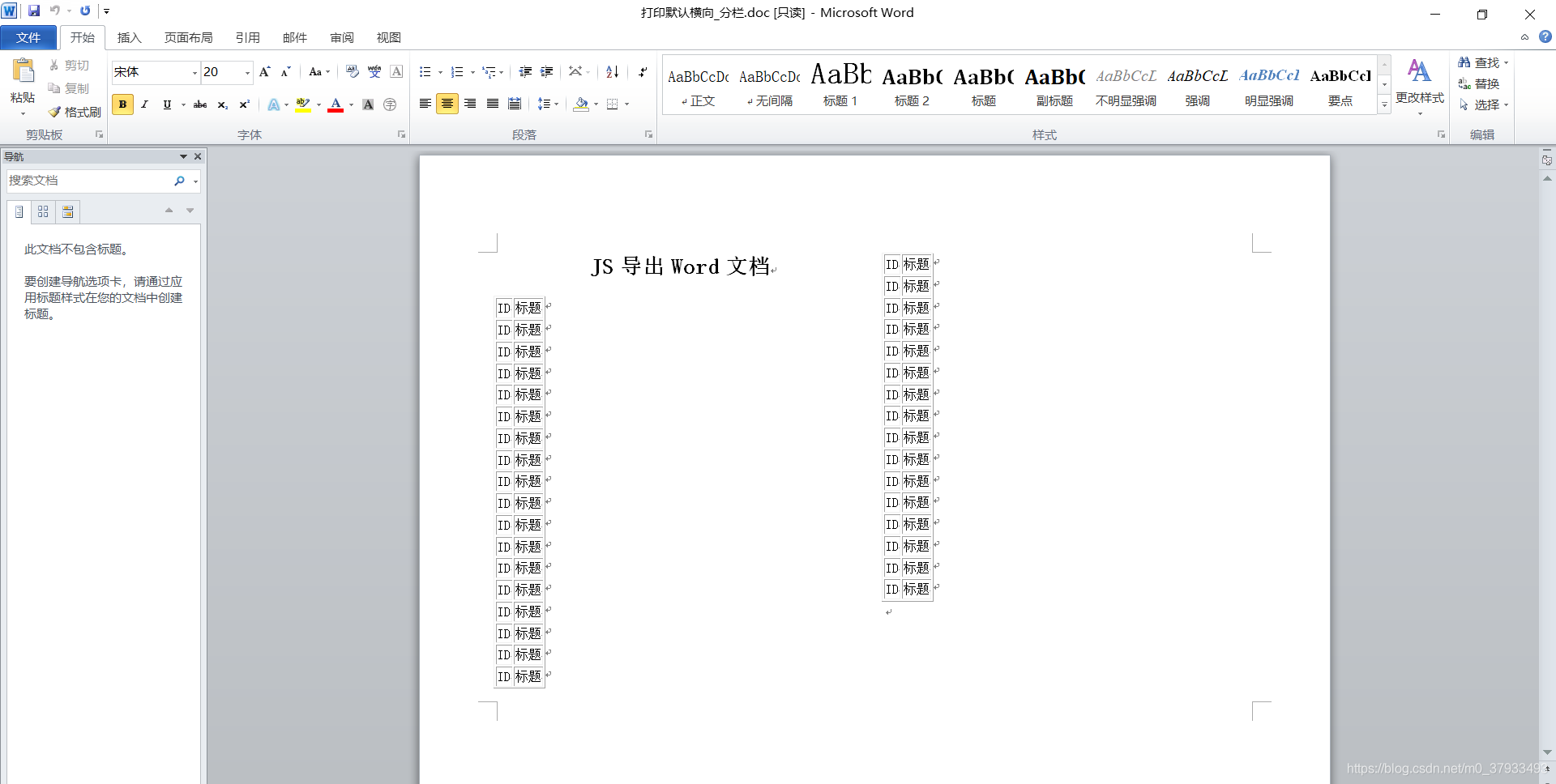
js导出Word默认页面视图、横向显示、分栏 js导出Word实现默认页面视图、默认横向显示、默认分栏。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。 默认页面视图top中添加: head中添加:
JS导出Word默认页面视图、横向、分栏显示
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" > <html xmlns="https://www.w3.org/1999/xhtml"> <head lang="en"> <meta charset="UTF-8"> <title>生成word文档</title> </head> <body lang=ZH-CN style='tab-interval:21.0pt'> <div class="word"> <style> <!--横向/分栏、、、 @page WordSection1{ size:841.9pt 595.3pt; mso-page-orientation:landscape; margin:90.0pt 72.0pt 90.0pt 72.0pt; mso-columns: 2 even 21.25pt; } div.WordSection1 {page:WordSection1;} --> </style> <div class=WordSection1> <p align="center" style="font-size:20pt;font-weight:bold;">JS导出Word文档</p> <table border="1"> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr><tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr><tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> <tr> <td>ID</td> <td>标题</td> </tr> </table> </div> </div> <input type="button" value="导出word"> <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.js"></script> <script type="text/javascript" src="FileSaver.js"></script> <script type="text/javascript" src="jquery.wordexport.js"></script> <script> $(function(){ $("input[type='button']").click(function(event) { $(".word").wordExport('打印默认横向/分栏'); }); }) </script> </body> </html> FileSaver.js
/* FileSaver.js * A saveAs() FileSaver implementation. * 1.3.2 * 2016-06-16 18:25:19 * * By Eli Grey, https://eligrey.com * License: MIT * See https://github.com/eligrey/FileSaver.js/blob/master/LICENSE.md */ /*global self */ /*jslint bitwise: true, indent: 4, laxbreak: true, laxcomma: true, smarttabs: true, plusplus: true */ /*! @source https://purl.eligrey.com/github/FileSaver.js/blob/master/FileSaver.js */ var saveAs = saveAs || (function(view) { "use strict"; // IE <10 is explicitly unsupported if (typeof view === "undefined" || typeof navigator !== "undefined" && /MSIE [1-9]./.test(navigator.userAgent)) { return; } var doc = view.document // only get URL when necessary in case Blob.js hasn't overridden it yet , get_URL = function() { return view.URL || view.webkitURL || view; } , save_link = doc.createElementNS("https://www.w3.org/1999/xhtml", "a") , can_use_save_link = "download" in save_link , click = function(node) { var event = new MouseEvent("click"); node.dispatchEvent(event); } , is_safari = /constructor/i.test(view.HTMLElement) , is_chrome_ios =/CriOS/[d]+/.test(navigator.userAgent) , throw_outside = function(ex) { (view.setImmediate || view.setTimeout)(function() { throw ex; }, 0); } , force_saveable_type = "application/octet-stream" // the Blob API is fundamentally broken as there is no "downloadfinished" event to subscribe to , arbitrary_revoke_timeout = 1000 * 40 // in ms , revoke = function(file) { var revoker = function() { if (typeof file === "string") { // file is an object URL get_URL().revokeObjectURL(file); } else { // file is a File file.remove(); } }; setTimeout(revoker, arbitrary_revoke_timeout); } , dispatch = function(filesaver, event_types, event) { event_types = [].concat(event_types); var i = event_types.length; while (i--) { var listener = filesaver["on" + event_types[i]]; if (typeof listener === "function") { try { listener.call(filesaver, event || filesaver); } catch (ex) { throw_outside(ex); } } } } , auto_bom = function(blob) { // prepend BOM for UTF-8 XML and text/* types (including HTML) // note: your browser will automatically convert UTF-16 U+FEFF to EF BB BF if (/^s*(?:text/S*|application/xml|S*/S*+xml)s*;.*charsets*=s*utf-8/i.test(blob.type)) { return new Blob([String.fromCharCode(0xFEFF), blob], {type: blob.type}); } return blob; } , FileSaver = function(blob, name, no_auto_bom) { if (!no_auto_bom) { blob = auto_bom(blob); } // First try a.download, then web filesystem, then object URLs var filesaver = this , type = blob.type , force = type === force_saveable_type , object_url , dispatch_all = function() { dispatch(filesaver, "writestart progress write writeend".split(" ")); } // on any filesys errors revert to saving with object URLs , fs_error = function() { if ((is_chrome_ios || (force && is_safari)) && view.FileReader) { // Safari doesn't allow downloading of blob urls var reader = new FileReader(); reader.onloadend = function() { var url = is_chrome_ios ? reader.result : reader.result.replace(/^data:[^;]*;/, 'data:attachment/file;'); var popup = view.open(url, '_blank'); if(!popup) view.location.href = url; url=undefined; // release reference before dispatching filesaver.readyState = filesaver.DONE; dispatch_all(); }; reader.readAsDataURL(blob); filesaver.readyState = filesaver.INIT; return; } // don't create more object URLs than needed if (!object_url) { object_url = get_URL().createObjectURL(blob); } if (force) { view.location.href = object_url; } else { var opened = view.open(object_url, "_blank"); if (!opened) { // Apple does not allow window.open, see https://developer.apple.com/library/safari/documentation/Tools/Conceptual/SafariExtensionGuide/WorkingwithWindowsandTabs/WorkingwithWindowsandTabs.html view.location.href = object_url; } } filesaver.readyState = filesaver.DONE; dispatch_all(); revoke(object_url); } ; filesaver.readyState = filesaver.INIT; if (can_use_save_link) { object_url = get_URL().createObjectURL(blob); setTimeout(function() { save_link.href = object_url; save_link.download = name; click(save_link); dispatch_all(); revoke(object_url); filesaver.readyState = filesaver.DONE; }); return; } fs_error(); } , FS_proto = FileSaver.prototype , saveAs = function(blob, name, no_auto_bom) { return new FileSaver(blob, name || blob.name || "download", no_auto_bom); } ; // IE 10+ (native saveAs) if (typeof navigator !