初学WPF,需要一个小程序来锻炼自己,而贪吃蛇是每一个小白(包括我自己)必学的经典案例,此文就来介绍一下,接近完美的贪吃蛇是如何制作的 . . . 此文将只对游戏重要的部分进行讲解, 其中这个游戏是有声音(吃到东西的声音,游戏结束读取分数的声音). . . 各种音效可到 爱给网 中下载,完全免费 . . . 让游戏变的更加有趣 . . . . 这个程序的核心部分就是 蛇的移动有两种方式: 此文将使用障眼法来对蛇的移动进行操作,那么这个障眼法移动蛇是如何工作的呢? 我们只需要反复的进行上面的操作,就可以造成蛇移动的假象 . . . UI 界面我们采用 游戏地图部分(那些小格子): 画蛇: 蛇的移动(核心部分): 蛇的其它操作在此处就不写了,主要就是一些细节上的实现,并不是太复杂 . . . 比如下面的这些方法实现: 高分榜(对 XML文件的操作): 语音合成部分: 在游戏结束的时候,我们判断这个分数是否进入了高分榜,如何进入则利用语音合成报出分数: . 源码在 GitHub之中,大家可以自己查阅 ^ _ ^ . . .
学习源于赵庆明老师的课程(腾讯课堂)完整源码可在 GitHub 中查看:

