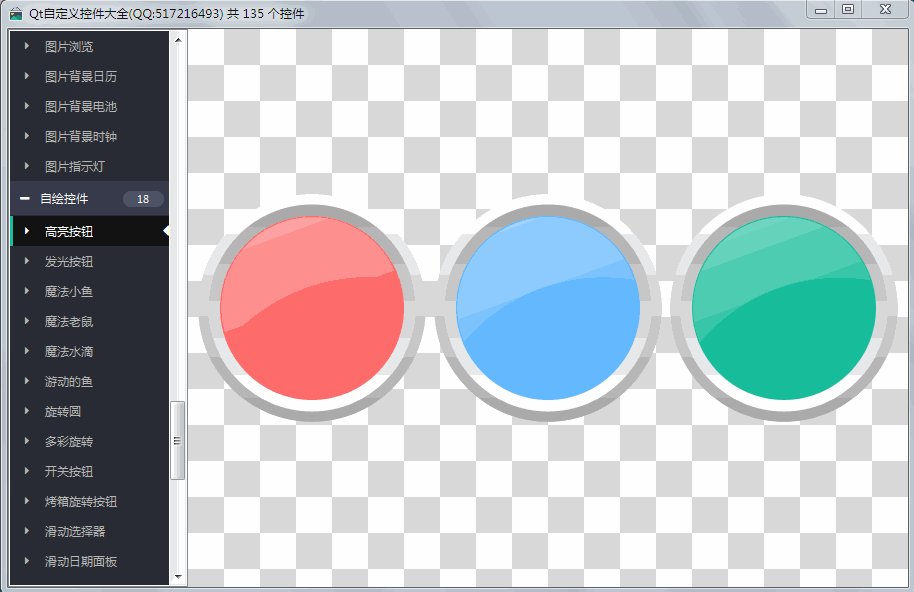
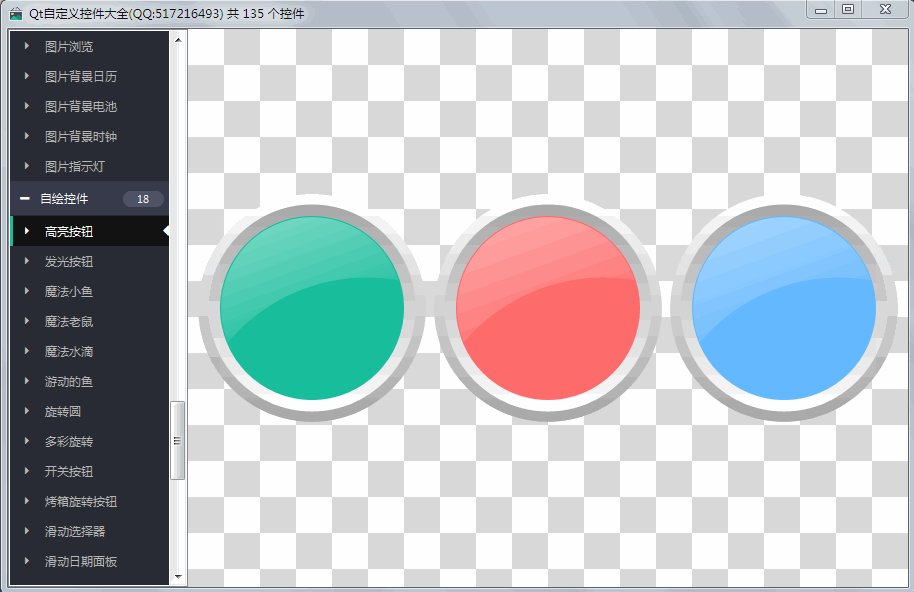
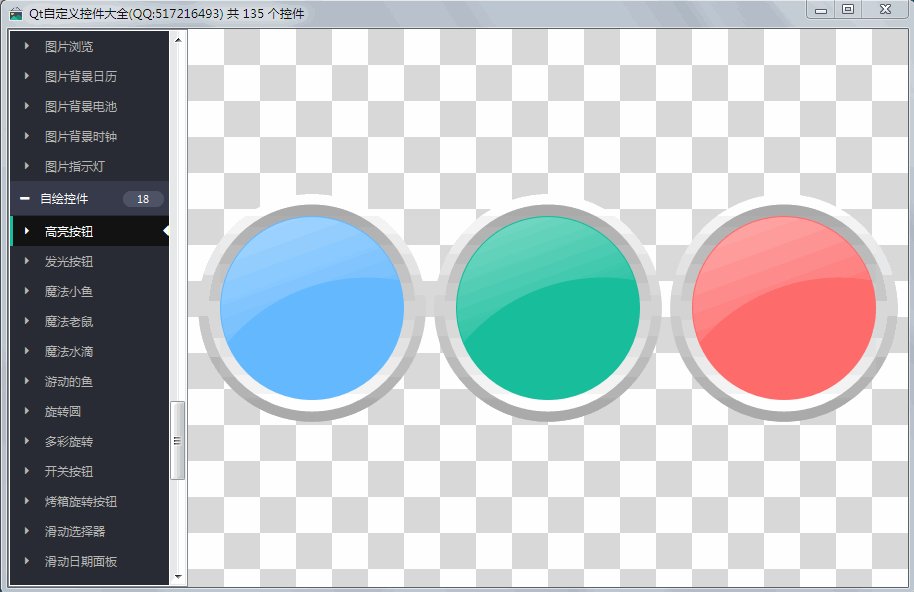
这个高亮按钮控件并非本人原创作品,是参考的Qt界的一个大师级人物公孙二狗的作品,各位有兴趣可以去搜索查看,在原作者的代码上,我只是改成了自己的控件的框架结构,然后完善了一些细节,比如增加了各种颜色设置,提供直接切换颜色模拟交通灯等。 其实整个编程学习过程都是一个不断学习借鉴的过程,不断参考别人的代码,参考自带demo的代码,参考帮助文档,面向搜索编程等,遇到问题不断的先自己努力解决,并思考如何更好的办法,建议学习编程的过程中,多看帮助文档很重要,基本上涵盖了所有函数的说明,起码基本说明是有的,然后参考自带的demo,这样几年搞下来,保准水平蹭蹭蹭的上涨。 高亮按钮控件功能: 以上作品完整源码下载都在开源主页,会持续不断更新作品数量和质量,欢迎各位关注。
一、前言
二、代码思路
//绘制外边框 void LightButton::drawBorderOut(QPainter *painter) { int radius = 99; painter->save(); painter->setPen(Qt::NoPen); QLinearGradient borderGradient(0, -radius, 0, radius); borderGradient.setColorAt(0, borderOutColorStart); borderGradient.setColorAt(1, borderOutColorEnd); painter->setBrush(borderGradient); painter->drawEllipse(-radius, -radius, radius * 2, radius * 2); painter->restore(); } //绘制内边框 void LightButton::drawBorderIn(QPainter *painter) { int radius = 90; painter->save(); painter->setPen(Qt::NoPen); QLinearGradient borderGradient(0, -radius, 0, radius); borderGradient.setColorAt(0, borderInColorStart); borderGradient.setColorAt(1, borderInColorEnd); painter->setBrush(borderGradient); painter->drawEllipse(-radius, -radius, radius * 2, radius * 2); painter->restore(); } //绘制主背景 void LightButton::drawBg(QPainter *painter) { int