写在开头的感谢: 本次,我们准备写一个有关倒计时的小例子,正好最近在进行前端实训,学习了HTML和CSS,因此就在这里先实操一下
1、本次倒计时我们准备采用,天 时 分 秒 四个时间来进行计时。 转换的原因是: HTML实现代码如下: 运行效果: 在设置样式的时候,首先利用 通配符选择器 清除标签的默认样式 我将大盒子的宽度设置为100%,从而可以实现 宽度 随着页面的变化而变化,而不受影响。并且我为大盒子设置左右居中属性 “margin: 17% auto;” 实现盒子在页面中的左右居中,其中17%代表盒子距离网页的上外边距。并且我取了一个相对顺眼的颜色。 在设置大盒子中小盒子的样式时,我将小盒子进行了左浮动 “float: left;” 从而实现小盒子们在一行内显示。 ok,看一下运行效果图,需要什么改进: 检查图: 效果图为: 欧克,文字设置完毕,我发现背景为白色,不好看,换 css样式代码为: 发现,字体不太好看,应@Destiny_1853要求特意找了个甜甜的字体——华文琥珀字体(如果还想要其他字体可以给我 发邮件~),免费华文琥珀字体文件链接为:华文琥珀字体文件0积分下载 字体效果图为,看着还不错: 效果图: 效果图为: 5、完整的代码如下
感谢 @Destiny_1853 的灵感和获取时间的代码提供。
感谢 @扰扰 的页面点击出现小心心的代码提供。

利用 span 标签,分别设置各个时间。
HTML实现代码如下:<!-- 天 --> <span class="top_1">DAYS</span><!-- <br> --> <span id="t_d">00</span> <span class="separate_1">:</span> <!-- 时 --> <span class="top_1">HOURS</span><!-- <br> --> <span id="t_h">00</span> <span class="separate_1">:</span> <!