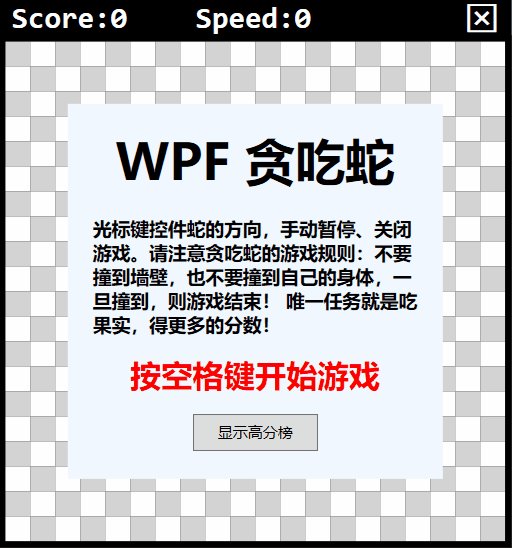
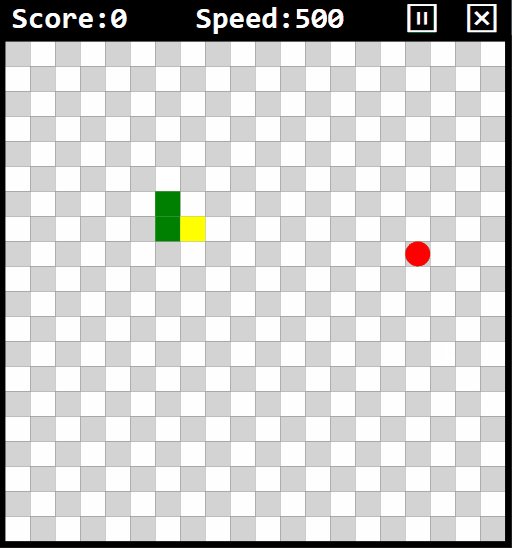
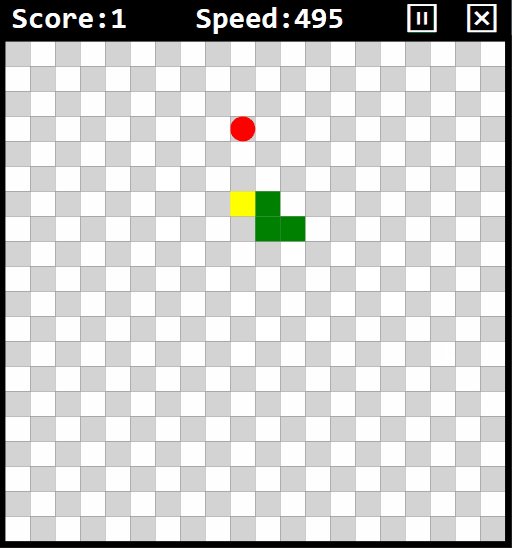
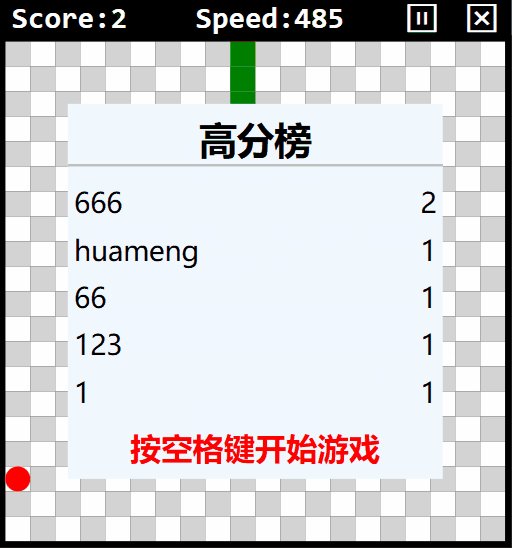
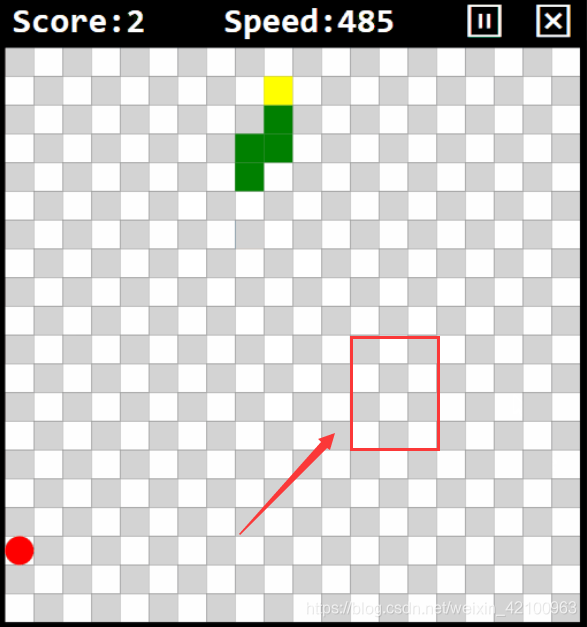
效果效果如下:

比如吃东西的声音、游戏结束的声音(没有进入高分榜、进入高分榜等)各种各样的声音 . . .蛇的移动、高分榜、语音合成(XML 文件的读取与存入) . . .
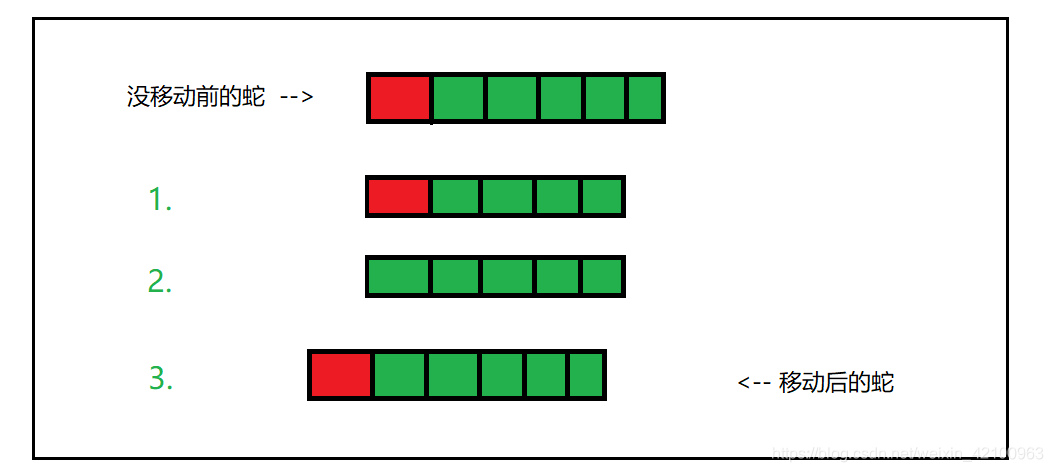
下面这个图将解释这个障眼法原理:

图中 1, 2, 3 表示的分别是:
游戏核心部分详解
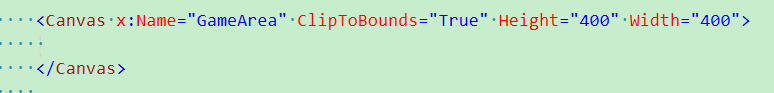
Canvas 进行布局,因为它可以进行 绝对定位,可以利用元素的坐标将元素放在界面的任何地方:

对 Canvas进行 布局,访问他的名字(GameArea进行操作) . . .



