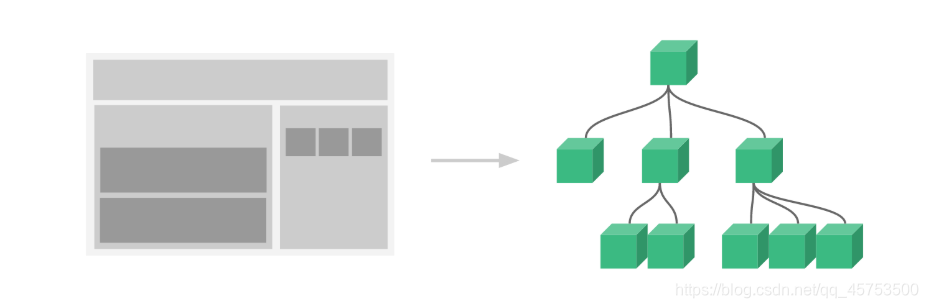
该实例中的内容将和和下面的例子相对应 1.v-cloak 解决闪烁问题。闪烁问题原因使用插值表达式时若vue还未加载完成则会直接将插值表达式当作文本内容显示 2.v-text 标签内部的文本会被mag变量的值所覆盖 v-html 当作html页面元素解析 如果msg1的值是一个html标签字符串,则会将其解析为html元素 3.v-bind 绑定数据,可以简写成: 4.v-on 绑定事件可以简写成@ 5.v-for 在组件中使用v-for循环或者在一些特殊情况中,如果v-for出现问题,则必须绑定唯一的key(值为字符串或者数字) 1.迭代数组 2.迭代对象 3.迭代数字 6.v-if 如果flag为false则dom中不会出现这个h1标签 7.v-show 如果flag为false则仅仅是将h1的display设置为none 如果页面中的dom元素需要频繁显示隐藏建议使用v-show指令 8.v-model 实现数据的双向绑定常应用于表单中,在下面这个表单输入值,msg的数据发生改变同时p标签里面的内容也会同步渲染到页面中 Vue中的指令都已v-开头 第一个参数为指令的名称,第二个参数为对象,在对象里有一些相关的钩子函数,在不同的阶段执行不同的钩子函数 钩子函数的参数(el, binding, vnode, oldVnode) 样式相关写在bind里面就行,于js行为相关的写在inserted里面防止其不生效,例如上面的获取焦点就写在了inserted中 使用定义好的focus指令和color指令 使用定义好的fontWeight指令 函数简写 大多数情况下可能只想在bind和update钩子函数上做重复的动作,不关心其他钩子函数可以简写为 事件冒泡:触发子元素的事件时,父级元素相同事件也会依次向上触发 -孙子-父亲-爷爷 事件捕获:在冒泡之前会有一个事件捕获过程和冒泡顺序相反 -爷爷-父亲-孙子 使用方式 .enter当按下enter键时才调用click方法,enter也可以用相应的字符编码代替 只有少数的按键才可以写按键名称 enter tab delete esc space up down left right 当然也可以自定义键盘修饰符 接着就可以使用这个自定义的按键修饰符了 1.数组 2.对象 1.直接在元素上设置 2.在data中设置,通过:style引用 3.在:style通过数组引用多个样式对象 过滤器的定义 全局过滤器的定义: 第一个参数为过滤器的名称,第二个参数为一个函数,函数的第一个参数为要处理的变量其他参数可随意指定 私有过滤器的定义 在最上面的vm实例中的filters对象中定义了一个名称filter1的过滤器 过滤器的调用 如果全局和私有过滤器名称一样,则会优先调用私有过滤器 调用时传递的第一个参数为定义时的第二个参数,因为第一个参数已经被占了 管道符前面为传递的数据,管道符后面为过滤器的名字 生命周期中的钩子函数有8个每个的作用都在下面代码的注释中 使用v-的时候会为所有的元素动画元素都加上这个样式,如果要给特定的样式,只需要给transition标签加上name属性,然后将**v-改为name-**即可 组件通俗来讲就是一个个小型,独立的可复用的东西,比如我们的一个页面是由html标签堆积起来的,这些标签就可以理解为组件,当然这只是一个通俗的说法,具体概念还请查阅Vue官网。 下图展示一个应用界面被抽象为一个组件树: 第一个参数为组件的名称,我在这里定义了一个comp4的组件“,第二个参数为一个对象。template模板内容只能有一个根元素(div) 以上方法在输入模板内容时在编辑器内无任何智能提示,所以我将template模板内容放在外面。 template我给他传递一个id选择器cmp4,并在外部通过template标签定义模板内容 下面这个copmh4就只能在app1下面调用,我还是使用了将模板内容放在外部的方法。 组件调用就和写html标签一样,comp4组件就可以在全局中调用,而cmp3只能在app1中调用 组件和实例一样也可以拥有自己的data数据和methods方法,和实例中data不同的是,组件中的data必须为一个函数,且这个函数必须返回一个对象 eg:在Vue实例的data中定义一个变量通过同过点击不同的按钮给data变量赋不同的值,根据不同的值来选择显示哪个组件 原理:父组件在引用子组件的时候通过属性绑定,将父组件的数据绑定给子组件,绑定方法通过事件绑定 注意:必须将绑定的属性在子组件的props数组中定义一下, 且父组件传过来的值是可读的,组件自己data里的数据是可读可写的。 通过属性绑定将父组件的msg传给子组件,并且通过事件绑定,将show方法传递给子组件,子组件在接收父组件的值时,在props数组中定义, 子组件传递给父组件通过==$emit()==,第一个参数为绑定事件的名称,第二个参数为要传递的值,如果只是父组件向子组件传递方法,则不必传递第二个参数, 说白了子组件向父组件传值,其实就是父组件向子组件传递方法的同时接收子组件反馈过来的数据罢了
