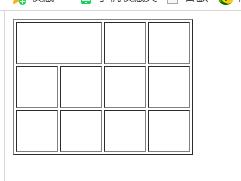
下面是删除了多余单元格的正确方式: 总结表格 | 标签名 | 定义 | 说明 | 学习目标 – 理解 问? 前面我们知道表格一般用于数据展示的,但是网页中还是有很多跟表格类似的布局,如下图~~ 我们用什么做呢? <img src=”media/lili.png” /> 答: 答案是列表, 那什么是列表? 表格是用来显示数据的,那么列表就是用来布局的。 因为非常整齐和自由 <img src=”media/list.png” /> – 概念: 容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表 – 特点: 1.1 无序列表 ul (重点) 无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下: 比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。 <img src=”media/ul.png” /> <img src=”media/gold.png” /> 定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下: <img src=”media/2.jpg” /> 用的还可以: <img src=”media/mix.png” /> <img src=’media/09自定义列表.jpg’> 1.4 列表总结 | 标签名 | 定义 | 说明 | 我们现在还没有学布局,现在只要保证2个点: 1. 学会什么时候用无序列表, 学会什么时候用自定义列表 目标: * 能写出最常用的注册类表单 现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图 <img src=”media/car.jpg” width=”500″ /> **作用: ** 在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。 > 在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。 <img src=”media/bd.png” /> **表单控件: ** 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。 **提示信息:** 一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。 **表单域:** 他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。 – 语法: “`html – input 输入的意思 – 常用属性: <img src=”media/input.png” /> * 这个属性通过改变值,可以决定了你属于那种input表单。 “`html “`html * value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。 name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。 * name属性后面的值,是我们自己定义的。 “`html “`html 上面这个,表示就默认选中了 男 这个单选按钮 | 属性 | 说明 | 作用 | **目标:** label标签主要目的是为了提高用户体验。 为用户提高最优秀的服务。 **概念:** label 标签为 input 元素定义标注(标签)。 **作用:** **如何绑定元素呢?** “`html 适合单个表单选择 “`html <img src=”media/textarea.png” /> – 语法: “`html – 作用: 通过textarea控件可以轻松地创建多行文本输入框. cols=”每行中的字符数” rows=”显示的行数” 我们实际开发不用 | 表单 | 名称 | 区别 | 默认值显示 | 用于场景 | 目的: <img src=”media/sele.png” /> **语法:** “`html 注意: 1. <select> 中至少包含一对 option – 收集的用户信息怎么传递给服务器? 通过form表单域 – 目的: **语法: ** **常用属性:** **注意:** ## 2.6 团队约定 ### 元素属性 – 元素属性值使用双引号语法 *推荐:* “`html *不推荐:* “`html # 4.综合案例(注册页面) <img src=”media/bdd.png”/> # 5. 查文档 经常查阅文档是一个非常好的学习习惯。 W3C : https://www.w3school.com.cn/ MDN: https://developer.mozilla.org/zh-CN/ # 6. 总结 <img src=”media/guifan.png” /> 案例: 登录页面:
接下来开启我们的前端之旅吧,祝您可以好好掌握哟!
先来一个合并单元格尝尝鲜:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <table border="1" cellpadding="20"> <tr> <td colspan="2"></td> <td></td> <td></td> <td></td> </tr> <tr><td></td> <td></td> <td></td> <td></td></tr> <tr><td></td> <td></td> <td></td> <td></td></tr> </table> </body> </html>
合并单元格2种方式
* 跨行合并:rowspan=”合并单元格的个数”
* 跨列合并:colspan=”合并单元格的个数”合并单元格顺序
合并的顺序我们按照 先上 后下 先左 后右 的顺序
合并单元格三步曲
1. 先确定是跨行还是跨列合并
2. 根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量 比如 : <td colspan=”3″> </td>
3. 删除多余的单元格 单元格上面情况为达成目标的原因就是没能删除多余的单元格,因此一定要记得删除多余单元格
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <table border="1" cellpadding="20"> <tr> <td colspan="2"></td> <td></td> <td></td> </tr> <tr><td></td> <td></td> <td></td> <td></td></tr> <tr><td></td> <td></ </html>td> <td></td> <td></td></tr> </table> </body> 
| ——————- | :————- | :——————————————- |
| <table></table> | 表格标签 | 就是一个四方的盒子 |
| <tr></tr> | 表格行标签 | 行标签要再table标签内部才有意义 |
| <td></td> | 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 |
| <th></th> | 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 |
| <caption></caption> | 表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 |
| clospan 和 rowspan | 合并属性 | 用来合并单元格的 |1. 表格提供了HTML 中定义表格式数据的方法。
2. 表格中由行中的单元格组成。
3. 表格中没有列元素,列的个数取决于行的单元格个数。
4. 表格不要纠结于外观,那是CSS 的作用。
5. 表格的学习要求: 能手写表格结构,并且能简单合并单元格。
表格划分结构(了解)
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构
<img src=”../%E7%AC%94%E8%AE%B0/media/thead.png” />
1. <thead></thead>:用于定义表格的头部。用来放标题之类的东西。<thead> 内部必须拥有 <tr> 标签!
