如果你使用过vscode,那么你应该知道它可以借助插件来在保存时自动格式化。其实webstorm也可以实现,而且功能更加强大。 打开一个使用了eslint的项目。并且在编辑区打开一个文件(被eslint检测的文件,最好不要是配置文件,我以App.vue为例) Edit > Macros > Start Macros Recording 1)、 保存: File > Save All 3)、修复eslint 右下角 设置快捷键 接下来你就可以在保存时自动格式化并修复ESLint了 当然你有可能会不喜欢默认的格式化规则,你可以修改webstorm的文件风格或者通过.eslintrc或者.editorconfig来指定风格(默认优先级:eslintrc>editorconfig>默认设置) File > Settings > Editor > Code Style > 选择你想修改的语言类型,这里我演示html以及javascript文件类型的修改,并且推荐一个设置。 由于本人英语太过蹩脚,所以我安装了中文(Chinese (Simplified) Language Pack EAP)插件后才演示后面的操作 所以样式文件建议0或者1空行
目录
首先你需要知道webstorm中的宏和代码格式化已经eslint修复。废话不多说,上步骤和截图设置保存自动格式化和eslint修复
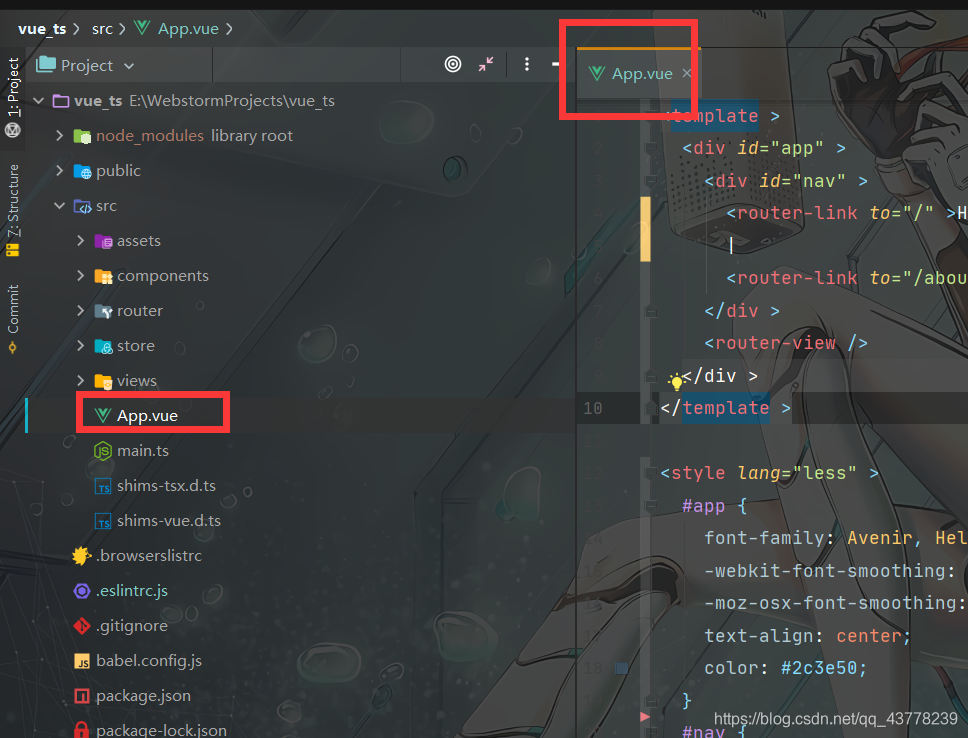
1、打开文件

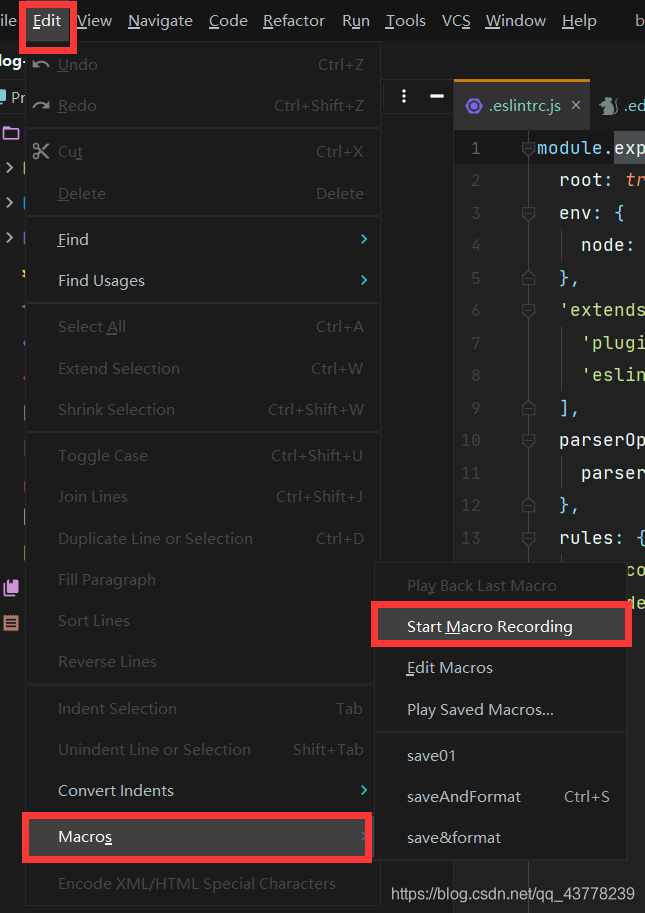
2、启动宏任务录制

3、录制宏任务

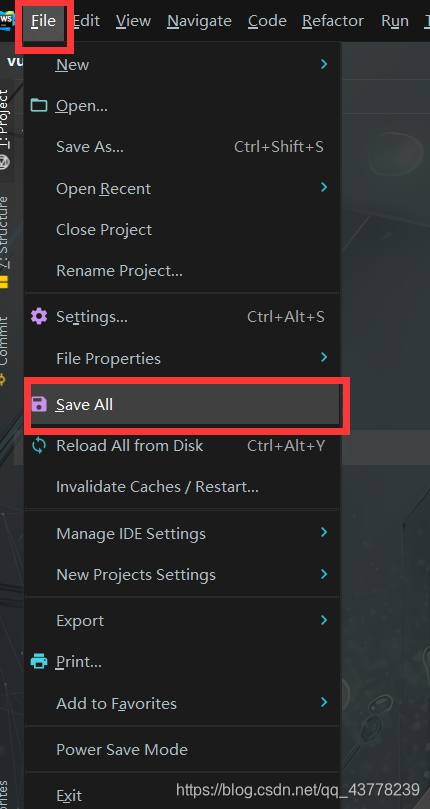
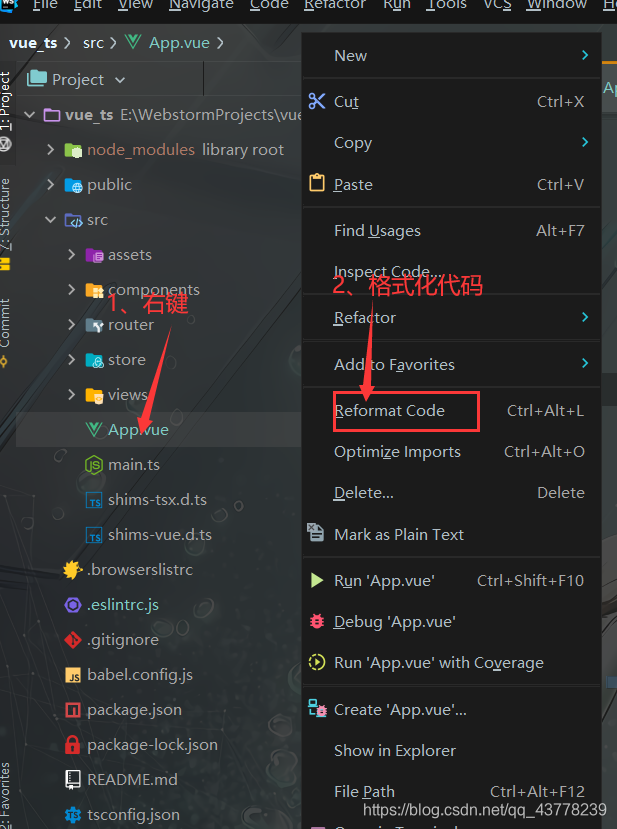
2)、格式化代码
请不要使用ctrl + a ,ctrl + alt + i的形式,这样保存后会是全选状态。
