项目没有启动。网页打不开,localhost:8080没跑起来,命令行窗口要一直保持着运行状态。 然后,才可以到浏览器里面去运行项目。 蟹蟹观看~ 点个赞再走啊,老板~

注意 路径。
服务器必须处于开启状态,项目才能在服务器上运行。



npm run dev


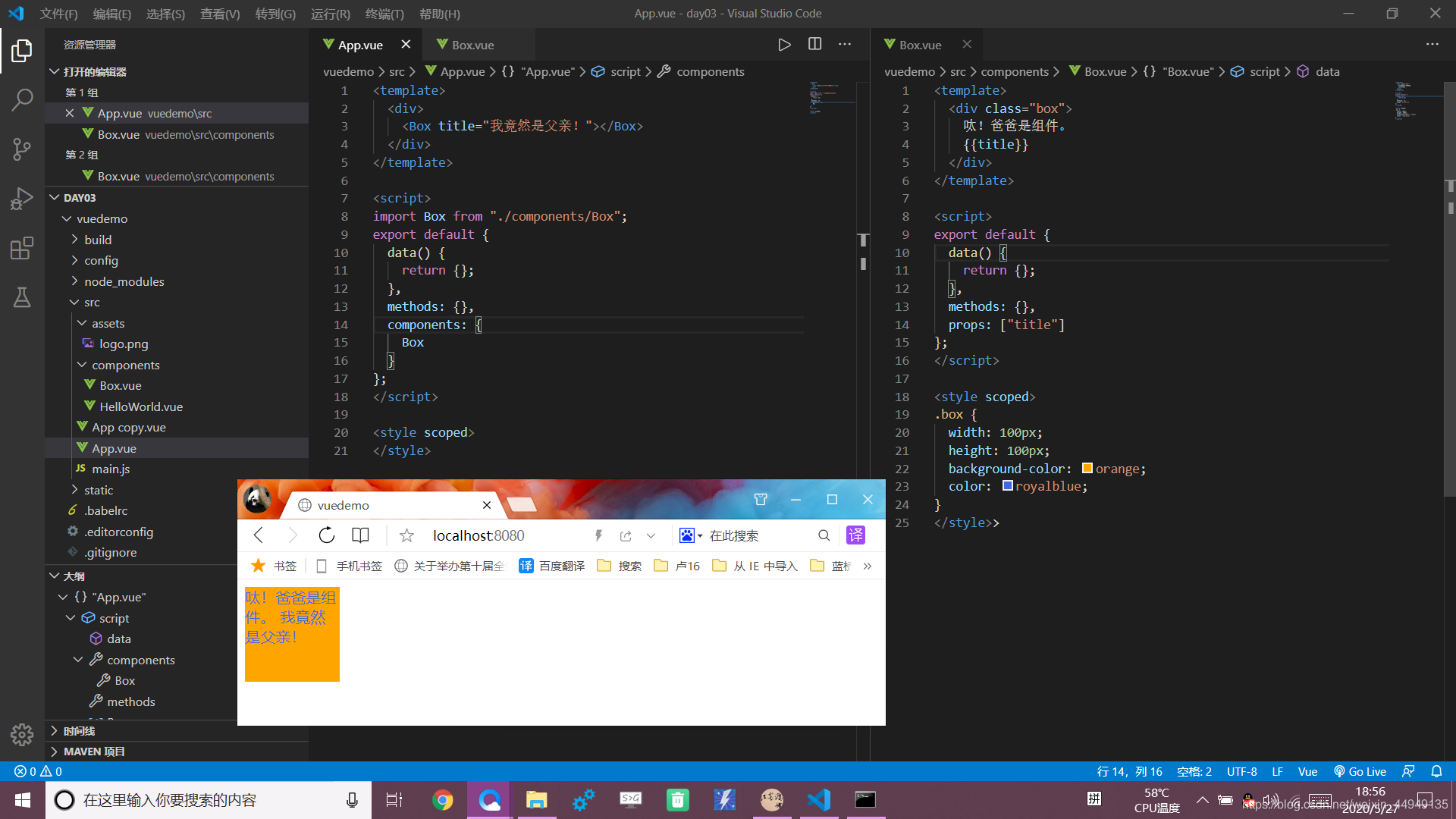
App.vue
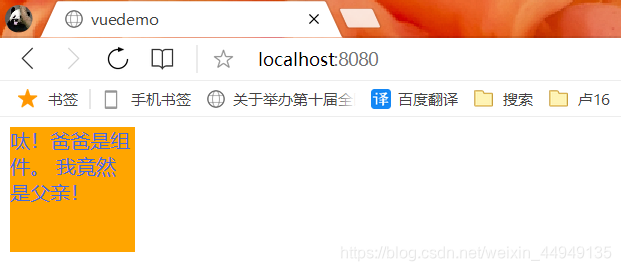
<template> <div> <Box title="我竟然是父亲!"></Box> </div> </template> <script> import Box from "./components/Box"; export default { data() { return {}; }, methods: {}, components: { Box } }; </script> <style scoped> </style>Box.vue
<template> <div class="box"> 呔!爸爸是组件。 {{title}} </div> </template> <script> export default { data() { return {}; }, methods: {}, props: ["title"] }; </script> <style scoped> .box { width: 100px; height: 100px; background-color: orange; color: royalblue; } </style>>
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)