1.下载FFmpeg:https://ffmpeg.org/download.html 2.下载完直接解压好,并将bin目录加入到path环境变量下 解压放置 测试使用 3.如果需要将rtsp转换格式(如:rtmp)则执行 ffmpeg -i “rtsp://admin:12345@192.168.1.77:554/cam/realmonitor?channel=1&subtype=0” -f flv -r 25 -s 640×480 -an “rtmp://localhost/oflaDemo/hello” 成功后: 4.搭建WEB服务器,利用jwplayer或者ckplayer之类的,将rtmp地址换成第三步转的rtmp协议地址 例如用ckplayer: 另外:第三步如果不想转成其他视频流输出,可以直接通过websocket发送给前台接收: 前提需要安装node.js 1.建立server.js 2.html中直接使用ws地址访问(ws://localhost:9990) 3.进入项目目录启动node server.js 4.将html页面在浏览器中打开即可,效果如下: 附上可用的rtsp测试地址:rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov(目前亲测可用) 具体代码地址见:https://gitee.com/wxzone/node-ffmpeg-rtsp-websocket 参考网址和项目: https://blog.csdn.net/u011489205/article/details/79327275 https://cloud.tencent.com/developer/article/1549047
将下载的压缩包解压获得 ffmpeg-4.0.2-win64-static 文件夹,
将 ffmpeg 文件夹放置到程序文件夹,假设放置路径为:D:joyce_workspace
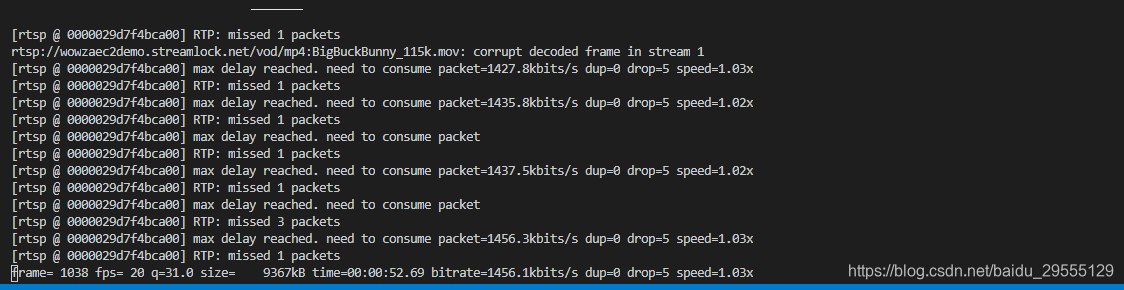
打开环境变量设置页:资源管理器 > 此电脑 > 右键-属性 > 高级系统设置 > 环境变量
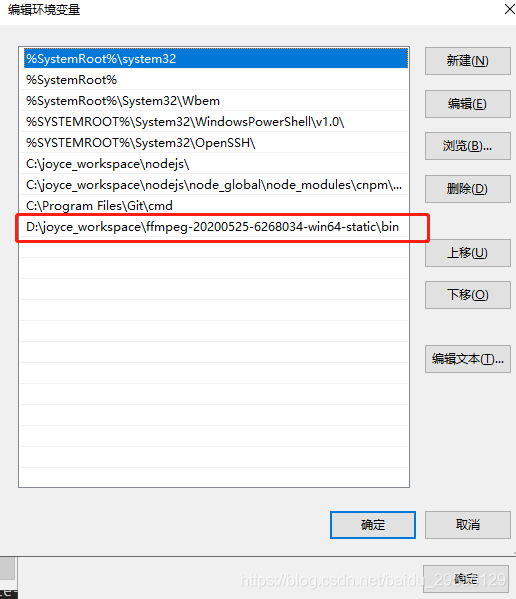
双击 Path 项进入编辑页
选择新建,将 路径D:joyce_workspaceffmpeg-20200525-6268034-win64-staticbin粘贴至输入框后确定保存。
亦可选择浏览,选中 ffmpeg 目录下的 bin 目录 后确定保存

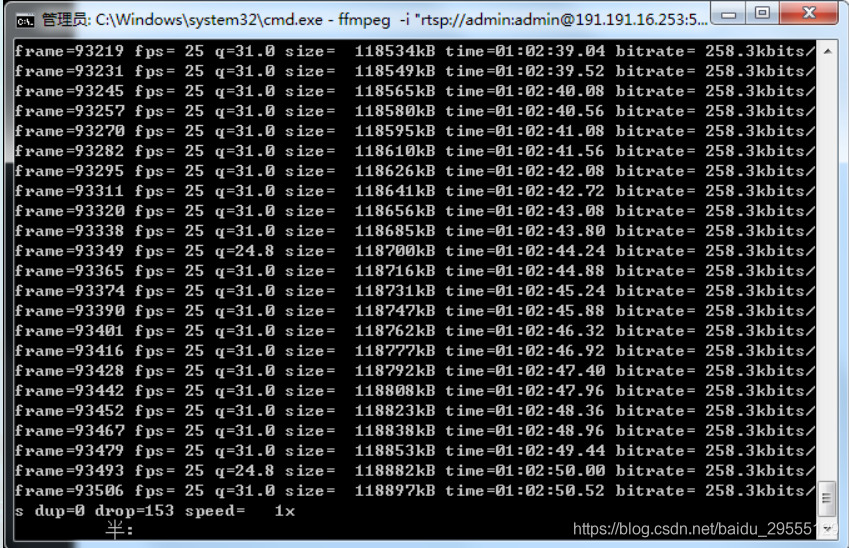
打开命令行的窗口(CMD),输入 ffmpeg 回车执行,有回显如下信息,即设置成功。
如未有,请检查你在第二步中的操作。
<script type="text/javascript" src="ckplayer/x/ckplayer.js"></script> <div class="video" style="width: 1000px;height: 600px;"></div> <script type="text/javascript"> var videoObject = { container: '.video',//“#”代表容器的ID,“.”或“”代表容器的class variable: 'player',//该属性必需设置,值等于下面的new chplayer()的对象 autoplay:true,//自动播放 live:true,//直播视频形式 video:'rtmp://localhost/oflaDemo/hello'//视频地址 }; var player=new ckplayer(videoObject); </script>
