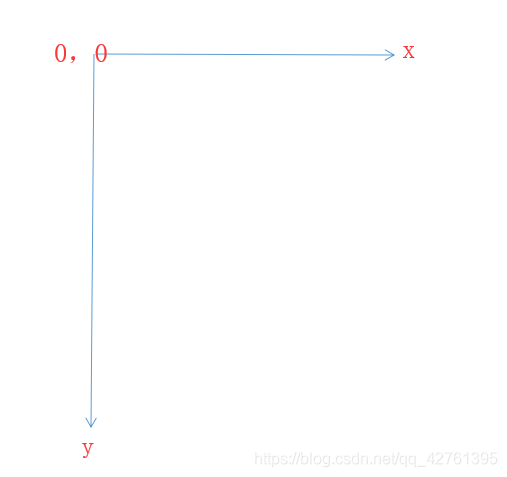
老规矩,最后有源码 上代码前先介绍下手机坐标系,如下图 核心: 2.绘制背景,跑马灯,幕布 3.找到旋转的依靠,并开启一个耗时任务。 4.设置彩色正方形旋转 5.将幕布按照彩色正方形反向旋转(不设置则跟着正方形一起旋转); 源码如下: 2.xml中调用
以前自学,都是用帧动画来实现跑马灯,这几天常失眠,晚上学东西也学不进,所以用Canvas写个小Demo,这么无聊的应该只有我一个了吧,废话不多说,下面上内容。
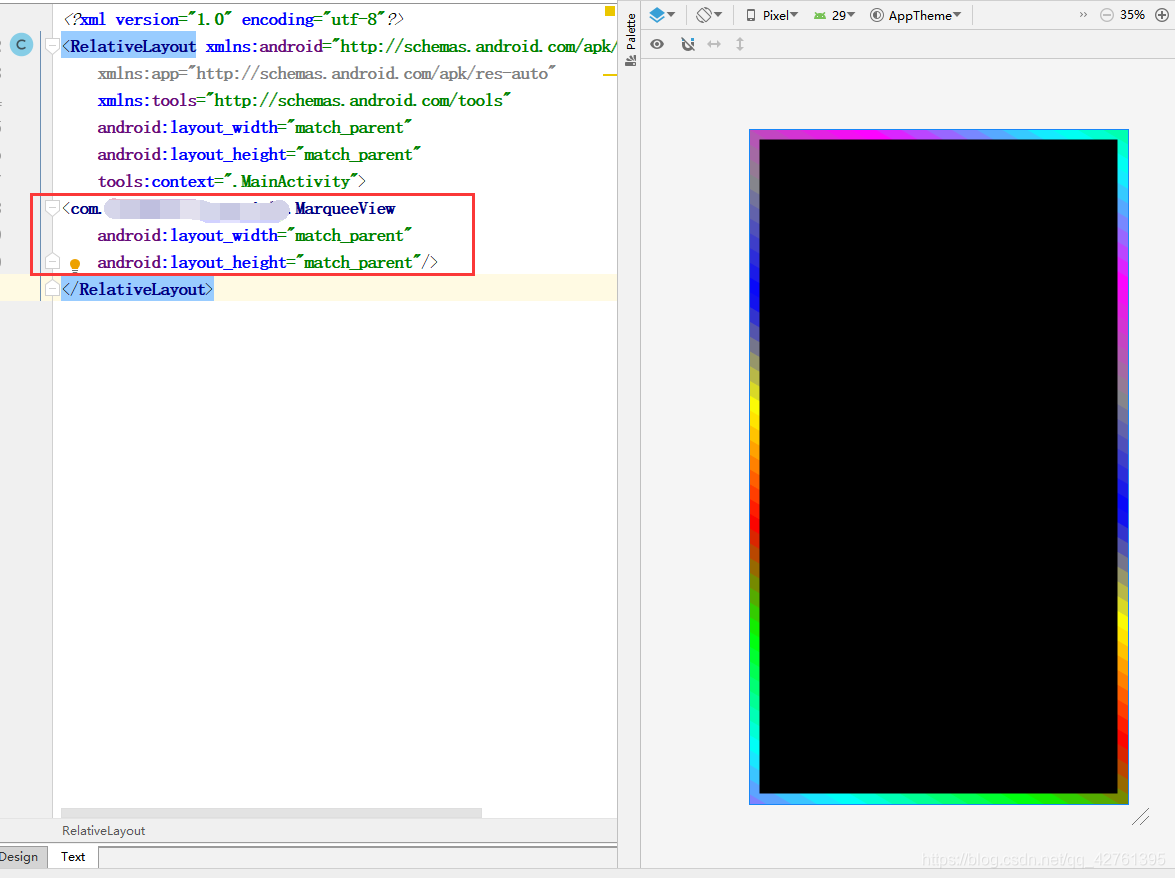
效果图如下:


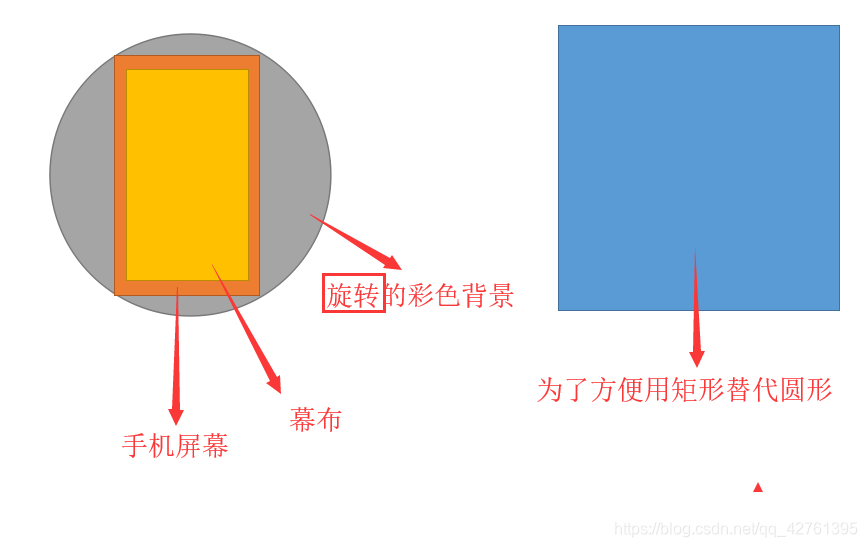
然后是绘制草图,如下:
大概思路为,开一个耗时线程使彩色背景旋转,来达到跑马灯的效果。
1.计算出View宽高,矩形宽高,从而算出矩形的坐标点。 int canvasWidth = canvas.getWidth(); //画布宽度 int canvasHeight = canvas.getHeight(); //画布高度 int canvansMax= (int) Math.sqrt(Math.pow(canvasWidth/2,2)+Math.pow(canvasHeight/2,2))+1; //正方形宽高的一半 //开始绘制底层背景 p.setColor(Color.WHITE); RectF oval2 = new RectF(0, 0, canvasWidth, canvasHeight);// 设置个新的长方形,扫描测量 canvas.drawRect(oval2,p); //开始绘制跑马灯 Paint p1=new Paint(p); Shader mShader = new LinearGradient(canvasWidth/2-canvansMax,canvasHeight/2-canvansMax , 2*canvansMax, 2*canvansMax, new int[] { Color.RED, Color.GREEN,Color.CYAN,Color.MAGENTA,Color.GRAY,Color.BLUE,Color.YELLOW,Color.RED, Color.GREEN,Color.CYAN,Color.MAGENTA,Color.GRAY,Color.BLUE,Color.YELLOW}, null, Shader.TileMode.REPEAT); p1.setShader(mShader); RectF oval = new RectF(canvasWidth/2-canvansMax,canvasHeight/2-canvansMax , 2*canvansMax, 2*canvansMax);// 设置个新的长方形 canvas.drawRect(oval,p1); //绘制幕布 Paint p2=new Paint(); p2.setColor(Color.BLACK); RectF oval3 = new RectF(30, 30, canvasWidth-30, canvasHeight-30);// 