vue.js基础
文章目录
vue实例的创建
var vm = new Vue({ el:'', data:{ msg:"我的信息", msg1:"<span>我是一个html</span>", mytitle:'title', list:[ {id:1,name:'zhangsan'}, {id:2,name:'lisi'}, {id:3,name:'wangmazi'}, ], obj:{ id:1, name:'orange', age;18 }, flag:'true' , style1:{ color:'pink', 'font-size':'30px' }, style2:{ font-family: monospace; } }, methods:{ click(){} }, filters:{ filter1:function(data){ //代码块 } } }) 基本指令
<h1 v-cloak>{{ msg }}</h1><h1 v-text="msg"></h1><h1 v-text>{{ msg1 }}</h1><input type="button" value="btn" v-bind:title="mytitle"><input type="button" value="btn" v-on:click="click"><ul> <li v-for="(item,index) in list" :key="item.id">index----{{ index }}--{{ item.id }}--{{ item.name }}</li> <ul> <div v-for="(value,key,index) in obj">{{value}}----{{key}}----{{index}}</div> <p v-for="i in 10">这是第{{i}}个p标签</p> <h1 v-if="flag">这是一个if控制的h1标签</h1> <h1 v-show="flag">这是一个if控制的h1标签</h1> <input type='text' v-model='msg'> <p>{{ msg }}</p> 自定义指令
自定义全局指令
Vue.directive('focus',{ bind:function(el,binding){}, inserted:function(){el.focus()}, update:function(){} }) Vue.directive('color',{ bind:function(el,binding){ el.style.color=binding.value }, }) <input type="text" v-focus v-color="'red'"> 自定义私有指令
var vm2 = new Vue({ el:'', data:{}, directives:{ 'fontWeight':{ bind:function(el,binding){ el.style.fontWeight = binding.value } } } }) <input type="text" v-focus v-fontWeight="'500'"> Vue.directive('color-swatch',function(el,binding){ el.style.backgroundColor =binding.value }) 事件修饰符
<input type="button" value="btn" v-on:click.once="click">按键修饰符
<input type="button" value="btn" @keyup.enter="click">Vue.config.keyCodes.name = code //name为名称,code为按键编码 <input type="button" value="btn" @keyup.name="click">在vue中使用样式
使用class样式
<h1 :class="['class1','class2']"></h1> <h1 :class="['class1','class2',flag?class3:'']"></h1> <!-- 三元表达式,如果flag为true则有class3 --> <h1 :class="['class1','class2',{class3:flag}]"></h1> <!-- 数组中也可以嵌套对象,对象键为类名,值为布尔值--> <h1 :class="{class1:true,class2:true}"></h1> <!-- 也可以是对象对象键为类名,值为布尔值--> 使用style样式
<h1 :style="{color:'pink','font-size':'30px'}">我是大橘子</h1> <h1 :style="style1">我是大橘子</h1> <h1 :style="[style1,style2]">我是大橘子</h1> 过滤器
