目 录 【{{插值表达式}}、v-html、v-text、v-bind】区别图 学习能力: 新技术的心态(平和,积极) 阅读能力(提取知识点) 解决问题能力 (思路、方法) 项目实战能力(开发能力) Vue.js—渐进式JavaScript框架 JavaScript—网页交互行为—基于浏览器 什么是JavaScript: 是一门编程语言。 客户端脚本语言! 负责交互、客户端业务逻辑的开发。 什么是框架: 一个已经具有基本雏形的体系技术点,可以在这个的基础上快速地开发自己的项目应用。 Vue.js 是一个JavaScript 框架。 框架 –> 简化程序开发(代码量较少) 开发环境: 项目研发阶段,程序还在开发。 生产环境: 项目已经研发结束,项目已经部署。 var定义的变量:全局变量 或者 函数变量。 el 是指定作用的范围。 data是指定范围内使用到的数据。 如何渲染数据呢? 在模板范围标签之内,通过 {{}} 实现数据展示。 上述这种数据展示的方法叫做 插值表达式。在元素标签内使用,传入变量,显示Vue对象中的data值。 作用: 渲染数据, 功能 和 插值表达式 渲染变量 功能一致。 不同点: v-html 渲染数据,在模板还没有编译完成时候,页面上面 是空白的;而插值表达式的方法,页面上的数据是有 {{}} 这样的内容存在,给用户的体验感不好。 v-html 可以编译HTML字符串内容。【插值表达式–{{}}、v-text,均不会对字符串进行编译。】 作用: 渲染数据, 功能 和 插值表达式 渲染变量 功能一致。 不同点: v-html 渲染数据,在模板还没有编译完成时候,页面上面 是空白的。 而插值表达式的方法,页面上的数据是有 {{}} 这样的内容存在,给我用户的体验感不好。 属性绑定。 我们v-html,v-text,{{}} 只能实现给标签之间设置内容。 但是,标签的属性值是某个数据时,需要使用到 v-bind指令。 v-html 可以编译HTML字符串内容。【插值表达式–{{}}、v-text,均不会对字符串进行编译。】 框架便利之处:data中的数据 一旦 发生变化,模板(HTML)中的数据 自动 发生变化。【数据绑定】 作用: 显示不同的模板内容。 作用:渲染数据列表。 点个赞、加个关注,再走啊,谢谢老板~
1、讲在前面
课程内容

