先祝大家周六快乐哈,但是夏天的下午坐在教室是真的困困困 (:3[▓▓] (:3[▓▓▓▓▓▓▓▓▓] (¦3[▓▓] AJAX是基于现有的Internet标准,并且联合使用它们: XMLHttpRequest 对象 (异步的与服务器交换数据) JavaScript/DOM (信息显示/交互) CSS (给数据定义样式) XML (作为转换数据的格式) AJAX应用程序与浏览器和平台无关的! 不需要插件的⽀持,原⽣ js 就可以使⽤ ⽤户体验好(不需要刷新⻚⾯就可以更新数据) 减轻服务端和带宽的负担 缺点: 1.创建对象 XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象: 如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法 false同步執行,程序会暂停在那儿等待结果返回 同步:阻塞的 -张三叫李四去吃饭,李四一直忙得不停,张三一直等着,直到李四忙完两个人一块去吃饭 =浏览器向服务器请求数据,服务器⽐较忙,浏览器一直等着(⻚面白屏),直到服务器返回数据,浏览器才能显示页面 异步:⾮阻塞的 -张三叫李四去吃饭,李四在忙,张三说了一声然后自己就去吃饭了,李四忙完后自己去吃 =浏览器向服务器请求数据,服务器比较忙,浏览器可以自如的干原来的事情(显示页面),服务器返回 数据的时候通知浏览器一声,浏览器把返回的数据再渲染到⻚面,局部更新 这样就会导致浏览器出现假死状态,影响界面的加载。所以这个属性基本上不推荐使用了,为了解决这个问题,现代浏览器都是通过Promise Api来进行操作。 GET:⼀般⽤用于信息获取,使⽤用URL传递参数,对url地址的长度有限制,对所发送信息的数量量也有限制,⼀般在2000个字符,有 的浏览器器是8000个字符 请求的参数都暴露在url地址中,如果传递中文参数需要自己进行编码操作,安全性比较低 POST:⼀般⽤用于提交数据,没有数据长度的限制,对所发送的信息没有限制,提交的数据内容都存在于http请求体中,数据不会暴露在url地址中 在以下情况中,请使用 POST 请求: 一个简单的 GET 请求: 加粗样式一个简单 POST 请求: 如果需要像 HTML 表单那样 POST 数据,使用 setRequestHeader() 来添加 HTTP 头。 如需获得来自服务器的响应使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性 如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,使用 responseXML 属性 当 readyState 等于 4 且状态为 200 时,表示响应已就绪: 注意: onreadystatechange 事件被触发 4 次(0 – 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。 回调函数是一种以参数形式传递给另一个函数的函数。 如果你的网站上存在多个 AJAX 任务,那么应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。 该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同): 下面是整理的一些AJAX的面试题,还有一点点就看完了再坚持一会会也要下课了 (:3[▓▓] (:3[▓▓▓▓▓▓▓▓▓] (¦3[▓▓] 1.如何解决跨域问题 出于安全考虑,服务器器不不允许ajax跨域获取数据,但是可以跨域获取⽂文件内容 所以基于这⼀一点,可以 2.页面编码和被请求的资源编码如果不一致如何处理? 对于ajax请求传递的参数,如果是get请求方式,参数如果传递中文,在有些浏览器会乱码,不同的浏览器对参数编码的处理⽅方式不同 所以对于get请求的参数需要使用 encodeURIComponent函数对参数进行编码处理,后台开发语⾔言都有相应的解码api。 对于post请求不需要进行编码 3.异步加载的方式 4.解释jsonp的原理理,以及为什什么不不是真正的ajax 5.什么是Ajax和JSON,它们的优缺点。 优点:可以使得页面不重载全部内容的情况下加载局部内容,降低数据传输量,避免用户不断刷新或者跳转页面,提⾼用户体验 JSON是⼀一种轻量级的数据交换格式,ECMA的⼀一个子集 6.http常见的状态码有那些?分别代表是意思? 7.、⼀个页面从输入 URL 到页面加载显示完成,这个过程中都发⽣了什么? 分为4个步骤: 8.减低⻚面加载时间的方法 1、压缩css、js⽂文件 9.、为什⽤用多个域名来存储⽹站资源会更有效? 10.ajax请求时,如何解释json数据
文章目录

