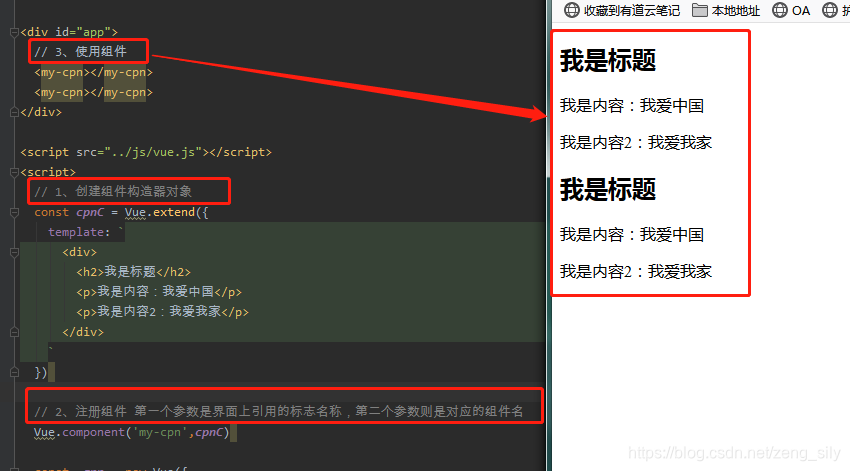
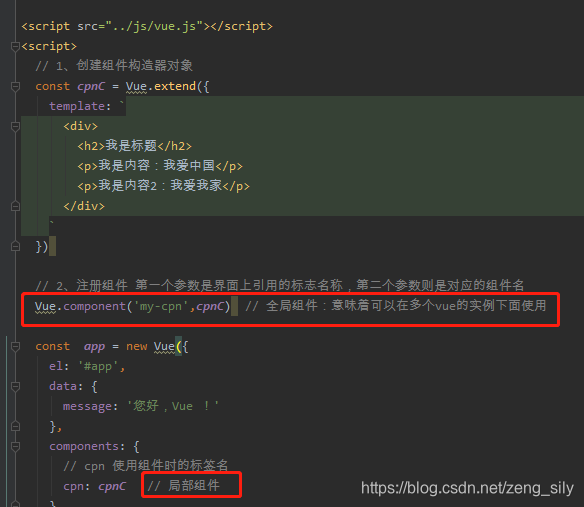
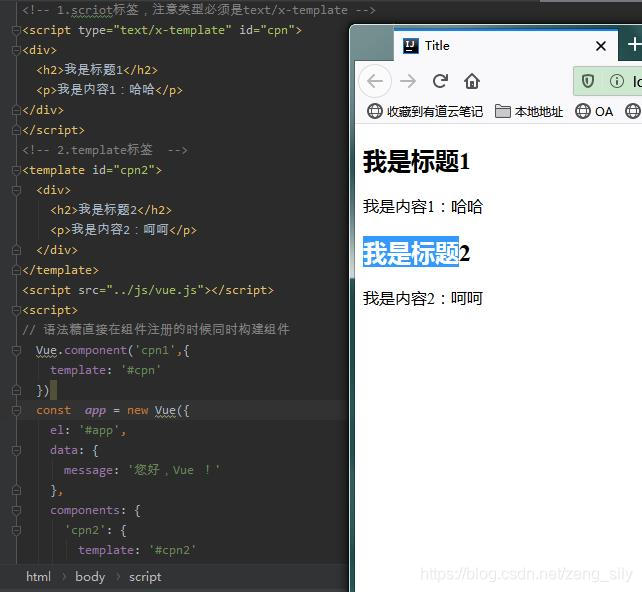
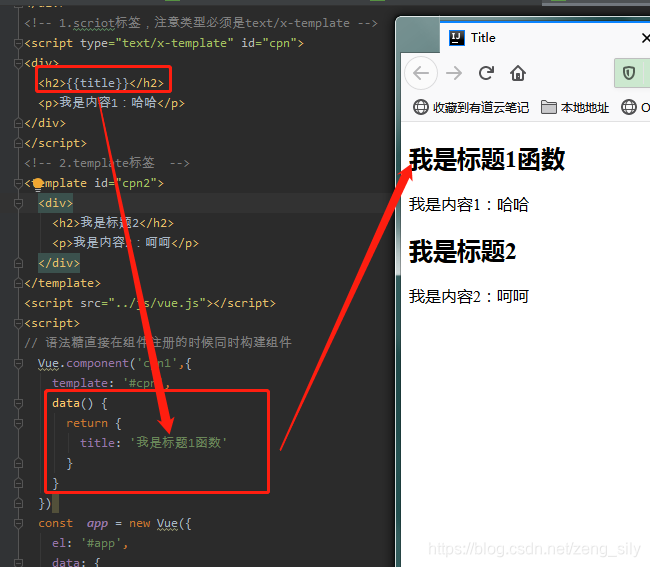
Vue组件的应用: 1、基础使用:第一步创建组件,第二步注册组件,第三步使用组件。在注册组件是需要用到template的属性。 全局组件和局部组件 组件的嵌套(父子组件):注意先后顺序,先声明,后面才能用 2、组件的语法糖:直接在声明的时候直接进行组件的构造,省去了extend()的步骤 // 2、注册组件 Vue.component(‘cpn1’, { template: ` <div> </div> ` }) 组件分离写法:通过id来定位使用哪个组件 3、组件中数据存放的问题:组件里面不可以访问Vue实例中的Data数据,但组件(也可以有methods)中可以有自己的Data,不过此Data必须是一个函数,返回一对象: 组件中data为什么一定是函数:如果不是函数,可能造成数据在多次引用的时候,会出现相互影响的错误,所以要用函数来返回数据,这样每次引用组件的时候,新生成一个对象,每个对象保存自己的状态值。