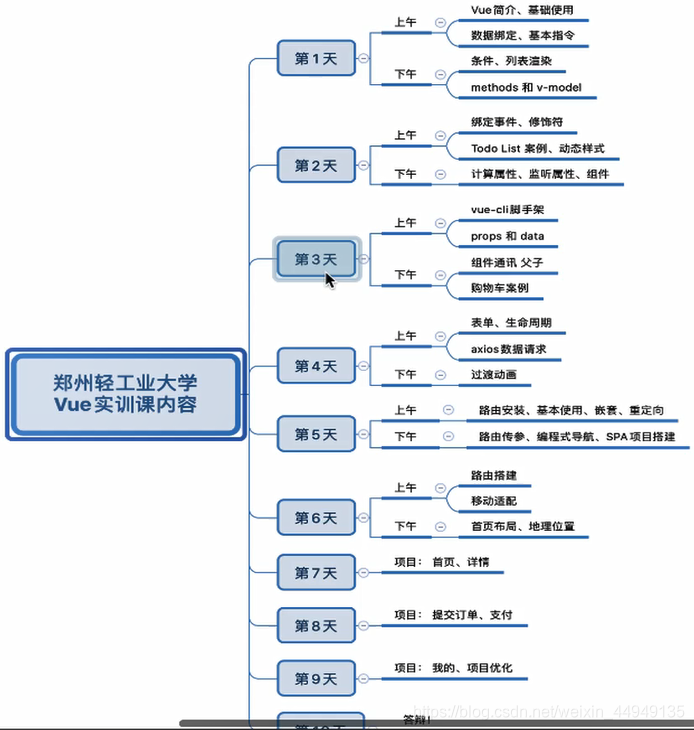
实训课内容

2、Vue.js介绍

2.1、安装
开发环境
版本介绍


2.2、基础使用

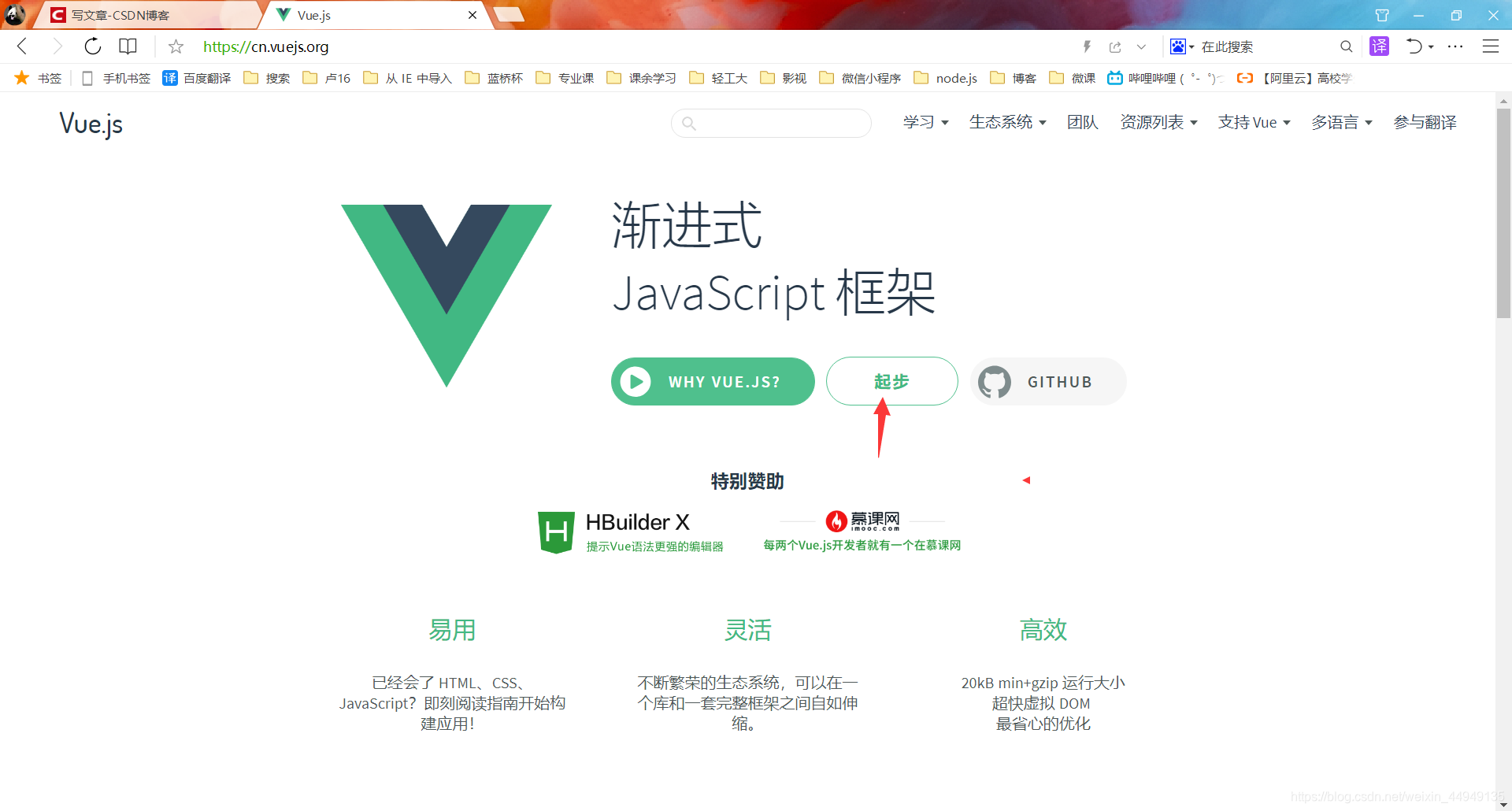
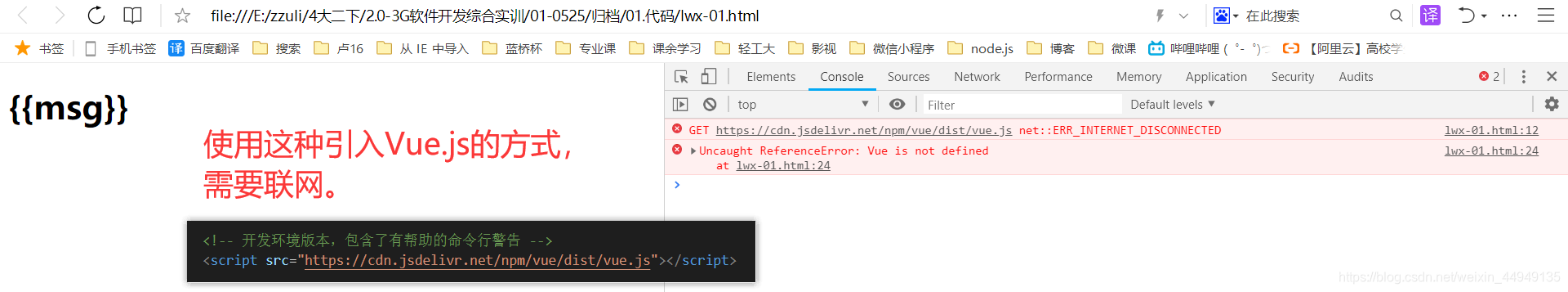
引入Vue.js—方式1