== "undefined" && navigator.msSaveOrOpenBlob) { return function(blob, name, no_auto_bom) { name = name || blob.name || "download"; if (!no_auto_bom) { blob = auto_bom(blob); } return navigator.msSaveOrOpenBlob(blob, name); }; } FS_proto.abort = function(){}; FS_proto.readyState = FS_proto.INIT = 0; FS_proto.WRITING = 1; FS_proto.DONE = 2; FS_proto.error = FS_proto.onwritestart = FS_proto.onprogress = FS_proto.onwrite = FS_proto.onabort = FS_proto.onerror = FS_proto.onwriteend = null; return saveAs; }( typeof self !== "undefined" && self || typeof window !== "undefined" && window || this.content )); // `self` is undefined in Firefox for Android content script context // while `this` is nsIContentFrameMessageManager // with an attribute `content` that corresponds to the window if (typeof module !== "undefined" && module.exports) { module.exports.saveAs = saveAs; } else if ((typeof define !== "undefined" && define !== null) && (define.amd !== null)) { define([], function() { return saveAs; }); } jquery.wordexport.js
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:w="urn:schemas-microsoft-com:office:word" xmlns:m="https://schemas.microsoft.com/office/2004/12/omml" xmlns="https://www.w3.org/TR/REC-html40"><!--[if gte mso 9]><xml><w:WordDocument><w:View>Print</w:View><w:TrackMoves>false</w:TrackMoves><w:TrackFormatting/><w:ValidateAgainstSchemas/><w:SaveIfXMLInvalid>false</w:SaveIfXMLInvalid><w:IgnoreMixedContent>false</w:IgnoreMixedContent><w:AlwaysShowPlaceholderText>false</w:AlwaysShowPlaceholderText><w:DoNotPromoteQF/><w:LidThemeOther>EN-US</w:LidThemeOther><w:LidThemeAsian>ZH-CN</w:LidThemeAsian><w:LidThemeComplexScript>X-NONE</w:LidThemeComplexScript><w:Compatibility><w:BreakWrappedTables/><w:SnapToGridInCell/><w:WrapTextWithPunct/><w:UseAsianBreakRules/><w:DontGrowAutofit/><w:SplitPgBreakAndParaMark/><w:DontVertAlignCellWithSp/><w:DontBreakConstrainedForcedTables/><w:DontVertAlignInTxbx/><w:Word11KerningPairs/><w:CachedColBalance/><w:UseFELayout/></w:Compatibility><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><m:mathPr><m:mathFont m:val="Cambria Math"/><m:brkBin m:val="before"/><m:brkBinSub m:val="--"/><m:smallFrac m:val="off"/><m:dispDef/><m:lMargin m:val="0"/> <m:rMargin m:val="0"/><m:defJc m:val="centerGroup"/><m:wrapIndent m:val="1440"/><m:intLim m:val="subSup"/><m:naryLim m:val="undOvr"/></m:mathPr></w:WordDocument></xml><![endif]-->if (typeof jQuery !== "undefined" && typeof saveAs !== "undefined") { (function($) { $.fn.wordExport = function(fileName) { fileName = typeof fileName !