右键App.vue(当前保存的文件)> Refromat Code
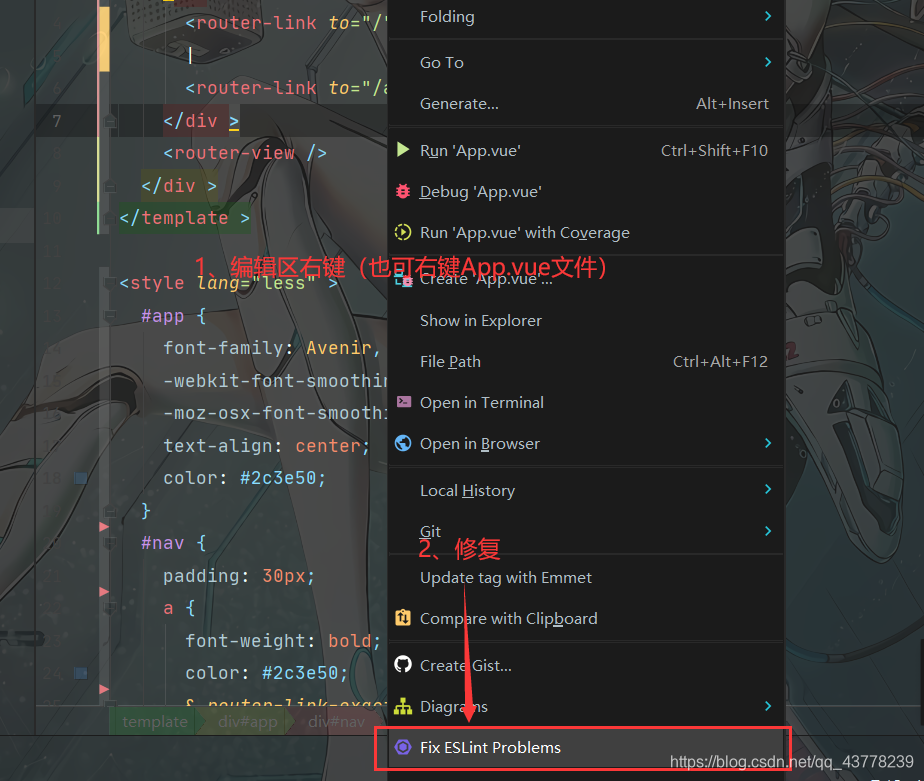
右键App.vue编辑区(或者右键目录中的App.vue文件)> Fix ESLint Problems
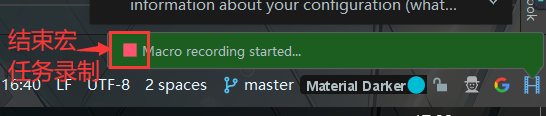
4、结束宏任务录制

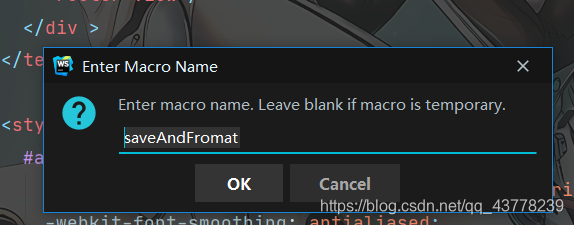
他会弹出保存框,让你输入保存的名字。
这里我取名为saveAndFromat,你可以随便取,但是不要忘记名字了。

