发现网上的教程大部分都是vue2.x目录结构不太一样
还有就是将一些问题整合在一起
electorn GitHub
下载demo electron-quick-start

用你的ide打开demo项目 在项目根目录下
npm install npm start 注意是根目录

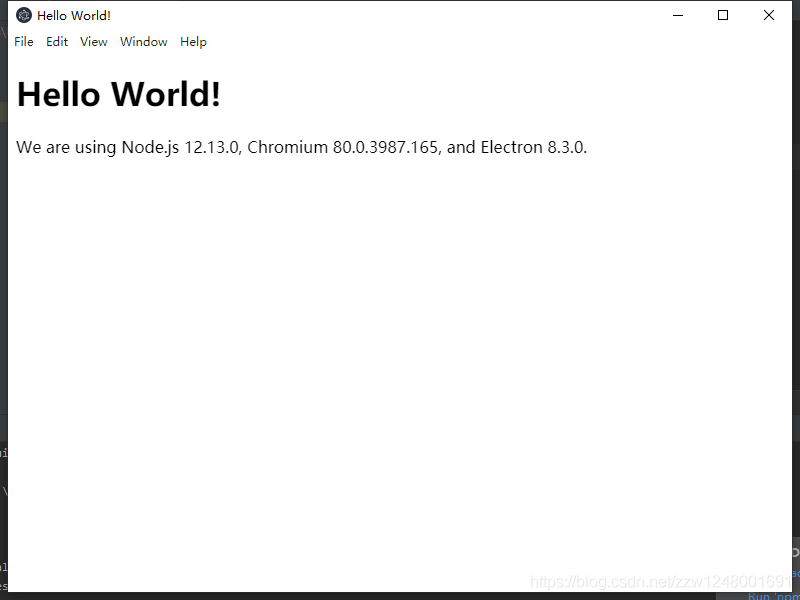
执行成功界面

其中electron-packager是打成exe文件的插件
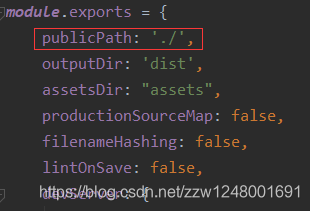
npm install electron --save-dev npm install electron-packager --save-dev 根目录下的vue.config.js文件

在项目根目录下新建 preload.js,内容可以为空
主要用来在创建桌面窗口前定义一些window全局变量。可根据项目自行定义。如:window.isElectron = true
在项目中进行判断是否为桌面程序打开,可以调用electron的一些api
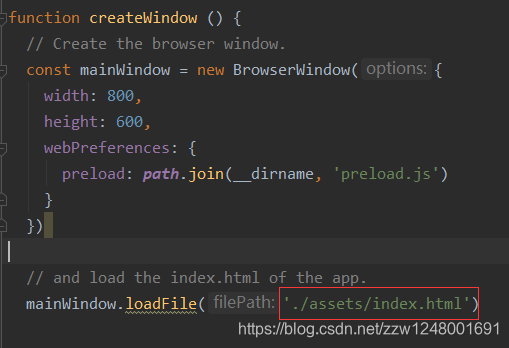
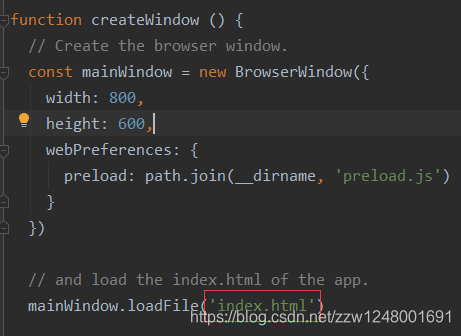
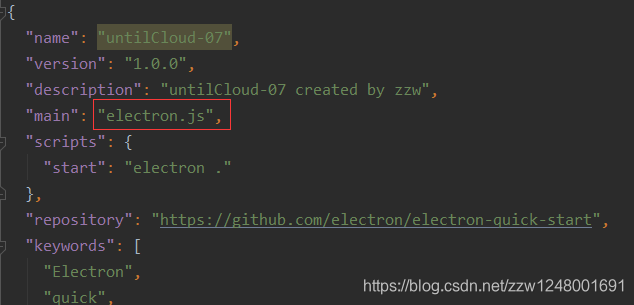
将步骤二中的main.js拷贝到项目根目录下,并更名为electron.js
更新electron.js文件里的路径为vue项目生成的静态资源文件index.html

