作用域的篇幅不会太长,作为自己对Js总结的第三篇文章,主要是承上启下。 JavaScript内功系列: 一张导图概括本节内容 1.2 JavaScript中作用域工作模型 JavaScript 采用是词法作用域(lexical scoping),也就是静态作用域: 与之对应的还有一个动态作用域: 1.3 全局变量和局部变量 根据定义变量的方式又可以分为: 局部变量:只能在函数中访问,该函数外不可访问; 全局:任何地方都能访问到的对象拥有全局作用域。 注意:在ES6之后又提出了块级作用域,它们之间的区别我们之后再来讨论。 根据第一节的描述,我们一一验证一下 2.1 理解词法作用域 我们结合定义去分析: 如果是动态作用域的话:结果就是2,不知道你是否想明白了? 2.2 全局变量 再来分析下面的代码: 2.3 局部作用域 局部作用域一般只在固定的代码片段内可访问到,最常见的就是以函数为单位的: 3.1 当查找变量的时候都发生了什么? 这样由多个执行上下文的变量对象构成的链表就叫做作用域链,从某种意义上很类似原型和原型链。 3.2 作用域链和原型继承查找时的区别: 3.3 作用域嵌套 既然每一个函数就可以形成一个作用域( 在《你不知道的Js》中,希望读者可以将作用域的嵌套和作用域链想象成这样: 4.1 总结 4.2 思考 最后,让我们看一个《JavaScript权威指南》中的两段代码: 两段代码的结果都是”local scope”,书中的回答是:JavaScript 函数的执行用到了作用域链,这个作用域链是在函数定义的时候创建的。嵌套的函数 f() 定义在这个作用域链里,其中的变量 scope 一定是局部变量,不管何时何地执行函数 f(),这种绑定在执行 f() 时依然有效。 但是它们内部经历的事情是一样的吗? JavaScript内功基础部分已经总结到第三篇了,总结这个系列是受到了冴羽大大的鼓励和启发,本系列大约会有15篇文章,都是我们在面试最高频的,但在工作中常常被忽略的。 JavaScript内功系列: 关于我 其他沉淀 如果您看到了最后,不妨、、评论一下吧!!!
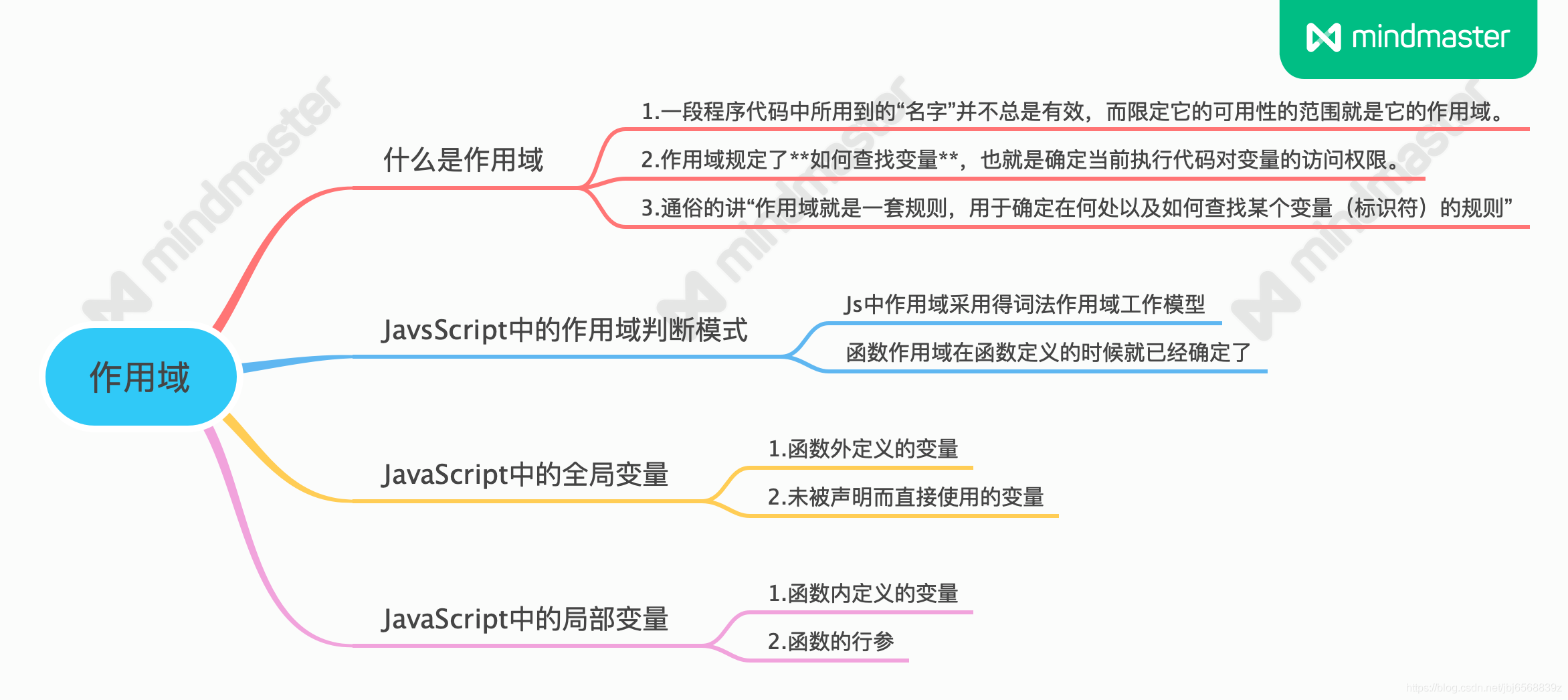
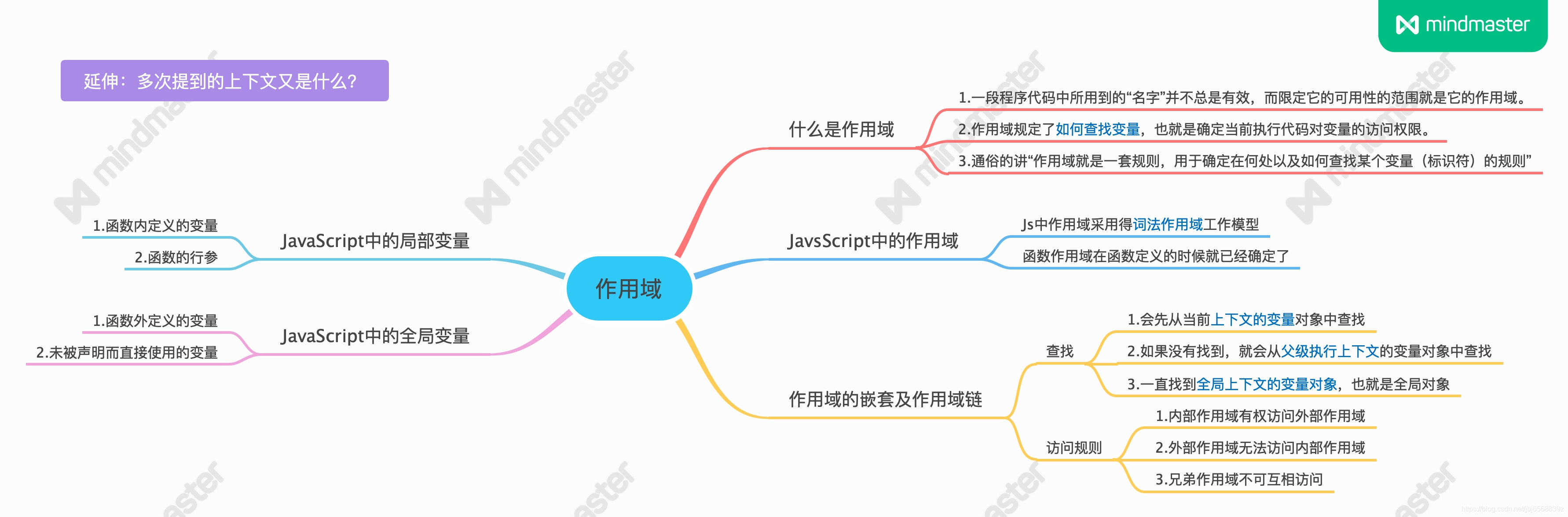
作用域
之后会涉及到执行上下文,闭包等相关专题,为了避免内容过多,作用域这一部分单独总结。目录
前言