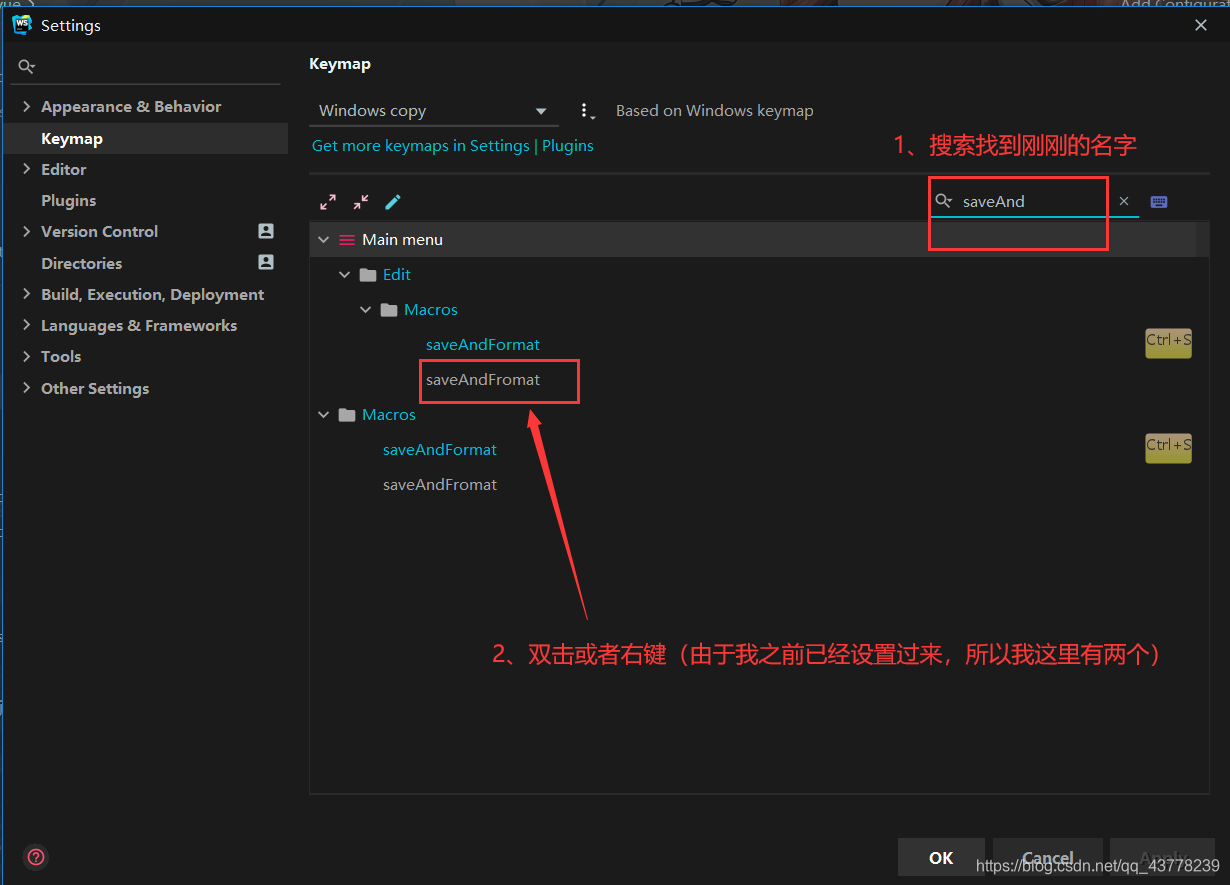
5、对宏任务设置启动快捷键并覆盖原来的ctrl + s快捷键
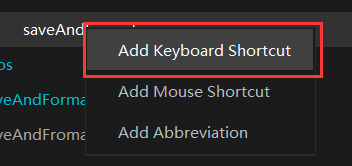
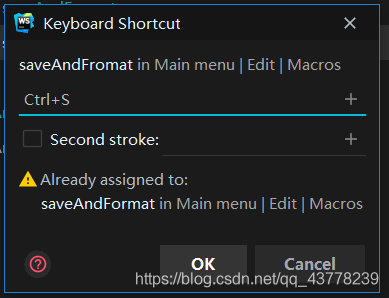
File > Settings > Keymap > 搜索找到刚刚的宏任务 > 右键或者双击 > Add Keyboard Shortcut > 按下Ctrl + s键



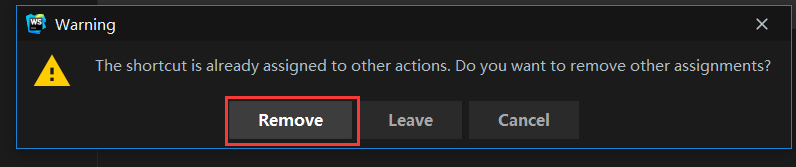
