Index2 Buy2
一群热爱技术并且向往优秀的程序猿同学,不喜欢水文,不喜欢贩卖焦虑,只喜欢谈技术,的都是技术干货。Talk is cheap. Show me the code

第一步,先创建自定义类
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace WebApplication2.Controllers { public class Person { public string Name { get; set; } public string Card { get; set; } public string Phone { get; set; } } } 第二步在Controllers新建一个控制器
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace WebApplication2.Controllers { public class Demo3Controller : Controller { // GET: Demo3 public ActionResult Index2() { return View(); } //这里参数的list可以用List也可以用我这里用的IList接口 public ActionResult Buy2(IList<Person> persons) { return View(persons); } } } 第三步,右键上面代码中的Index2和Buy2创建视图
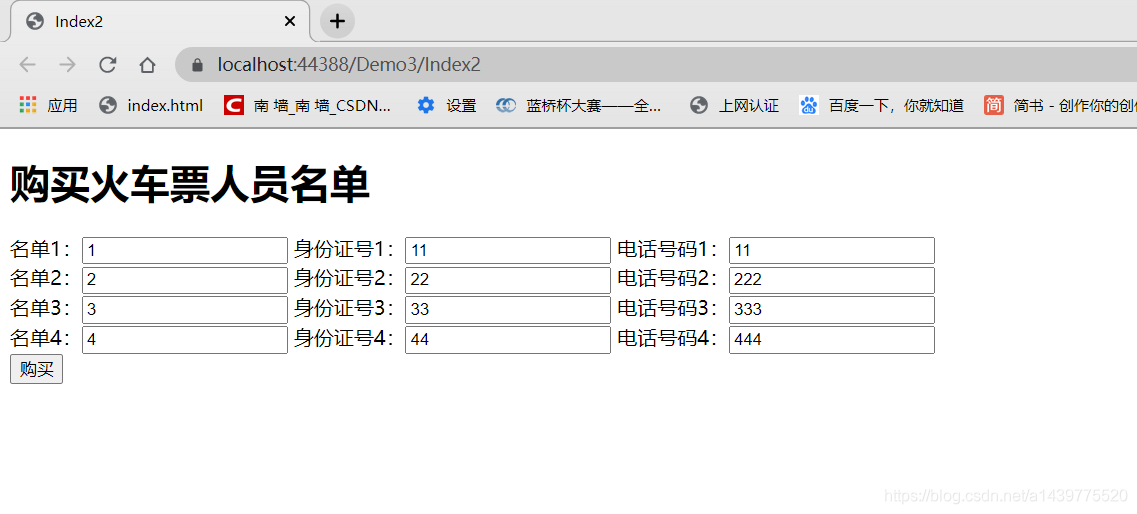
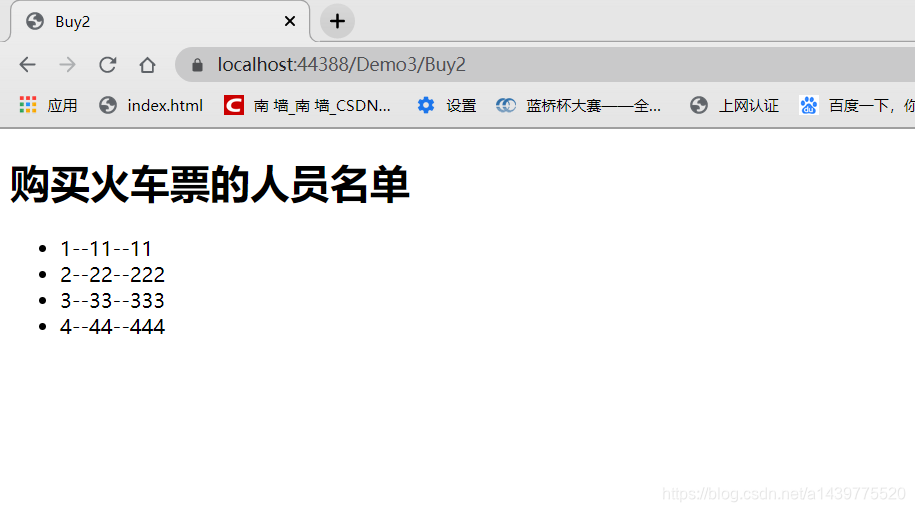
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index2</title> </head> <body> <div> <h1>购买火车票人员名单</h1> <form action="/Demo3/Buy2" method="post"> <div> @*这里放入的是列表类的数据,然后属性要和类里的属性一样,persons是我上面控制器页面里传的参数的名字*@ 名单1:<input type="text" name="persons[0].Name" /> 身份证号1:<input type="text" name="persons[0].Card" /> 电话号码1:<input type="text" name="persons[0].Phone" /> </div> <div> 名单2:<input type="text" name="persons[1].Name" /> 身份证号2:<input type="text" name="persons[1].Card" /> 电话号码2:<input type="text" name="persons[1].Phone" /> </div> <div> 名单3:<input type="text" name="persons[2].Name" /> 身份证号3:<input type="text" name="persons[2].Card" /> 电话号码3:<input type="text" name="persons[2].Phone" /> </div> <div> 名单4:<input type="text" name="persons[3].Name" /> 身份证号4:<input type="text" name="persons[3].Card" /> 电话号码4:<input type="text" name="persons[3].Phone" /> </div> <input type="submit" value="购买" /> </form> </div> </body> </html> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Buy2</title> </head> <body> <div> <h1>购买火车票的人员名单</h1> <ul> @foreach (var item in Model) { <li>@item.Name--@item.Card--@item.Phone</li> } </ul> </div> </body> </html> 效果图


本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)