2. <tbody></tbody>:用于定义表格的主体。放数据本体 。
3. <tfoot></tfoot>放表格的脚注之类。
4. 以上标签都是放到table标签中。列表标签(重点)
– 无序列表的应用场景
– 自定义列表的应用场景
– 应用
– 无序列表语法
– 自定义列表语法 列表最大的特点就是 整齐 、整洁、 有序,跟表格类似,但是他可组合自由度会更高。
html
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
……
</ul> 1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
“`1.2 有序列表 ol (了解)
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
“`html
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
……
</ol>
“` 所有特性基本与ul 一致。 但是实际中比 无序列表 用的少很多。
1.3 自定义列表(理解)
“`html
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
…
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
…
</dl>
“`
| ——— | :———-: | :—————————————————– |
| <ul></ul> | **无序标签** | 里面只能包含li 没有顺序,我们以后布局中最常用的列表 |
| <ol></ol> | 有序标签 | 里面只能包含li 有顺序, 使用情况较少 |
| <dl></dl> | 自定义列表 | 里面有2个兄弟, dt 和 dd |
2. 无序列表和自定义列表代码怎么写?
3. 具体的我们刚才看的布局,等我们学了css 在来全面布局
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <dl> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> <dd>联系我们</dd> </dl> </body>
表单标签(掌握)
* 能说出input表单常见属性表单目的是为了收集用户信息。
主要包括三大块:input控件、textarea文本域、select下拉表单、另外还有一个label标签
2.1 input 控件(重点)
<input type=”属性值” value=”你好”>
“`
– <input />标签为单标签
– type属性设置不同的属性值用来指定不同的控件类型
– 除了type属性还有别的属性 1. type 属性
* 比如 type = ‘text’ 就表示 文本框 可以做 用户名, 昵称等。
* 比如 type = ‘password’ 就是表示密码框 用户输入的内容 是不可见的。
用户名: <input type=”text” />
密 码:<input type=”password” />
“`2. value属性 值
用户名:<input type=”text” name=”username” value=”请输入用户名”>
“` 3. name属性
~~~html
用户名:<input type=”text” name=“username” />
~~~ * radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
<input type=”radio” name=”sex” />男
<input type=”radio” name=”sex” />女
“`* name属性,我们现在用的较少, 但是,当我们学ajax 和后台的时候,是必须的。
4. checked属性
* 表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别:
<input type=”radio” name=”sex” value=”男” checked=”checked” />男
<input type=”radio” name=”sex” value=”女” />女
“`5. input 属性小结
| ——- | :——- | —————————————————— |
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单。 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |2.2 label标签(理解)
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
1. 第一种用法就是用label直接包括input表单。
<label> 用户名: <input type=”radio” name=”usename” value=”请输入用户名”> </label>
“`2. 第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for=”sex”>男</label>
<input type=”radio” name=”sex” id=”sex”>> 当我们鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面
2.3 textarea控件(文本域)
<textarea >
文本内容
</textarea>
“` 文本框和文本域区别
| :—————- | :–: | :——: | —————: | ———: |
| input type=”text” | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |2.4 select下拉列表
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表.
