官方网址:https://www.webpackjs.com/ webpack是一个前端模块化打包工具 grunt/gulp更强调的是自动化、定义一些任务 使用 目的生成 第二步不推荐使用,更好的方法往下看 在script中配置了build:webpack,表示如果执行打包: 安装css-loader即可解决 在webpack.config.js中加上以下代码: 1.安装style-loader,命令行运行: 自动添加浏览器兼容前缀 3.在webpack.config.js的module→rules数组中,修改css的loader规则如下: 1.命令行安装: 1、运行: 图片大小大于limit值,则要安装file-loader插件 如es6中的const、let 1.运行: index.html不变: 第一步:将vue实例中的template里面的代码抽离出来到同页面,设置一个组件中。 第二步:继续抽离,把组件中代码抽离到一个单独文件app.js中,再在main.js文件中引入 main.js: 第三步:继续抽离,把组件中代码抽离到一个单独文件App.vue中,再在main.js文件中引入,npm run build会报错如下,解决方法看下5 main.js: 如以下代码,运行打包会报错,显示找不到Cpn这个文件: 方式2: 3、修改webpack.config.js文件中向外暴露的配置对象。新增节点 如果安装的webpack版本为4以上,则自动压缩,不用安装以下插件 方式1: 3、在package.json文件,scripts中配置如下代码: 使开发和发布依赖不同的配置文件 1、为了合并文件,需要安装 prod.config.js: dev.config.js: 内容持续更新中…
目录
一、认识webpack
1.什么是webpack

2.前端模块化

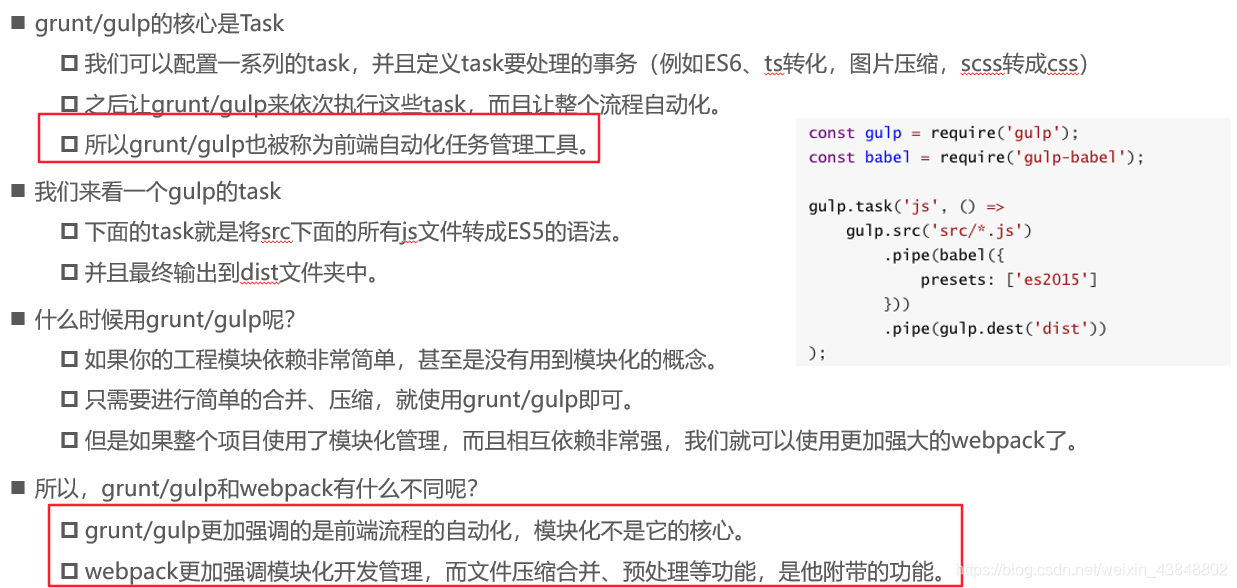
3.和grunt/gulp打包工具的对比
webpack更强调模块化

二、webpack安装
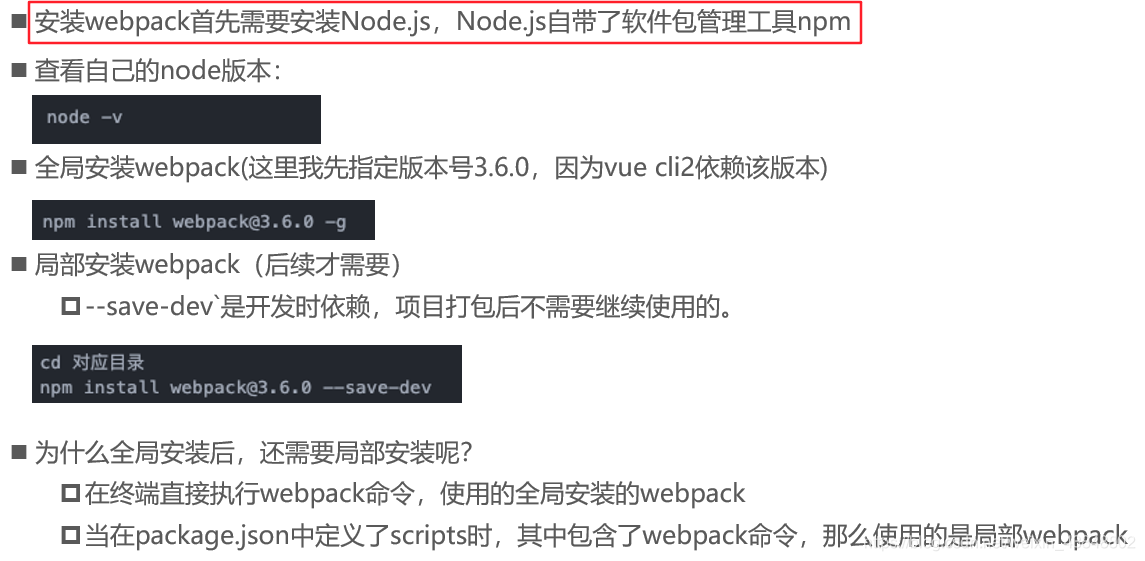
1.webpack安装
webpack为了正常运行,必须依赖node环境
node环境为了正常执行代码,必须依赖其包含的各种依赖的包
npm(node packages manager)包管理工具,为了管理node的各种依赖包

如果安装webpack4+版本,则可以运行以下命令:
npm install webpack webpack-cli -D2.cmd中输入webpack -v显示webpack不是命令
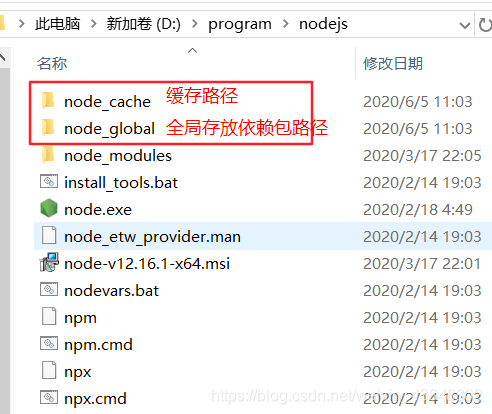
我的nodejs默认安装路径为:D:programnodejs
在此文件夹下创建两个文件用于全局存放依赖包路径和缓存路径

在cmd中输入以下代码,配置缓存路径:
npm config set cache "D:programnodejsnode_cache"
回车后再输入以下代码后,回车,配置全局依赖包:
npm config set cache “D:programnodejsnode_global”`
和上面内容相同,请查看1.webpack安装
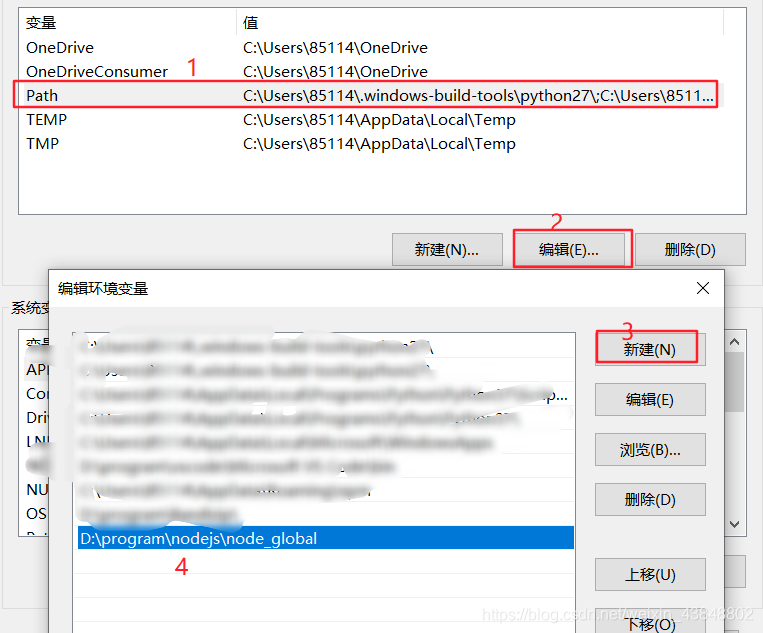
我的电脑→右键属性→高级系统设置→高级→环境变量
或:控制面板→系统和安全→系统→高级系统设置→高级→环境变量