引入Vue.js—方式2


输出Vue.js的构造函数



使用Vue.js的3个步骤

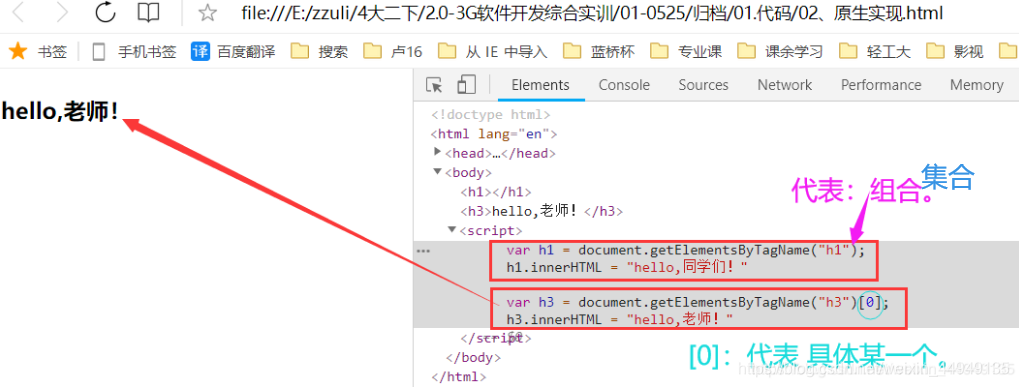
原生实现(不使用Vue.js)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1></h1> <h3></h3> </body> <script> var h1 = document.getElementsByTagName("h1"); h1.innerHTML = "hello,同学们!" var h3 = document.getElementsByTagName("h3")[0]; h3.innerHTML = "hello,老师!" </script> </html>2.3、数据的展示
var、let区别
let定义的变量:块级的变量。插值表达式
{{ data里面的属性 }}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>01、vue.js基础使用</title> <!-- 第1步: 安装vue.js --> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> --> <script src="./vue.js"></script> </head> <body> <!-- 第2步: 书写一个容器标签 --> <div id="box"> <h1>{{msg}}</h1> <!--展示变量需要用“{{ }}”--> <h3>{{str}}</h3> <h4>{{txt}}</h4> </div> <hr> <!-- 下面不会生效! --> <h1>{{msg}}</h1> <h3>{{str}}</h3> <h4>{{txt}}</h4> </body> <script> console.log(Vue) // 第3步: 实例化一个Vue对象 new Vue({ // Vue传递的是对象-->“{}” el: "#box", // el 的意思就是将这个对象和上面的节点捆绑起来!---类似于CSS中的id选择器 data:{ // 所有el关联的标签范围内的数据 都是在这个data对象里存储着! // msg:"hello,vue.js!", msg:"<i>你好啊</i>", str:"天王盖地虎啊!", txt:"非常的棒!" } }) </script> </html>
3、常用指令
3.1、指令介绍

