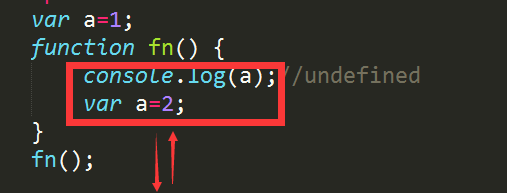
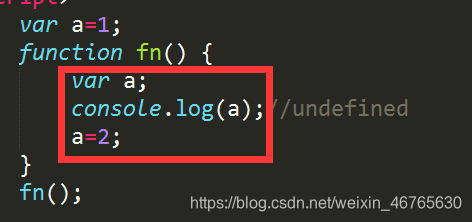
JavaScript是由ECMAScript、DOM、BOM三部分组成。 例1 相当于: 例3 例4(函数提升)
1、关于js没有块级作用域
JavaScript中作用域有:全局作用域、函数作用域。es6之前没有块级作用域。
ES6中新增了块级作用域。块作用域由 { } 包括,比如 if语句和for语句里面的{ }。2、var、let、const区别
var
可以跨块作用域访问到 { var a = 1; console.log(a); //1 }; console.log(a);//1
不能跨函数作用域访问到(function B() { var b = 2; console.log(b);//2 })(); console.log(b);// 报错 let
只能在块作用域里面访问 { let c = 3; { console.log(c);//3 子作用域可以访问到父作用域的变量 } }
不能跨块作用域访问到 { let d = 1; console.log(d);//1 }; console.log(d);// 报错
不能跨函数作用域访问到(function E() { let e = 2; console.log(e);//2 })(); console.log(e);// 报错 const
const用来定义常量,使用时必须必须赋值,不能初始化。{ const f ; console.log(f); // 报错 };
只能在块作用域里访问,而且不能修改。不能跨块{ const g = 1; console.log(g);// 1 g=2; console.log(g);// 报错 }; console.log(g);// 报错 不能跨块 3、什么是变量提升


例2console.log(b);//undefined var b=3; var b console.log(b);//undefined b=3; c=4; var c; console.log(c)//4 fn2("tom"); function fn2(name) { console.log("my name is:" + name);//my name is:tom }
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)