三、webpack起步
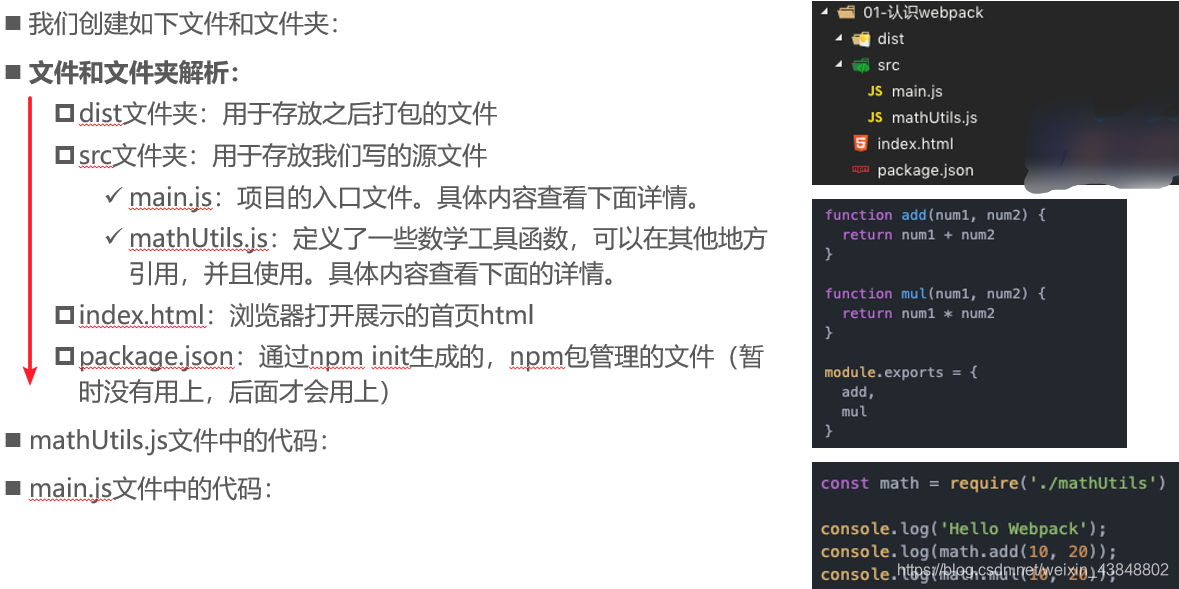
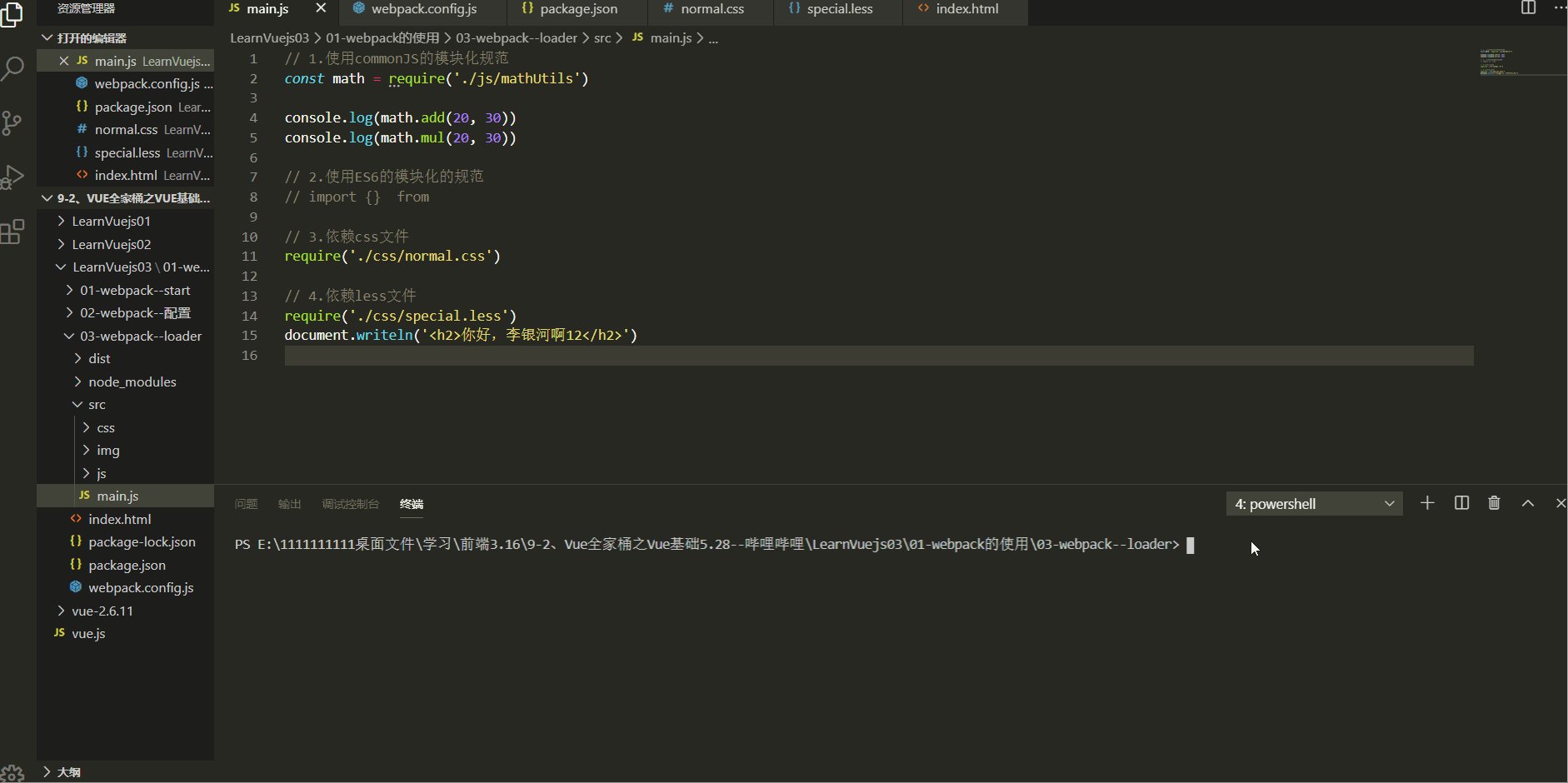
1.准备工作
commonJS
module.exports = {}导出
const { } = require('')导入,括号里为导入文件路径

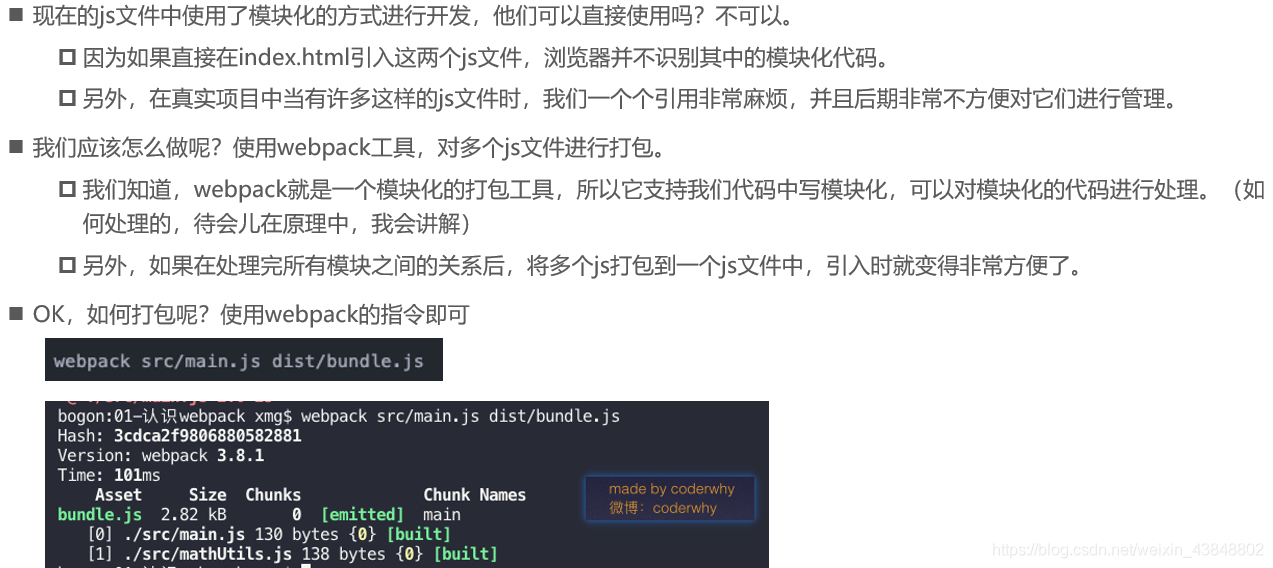
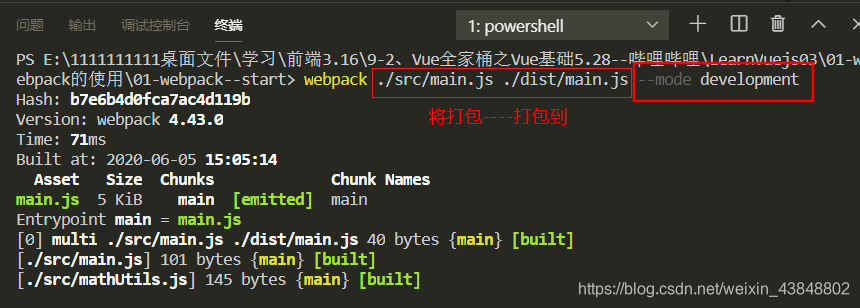
2.js文件打包

在文件根目录打开命令行工具,输入:
webpack ./src/main.js ./dist/main.js --mode development
意思是把src目录中main文件,打包到dist中以main命名的文件

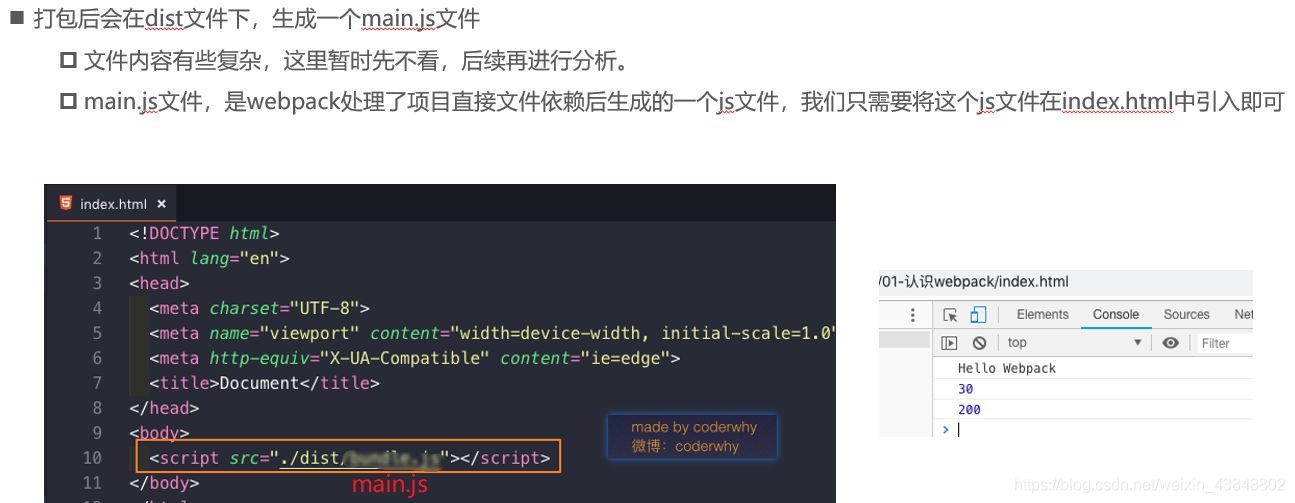
3.使用打包后的文件

然后再index.html文件中,引入刚打包好的dist中main文件,浏览器打开即可。四、webpack配置
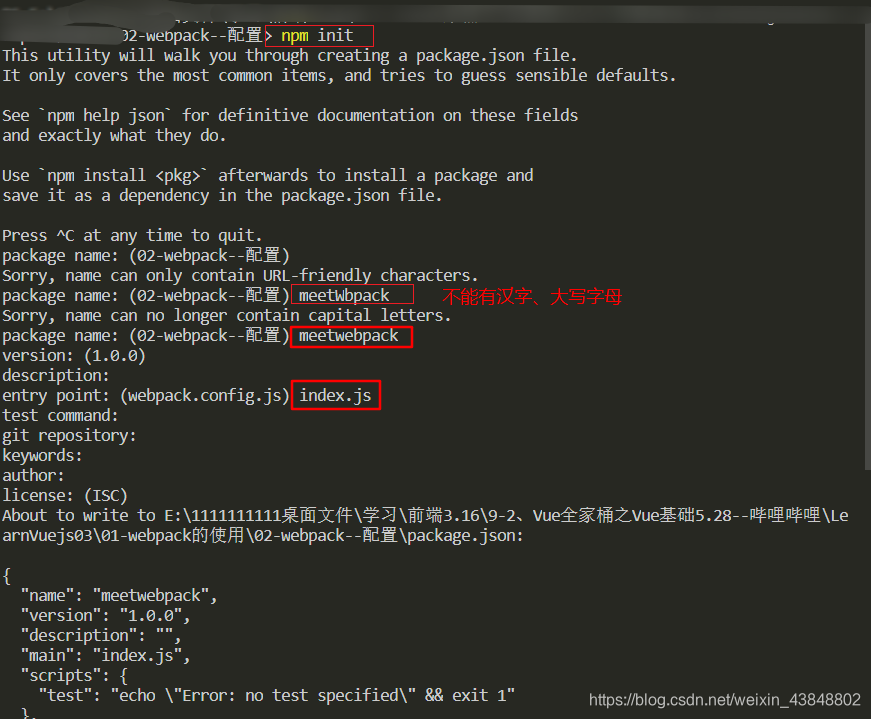
1.命令行输入npm init
package.json文件