== 'undefined' ? fileName : "jQuery-Word-Export"; var static = { mhtml: { top: "Mime-Version: 1.0nContent-Base: " + location.href + "nContent-Type: Multipart/related; boundary="NEXT.ITEM-BOUNDARY";type="text/html"nn--NEXT.ITEM-BOUNDARYnContent-Type: text/html; charset="utf-8"nContent-Location: " + location.href + "nn<!DOCTYPE html>n<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:w="urn:schemas-microsoft-com:office:word" xmlns:m="https://schemas.microsoft.com/office/2004/12/omml" xmlns="https://www.w3.org/TR/REC-html40">n_html_</html>", head: "<head>n<meta http-equiv="Content-Type" content="text/html; charset=utf-8"><!--[if gte mso 9]><xml><w:WordDocument><w:View>Print</w:View><w:TrackMoves>false</w:TrackMoves><w:TrackFormatting/><w:ValidateAgainstSchemas/><w:SaveIfXMLInvalid>false</w:SaveIfXMLInvalid><w:IgnoreMixedContent>false</w:IgnoreMixedContent><w:AlwaysShowPlaceholderText>false</w:AlwaysShowPlaceholderText><w:DoNotPromoteQF/><w:LidThemeOther>EN-US</w:LidThemeOther><w:LidThemeAsian>ZH-CN</w:LidThemeAsian><w:LidThemeComplexScript>X-NONE</w:LidThemeComplexScript><w:Compatibility><w:BreakWrappedTables/><w:SnapToGridInCell/><w:WrapTextWithPunct/><w:UseAsianBreakRules/><w:DontGrowAutofit/><w:SplitPgBreakAndParaMark/><w:DontVertAlignCellWithSp/><w:DontBreakConstrainedForcedTables/><w:DontVertAlignInTxbx/><w:Word11KerningPairs/><w:CachedColBalance/><w:UseFELayout/></w:Compatibility><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><m:mathPr><m:mathFont m:val="Cambria Math"/><m:brkBin m:val="before"/><m:brkBinSub m:val="--"/><m:smallFrac m:val="off"/><m:dispDef/><m:lMargin m:val="0"/> <m:rMargin m:val="0"/><m:defJc m:val="centerGroup"/><m:wrapIndent m:val="1440"/><m:intLim m:val="subSup"/><m:naryLim m:val="undOvr"/></m:mathPr></w:WordDocument></xml><![endif]-->n<style>n_styles_n</style>n</head>n", body: "<body>_body_</body>" } }; var options = { maxWidth: 624 }; // Clone selected element before manipulating it var markup = $(this).clone(); // Remove hidden elements from the output markup.each(function() { var self = $(this); if (self.is(':hidden')) self.remove(); }); // Embed all images using Data URLs var images = Array(); var img = markup.find('img'); for (var i = 0; i < img.length; i++) { // Calculate dimensions of output image var w = Math.min(img[i].width, options.maxWidth); var h = img[i].height * (w / img[i].width); // Create canvas for converting image to data URL var canvas = document.createElement("CANVAS"); canvas.width = w; canvas.height = h; // Draw image to canvas var context = canvas.getContext('2d'); context.drawImage(img[i], 0, 0, w, h); // Get data URL encoding of image var uri = canvas.toDataURL("image/png"); $(img[i]).attr("src", img[i].src); img[i].width = w; img[i].height = h; // Save encoded image to array images[i] = { type: uri.substring(uri.indexOf(":") + 1, uri.indexOf(";")), encoding: uri.substring(uri.indexOf(";") + 1, uri.indexOf(",")), location: $(img[i]).attr("src"), data: uri.substring(uri.indexOf(",") + 1) }; } // Prepare bottom of mhtml file with image