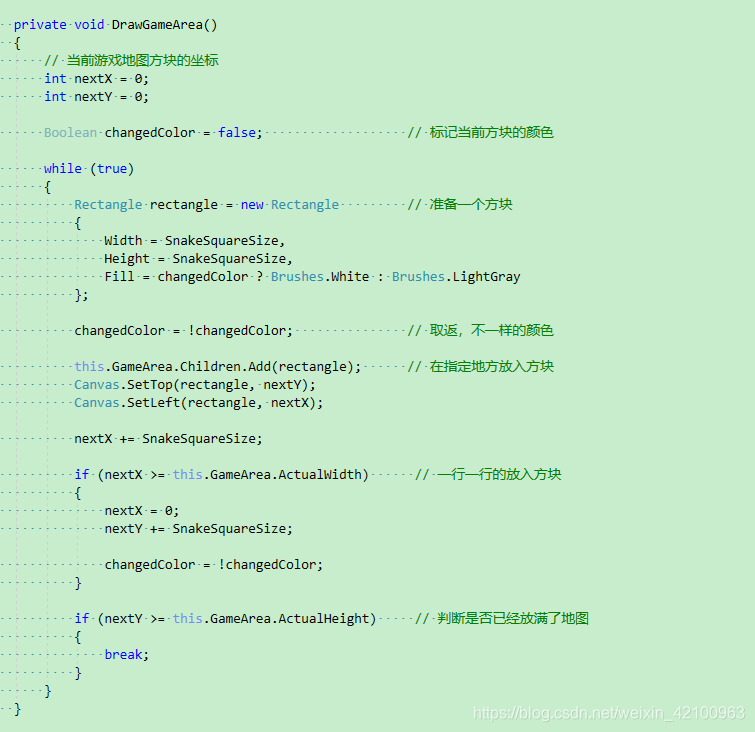
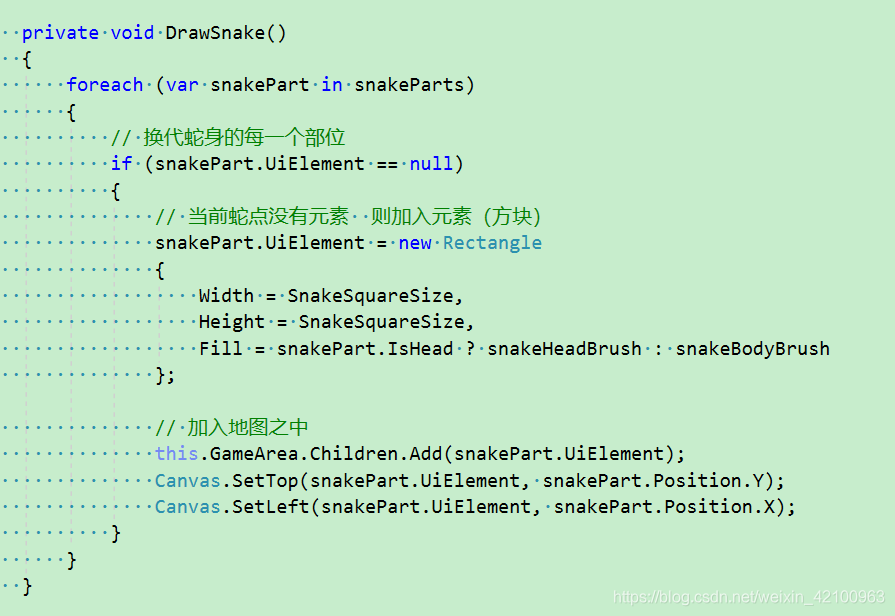
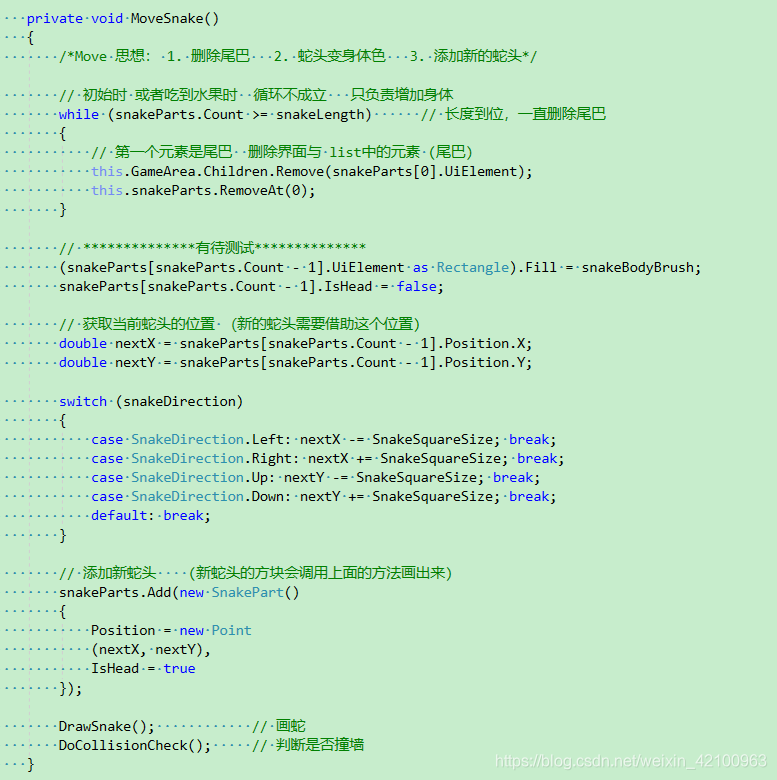
这个方法调用的比较频繁,因为蛇每移动一次,这个方法就要调用一次 . . .