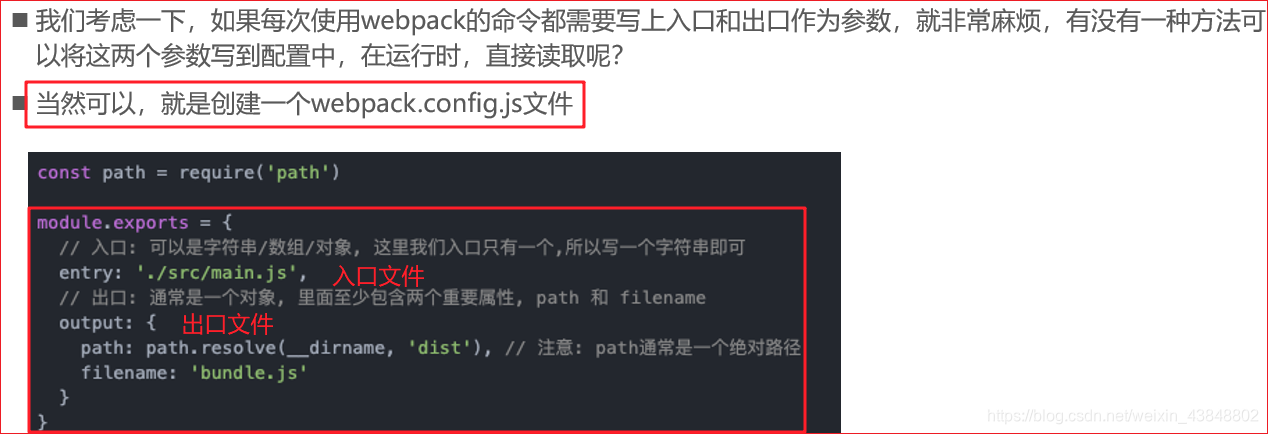
2.入口和出口

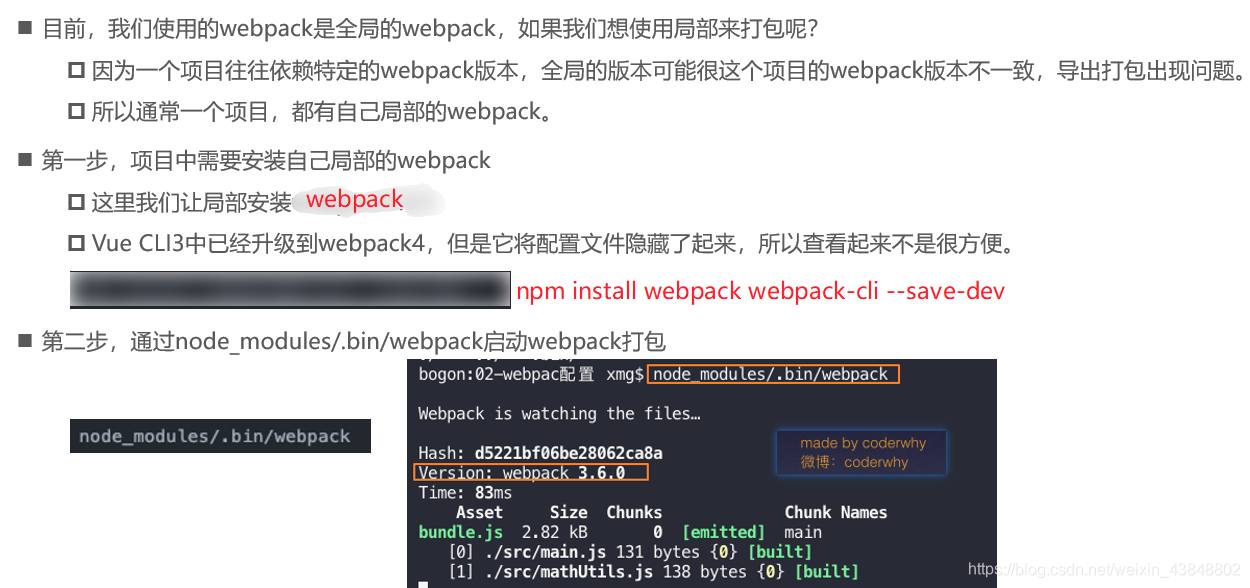
const path = require('path') module.exports = { entry: './src/main.js', output: { path: path.join(__dirname, 'dist'), filename: 'bundle.js' } } 3.局部安装webpack、webpack-cli

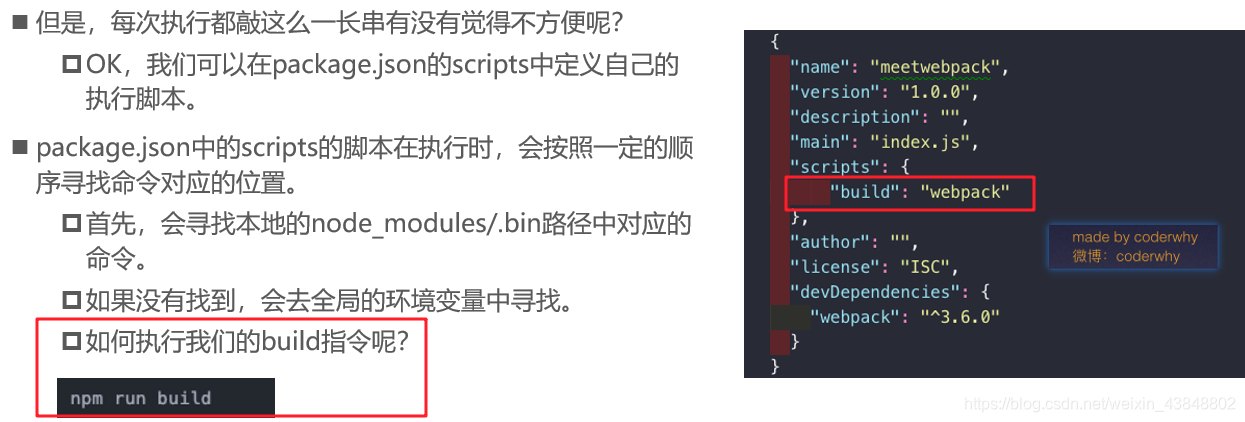
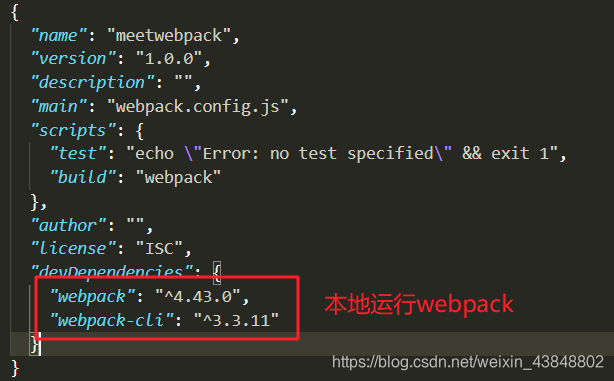
4.package.json
npm run build,则会优先使用本地webpack打包而不是全局的webpack。


五、css-loader的使用
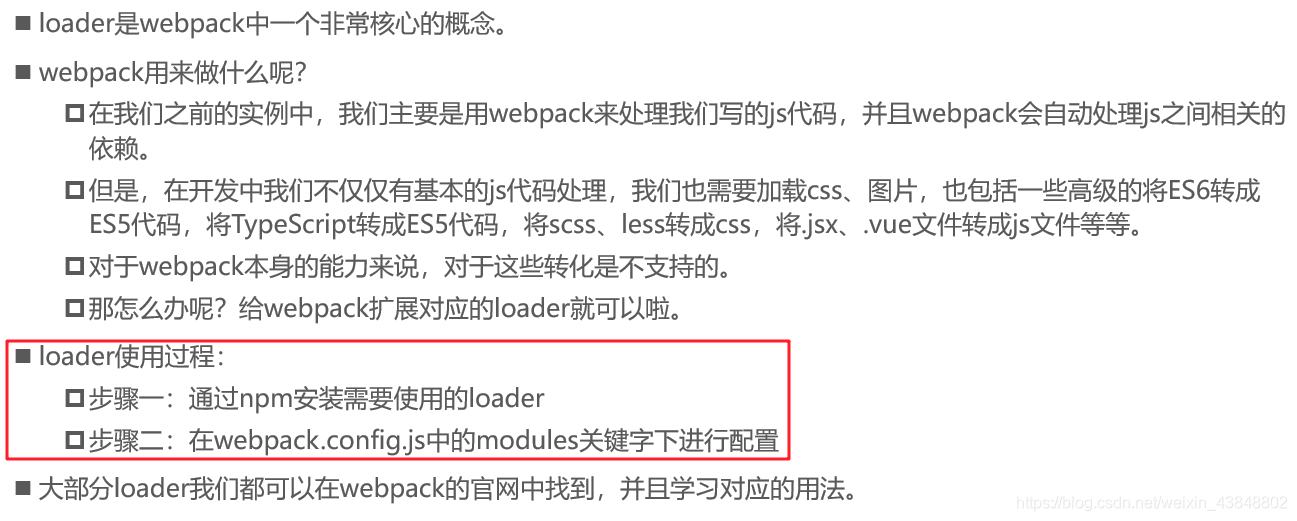
1.什么是loader

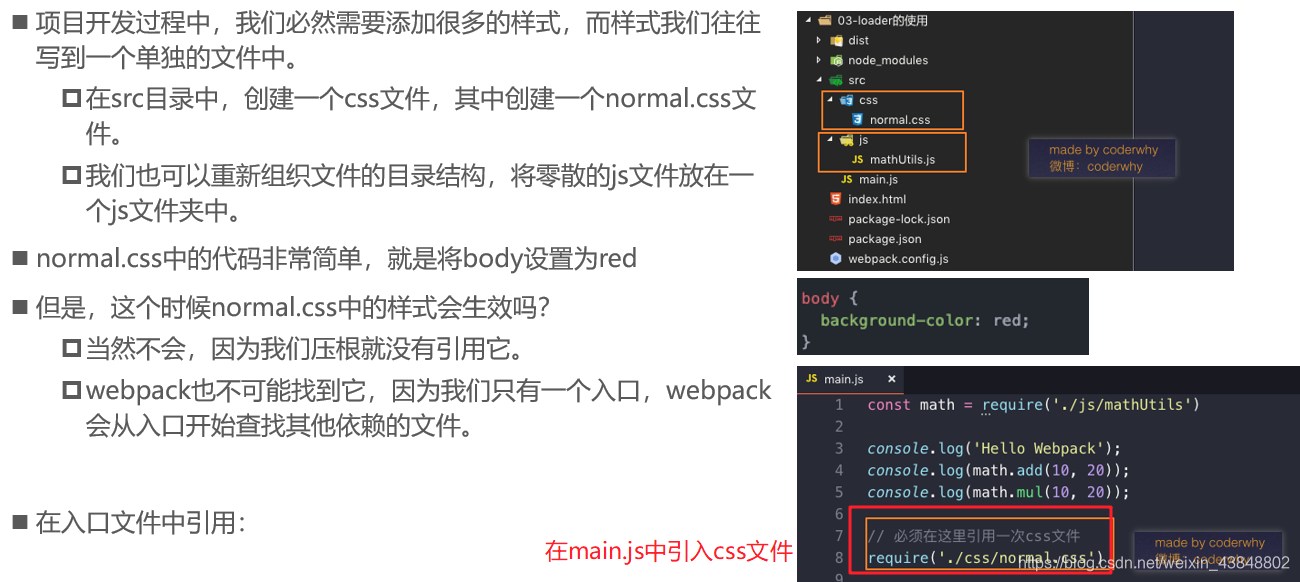
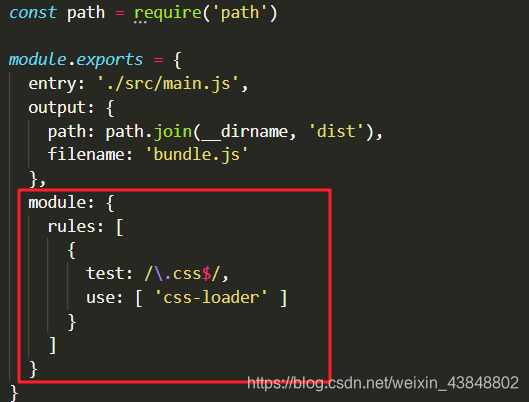
webpack中loader网址:https://www.webpackjs.com/loaders/2.css文件处理-准备工作

