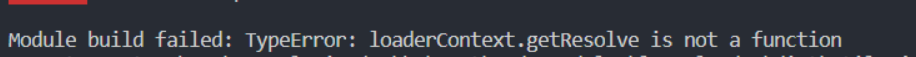
为了让项目更有结构感,为了开发效率更加的高,所以决定把公司的web项目整改为使用vue.js开发。在看完了vue api之后遇到了第一个问题,就是不知道如何讲html,body的样式 height,width设置为100%。于是我查阅了百度,有的说直接在style中写下样式就可以了,然而并没有什么用处。 但是出现在页面上,body的背景颜色不是全屏的红色 于是在我锲而不舍下,我找到了一个视频,然后在其中找到了解决方法。那就是使用less,就是在style中加入less,后面的scoped意思就是作用域当前页面。 所以这里还要在vue中安装好less,npm install less less-loader –save-dev 安装成功后,打开build/webpack.base.conf.js ,在module.rules 中添加一段: 添加完如下图: 入坑提醒,当你运行项目是可能会报错: 这个原因可能是版本太低导致的,所以卸载掉当前版本的less-loader,然后安装指定版本的less-loader npm uninstall less-loader npm i less-loader@4.1.0 –s 接下来我们自己在 src下创建一个global.css样式文件 写完这个css,必须引用才能生效,所以去main.js中引用这个css的样式 保存,运行项目,打开界面 完成!!! 希望我能坚持记录我的学习之旅,希望自己的一些学习经验。
<template> <div id="app">demo</div> </template> <script> export default {}; </script> <style> html,body,#app{ height: 100%; width: 100%; background-color: red; } </style>

{ test: /.less$/, loader: 'style-loader!css-loader!less-loader' }


html,body,#app{ height: 100%; width: 100%; padding: 0; margin: 0; background-color: red; }

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)