点击ok,会提示你已经存在快捷键了,选择取消(覆盖原来的Ctrl+s)

点击Apply后点击OK

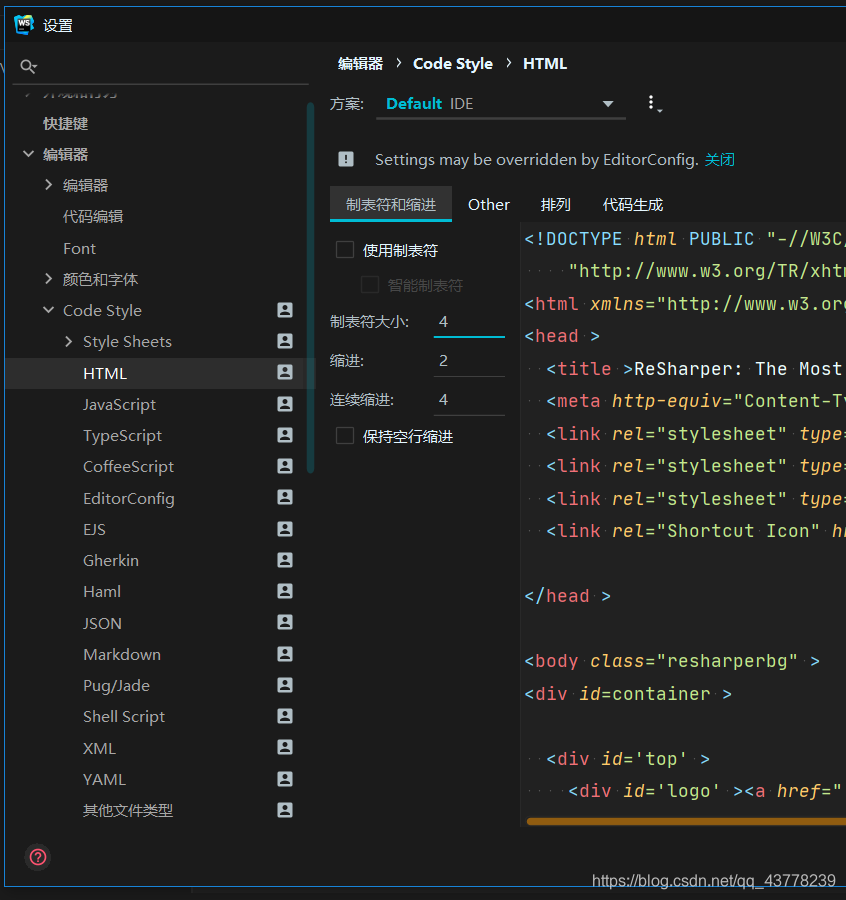
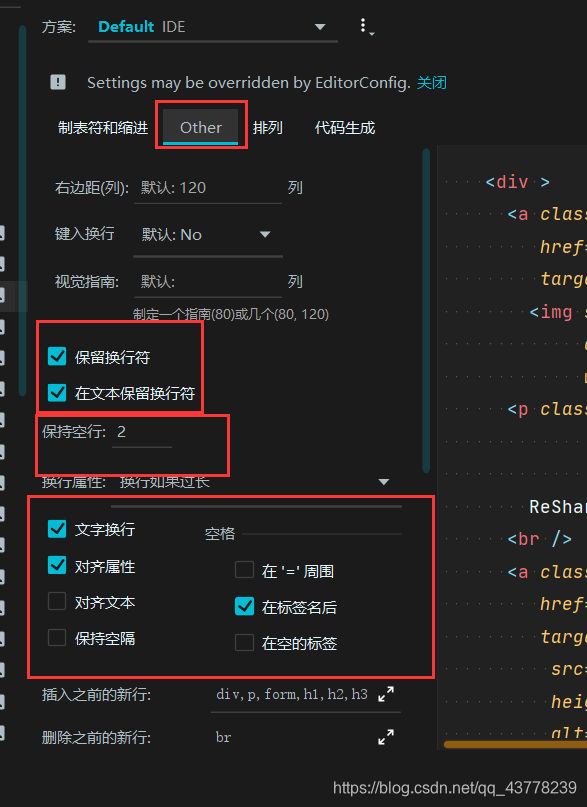
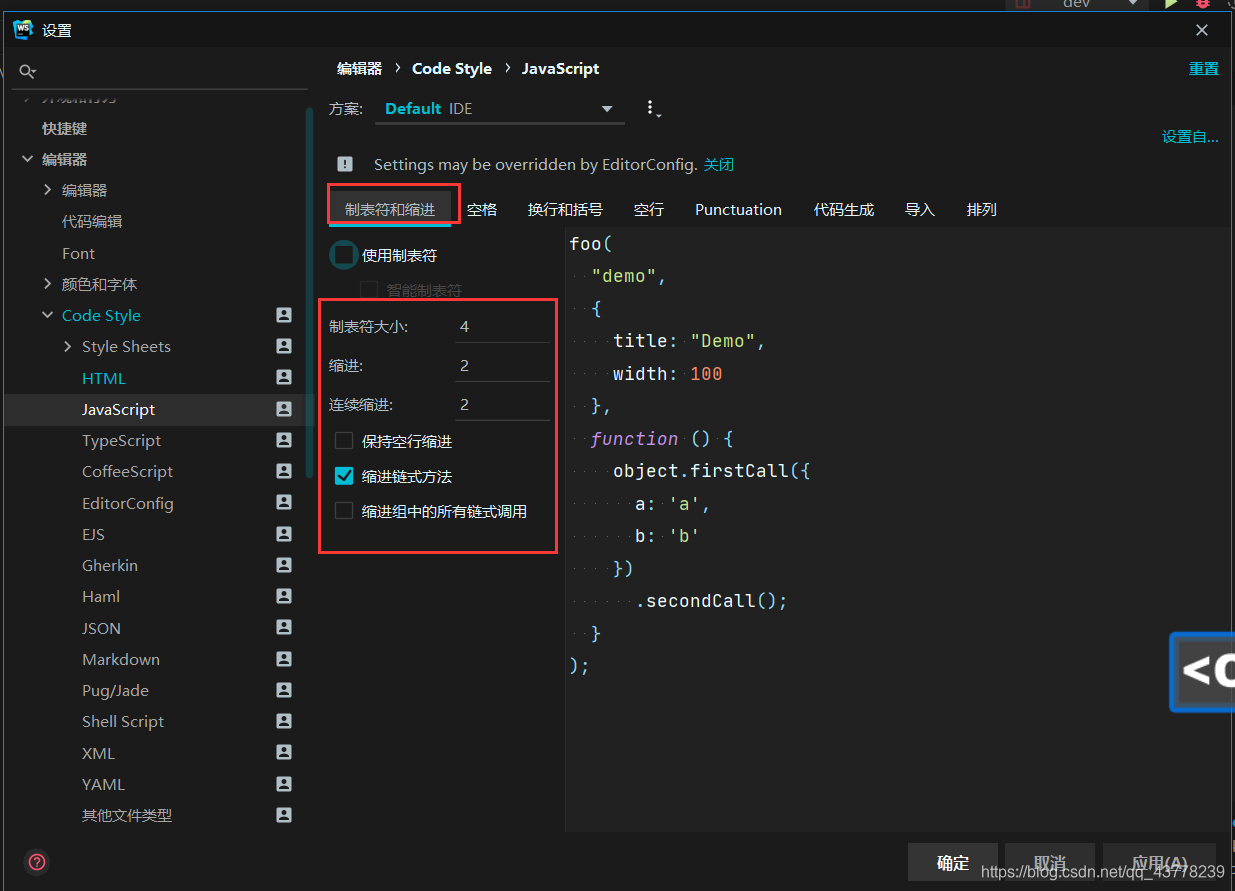
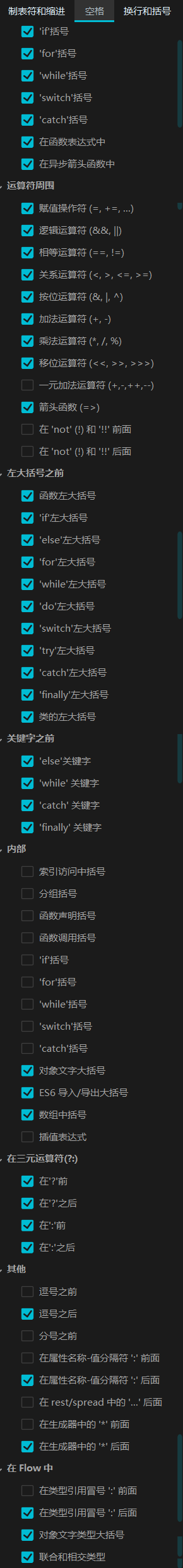
.eslintrc和.editorconfig指定规范我就不演示了,因为它不属于webStrom范畴,我讲解一下如何修改webStorm的默认格式化风格。本人的格式化规则