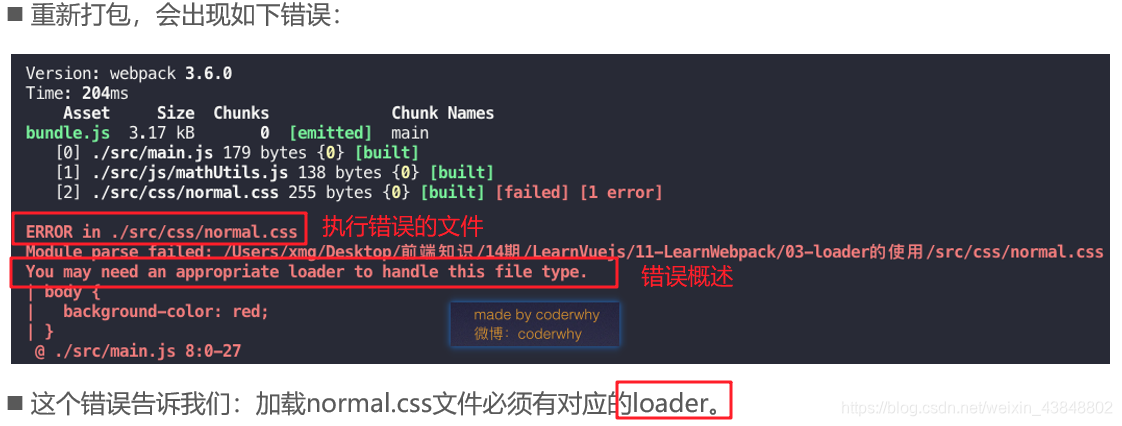
3.css文件处理-打包报错信息

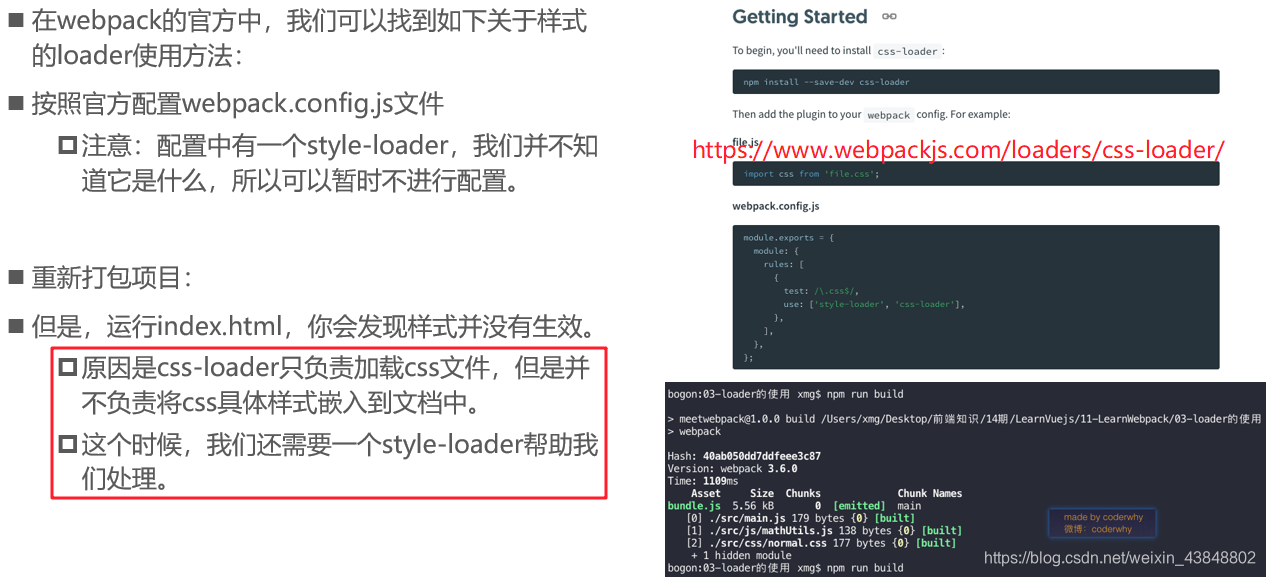
4.css文件处理-css-loader
css-loader只负责加载css文件,不负责把具体样式嵌入到css文件中。 需要安装style-loader


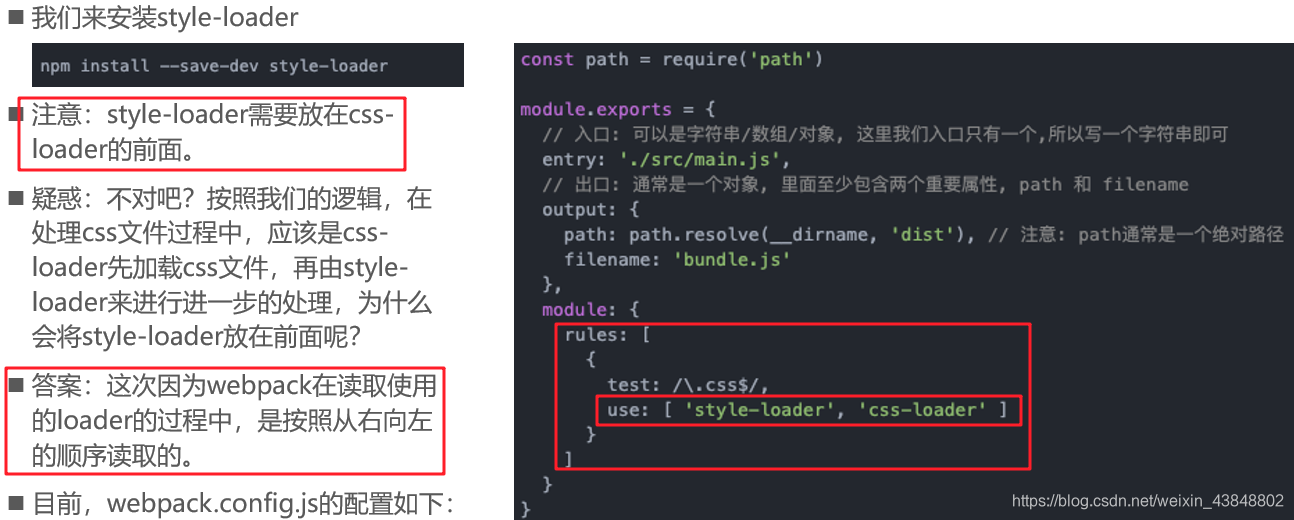
5.css文件处理-style-loader
npm install style-loader --save-dev
2.配置,在webpack-config-js文件中,css-loader前面输入:style-loader
webpack读取使用loader是从右到左

6.配置postCSS自动添加css的兼容前缀
-moz-:代表Firefox火狐浏览器私有属性
-ms-:代表IE浏览器私有属性
-webkit-:代表Safari、Chrome私有属性
-o-:代表Opera私有属性
具体操作如下:
1.运行npm install postcss-loader autoprefixer -D命令
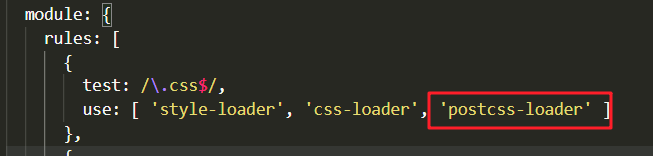
2.在项目根目录创建postcss配置文件postcss.config.js,并初始化如下配置// 导入自动添加前缀的插件 const autoprefixer = require('autoprefixer') module.exports = { // 挂载插件 plugin: [ autoprefixer ] }

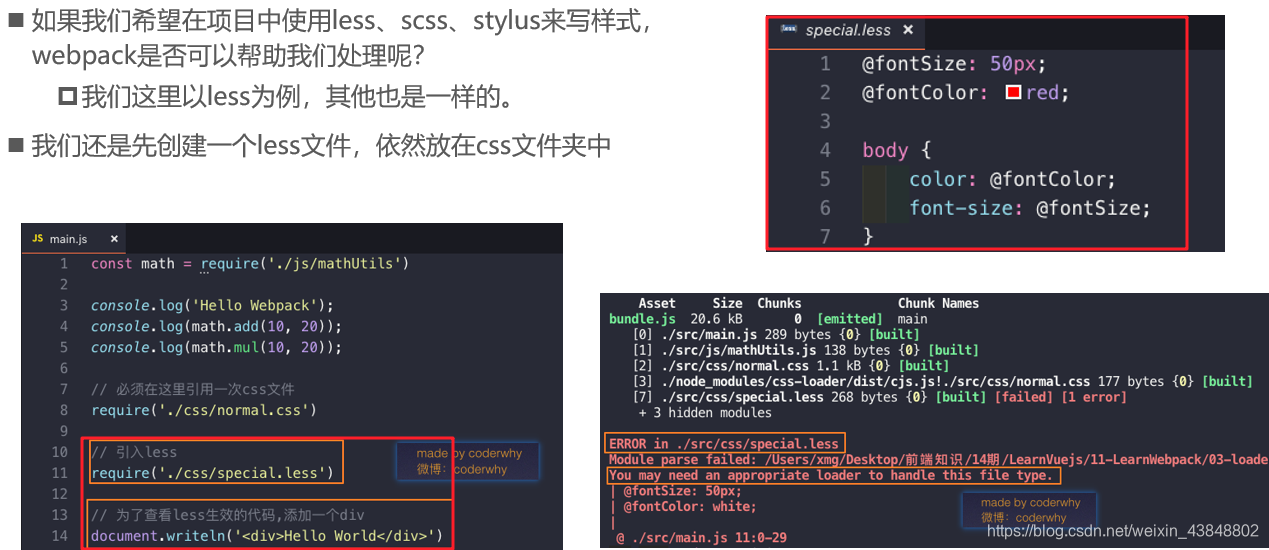
六、less文件处理
1.less文件处理-准备工作

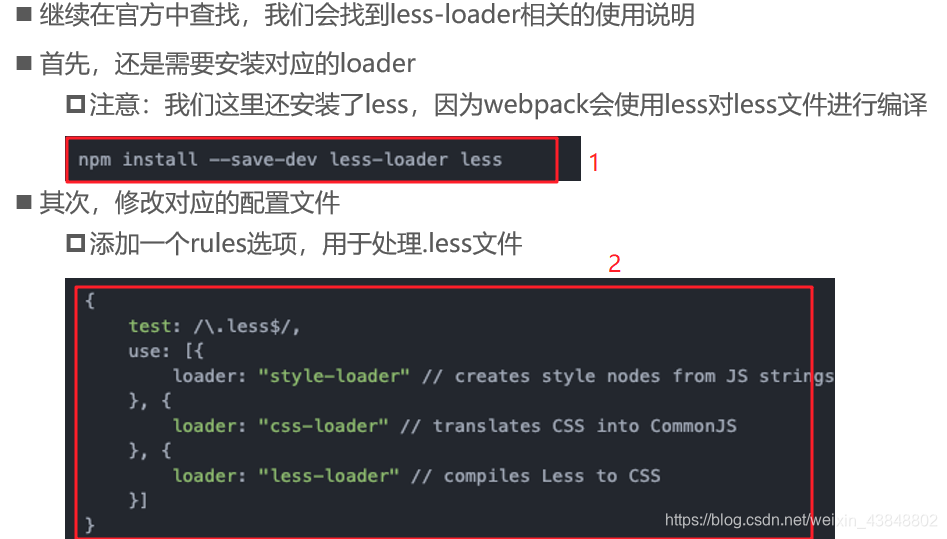
2.less文件处理-less-loader
npm install --save-dev less-loader less
2.webpack.config.js中配置:


