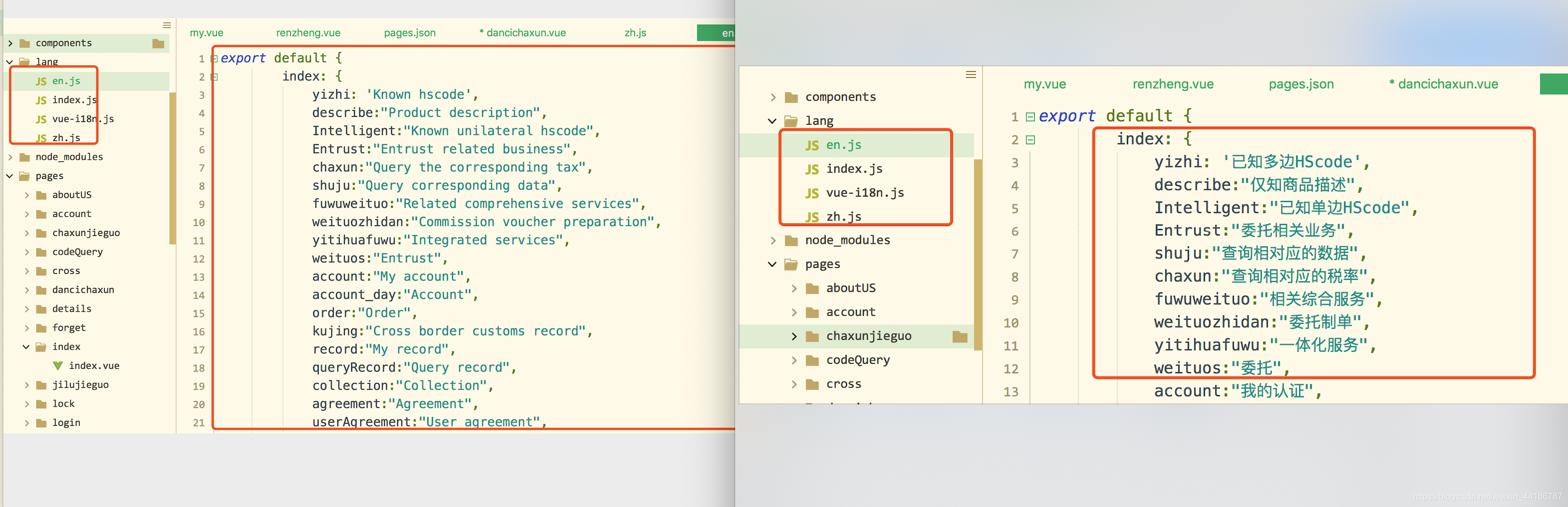
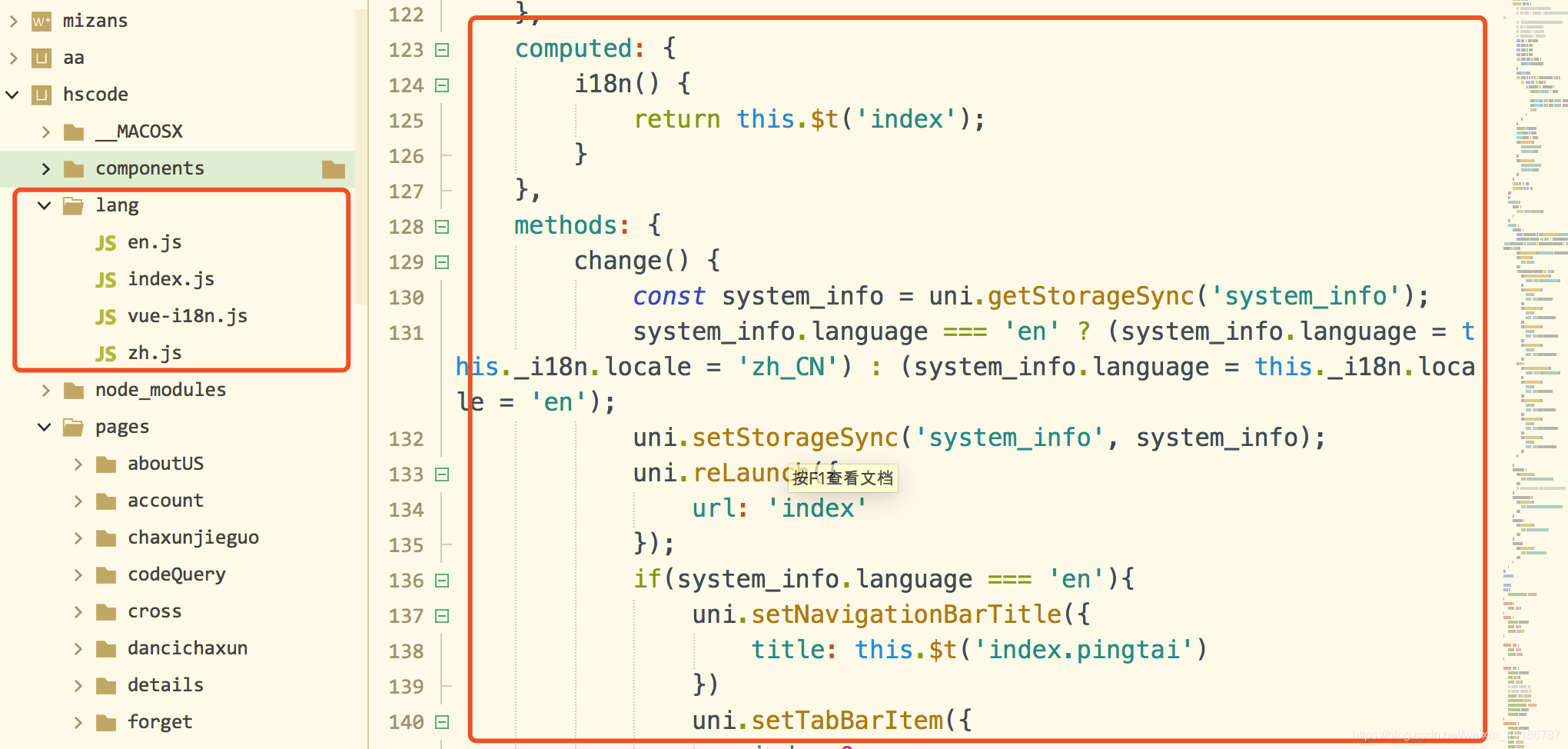
先看下图片 代码结构


要下载一个语言包(i18n) **我在尝试这放图片** APP.vue文件 import i18n from './lang/index' ; Vue.prototype._i18n = i18n; const app = new Vue({ i18n, ...App }) app.$mount(); 切换语言页面 view <view>{{ i18n.yizhi }}</view> // 每个页面都要加 computed和methods同一级 computed: { i18n() { return this.$t('index'); } }, // 切换语言按钮 change() { const system_info = uni.getStorageSync('system_info'); system_info.language === 'en' ? (system_info.language = this._i18n.locale = 'zh_CN') : (system_info.language = this._i18n.locale = 'en'); uni.setStorageSync('system_info', system_info); uni.reLaunch({ url: 'index' }); }, 要是看不懂得话,直接下载我的demo吧(免费的) 链接:https://download.csdn.net/download/weixin_44186787/12412209
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)