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
…
</select>
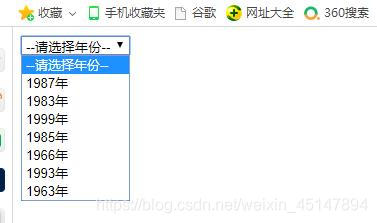
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> </head> <body> <form> <select> <option>--请选择年份--</option> <option>1987年</option> <option>1983年</option> <option>1999年</option> <option>1985年</option> <option>1966年</option> <option>1993年</option> <option>1963年</option> </select> </form> </body> </html>
2. 在option 中定义selected =” selected “时,当前项即为默认选中项。
3. 但是我们实际开发会用的比较少 3. form表单域
在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
“`html
<form action=”url地址” method=”提交方式” name=”表单名称”>
各种表单控件
</form>
“`| 属性 | 属性值 | 作用 |
| —— | :——- | ————————— |
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |每个表单都应该有自己表单域。我们现在做页面,不写看不到效果,但是 如果后面学 ajax 后台交互的时候,必须需要 form表单域。
– 元素属性值可以写上的都写上
<input type=”text” />
<input type=”radio” name=”name” checked=”checked” />
“`
<input type=text />
<input type=’text’ />
<input type=”radio” name=”name” checked />
“`
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>世纪佳缘-你在我也在</title> </head> <body> <table width="600" align="center" cellspacing="0" cellpadding="0"> <tr height="60"> <th colspan="2"> 青春不常在,抓紧谈恋爱 </th> </tr> <tr height="40"> <td>性别</td> <td> <input type="radio" name="sex" id=""> <img src="images/man.jpg" alt=""> 男 <input type="radio" name="sex" id=""><img src="images/women.jpg" alt=""> 女 </td> </tr> <tr height="40"> <td>生日</td> <td> <select name="" id=""> <option value="">请选择年</option> <option value="">1990</option> <option value="">1991</option> <option value="">1992年</option> </select> <select name="" id=""> <option value="">请选择月</option> <option value="">1月</option> <option value="">2月</option> <option value="">3月</option> </select> <select name="" id=""> <option value="">请选择日</option> <option value="">1</option> <option value="">2</option> <option value="">3</option> </select> </td> </tr> <tr height="40"> <td>所在地区</td> <td> <input type="text" value="北京"> </td> </tr> <tr height="40"> <td>婚姻状况</td> <td> <input type="radio" name="merry"> 未婚 <input type="radio" name="merry"> 离婚 <input type="radio" name="merry"> 丧偶 </td> </tr> <tr height="40"> <td>学历</td> <td> <input type="text" value="小学"> </td> </tr> <tr height="40"> <td>月薪</td> <td> <input type="text" value="5000-10000"> </td> </tr> <tr height="40"> <td>手机号</td> <td> <input type="text"> </td> </tr> <tr height="40"> <td>昵称</td> <td> <input type="text"> </td> </tr> <tr height="40"> <td>喜欢的类型</td> <td> <input type="checkbox" name="merry"> 妩媚 <input type="checkbox" name="merry"> 柔美 <input type="checkbox" name="merry"> 可爱 <input type="checkbox" name="merry"> 小鲜肉 <input type="checkbox" name="merry"> 型男 <input type="checkbox" name="merry"> 气质 </td> </tr> <tr height="40"> <td>自我介绍</td> <td> <textarea name="" id="" cols="50" rows="10"></textarea> </td> </tr> <tr height="60"> <td></td> <td> <input type="image" src="images/btn.png"> </td> </tr> <tr height="60"> <td></td> <td> <input type="checkbox" checked="checked"> <a href="# "></a>我同意注册条款和会员加入标准</a> </td> </tr> <tr height="40"> <td></td> <td> <a href="login.html" target="_blank">我是会员,立即登录</a> </td> </tr> <tr height="40"> <td></td> <td> <h3> 我承诺</h3> <ul> <li>年满18岁、单身</li> <li>抱着严肃的态度</li> <li>真诚寻找另一半</li> </ul> </td> </tr> </table> </body> </html>
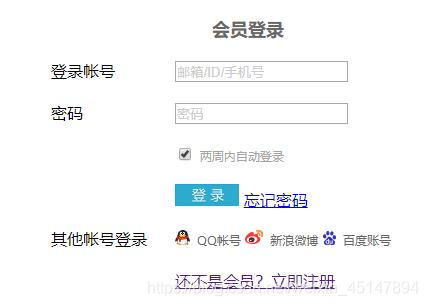
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>世纪佳缘登录界面</title> <style> tr { height: 40px; } input { color: #ccc; } </style> </head> <body> <table width="400" align="center"> <tr> <th colspan="2" style="font-size: 18px; color:#666;">会员登录</th> </tr> <tr> <td>登录帐号</td> <td><input type="text" value="邮箱/ID/手机号"></td> </tr> <tr> <td>密码</td> <td><input type="text" value="密码"></td> </tr> <tr> <td></td> <td><input type="checkbox" checked="checked" /> <span style="color: #a4a4a4; font-size: 12px;">两周内自动登录</span> </td> </tr> <tr> <td></td> <td><input type="image" src="images/login.png"> <a href="#">忘记密码</a> </td> </tr> <tr> <td>其他帐号登录</td> <td style="font-size:12px; color: #666;"> <img src="images/ico1.png"> QQ帐号 <img src="images/ico2.png"> 新浪微博 <img src="images/ico3.png"> 百度账号 </td> </tr> <tr> <td></td> <td> <a href="demo.html" target="_blank">还不是会员?立即注册</a> </td> </tr> </table> </body> </html>
亲爱码友们,你们会了吗?
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)