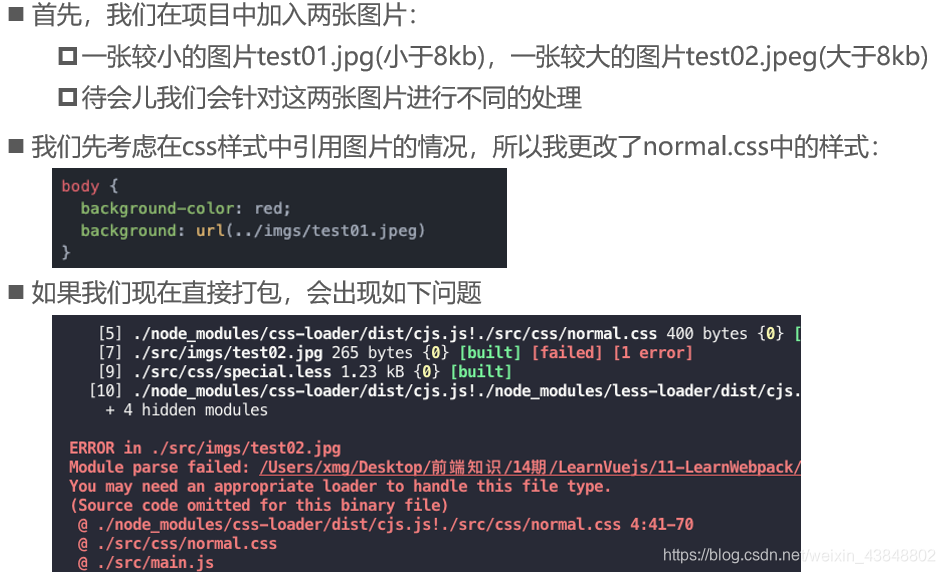
七、图片文件处理
1.图片处理-资源准备阶段

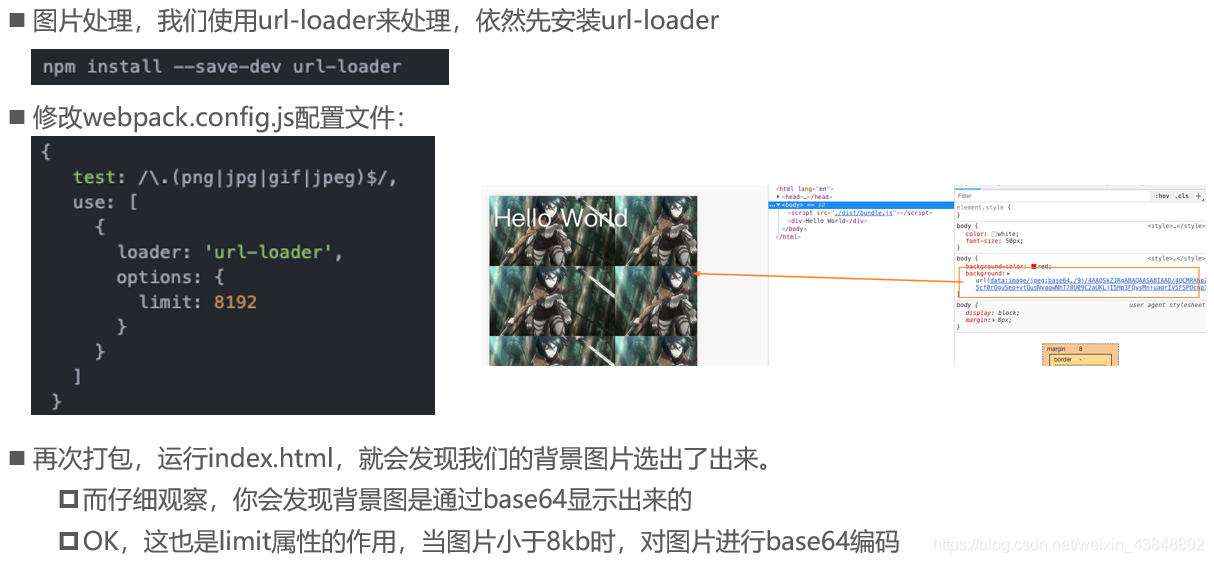
2.图片处理-url-loader
npm install --save-dev url-loader,安装插件
2、修改webpack.config.js中的配置,如下图
3、如果图片大小小于option中limit值,则可正常打包,如果图片大小大于limit值该怎么办?

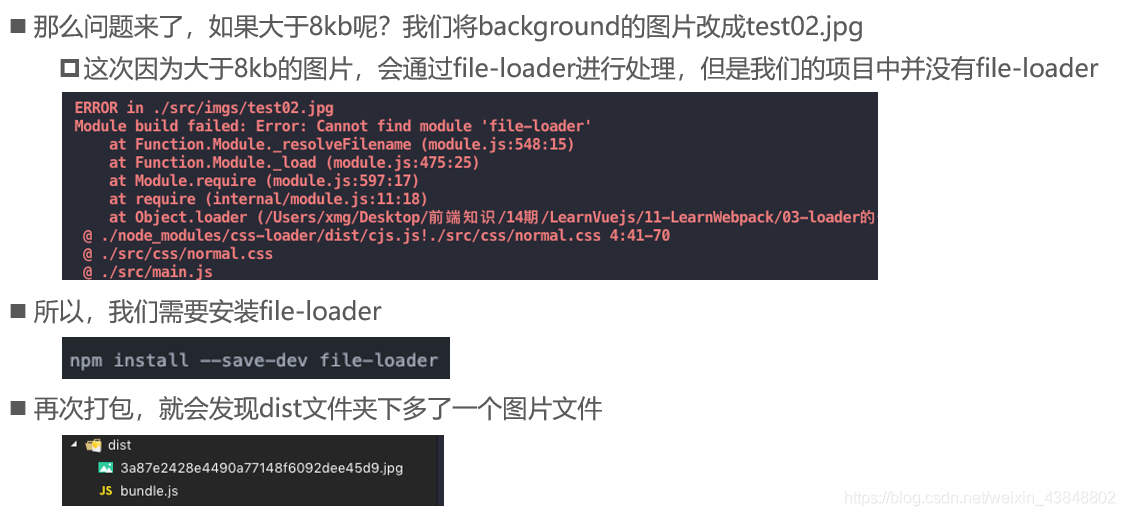
3.图片处理-file-loader
运行:npm install file-loader -D(或--save-dev)

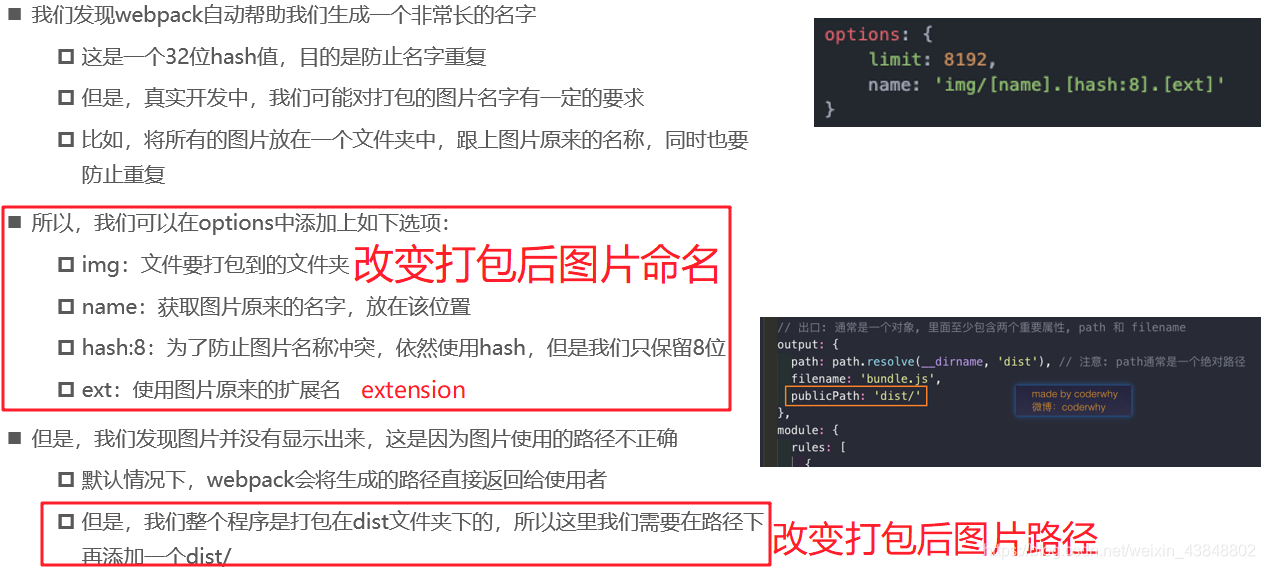
4.运行npm run build发现没有图片显示,并改变打包后图片的命名
★★★★
原因: css中图片文件路径引入出错,应该引入dist文件中对应的图片文件(文件名改变)
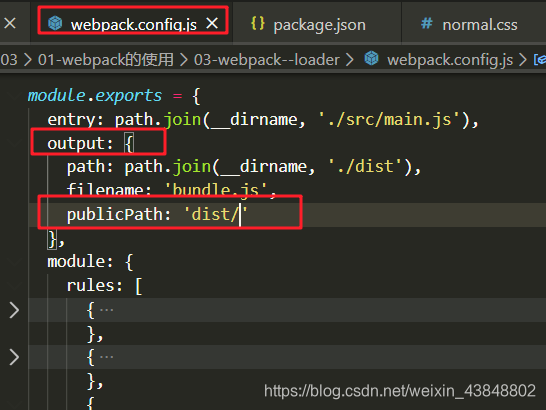
解决方法:在webpack.config.js文件中,output中新增publicPath: 'dist/'意思是,在打包中所有的url都会在前面默认拼接上dist/