一、作用域的定义

1.1 常见的解释
function func(){ var a = 100; console.log(a); // 100 } console.log(a) // a is not defined a变量并不是任何地方都可以被找到的
function fn(){ var name = '余光'; console.log(name); } console.log(name); // ? fn(); // ?
var a = 100; console.log('a1-',a); function fn(){ a = 1000; console.log('a2-',a); } console.log('a3-',a); fn(); console.log('a4-',a); 
二、理解作用域
var value = 1; function foo() { console.log(value); } function bar() { var value = 2; foo(); } bar();
bar函数,函数内部形成了局部作用域;foo函数,函数foo的作用域内没有value这个变量,它会向外查找foo的外部作用域为全局作用域var str = '全局变量'; function func(){ console.log(str+1); function childFn(){ console.log(str+2); function fn(){ console.log(str+3); }; fn(); }; childFn(); } func(); // 全局变量1 // 全局变量2 // 全局变量3 var a = 100; function fn(){ a = 1000; console.log('a1-',a); } console.log('a2-',a); fn(); console.log('a3-',a); // a2- 100 // 在当前作用域下查找变量a => 100 // a1- 1000 // 函数执行时,全局变量a已经被重新赋值 // a3- 1000 // 全局变量a => 1000 function fn(){ var name="余光"; function childFn(){ console.log(name); } childFn(); // 余光 } console.log(name); // name is not defined 三、作用域链
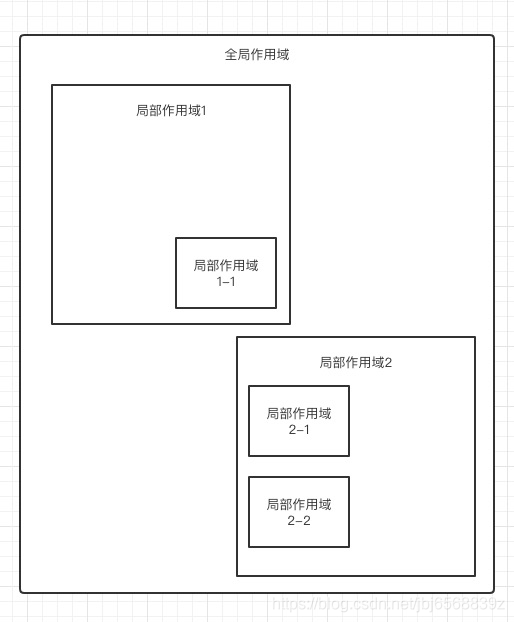
undefinedReferenceError。词法作用域 || 块级作用域),那么当然也会存在多个作用域嵌套的情况,他们遵循这样的查询规则:

四、思考与总结

var scope = "global scope"; function checkscope1(){ var scope = "local scope"; function f(){ return scope; } return f(); // 注意 } checkscope1(); var scope = "global scope"; function checkscope2(){ var scope = "local scope"; function f(){ return scope; } return f; } checkscope2()(); 参考
写在最后
持续更新,您的三连就是我最大的动力,虚心接受大佬们的批评和指点,共勉!
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)