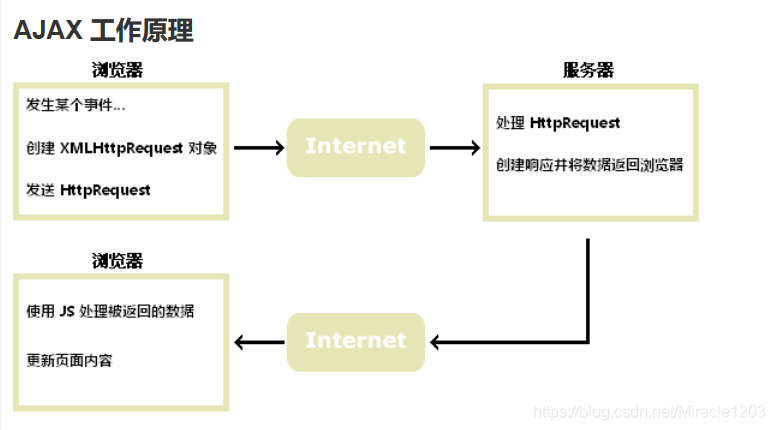
1.AJAX是什么

优点
五个步骤
2.初始化请求
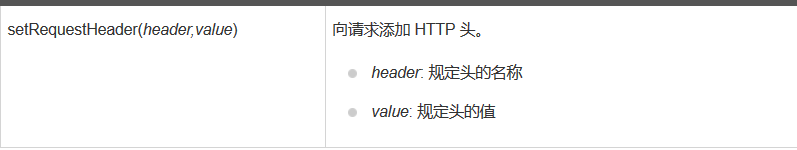
3.设置http头信息
4.指定回调函数
5.发送请求var xhr =null;//创建对象 if(window.XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject("Microsoft.XMLHTTP"); } xhr.open(“方式”,”地址”,”标志位”);//初始化请求 xhr.setRequestHeader(“”,””);//设置http头信息 xhr.onreadystatechange =function(){}//指定回调函数 xhr.send();//发送请求 2.创建XMLHttpRequest对象
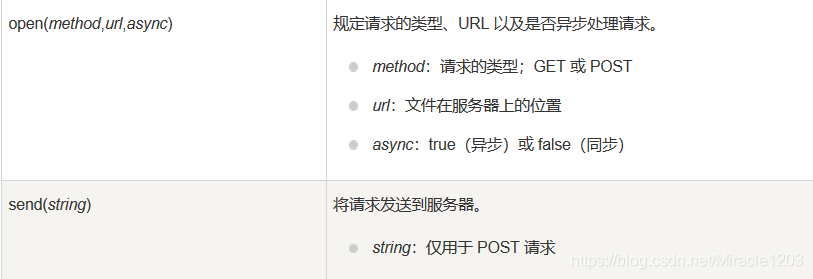
创建 XMLHttpRequest 对象的语法:variable=new XMLHttpRequest(); variable=new ActiveXObject("Microsoft.XMLHTTP"); <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> //创建爱你XMLHttpRequest对象 function createXMLHttpRequest(){ var xhr=null; if (window.ActiveXOBject){//IE浏览器创建方式 xhr=new ActiveXOBject("Microsoft.XMLHTTP"); }else if(window.XMLHttpRequest){//非ie浏览器或IE7以上版本 xhr=new XMLHttpRequest(); } if(!(xhr)){//异常,创建对对象失败 window.alert("创建XMLHttpRequest异常"); } return xhr; } </script> </head> <body> </body> </html> 3.向服务器发送请求
第一个open方法其实是配置ajax必要的信息,第二个send才是真正的发起请求到服务器

同步or异步?
true异步执行,不阻碍后续代码的执行get or post?
xmlhttp.open("GET","请求地址",true); xmlhttp.send(); xmlhttp.open("POST","请求地址",true); xmlhttp.send(); 
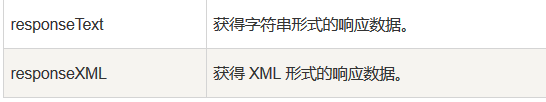
然后在 send() 方法中规定希望发送的数据4.服务器响应