八、babel的使用
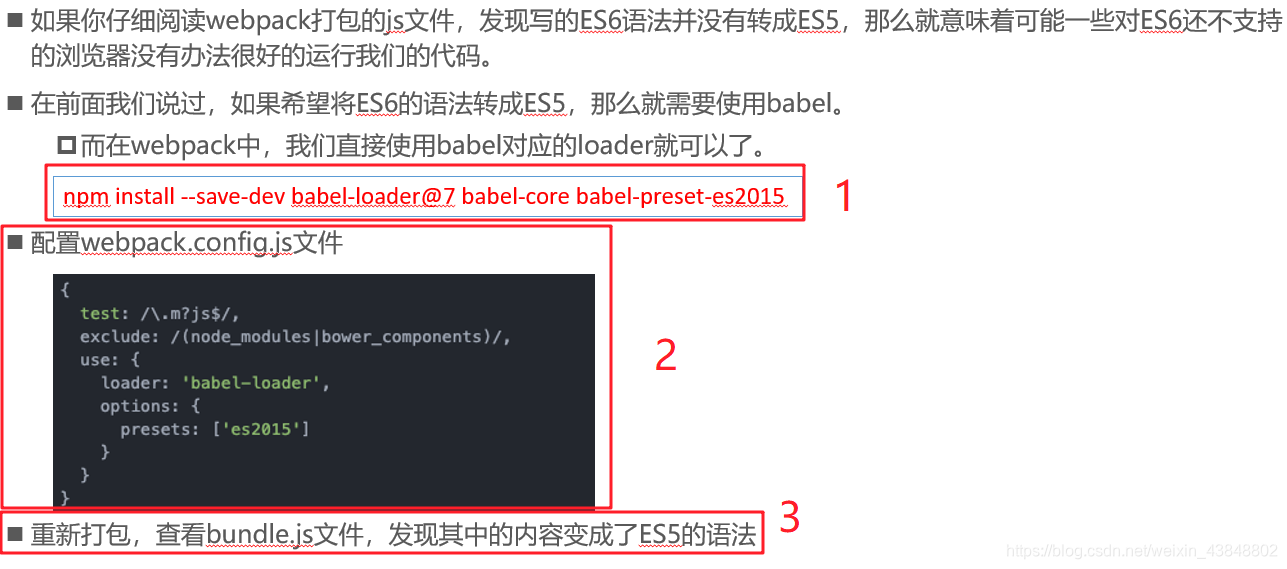
1.ES6语法转换为ES5
以下方式可能过于老了,也可自行按照官网操作: https://www.webpackjs.com/loaders/babel-loader/
1.运行npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
2.webpack.config.js文件中添加:{ test: /.js$/, // exclude排除 exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { // 如果这样写,会自动去找babelrc文件 // presets: ['@babel/preset-env'] presets: ['es2015'] } } } 
九、webpack配置vue
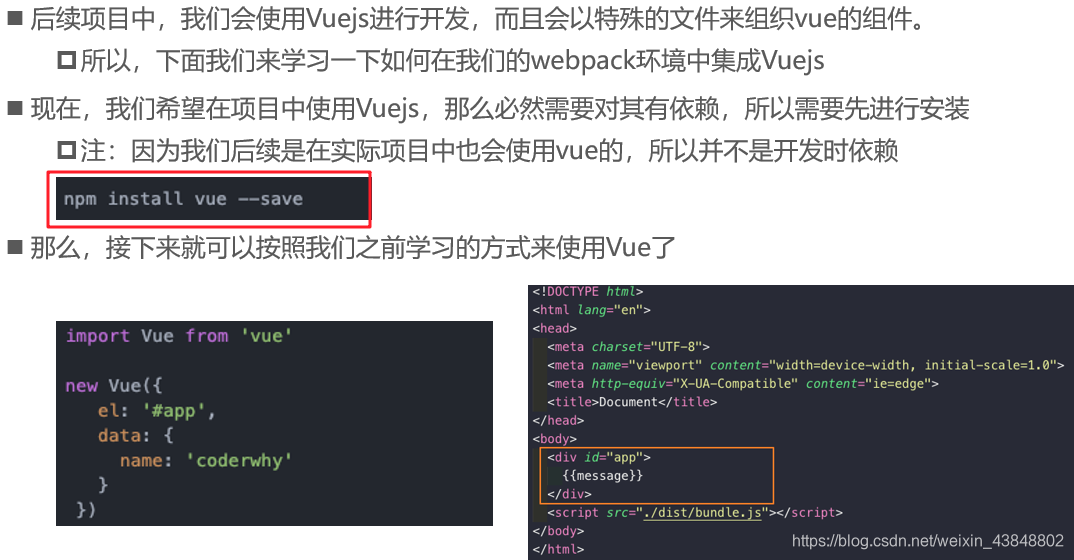
1.引入vue.js
npm install vue --save
2.在main.js文件中引入以下代码:import Vue from 'vue' const app = new Vue({ el: '#app', data: { message: 'Hello webpack' } }) 
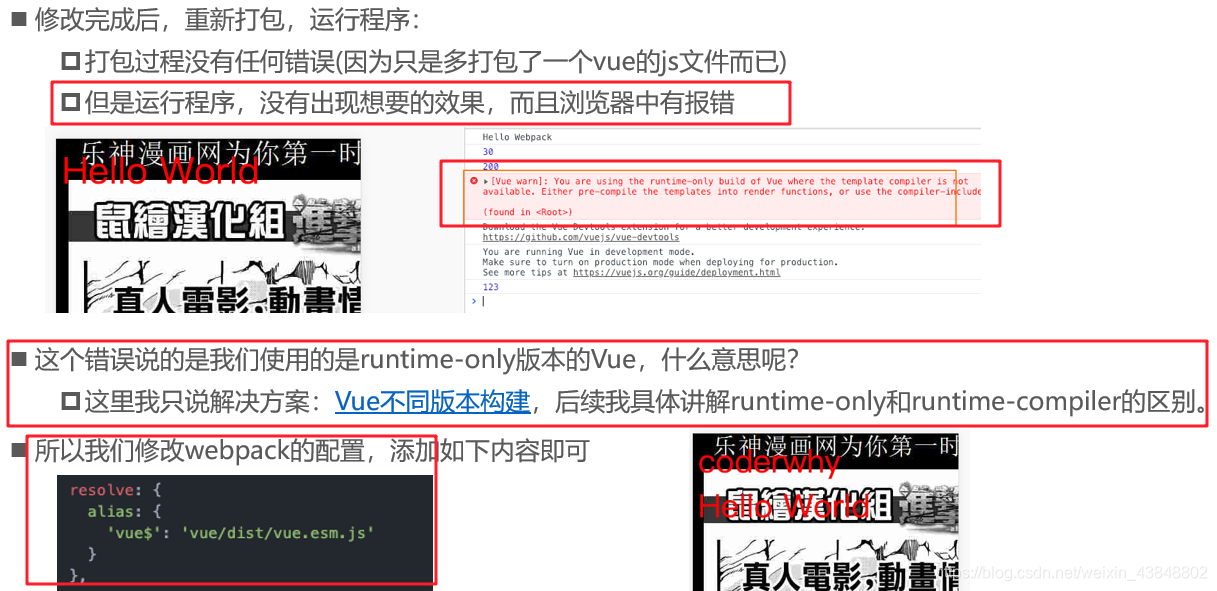
2.打包项目-错误信息
runtime-only:代码中,不可以有任何template
runtime-compiler:代码中,可以有template,因为compiler可以用于编译template
在webpack.config.js中配置以下内容:resolve和module平级resolve: { // alias别名 alias: { 'vue$': 'vue/dist/vue.esm.js' } } 
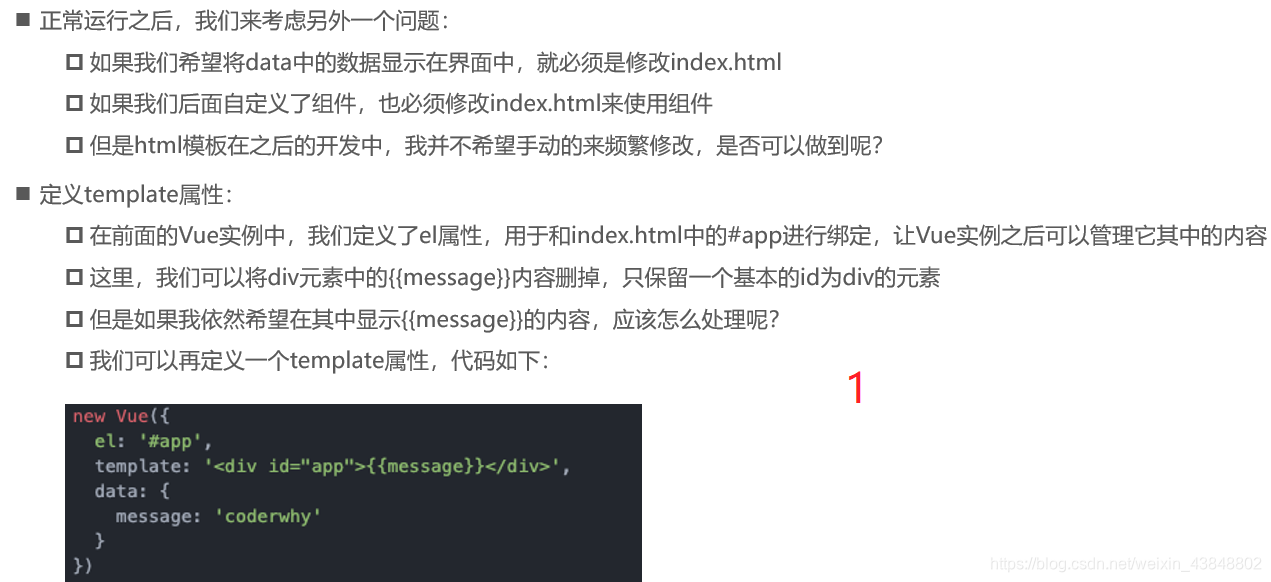
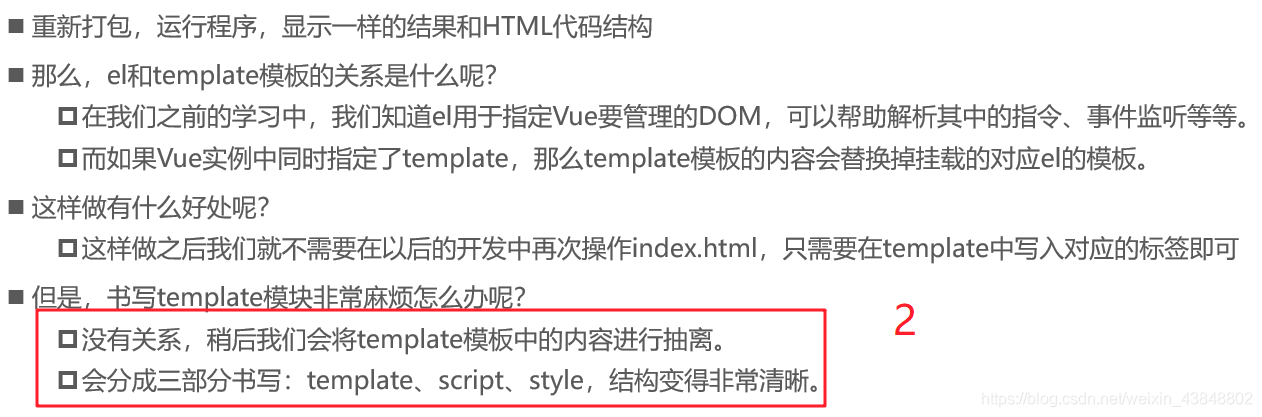
3.el-template区别


4.vue组件化开发引入
<div id="app"> <h2>{{message}}</h2> </div> // App组件 const App = { template: ` <div> <h2>{{message}}</h2> <button @click="btnClick">按钮</button> <h2>{{name}}</h2> </div> `, data() { return { message: 'Hello webpack', name: 'lvan' } }, methods: { btnClick() { console.log('template') } } } new Vue({ el: '#app', template: '<App/>', // 注册组件 components: { App } })
app.js:export default { template: ` <div> <h2>{{message}}</h2> <button @click="btnClick">按钮</button> <h2>{{name}}</h2> </div> `, data() { return { message: 'Hello webpack', name: 'lvan' } }, methods: { btnClick() { console.log('template') } } } import Vue from 'vue' import App from './vue/app' new Vue({ el: '#app', template: '<App/>', components: { App } })