3.2、常用指令
1、v-html(解析 HTML 代码)
2、v-text(渲染普通文本)
3、v-bind(绑定数据)
<标签 v-bind:标签属性="变量/表达式"></标签> <标签 :标签属性="变量/表达式"></标签> // 缩写【{{插值表达式}}、v-html、v-text、v-bind】区别图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>03、常用指令使用</title> <script src="./vue.js"></script> <style> img { max-width: 80%;/*设置最大宽度*/ } </style> </head> <body> <div id="app"> <h1 v-html="msg"></h1> <h1 v-text="msg"></h1> <p>{{msg}}</p> <!-- <img v-bind:src="imgurl" alt=""> --> <img :src="imgurl" alt=""> <a :href="link">跳转</a> </div> <img src="" alt="" id="" class=""><!-- src/alt/id/class 这些都是标签的原生属性。 --> </body> <script> // 含义: vue.js 给标签开发的属性 就称之为 指令! // 本质: 指令就是标签的属性! new Vue({ el: "#app", data: { // msg:"你好" msg: "<i>你好啊</i>", link: "https://www.taobao.com", imgurl: "https://zkres0.myzaker.com/201806/5b2cbabaa07aec900301e844_640.jpg" } }) </script> </html>4、v-if(条件渲染)
<标签 v-if="条件"></标签> <标签 v-else-if="条件"></标签> <标签 v-else></标签>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>04、条件渲染</title> <script src="./vue.js"></script> <style> .box { width: 200px; height: 200px; padding: 30px; border: 2px solid blue; overflow: hidden; } img { max-width: 80%; } </style> </head> <body> <div id="app"> <div class="box" v-if="state">有数据哦! 是一个列表!</div> <div class="box" v-else>没有的哦!。。。。 <img src="https://aliyunzixunbucket.oss-cn-beijing.aliyuncs.com/jpg/65e50d4fd3bd91bdcfcbdb7281b8b3ab.jpg?x-oss-process=image/resize,p_100/auto-orient,1/quality,q_90/format,jpg/watermark,image_eXVuY2VzaGk=,t_100"> </div> <hr> <div class="box" v-show="state">有数据哦! 是一个列表!</div> <div class="box" v-show="!state">没有的哦!。。。。 <img src="https://aliyunzixunbucket.oss-cn-beijing.aliyuncs.com/jpg/65e50d4fd3bd91bdcfcbdb7281b8b3ab.jpg?x-oss-process=image/resize,p_100/auto-orient,1/quality,q_90/format,jpg/watermark,image_eXVuY2VzaGk=,t_100"> </div> <h1> 订单状态: <span v-if="status==1">未发货</span> <span v-else-if="status==2">已发货</span> <span v-else-if="status==3">已签收</span> <span v-else-if="status==4">已评价</span> <span v-else-if="status==5">已结束</span> <span v-else>未知状态!</span> </h1> </div> </body> <script> let vm = new Vue({ el: "#app", data: { // arr: ['新闻1', '新闻2', '新闻3', '新闻4'], // // arr:[], state: true, status: 1, // 1 未发货 2 已发货 3 已签收 4 已评价 5 已结束 } }) console.log(vm.state) setInterval(function () { // 计时器【可按照指定的周期(以毫秒计)来调用函数或计算表达式。】 vm.state = !vm.state; vm.status++; }, 1000) // data里面的数据都是 Vue实例对象的属性! // <标签 v-if="条件"></标签> // <标签 v-else-if="条件"></标签> // <标签 v-else></标签> </script> </html>5、v-for(列表渲染)
1、// 得到 数组/对象 中的每一个元素 <标签 v-for="标识符 in 数组/对象"></标签> 2、// 得到 数组/对象 中的每一个元素及其 下标/key值 <标签 v-for="(标识符,下标标识符) in 数组/对象"></标签>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>05、列表渲染</title> <script src="./vue.js"></script> </head> <body> <div id="app"> <h2>要做的事情:</h2> <ul> <li v-for="item in list">{{item}}</li> </ul> <hr> <ul> <li v-for="(val,key) in person"> {{key}} === {{val}}</li> </ul> <hr> <ul> <li v-for="(item,idx) in list">{{item}}====={{idx}}</li> </ul> <hr> <ul> <li v-for="(item,index) in student"> <h3>序号:{{index+1}} ===> 姓名:{{item.name}}=== 年龄:{{item.age}}== 性别:{{item.sex ? '男':'女' }} </h3> <h4>他的朋友们:</h4> <ul> <li v-for="(val,idx) in item.friend"> <h5> 编号:{{idx+1}}===> 姓名:{{val.name}} 年龄:{{val.age}} 性别:{{val.sex ? "先生":"女士"}} </h5> </li> </ul> </li> </ul> </div> </body> <script> new Vue({ el: "#app", data: { list: ["1-看新闻", '2-吃午饭', '3-看电影', '4-LOL'], person: { name: "小乔", desc: "三国时期的美女", sex: "女", h: "165" }, student: [ { name: "宋壹", age: 10, sex: 1, friend: [ { name: '宋壹儿子', age: 10, sex: 0 }, { name: '宋壹女儿', age: 12, sex: 1 } ] }, { name: "丁二", age: 10, sex: 1, friend: [ { name: '丁二儿子', age: 30, sex: 1 }, { name: '丁二女儿', age: 22, sex: 1 } ] }, { name: "张三", age: 50, sex: 1, friend: [ { name: '张三儿子', age: 50, sex: 1 }, { name: '张三女儿', age: 62, sex: 1 } ] } ] } }) // <标签 v-for="标识符 in 数组/对象"></标签> // <标签 v-for="(标识符,下标标识符) in 数组/对象"></标签> </script> </html>
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)