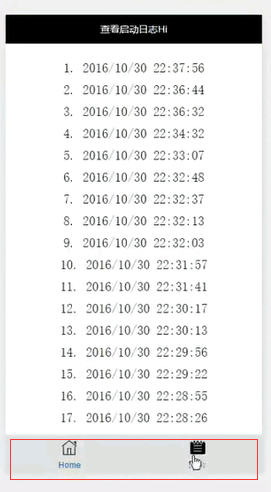
感觉微信小程序挺好玩的,而且很多知识和vue,css,js都是相通的,从今天起(2020年5月17日),正式开始记录小程序的学习之路。 这个对于开发的时候很重要,在开发之前一直纠结下图是怎么做到的。当学完之后,发现配置起来还是挺简单的。 在小程序的开发界面,有一个app.json配置文件,我们在配置文件里加上tabBar,就可以配置我们的标签栏了。如下代码,tabBar里面有一个list,里面的每一项代表每一个标签,当list里只有一个标签的时候,标签不会显示,当大于等于2的时候,才有显示,标签的最大数不能超过5。 js的数据绑定和vue语法类似。 然后我们在对应的wxml文件中使用小胡子语法 除此之外,使用小胡子语法还有一个好处,当我们做选择框的时候,在之前,checked=“false”,仍会被选中,因为checked中的内容是字符串,里面不为空就会被选中。如果使用小胡子语法,就能生效了,如下所示。 嘴过知酒浓 爱过知情重,你不能做我的诗,正如我不能做你的梦,握不住的沙,就扬了它。
文章目录
前言
小程序设置标签栏的配置

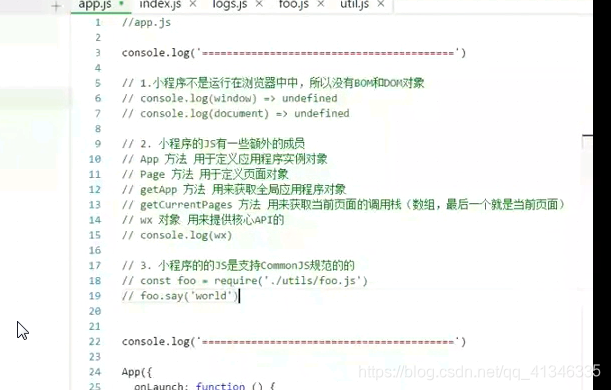
下面开始介绍如何配置好上图的标签配置 "tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首页", "selectedColor": "#ffff" }, { "pagePath": "pages/logs/logs", "text": "日志" } ] } 小程序的js规范

数据绑定
在js界面的page对象里的data定义一个person,如下:// pages/databinding/databinding.js Page({ /** * 页面的初始数据 */ data: { person:{ name:"小黑", age:18 } }, }) {{}}就可以获取到数据了.<text>{{person.age}}</text> <checkbox checked="false" /> <!-- 状态没选中 --> <checkbox checked="{{false}}" /> 结尾语
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)