根据郭霖老师在他著作《第一行代码》中的介绍: Material Design是有谷歌的设计工程师们基于传统优秀的设计原则,结合丰富的创意和科学技术所发明的一套全新的界面设置语言,包含了视觉、运动、互动效果等特效。 滑动菜单可以说是Material Design最常见的效果之一,在许多著名的应用中,都有滑动菜单的功能。虽说这个功能看上去好像挺复杂的,不过借助谷歌提供的各种工具,我们可以和轻松地实现非常炫酷的滑动菜单效果。 一定要注意(特别重要的事情): 1、主内容区要放在侧边菜单前面,还有就是主内容区最好以DrawerLayout最好为界面的根布局,否则可能会出现触摸事件被屏蔽的问题。 这样就实现一个侧滑菜单,你可以制作一个更加精美的一个侧滑菜单,类似于QQ的侧滑菜单。 历经千万苦,方能功名就,愿历尽千帆,归来任少年。
Material Design
DrawerLayout
所谓的滑动菜单就是将一些菜单选项隐藏起来,而不是放在主屏幕上,然后可以通过滑动的方式将菜单显示出来。这种方式既节省了屏幕空间,又实现了非常好的动画效果,是Material Design中推荐的做法。
谷歌中提供了一个DrawerLayout控件,借助这个控件,实现滑动菜单简单又方便。
注意:(很重要的吆)
DrawerLayout是一个布局,在布局中允许放入两个直接子控件,第一个控件是主屏幕中显示的内容,第二个子控件是滑动菜单中显示的内容。(必须要这样主界面布局一定要放在侧滑界面的上面)。
在Android 中写侧滑菜单可以自定义,也可以使用安卓官方自带的v4包,也有第三方包可以用。这里记录官方的
android.support.v4.widget.DrawerLayout
不知道为什么使用安卓官方自带的v4找不到,所以下面我将介绍自定义编写侧滑菜单。
首先需要创建一个安卓项目,在xml中编写如下代码:<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <androidx.drawerlayout.widget.DrawerLayout android:id="@+id/draw" android:layout_width="match_parent" android:layout_height="match_parent"> <!--主界面--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000" android:orientation="horizontal"> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="出现"/> </LinearLayout> <!--侧滑界面--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="left" android:background="#ded3d3" android:orientation="horizontal"> <Button android:id="@+id/btn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="回到" android:background="#87CEEB" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你好吗" /> </LinearLayout> </androidx.drawerlayout.widget.DrawerLayout> </LinearLayout>
DawerLayout分为侧边菜单和主内容区两部分。
2、 侧滑菜单部分的布局必须设置layout_gravity属性,表示侧滑菜单是在左边还是右边,设置了layout_gravity=”start/left”的视图才会被认为是侧滑菜单。
一定要记得在第二个子控件中编写:
android:layout_gravity=”left”
如果没有在DawerLayout没有这个属性要手打上去
否则不会出现
在java中编写如下代码: public class MainActivity extends AppCompatActivity { DrawerLayout drawerLayout; Button btn, btn2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); drawerLayout = (DrawerLayout) findViewById(R.id.draw); btn = (Button) findViewById(R.id.btn); btn2 = (Button) findViewById(R.id.btn2); //实现方法一:定义好xml文件后手指侧滑就可以拉出侧滑界面了 //实现方法二:定义好xml文件后,在java文件中添加点击事件也可以拉出侧滑菜单,代码如下: // 点击主界面中的按钮弹出侧滑界面 btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { drawerLayout.openDrawer(Gravity.LEFT); } }); // 点击侧滑界面中的按钮缩回侧滑界面 btn2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { drawerLayout.closeDrawer(Gravity.LEFT); } }); } }
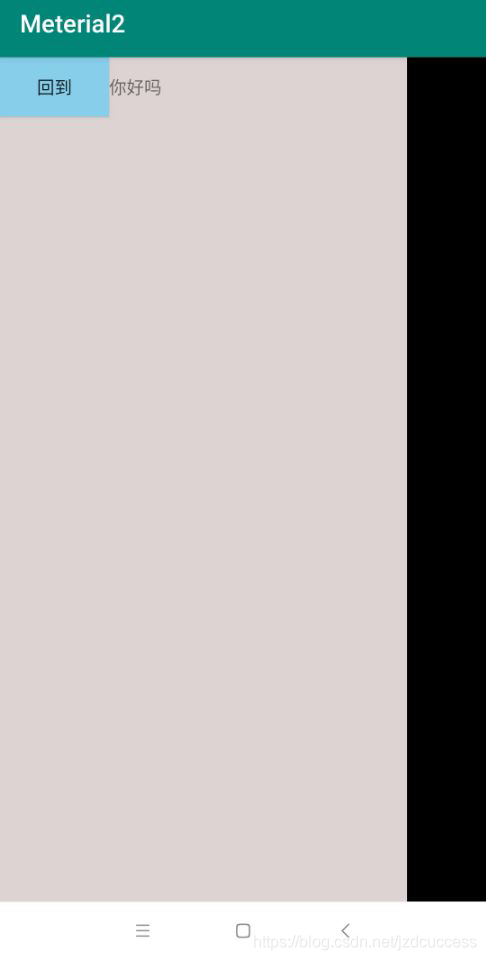
效果图如下
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)