Vue.filter('filterName',(data)=>{//代码块}){{mag | filterName}}生命周期
var vm2 = new Vue({ el:'', data:{}, //创建阶段 beforeCreate(){},//实例创建之前执行 created(){}, beforeMount(){},//模板已经在内存中完成,打包尚未渲染到页面中 mounted(){}, //内存中的模板已经挂载到页面中 //运行阶段 beforeUpdate(){},//数据被更新但尚未渲染到页面中,数据更新时才会调用 updated(){},//数据已经渲染到页面中 //销毁阶段 beforeDestory(){},//data methods 过滤器都是可用的还未执行销毁过程 destoryed(){} //组件已经被销毁,所有的东西已不可用 }) 动画
过渡类动画
<style> .v-enter, .v-leave-to{ opacity:0; transform :translateX(200px); } .v-enter-active, .v-leave-active{ transition: all 0.5s ease; } </style> <div> <input type="button" @click="flag=!flag" value="动画"> <transition> <h1 v-if="flag">我是h1</h1> </transition> </div> 组件
组件的定义

全局组件
Vue.component('comph4', { template: '<div><h4>这是一个h4标题</h4></div>' }) <template id="cmp4"> <div> <h4>这是一个h4标题</h4> </div> </template> <script> Vue.component('comph4', { template: '#cmp4' }) </script> 私有组件
var vm = new Vue({ el:'#app1', data:{}, methods:{}, components:{ comph3:{ template:'#cmp3' } } }) 组件的调用
<body> <comp4><comp4> <div id="app1"> <comp3><comp3> </div> <template id="cmp4"> <div> <h4>这是一个h4标题</h4> </div> </template> <template id="cmp3"> <div> <h3>这是一个h3标题</h3> </div> </template> </body> 组件中的其他知识
data的不同
Vue.component('comph4', { template: '#cmp4', data: function(){ return{ msg:'msg这是组件中data中的数据' } }, methods:{} }) 组件的切换
<div id="app1"> <input type="button" value="cmph3" @click="iscom='comph3'"> <input type="button" value="cmph4" @click="iscom='comph4'"> <component :is="iscom"></component> </div> var vm = new Vue({ el:'#app1', data:{ iscom:'' } }) 父子组件之间的传值
<div id="app1"> <comph4 :fromParent="msg" @fun="show"></comph4> </div> var vm = new Vue({ el:'#app1', data:{ msg:'我是父组件中的msg', fromSon:null }, methods:{ show(data){ //父组件的show方法接收一个参数 this.fromeSon=data; //将从子组件接收过来的data赋值给父组件的fromSon } } compents:{ comph4:{ template:'<div> <h4>我是一个h4---{{fromParent}}</h4> <input type="button" value="调用父组件中的方法" @click=”myclick“> </div>', props:['fromParent'], data:function(){ return { data:{name:'orange',age:18} } }, methods:{ myclick(){ this.$emit('fun',this.data) //将子组件中的data传递给父组件 } } } } })
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)