data var mhtmlBottom = "n"; for (var i = 0; i < images.length; i++) { mhtmlBottom += "--NEXT.ITEM-BOUNDARYn"; mhtmlBottom += "Content-Location: " + images[i].location + "n"; mhtmlBottom += "Content-Type: " + images[i].type + "n"; mhtmlBottom += "Content-Transfer-Encoding: " + images[i].encoding + "nn"; mhtmlBottom += images[i].data + "nn"; } mhtmlBottom += "--NEXT.ITEM-BOUNDARY--"; //TODO: load css from included stylesheet //var styles="@page WordSection1{size:841.9pt 595.3pt;mso-page-orientation:landscape; margin:90.0pt 72.0pt 90.0pt 72.0pt; mso-columns: 2 even 21.25pt;} div.WordSection1 {page:WordSection1;}"; //var styles='/* Font Definitions */ @font-face {font-family:宋体; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-alt:SimSun; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:3 680460288 22 0 262145 0;}@font-face {font-family:宋体; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-alt:SimSun; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:3 680460288 22 0 262145 0;}@font-face {font-family:"@宋体"; panose-1:2 1 6 0 3 1 1 1 1 1; mso-font-charset:134; mso-generic-font-family:auto; mso-font-pitch:variable; mso-font-signature:3 680460288 22 0 262145 0;} /* Style Definitions */ p.MsoNormal, li.MsoNormal, div.MsoNormal {mso-style-unhide:no; mso-style-qformat:yes; mso-style-parent:""; margin:0cm; margin-bottom:.0001pt; mso-pagination:widow-orphan; font-size:12.0pt; font-family:宋体; mso-bidi-font-family:宋体;}p {mso-style-noshow:yes; mso-style-priority:99; mso-margin-top-alt:auto; margin-right:0cm; mso-margin-bottom-alt:auto; margin-left:0cm; mso-pagination:widow-orphan; font-size:12.0pt; font-family:宋体; mso-bidi-font-family:宋体;}.MsoChpDefault {mso-style-type:export-only; mso-default-props:yes; font-size:10.0pt; mso-ansi-font-size:10.0pt; mso-bidi-font-size:10.0pt; mso-ascii-font-family:"Times New Roman"; mso-hansi-font-family:"Times New Roman"; mso-font-kerning:0pt;}@page WordSection1 {size:841.9pt 595.3pt;mso-page-orientation:landscape; margin:90.0pt 72.0pt 90.0pt 72.0pt; mso-columns: 2 even 21.25pt; mso-header-margin: 42.55pt;mso-footer-margin: 49.6pt;mso-paper-source:0;}div.WordSection1 {page:WordSection1;}'; var styles=''; // Aggregate parts of the file together var fileContent = static.mhtml.top.replace("_html_", static.mhtml.head.replace("_styles_", styles) + static.mhtml.body.replace("_body_", markup.html())) + mhtmlBottom; // Create a Blob with the file contents var blob = new Blob([fileContent], { type: "application/msword;charset=utf-8" }); saveAs(blob, fileName + ".doc"); }; })(jQuery); } else { if (typeof jQuery === "undefined") { console.error("jQuery Word Export: missing dependency (jQuery)"); } if (typeof saveAs === "undefined") { console.error("jQuery Word Export: missing dependency (FileSaver.js)"); } } 
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)