如果来自服务器的响应并非 XML,使用 responseText 属性document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
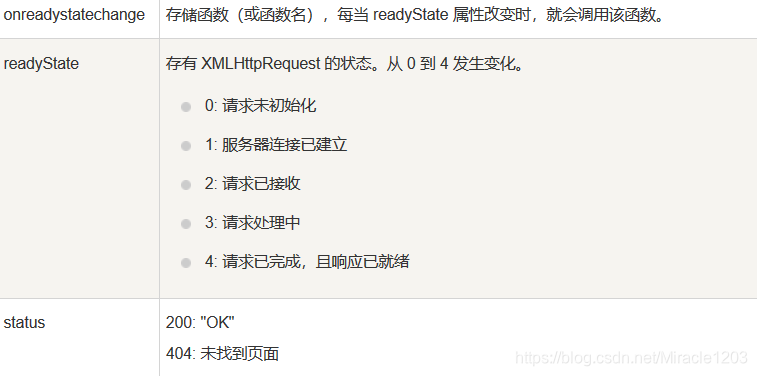
请求 cd_catalog.xml 文件,并解析响应:xmlDoc=xmlhttp.responseXML; txt=""; x=xmlDoc.getElementsByTagName("ARTIST"); for (i=0;i<x.length;i++) { txt=txt + x[i].childNodes[0].nodeValue + "<br>"; } document.getElementById("myDiv").innerHTML=txt; 5.onreadystatechange 事件
 在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。 xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }
使用回调函数function myFunction() { loadXMLDoc("/try/ajax/ajax_info.txt",function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }); }

6.AJAX常见问题汇总
理理解跨域的概念:协议、域名、端⼝口都相同才同域,否则都是跨域动态创建script标签,使⽤用标签的src属性访问js⽂文件的形式获取js脚本,并且这个js脚本中的内容是函数调⽤,该函数调⽤的参数是服务器器返回的数据,为了获取这里的参数数据,需要事先在页面中定义回调函数, 在回调函数中处理服务器返回的数据,这就是解决跨域问题的主流解决⽅方案
Jsonp并不是⼀种数据格式,而json是一种数据格式,
jsonp是⽤用来解决跨域获取数据的⼀种解决⽅案,具体是通过动态创建script标签,然后通过标签的src属性获取js文件中的js脚本
该脚本的内容是⼀个函数调用,参数就是服务器返回的数据
为了处理这些返回的数据,需要事先在页面定义好回调函数, 本质上使用的并不是ajax技术
Ajax是全称是asynchronous JavaScript andXML,即异步JavaScript和xml,用于在Web⻚面中实现异步数据交互,实现⻚面局部刷新。
缺点:不能回退, 对搜索引擎不友好;要实现ajax下的前后退功能成本较⼤;可能造成请求数的增加跨域 问题限制;
优点:轻量级、易于人的阅读和编写,便于机器(JavaScript)解析,⽀持复合数据类型(数组、对象、 字符串、数字)
200 – 请求成功
301 – 资源(⽹页等)被永久转移到其它URL
404 – 请求的资源(⽹页等)不存在
500 – 内部服务器器错误
2、合并js、css⽂文件,减少http请求
3、外部js、css⽂文件放在底下
4、减少dom操作,尽可能⽤用变量量替代不必要的dom操作
确保用户在不同地区能用快的速度打开网站,其中某个域名崩溃用户也能通过其他域名访问网站,并且 不同的资源放到不同的服务器上有利于减轻单台服务器的压⼒
使⽤用eval() 或者JSON.parse() 鉴于安全性考虑,推荐使⽤用JSON.parse()更更靠谱,对数据的安全性更更好。
11、javascript的本地对象,内置对象和宿主对象
本地对象为独⽴立于宿主环境的ECMAScript提供的对象,包括Array Object RegExp等可以new实例例化的对 象
内置对象为Gload,Math 等不不可以实例例化的(他们也是本地对象,内置对象是本地对象的⼀一个⼦子集) 宿主对象为所有的非本地对象,所有的BOM和DOM对象都是宿主对象,如浏览器⾃自带的 document,window 等对象
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)