-- 分 --> <span class="top_1">MINUTES</span><!-- <br> --> <span id="t_m">00</span> <span class="separate_1">:</span> <!-- 秒 --> <span class="top_1">SECONDS</span><!-- <br> --> <span id="t_s">00</span> 
2、通过看效果图发现,不好看。因此我对这四个 span 每个都添加一个盒子(div)从而可以实现对span的样式设计。当然还能通过 标签的选择模式 将 行内标签 span 转换为 块标签 span,再对span标签设置样式。
并且将这几个盒子放在一个大盒子里。目的是为了对这几个盒子限制在网页中的区域。
行内标签:不能设置宽高,不独占一行
块标签:能设置宽高,独占一行<DIV id="CountMsg" class="text"> <!-- 天 的盒子 --> <div class="box_d"> <span class="top_1">DAYS</span><br> <span id="t_d">00</span> <span class="separate_1">:</span> </div> <!-- 小时 的盒子 --> <div class="box_d"> <span class="top_1">HOURS</span><br> <span id="t_h">00</span> <span class="separate_1">:</span> </div> <!-- 分 的盒子 --> <div class="box_d"> <span class="top_1">MINUTES</span><br> <span id="t_m">00</span> <span class="separate_1">:</span> </div> <!-- 秒 的盒子 --> <div class="box_d"> <span class="top_1">SECONDS</span><br> <span id="t_s">00</span> </div> </DIV>

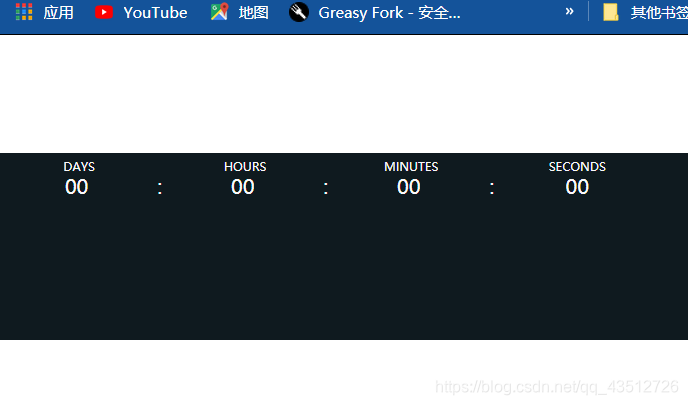
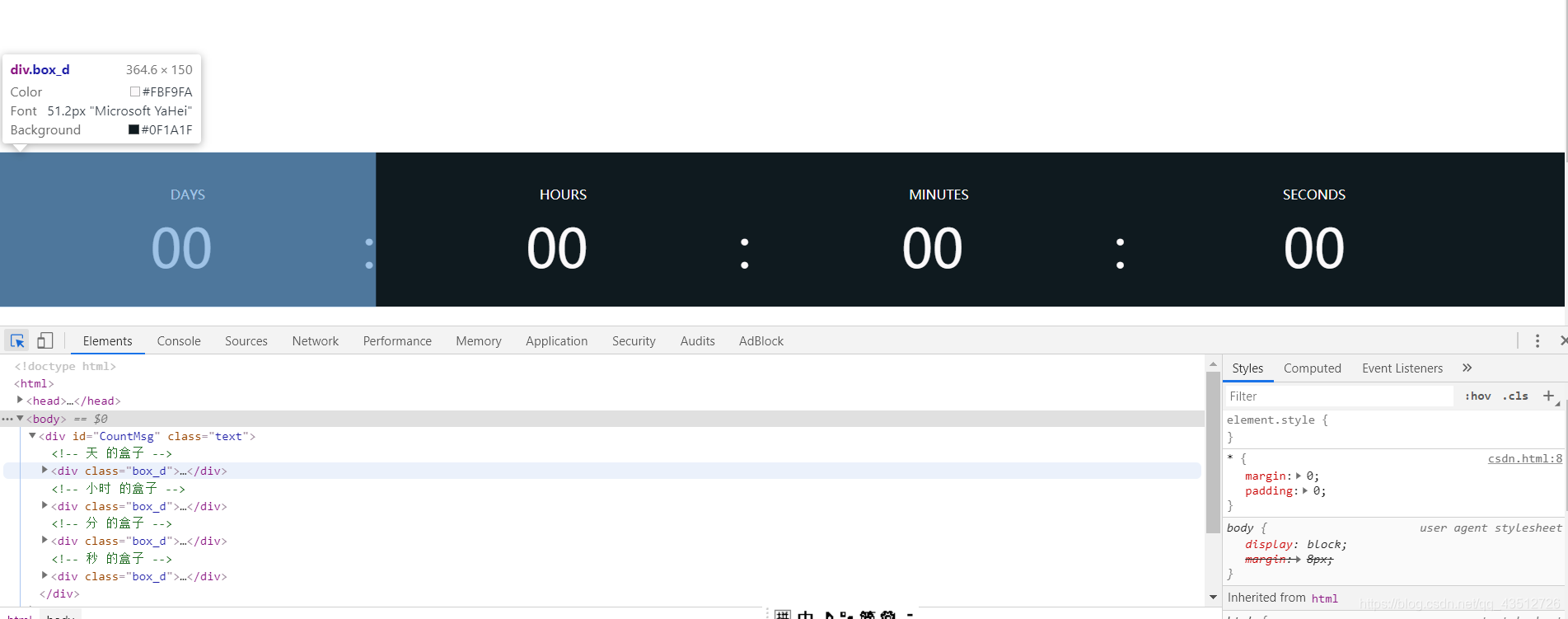
为这几个盒子添加css样式:
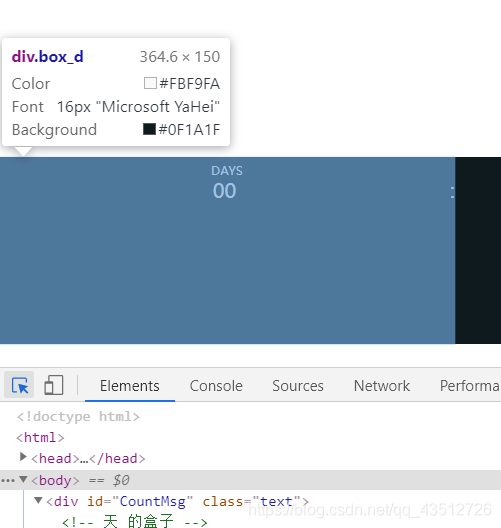
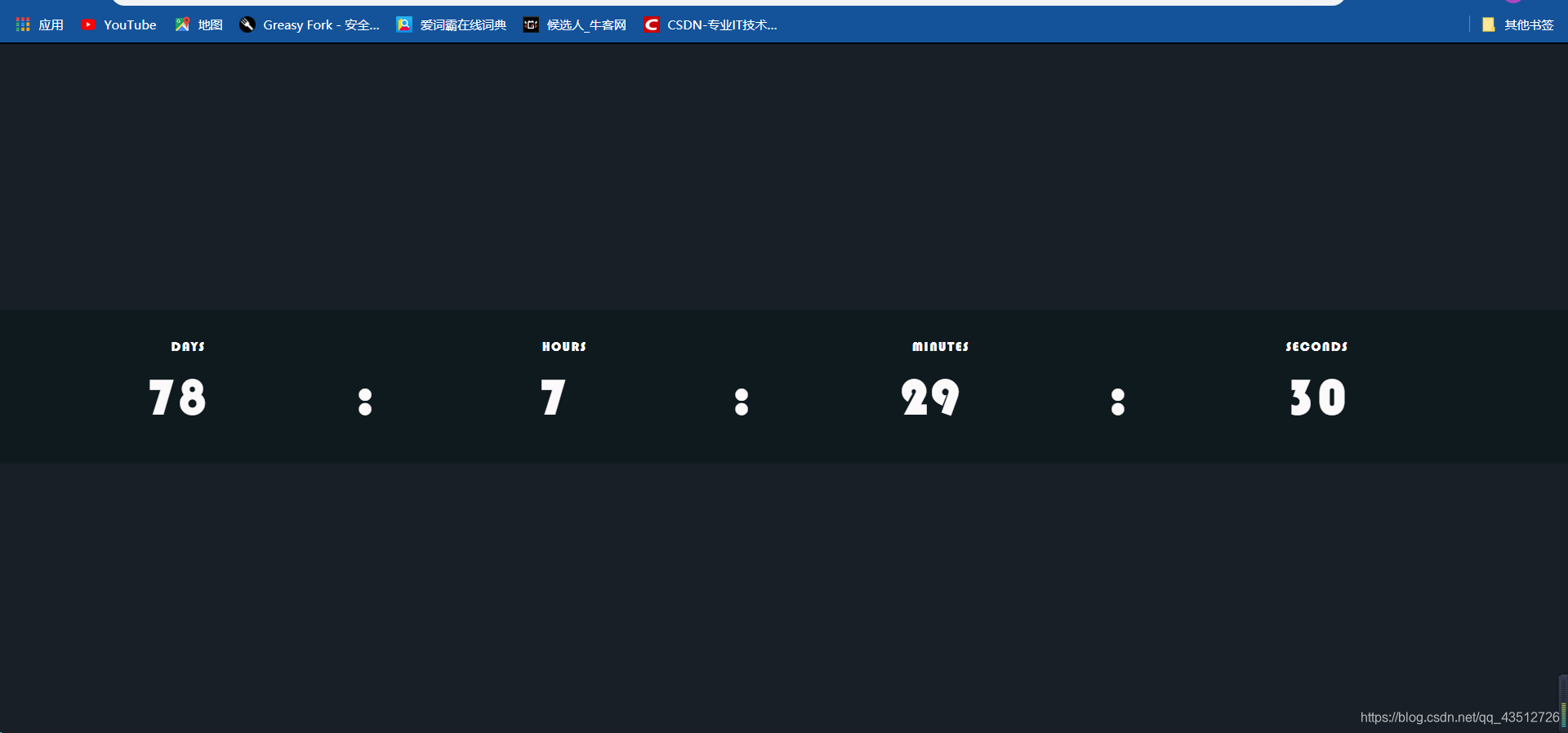
css代码为:/* 清除标签的默认样式 */ *{ margin: 0; padding: 0; } /* 设置大盒子的样式 */ .text{ width: 100%; height: 150px; background-color: #0F1A1F; margin: 17% auto; /* 盒子居中 auto是关键 */ } /* 设置 小 盒子的样式 */ .text div{ width: 24%; height: 100%; background-color: red; float: left; /* 让盒子左浮动 */ text-align: center; /* 让盒子中的字体居中 */ color: #FBF9FA; background-color: #0F1A1F; } .top_1{ font-size: 0.25em; } .separate_1{ display: block; /*转化为快元素*/ color: #FBF9FA; float: right; } 