方法解析:当我们使用障眼法插入一上新蛇头时,这个蛇头还没添加到地图之中,所以我们在画蛇的方法之中,需要判断一下,并且判断颜色(蛇头与蛇身不一样) . . .
 每一行代码都加以注释 . . .
每一行代码都加以注释 . . .
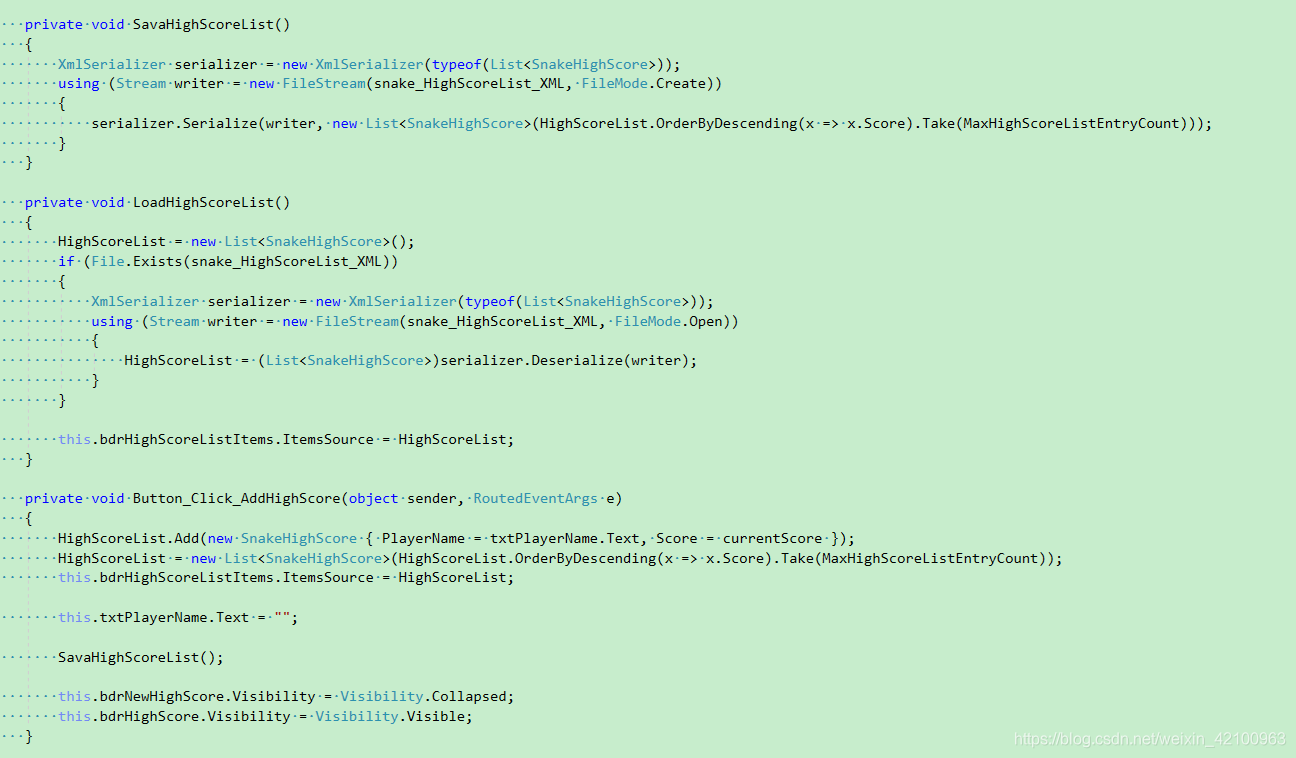
 第一方法是将高分榜中的数据保存到 XML文件之中,Xml文件的 序列化操作,取前五名 . . .
第一方法是将高分榜中的数据保存到 XML文件之中,Xml文件的 序列化操作,取前五名 . . .
第二方法是将 XML文件中的数据加载到程序之中,Xml文件的 反序列化操作 . . .
第三方法是将一个数据添加到高分榜之中,并进行逆序排列 . . .

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)