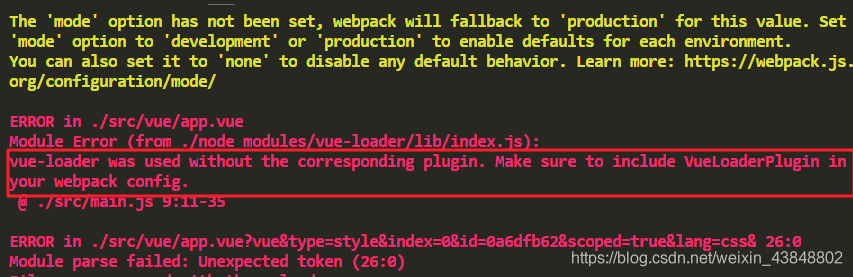
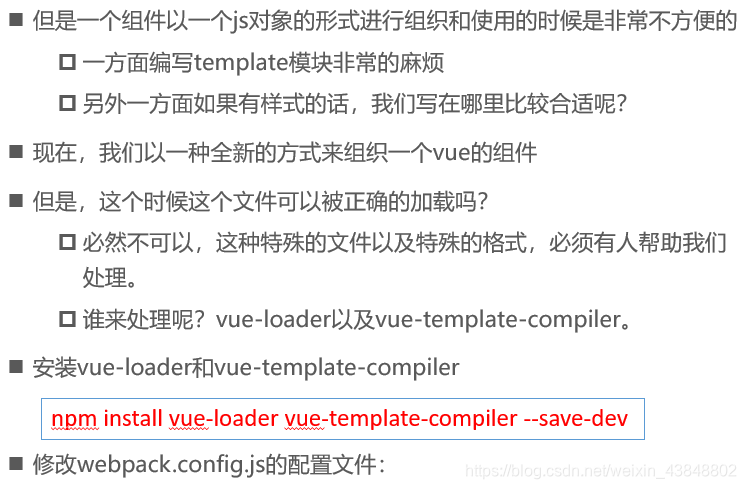
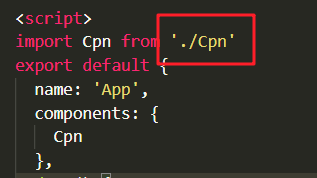
App.vue:<template> <div> <h2 class="title">{{message}}</h2> <button @click="btnClick">按钮</button> <h2>{{name}}</h2> </div> </template> <script> export default { data() { return { message: 'Hello webpack', name: 'lvan' } }, methods: { btnClick() { console.log('template') } } } </script> <style scoped> .title { color: green; } </style> import Vue from 'vue' import App from './vue/app.vue' new Vue({ el: '#app', template: '<App/>', components: { App } }) 5. .vue文件封装处理

1、运行命令:npm install vue-loader vue-template-compiler --save-dev
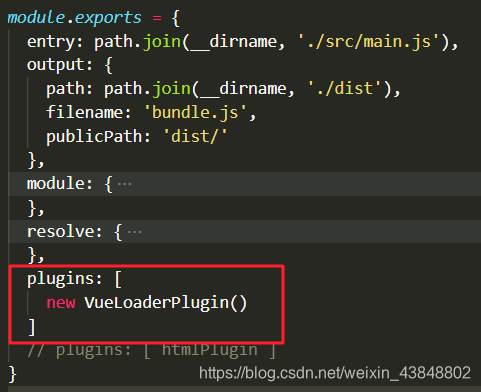
2、修改webpack.config.js配置
在文件头部加上const VueLoaderPlugin = require('vue-loader/lib/plugin')
在module.exports中module平级下添加代码如下:

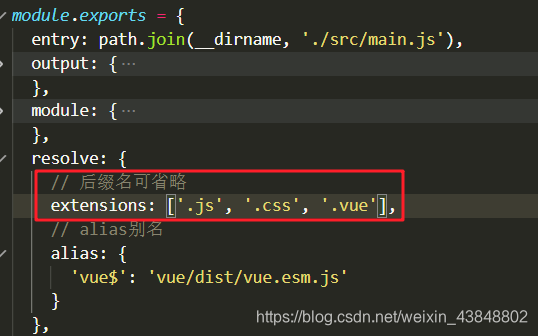
6.配置打包引入文件的后缀可省略

解决方案:在webpack.config.js文件中,配置红色框中代码

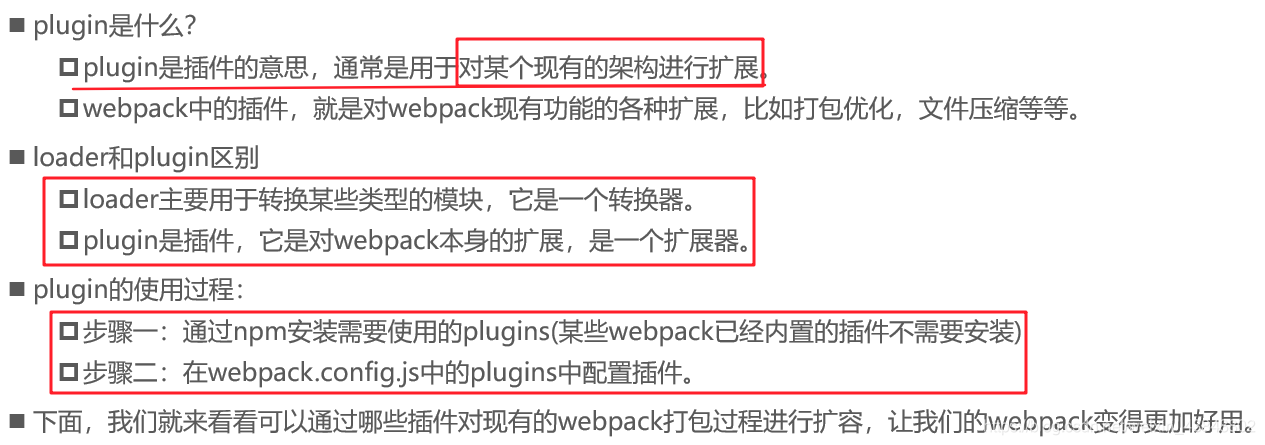
十、plugin的使用
1.认识plugin

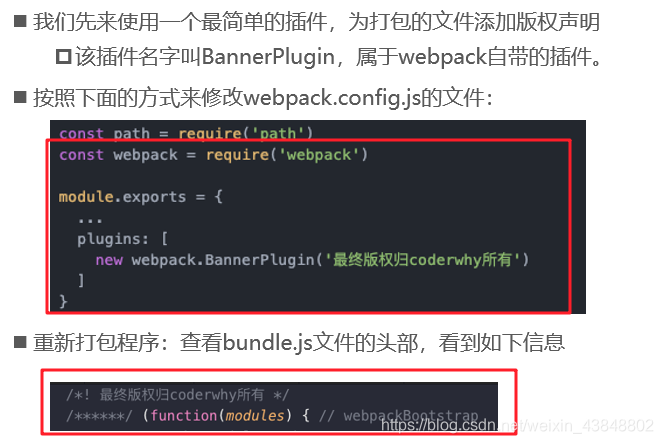
2.添加版权的plugin

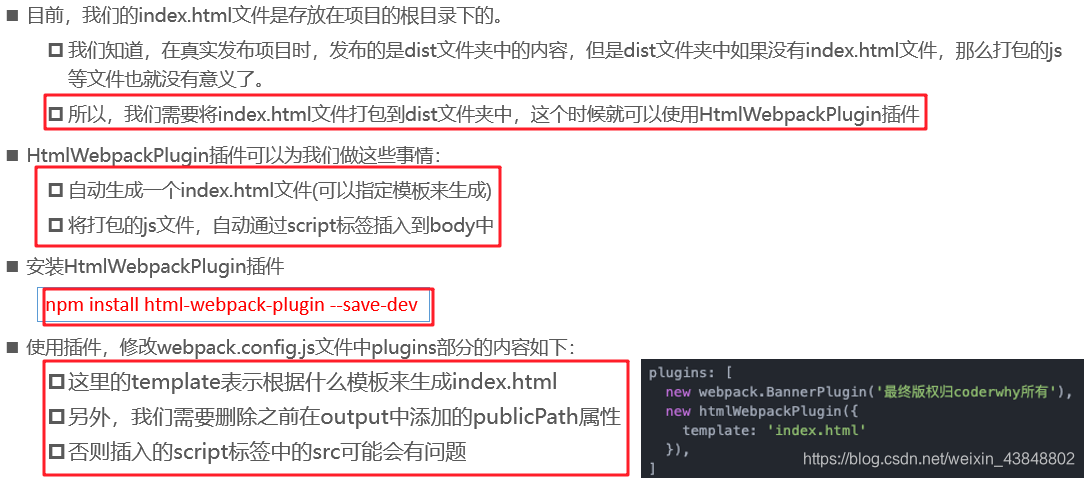
3.打包html的plugin

方式1:
1、运行npm install html-webpack-plugin --save-dev
2、把webpack.config.js中output中的publicPath:‘dist/’去除
3、在webpack.config.js中头部加上
const HtmlWebpackPlugin = require('html-webpack-plugin')
4、在plugins中加入以下代码:new HtmlWebpackPlugin({ // 指定的模板,也就是根目录中的index文件 template: 'index.html' })
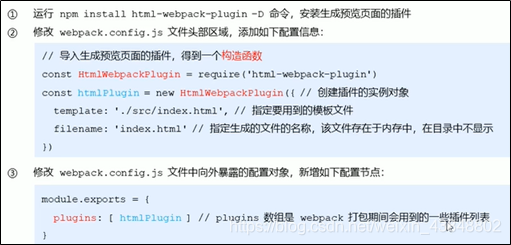
1、运行npm install html-webpack-plugin -D,安装插件
2、修改webpack.config.js文件头部区域,添加如下配置信息const HtmlWebpackPlugin = require('html-webpack-plugin') const htmlPlugin = new HtmlWebpackPlugin({ // 创建插件的实例对象 template: './src/index.html', // 指定要用到的模板文件 filename: 'index.html' // 指定生成的文件名称,该文件存在内存中,在目录中不显示 })
plugin: [ htmlPlugin ]

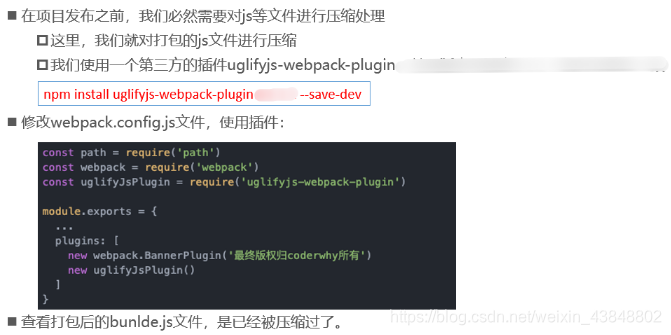
4.js压缩的plugin

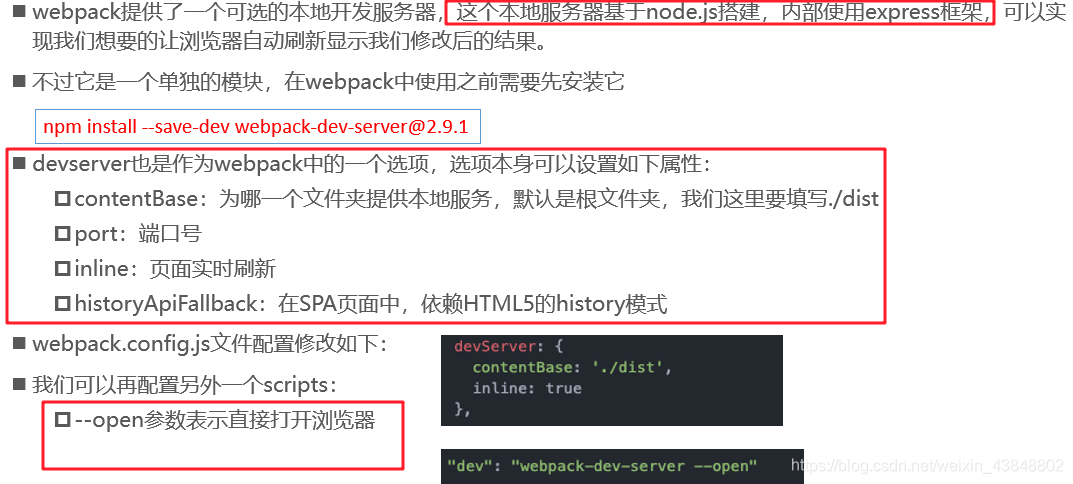
十一、本地服务器
1.配置webpack的自动打包功能
1、运行npm install webpack-dev-server –save-dev命令
2、在webpack.config.js中,与plugins平级下添加如下代码:devServer: { // 为哪个文件夹提供服务 contentBase: './dist', // 页面实时刷新 inline: true }
--open是表示自动打开浏览器
"dev": "webpack-dev-server --open"