通过 效果图 和 检查 我们发现 ,文字实现了 左右居中 而没有实现 垂直居中 。垂直居中的属性设置为 line-height: 盒子高度; 。这样设置垂直居中有个缺点就是,当文字有多行的时候,每一行的高度,都会和盒子的高度一样,会造成溢出,因此不适用。我们可以通过调节文字大小和盒子边距的方式实现文字的垂直居中。
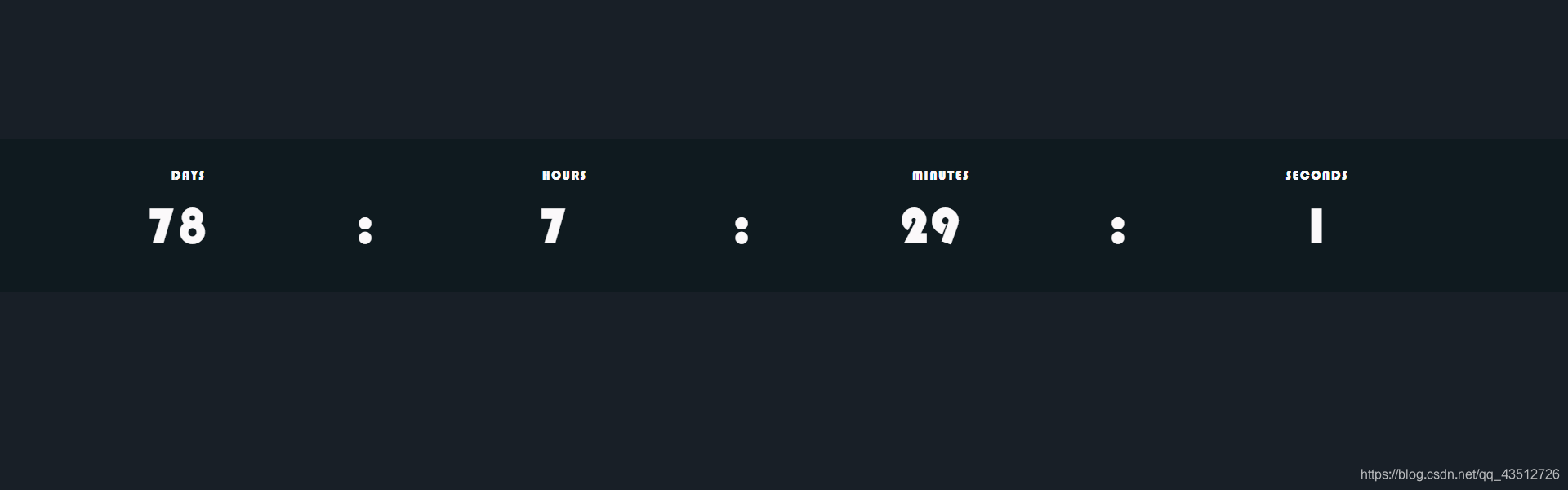
实现代码:font-size: 3.2em; 
可以看到在文字在页面中的位置还挺合适的。
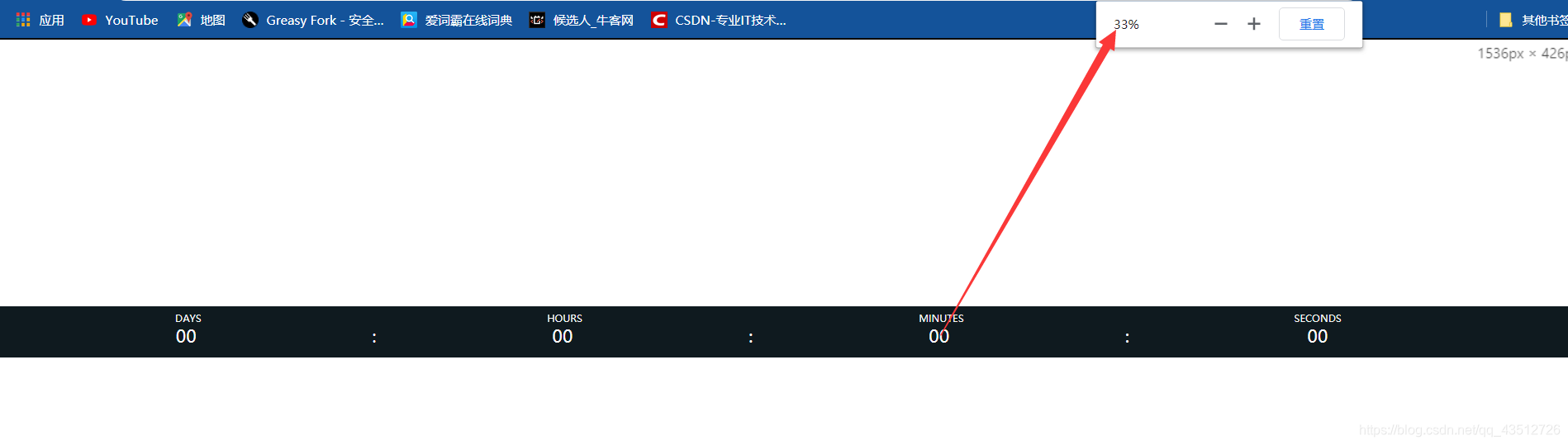
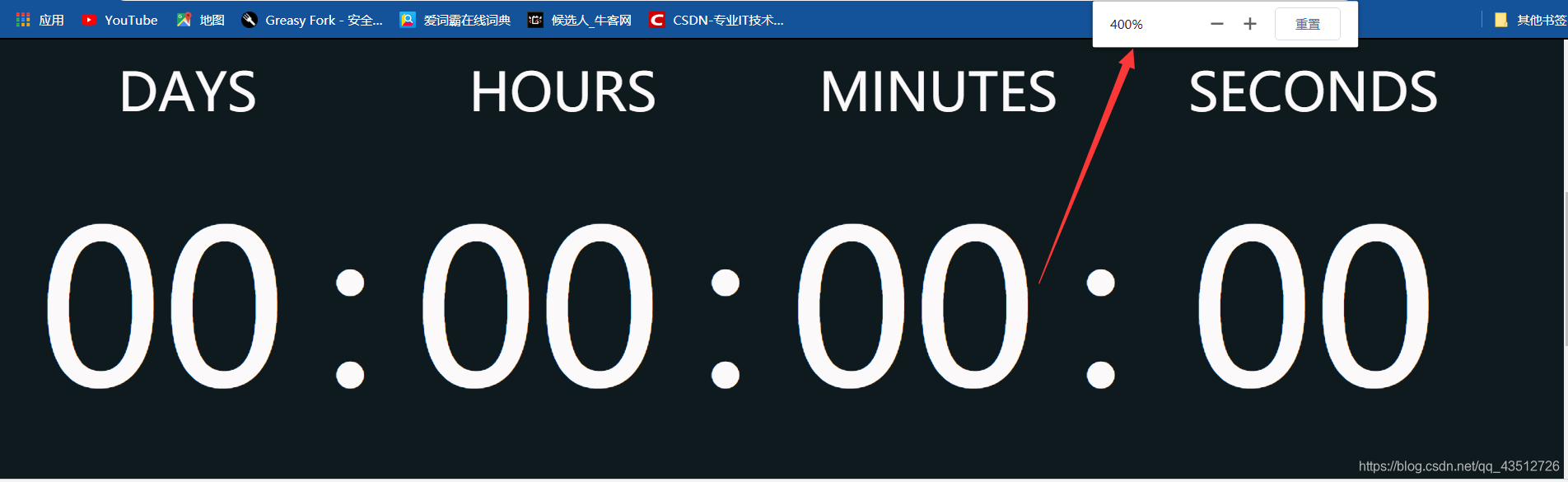
关于文字大小的单位为什么设置为em而不使用px ,是因为em可实现文字随着页面的放缩小自动放大缩小。
如:
页面缩小为33%

页面放大为400%

因此,我又为body标签添加一些属性。body { color: #CFEBE4; background-color: #181F27; letter-spacing: 1.2px; margin: 0; } 
添加外部文字的方法是
(1)先将文字文件放到html文件旁边
(2)在使用文字的区域之前,通过 @font-face 对文字进行引用
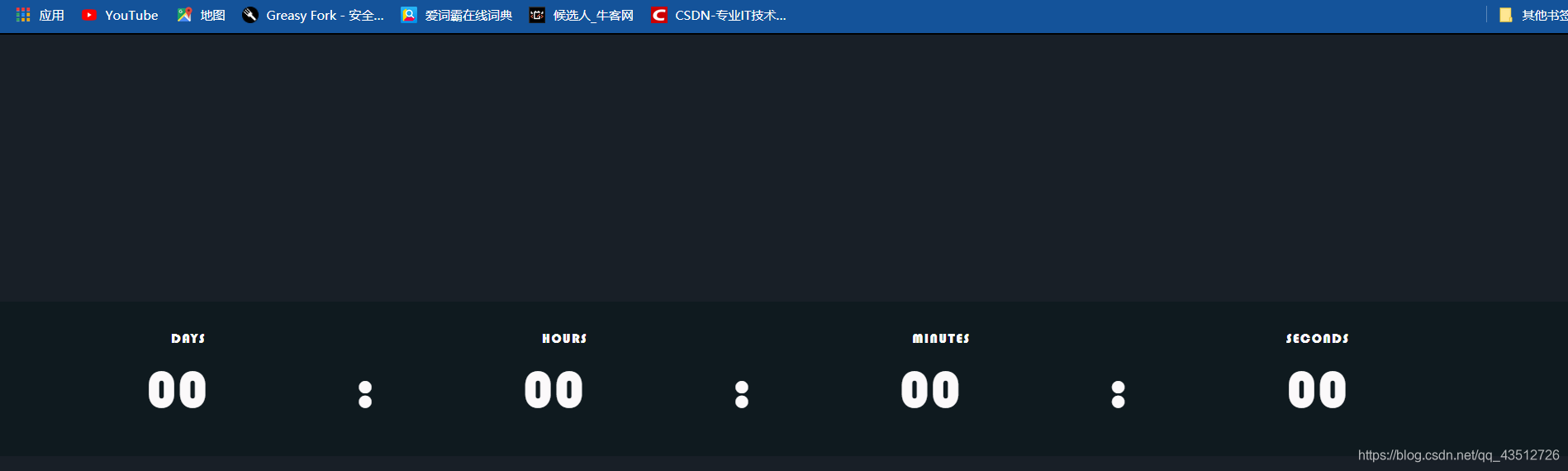
css代码为:@font-face{ /*创建一个字体的名字*/ font-family: myfont; src: url('STHUPO.ttf'); } body { font-family: 'myfont', "Luxi Sans", "DejaVu Sans", Tahoma, "Hiragino Sans GB", "Microsoft Yahei", sans-serif; /* background: #79a8ae; */ color: #CFEBE4; background-color: #181F27; letter-spacing: 1.2px; margin: 0; }