如下图的例子,引用了两次组件,但是修改一个组件的值时,并不会影响到另外一个所引用组件的值。 4、父组件向子组件传递数据用:props,在传数据时一定要用动态绑定的属性v-bind 或 糖语法 : 冒号 props的数据验证: 5、子组件向父组件传递数据:用自定义事件$emit() 子组件定义事件 父组件通过v-on监听子组件事件 6、小结:













本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
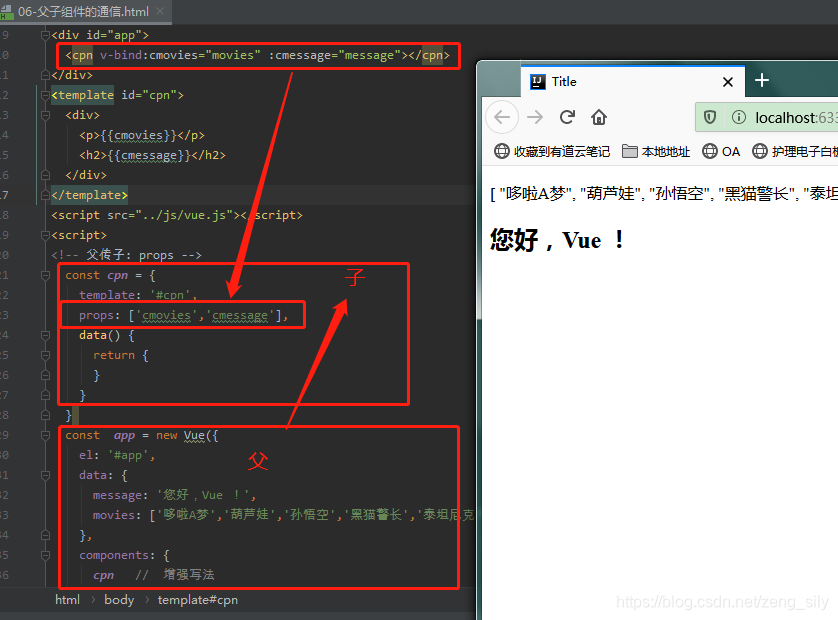
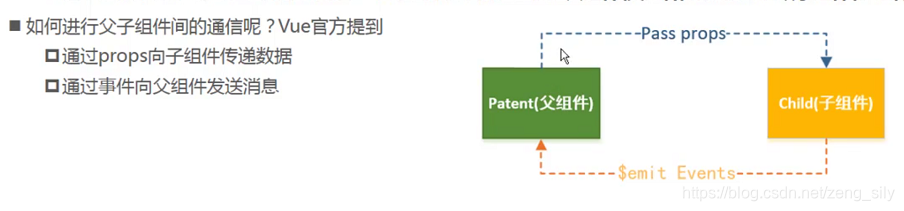
阅读和此文章类似的: 全球云计算
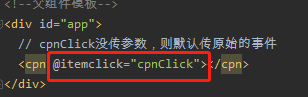
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)