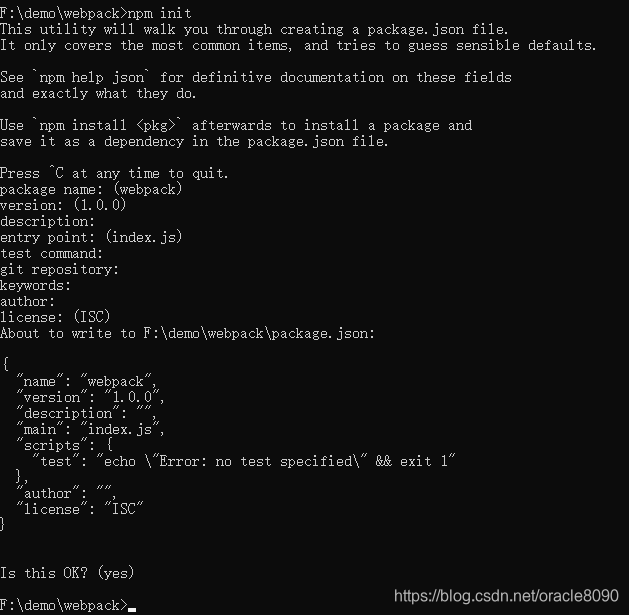
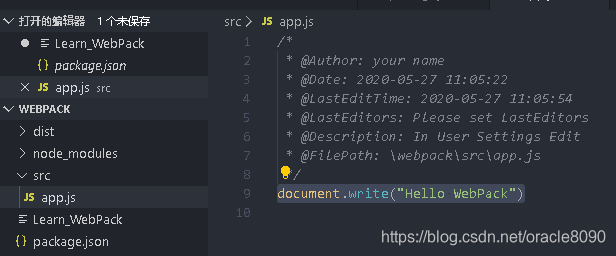
目录 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。 1.自带模块化(commonjs规范) npm install -g webpack 新建一个文件夹,执行 npm init 命令,初始化package.json文件,执行过程中让填写参数可以一直回车 在根目录执行 : 并且会下载依赖 命名是按照约定俗成的规则,不是必须这样命名 在src目录创建app.js文件 document.write(“Hello WebPack”) 这个配置文件是webpack的配置文件,不是项目的配置文件,在这个文件中我们需要配置入口和出口 执行:webpack命令进行压缩编译 警告可以忽略,这时候在dist文件夹中生成了一个build.js文件 具体写的代码在后面,其他的自动生成的东西不需要关注 在dist下面创建index.html,引用bundle.js即可看到效果 在浏览器中访问html wabpack就是做了一个打包操作,把src的文件打包到了bundle里面

概念
Webpack:构建工具
2.编译:es6 -> es5 , jsx -> es5 , ts(typescript) -> js // 语法糖
3.gulp所做的事情,webpack都可以做到
4.自带服务器,服务器也是基于Node(webpack-dev-server)
5.那些环境经常使用到webpack:react、vue
6.webpack版本:1.x 、2.x 、3.x 、4.x版本
7.中文文档参考:https://www.webpackjs.com/concepts安装
npm install -g webpack-cli (新的版本需要安装) 创建项目
1. 创建项目


2.安装项目依赖
cnpm install –save-dev webpack
cnpm install –save-dev webpack-cli
(可以直接执行cnpm install –save-dev webpack webpack-cli 一次性安装两个)
执行成功以后,可以再package.json中查看

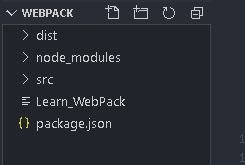
3.项目根目录创建两个文件夹src和dist
src:源码文件
dist:打包之后的文件
4.编写代码

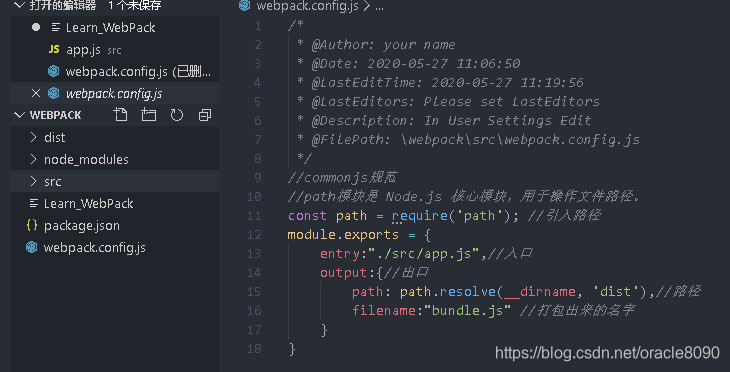
5.在项目根目录创建 webpack.config.js




6.前端展示


本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)