3、文字效果设置完了,可以给文字添加功能,让它动起来了。
以下这一段代码是获取时间代码,直接添加到script标签中就能使用,再次感谢@Destiny_1853提供的代码。
其中可以自己随意定义结束时间。
JavaScript代码为:function getRTime(){ var EndTime= new Date('2020/08/08 19:10:19'); //在这里可以随意定义借宿时间 var NowTime = new Date(); var t =EndTime.getTime() - NowTime.getTime(); var d=Math.floor(t/1000/60/60/24); var h=Math.floor(t/1000/60/60%24); var m=Math.floor(t/1000/60%60); var s=Math.floor(t/1000%60); document.getElementById("t_d").innerHTML = d + ""; document.getElementById("t_h").innerHTML = h + ""; document.getElementById("t_m").innerHTML = m + ""; document.getElementById("t_s").innerHTML = s + ""; } setInterval(getRTime,1000);


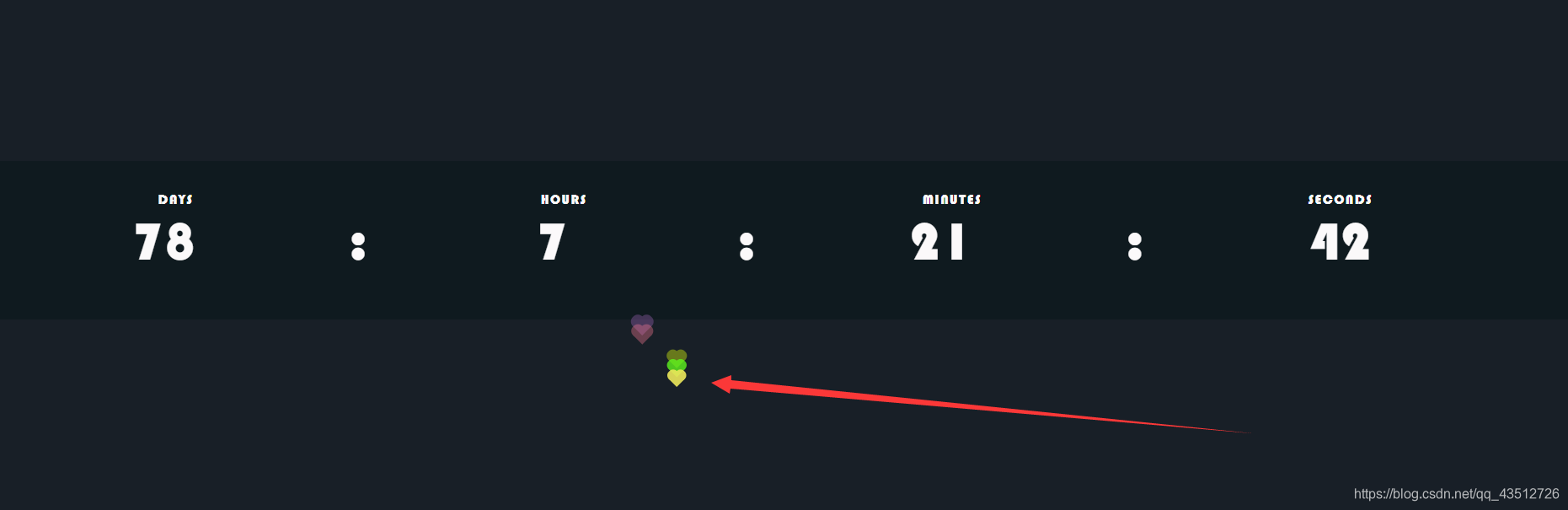
4,给页面添加——点击鼠标出现小心心的功能