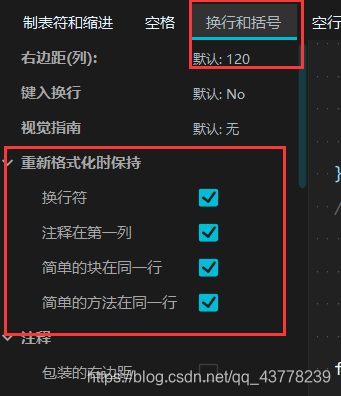
html


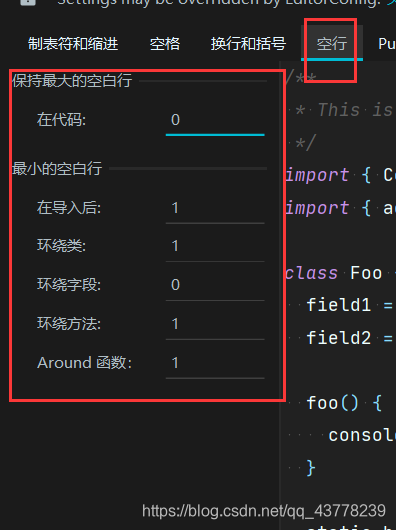
javascript




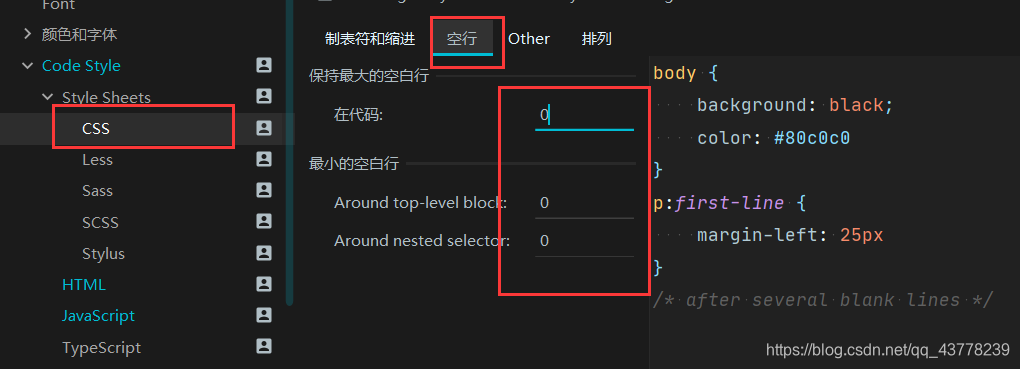
style

除Css文件使用4缩进(8连续缩进),其他文件建议2缩进(4连续缩进)
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)