var Stream = require('node-rtsp-stream') var stream = new Stream({ name: 'socket', streamUrl: 'rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mov', wsPort: 9990, ffmpegOptions:{ '-stats': '', '-r': 20, '-s': '1920 1080' } })
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div style="position: absolute;"> <canvas id="canvas_9990" style="width: 240px;height: 160px;" onclick="pauseBtnShow()"></canvas> <div id="pauseBtn" onclick="startOrPause()" style="z-index: 2; position: absolute; top: 0px; bottom: 0px; left: 0px; right: 0px; max-width: 75px; max-height: 75px; margin: auto; opacity: 0.7; cursor: pointer; display: none;"><svg style="max-width: 75px; max-height: 75px;" viewBox="0 0 200 200" alt="Play video"><circle cx="100" cy="100" r="90" fill="none" stroke-width="15" stroke="#fff"></circle><polygon points="70, 55 70, 145 145, 100" fill="#fff"></polygon></svg></div> </div> <script src="jsmpeg.min.js"></script> <script> var player = new JSMpeg.Player('ws://localhost:9990', { canvas: document.getElementById('canvas_9990'), autoplay:false,//是否自动播放 loop:true, }); function startOrPause(){ if (player.isPlaying) { player.pause(); } else { player.play(); document.getElementById('pauseBtn').style.display = 'none' } } function pauseBtnShow(){ if (player.isPlaying) { player.pause(); document.getElementById('pauseBtn').style.display = 'block' } } </script> </body> </html>

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)