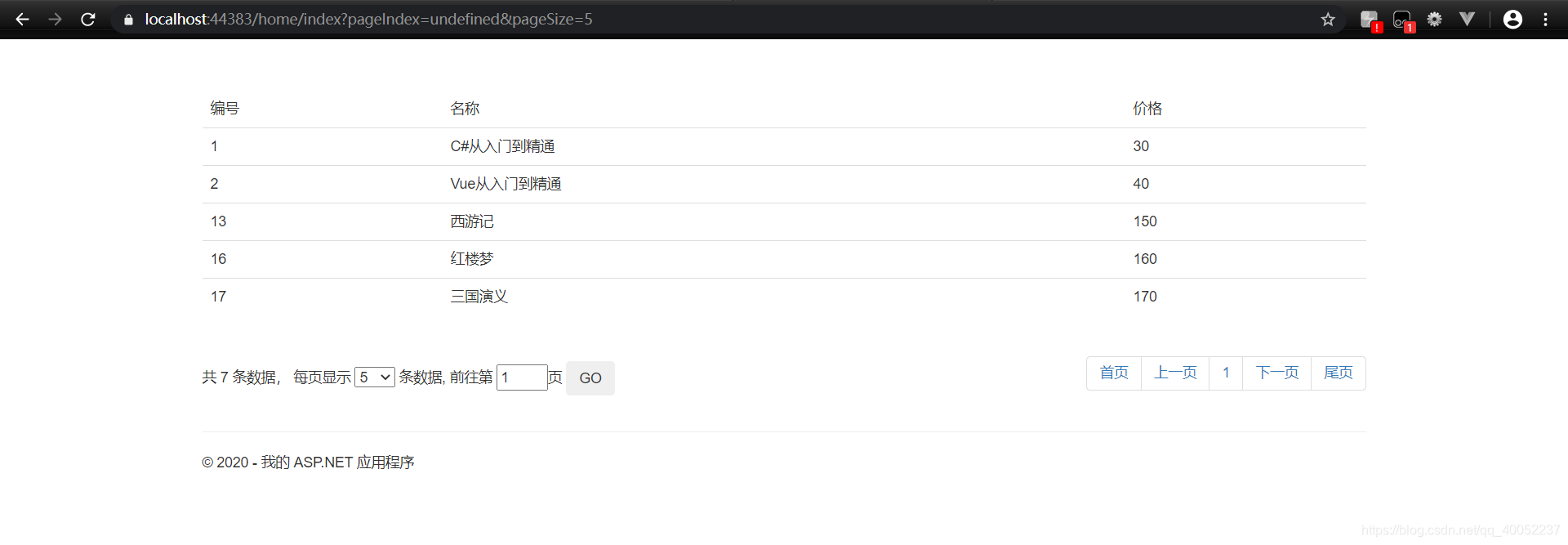
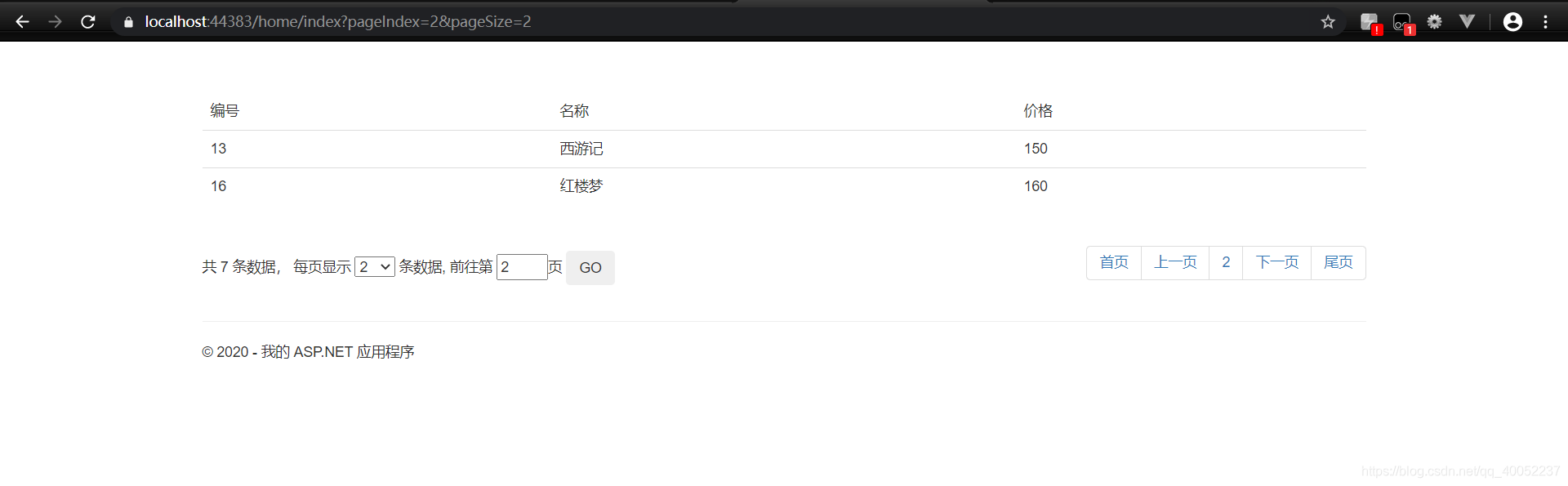
话不多说,先看效果图 pageIndex用来记录当前页码


控制器代码:public ActionResult Index(int pageIndex=1,int pageSize=2) { using (EnRoleEntities db=new EnRoleEntities()) { var books = db.Books.ToList(); var res = db.Books .OrderBy(p=>p.ID) .Skip((pageIndex-1)*pageSize) .Take(pageSize) .ToList(); ViewBag.pageIndex = pageIndex; ViewBag.pageSize = pageSize; //计算总数 ViewBag.totalRows = books.Count; //计算共有多少页 ViewBag.totalPage = Math.Ceiling(books.Count * 1.0 / pageSize); return View(res); } }
pageSize用来记录每页显示多少条数据
视图界面样式基于Bootstrap 4
官网:https://v4.bootcss.com/
视图界面:@{ ViewBag.Title = "Home Page"; } <div> <table class="table"> <thead> <tr> <td>编号</td> <td>名称</td> <td>价格</td> </tr> </thead> <tbody> @foreach (var item in Model) { <tr> <td>@item.ID</td> <td>@item.Name</td> <td>@item.Price</td> </tr> } </tbody> </table> <div> <nav aria-label="Page navigation example" style="display:flex;justify-content:space-between;"> <div style="margin-top:25px;"> 共 @ViewBag.totalRows 条数据, 每页显示 <select id="pageSize" onchange="page()"> <option value="2">2</option> <option value="5">5</option> <option value="10">10</option> <option value="15">15</option> <option value="20">20</option> </select> 条数据, 前往第 <input type="number" id="txtPageIndex" name="name" value="@ViewBag.pageIndex" style="width:50px;" />页 <button id="go" class="btn">GO</button> </div> <ul class="pagination"> <li class="page-item"><a class="page-link" href="javascript:page(1)">首页</a></li> <li class="page-item"><a class="page-link" href="javascript:page(@(ViewBag.pageIndex-1))">上一页</a></li> <li class="page-item"><a class="page-link" href="#">@ViewBag.pageIndex</a></li> <li class="page-item"><a class="page-link" href="javascript:page(@(ViewBag.pageIndex+1))">下一页</a></li> <li class="page-item"><a class="page-link" href="javascript:page(@ViewBag.totalPage)">尾页</a></li> </ul> </nav> </div> </div> @section scripts{ <script> $(function () { $("#pageSize").val(@ViewBag.pageSize) }) function page(pageIndex) { let pageSize=$("#pageSize").val() window.location.href = "/home/index?pageIndex=" + pageIndex+"&pageSize="+pageSize } $("#go").click(function () { let pageIndex = $("#txtPageIndex").val(); page(pageIndex) }) </script> }
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)