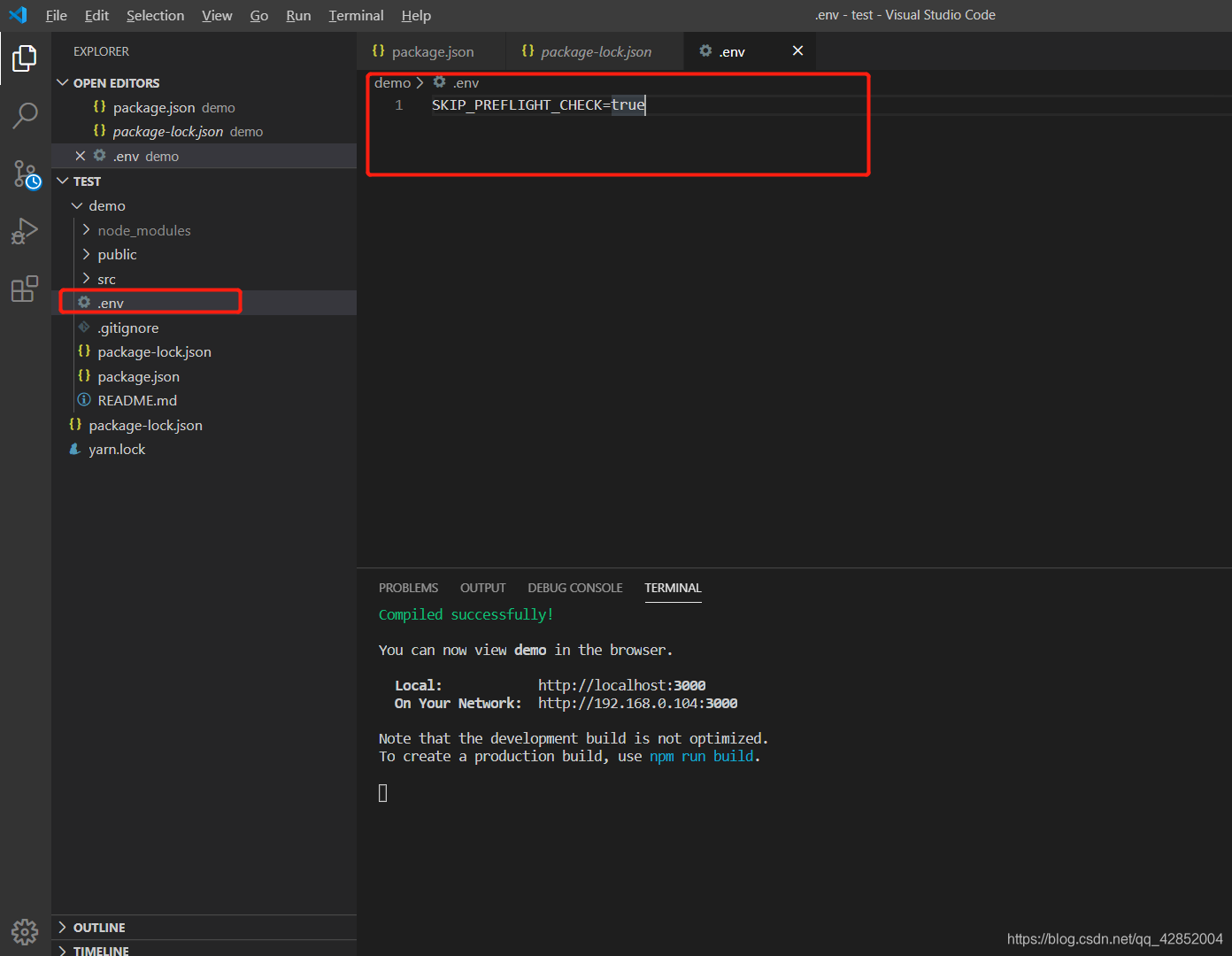
 查看提示部分需要你在项目根目录下创建一个.env并放入SKIP_PREFLIGHT_CHECK=true,可以规避掉此类问题
查看提示部分需要你在项目根目录下创建一个.env并放入SKIP_PREFLIGHT_CHECK=true,可以规避掉此类问题

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)