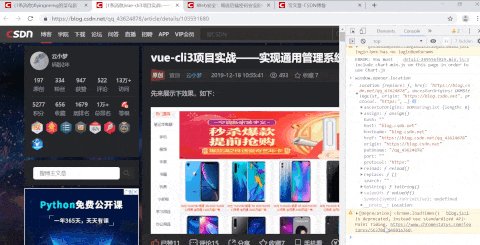
前面,笔者写了两篇关于web安全的文章,里面对两种安全策略进行分析的同时还简介了其余的安全策略: 最近笔者又碰上了两个新的web安全策略:同源策略 和 window.opener安全问题 —— 这两个不算是新问题,但是也不是经常用到的。 同源: 如果两个URL的协议、域名和端口都相同,我们就称这两个URL为同源。 关于同源问题,经常能碰上一些【意想不到】的“惊喜”: 当然,也引出了各种解决同源策略的方法: window.opener表示打开当前窗体页面的父窗体是谁。 一般来说,打开同源的页面的话,不会有什么问题。但是对于跨域的外部链接来说,则存在被钓鱼的风险:比如你正在浏览XX网站,不小心点了某个按钮从而从当前页面打开了一个外部链接;那么在被打开的外部页面可用通过 利用这一点,将来源站点改写到钓鱼站点页面上,例如跳转到伪造的高仿XX页面,当你再回到原先的页面(表面上看是从这个新打开的页面“返回”原页面)时,你并没有发觉原先的“这个”页面已经被改动了 ——而这时候你的账号已经被弄走了。 这里笔者给大家拿笔者的博客页面简单展示一下其危害(下图第一张为展示opener,第二张为更改父href): 当然,任何安全漏洞都有其预防策略: 本文介绍的两个安全策略第一个就不说了,在好多安全策略中貌似都有其身影;至于第二个… 它和“CSRF攻击”、“点击劫持攻击”似乎都很相似,其区别在于功能上: 希望能帮助到各位吧!
Web安全:细说前端XSS攻击与防范
Web安全:细说后端密码安全防范
同源策略
方法
解读/说明
跨文档消息传输
通过postMessage消息队列机制和JavaScript接口和不同源的DOM进行通信(前端常用的几种跨域通信方式实践:jsonp&cors&postMessage)
跨域资源共享(CORS)
跨域资源在服务端设置允许跨域,就可以进行跨域访问控制,从而使得跨域数据得以安全传输
内容安全策略(CSP)
主要以白名单方式配置可信任内容来源,可在前端配置(meta标签>http-equiv&content属性);在网页中,能够使白名单中的内容正常执行(包含JS、CSS、Image等),而非白名单的内容无法执行(这也是XSS的解决方案之一)

window.opener安全问题
比如:在A页面中,我们通过一个带有target="_blank" 的a标签打开了一个新的页面B。那么在B页面里,window.opener的值为A页面的window对象!window.opener.location改写来源站点的地址。


<a href="xxx" rel="noopener noreferrer">某外链</a> rel=noopener设置了禁止新页面传递源页面的地址 —— 通过此属性打开的页面,其window.opener值为nullwindow.open()打开外链
CSRF攻击处理的是第三方网站盗用cookie从而在原网站“自动”发送评论;
点击劫持攻击处理的是hidden-iframe隐藏危险按钮诱使用户点击;
而本文所说window.opener则是处理的target外链安全
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)