设置个新的长方形,扫描测量 canvas.drawRect(oval3,p2); private Calendar mCalendar; // 时间对象 public static final int START_CLOCK = 1000;// 开启时钟的标识 Handler mHandler = new Handler() { public void handleMessage(android.os.Message msg) { switch (msg.what) { case DrawView.START_CLOCK: mCalendar = mCalendar.getInstance(); invalidate(); sendEmptyMessageDelayed(DrawView.START_CLOCK, 10); break; case DrawView.STOP_CLOCK: break; default: break; } } }; canvas.rotate(sec*100,canvasWidth/2,canvasHeight/2); canvas.rotate(-sec*100,canvasWidth/2,canvasHeight/2);
1.完整java文件public class MarqueeView extends View { private Calendar mCalendar; // 时间对象 public static final int START_CLOCK = 1000;// 开启时钟的标识 Handler mHandler = new Handler() { public void handleMessage(android.os.Message msg) { switch (msg.what) { case DrawView.START_CLOCK: mCalendar = mCalendar.getInstance(); invalidate(); sendEmptyMessageDelayed(DrawView.START_CLOCK, 10); break; case DrawView.STOP_CLOCK: break; default: break; } } }; public MarqueeView(Context context) { super(context); } public MarqueeView(Context context, @Nullable AttributeSet attrs) { super(context, attrs); mCalendar = mCalendar.getInstance(); if (mCalendar == null) { mCalendar = mCalendar.getInstance(); } mHandler.sendEmptyMessage(START_CLOCK); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); drawAxis(canvas); } //绘制 private void drawAxis(Canvas