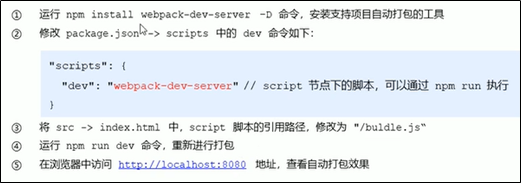
方式2:
1.运行:npm install webpack-dev-server -D命令,安装自动打包工具
2.修改package.json→script中的dev命令:"build": "webpack-dev-server"
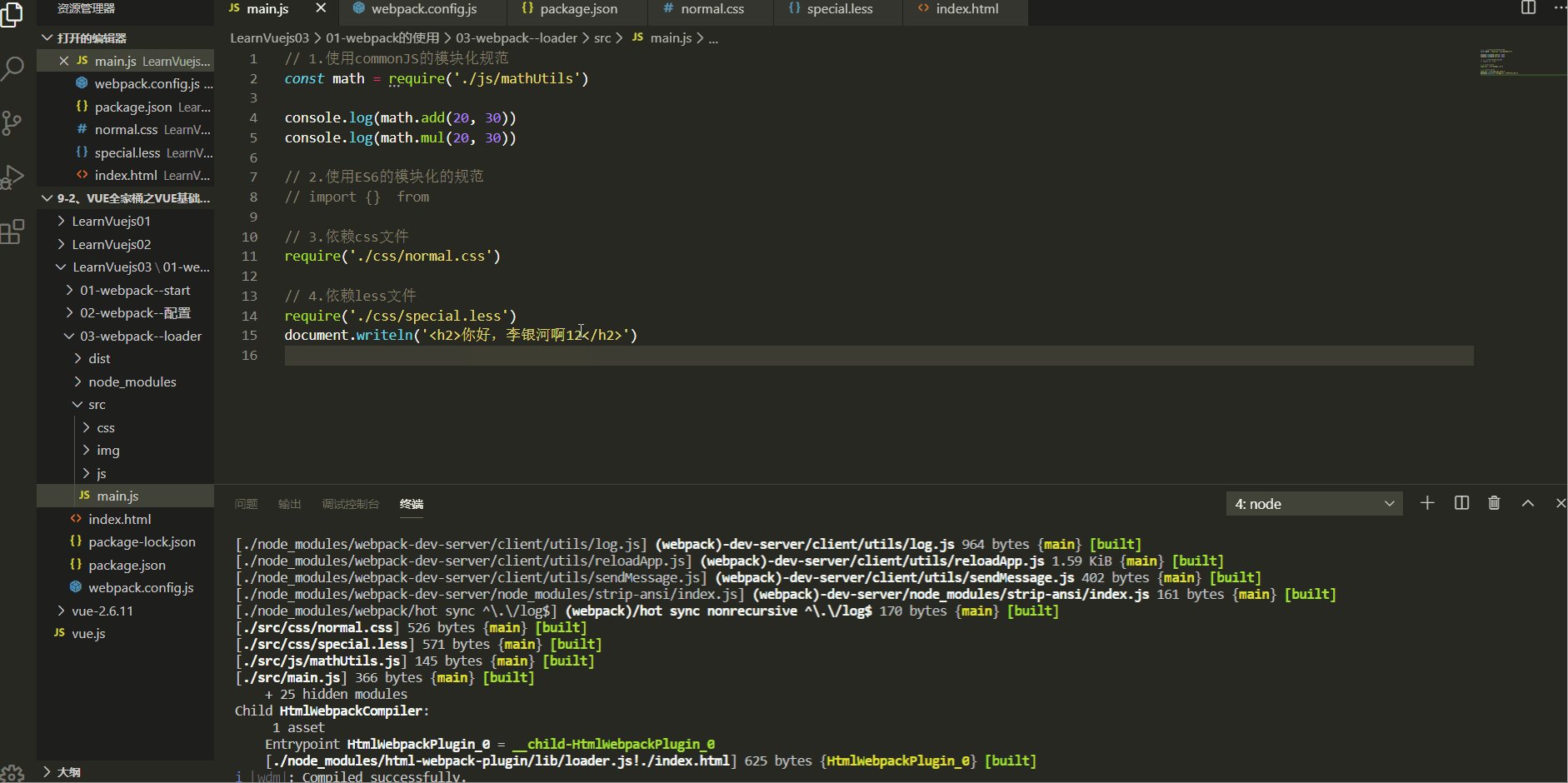
3.运行npm run build命令,重新打包
4.在index.html文件中,修改bundle.js的引入。修改为: “/bundle.js”
5.在浏览器中访问https://localhost:8080

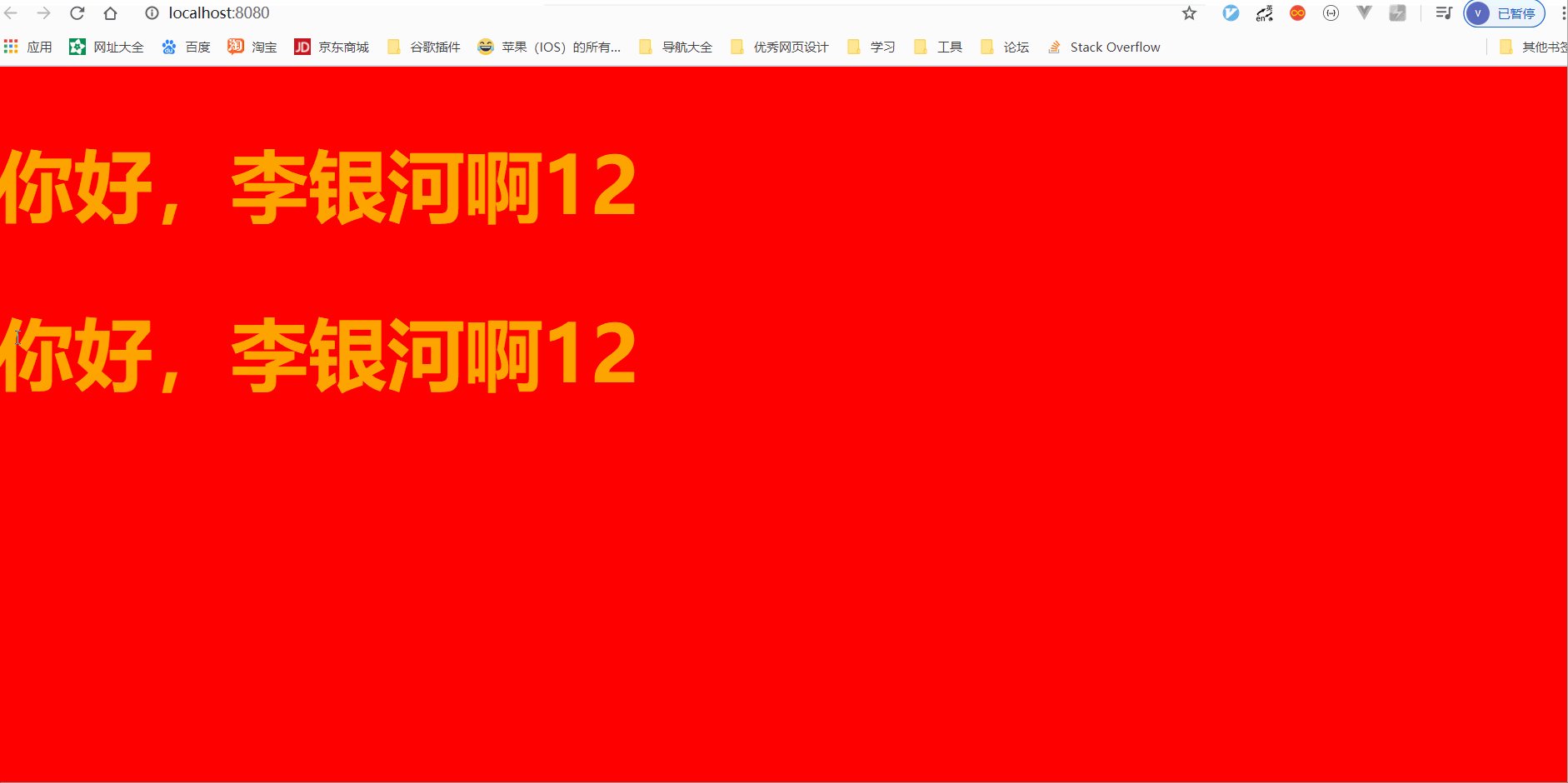
2.自动打包效果如下

十二、webpack配置文件分离
npm install webpack-merge --save-dev
2、新建3个文件分别为,base.config.js(公共)、prod.config.js(开发依赖)、dev.config.js(发布依赖)
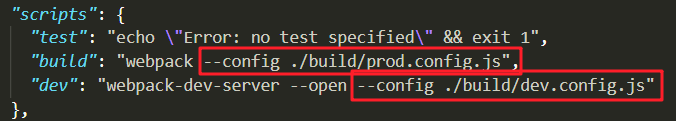
3、package.json中配置,修改打包入口dev为开发,build为发布

4、删掉以前根目录中的webpack.config.js文件
5、在三个文件中,分别写上代码如下:
base.config.js:// 公共配置文件 const path = require('path') const VueLoaderPlugin = require('vue-loader/lib/plugin') const webpack = require('webpack') const HtmlWebpackPlugin = require('html-webpack-plugin') const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin') // const htmlPlugin = new HtmlWebpackPlugin({ // 创建插件的实例对象 // template: './index.html', // 指定要用到的模板文件 // filename: 'index.html' // 指定生成的文件名称,该文件存在内存中,在目录中不显示 // }) module.exports = { entry: path.join(__dirname, './src/main.js'), output: { path: path.join(__dirname, '../dist'), filename: 'bundle.js' // publicPath: 'dist/' }, module: { rules: [ { test: /.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] }, { test: /.less$/, use: [{ loader: "style-loader" }, { loader: "css-loader" }, { loader: "less-loader" }] }, { test: /.(png|jpg|gif)$/, use: [ { loader: 'url-loader', // 加载图片大小 小于limit,会将图片编译成base64字符串形式 // 如果图片大于limit,则需要安装file-loader options: { limit: 20, name: 'img/[name].[hash:8].[ext]' } } ] }, { test: /.js$/, // exclude排除 exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { // 如果这样写,会自动去找babelrc文件 // presets: ['@babel/preset-env'] presets: ['es2015'] } } }, { test: /.vue$/, use: ['vue-loader'] } ] }, resolve: { // 后缀名可省略 extensions: ['.js', '.css', '.vue'], // alias别名 alias: { 'vue$': 'vue/dist/vue.esm.js' } }, plugins: [ new VueLoaderPlugin(), new webpack.BannerPlugin('最终版权归lvan所有'), new HtmlWebpackPlugin({ // 指定的模板,也就是根目录中的index文件 template: 'index.html' }) ] } // 开发模式,使用配置文件 const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin') const webpackMerge = require('webpack-merge') const baseConfig = require('./base.config') module.exports = webpackMerge(baseConfig, { plugins: [ new UglifyjsWebpackPlugin() ] }) // 发布模式,使用配置文件 const webpackMerge = require('webpack-merge') const baseConfig = require('./base.config') module.exports = webpackMerge(baseConfig, { devServer: { // 为哪个文件夹提供服务 contentBase: './dist', // 页面实时刷新 inline: true } })
lvan学习笔记-文章内容仅个人观点
2020.6.7
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)