点击页面会出现小心心,将以下代码直接添加到script标签中就能使用,再次感谢@扰扰的博客源码// 页面点击出现小心心的源码 (function(window,document,undefined){ var hearts = []; window.requestAnimationFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback){ setTimeout(callback,1000/60); } })(); init(); function init(){ css(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}"); attachEvent(); gameloop(); } function gameloop(){ for(var i=0;i<hearts.length;i++){ if(hearts[i].alpha <=0){ document.body.removeChild(hearts[i].el); hearts.splice(i,1); continue; } hearts[i].y--; hearts[i].scale += 0.004; hearts[i].alpha -= 0.013; hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color; } requestAnimationFrame(gameloop); } function attachEvent(){ var old = typeof window.onclick==="function" && window.onclick; window.onclick = function(event){ old && old(); createHeart(event); } } function createHeart(event){ var d = document.createElement("div"); d.className = "heart"; hearts.push({ el : d, x : event.clientX - 5, y : event.clientY - 5, scale : 1, alpha : 1, color : randomColor() }); document.body.appendChild(d); } function css(css){ var style = document.createElement("style"); style.type="text/css"; try{ style.appendChild(document.createTextNode(css)); }catch(ex){ style.styleSheet.cssText = css; } document.getElementsByTagName('head')[0].appendChild(style); } function randomColor(){ return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")"; } })(window,document); //页面点击出现小心心的源码结束

完整的实例效果,可以戳倒计时效果链接,因为带宽太小,文字文件较大,大约20秒后文字文件的效果才会显现出来 (lll¬ω¬) (=.=)! 。第二次访问几秒就行了。
全部文件1积分下载链接:使用html,css,js实现倒计时案例,并且点击页面出现小心心
谢谢你读完了我的文章~
Scanf&Printf的博客文章目录
如果文中有什么错误,请评论下来让我学习学习或者发我邮箱~
点击这里就能向我发送邮件~
有空的话 点个赞 评个论 呗~

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)