radius = 80; painter->save(); painter->setPen(Qt::NoPen); painter->setBrush(bgColor); painter->drawEllipse(-radius, -radius, radius * 2, radius * 2); painter->restore(); } //绘制文字 void LightButton::drawText(QPainter *painter) { if (text.isEmpty()) { return; } int radius = 100; painter->save(); QFont font; font.setPixelSize(85); painter->setFont(font); painter->setPen(textColor); QRect rect(-radius, -radius, radius * 2, radius * 2); painter->drawText(rect, Qt::AlignCenter, text); painter->restore(); } //绘制遮罩层 void LightButton::drawOverlay(QPainter *painter) { if (!showOverlay) { return; } int radius = 80; painter->save(); painter->setPen(Qt::NoPen); QPainterPath smallCircle; QPainterPath bigCircle; radius -= 1; smallCircle.addEllipse(-radius, -radius, radius * 2, radius * 2); radius *= 2; bigCircle.addEllipse(-radius, -radius + 140, radius * 2, radius * 2); //高光的形状为小圆扣掉大圆的部分 QPainterPath highlight = smallCircle - bigCircle; QLinearGradient linearGradient(0, -radius / 2, 0, 0); overlayColor.setAlpha(100); linearGradient.setColorAt(0.0, overlayColor); overlayColor.setAlpha(30); linearGradient.setColorAt(1.0, overlayColor); painter->setBrush(linearGradient); painter->rotate(-20); painter->drawPath(highlight); painter->restore(); } 三、效果图

四、开源主页
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)