canvas){ Paint p=new Paint(); int canvasWidth = canvas.getWidth(); //画布宽度 int canvasHeight = canvas.getHeight(); //画布高度 int canvansMax= (int) Math.sqrt(Math.pow(canvasWidth/2,2)+Math.pow(canvasHeight/2,2))+1; //正方形宽高的一半 int sec = mCalendar.get(Calendar.SECOND);//得到当前秒数 //开始绘制底层背景 p.setColor(Color.WHITE); RectF oval2 = new RectF(0, 0, canvasWidth, canvasHeight);// 设置个新的长方形,扫描测量 canvas.drawRect(oval2,p); canvas.rotate(sec*100,canvasWidth/2,canvasHeight/2); //开始绘制跑马灯 Paint p1=new Paint(p); Shader mShader = new LinearGradient(canvasWidth/2-canvansMax,canvasHeight/2-canvansMax , 2*canvansMax, 2*canvansMax, new int[] { Color.RED, Color.GREEN,Color.CYAN,Color.MAGENTA,Color.GRAY,Color.BLUE,Color.YELLOW,Color.RED, Color.GREEN,Color.CYAN,Color.MAGENTA,Color.GRAY,Color.BLUE,Color.YELLOW}, null, Shader.TileMode.REPEAT); p1.setShader(mShader); RectF oval = new RectF(canvasWidth/2-canvansMax,canvasHeight/2-canvansMax , 2*canvansMax, 2*canvansMax);// 设置个新的长方形,扫描测量 canvas.drawRect(oval,p1); //绘制幕布 Paint p2=new Paint(); canvas.rotate(-sec*100,canvasWidth/2,canvasHeight/2); p2.setColor(Color.BLACK); RectF oval3 = new RectF(30, 30, canvasWidth-30, canvasHeight-30);// 设置个新的长方形,扫描测量 canvas.drawRect(oval3,p2); } } <com................MarqueeView android:layout_width="match_parent" android:layout_height="match_parent"/> 
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)