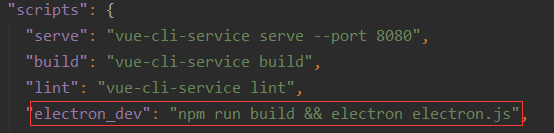
vue项目package.json文件中增加一条指令

"electron_dev": "npm run build && electron electron.js" 执行npm run build 生成dist目录
执行npm run electron_dev 启动 electron
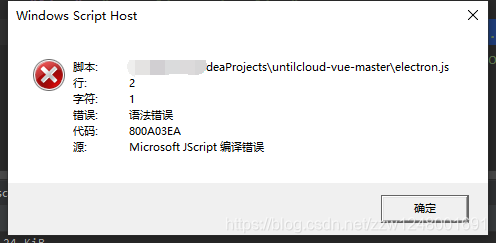
即可看到生成的应用程序 但是我失败了hahah

但是这不重要 并不影响我继续做下去
npm run electron_dev 失败了没关系 直接打包成exe文件执行
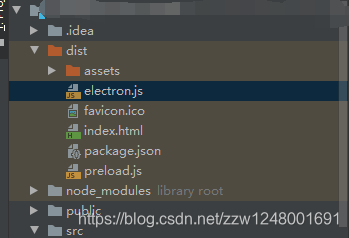
复制electron.js、preload.js到dist目录中,并注意修改路径


复制demo例子中的package.json到dist目录中,注意修改路径

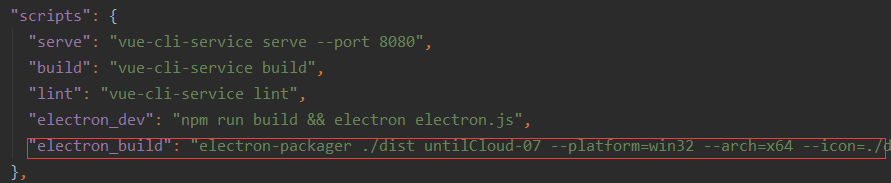
在项目的package.json中(注意不是dist下的package.json)为之前下载好的electron-packager,增加一条启动命令

"electron_build": "electron-packager ./dist untilCloud-07 --platform=win32 --arch=x64 --icon=./dist/favicon.ico --overwrite" electron-packager <sourcedir> <appname> –platform=<platform> –arch=<arch> [optional flags…] sourcedir: 资源(dist/package.json)路径,在本例中既是./dist/
appname: 打包出的exe名称
platform :平台名称(windows是win32)
arch: 版本,本例为x64
执行npm run electron_build,可以看到项目目录中多了一个untilCloud-07-win32-x64文件,找到里面的untilCloud-07.exe运行即可
问题描述:因为是前端项目,很可能会有跨域,但是设置了跨域会导致请求不正确访问不到服务器 解决方案:去除跨域,用绝对路径
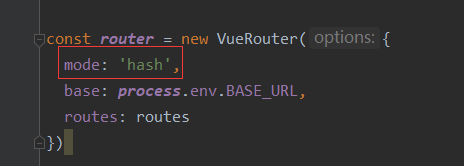
问题描述:能请求服务器但是发现会有页面跳转异常、背景图片未成功加载、有的页面空白 如果router/index.js中配置的默认模式是history,那么打包后就可能会发生以上异常
解决方案:删除mode或者把mode改成hash。

如果非要使用history模式的话,需要你在服务端加一个覆盖所有的情况的候选资源:如果URL匹配不到任何静态资源,则应该返回一个index.html,这个页面就是你app依赖页面。
打包过程基本来自此链接
使用electron 将web页面(vue-cli)打包为桌面应用
问题二的解决方案来自此链接
vue+electron打包后页面空白
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)