** DOM 是 W3C(万维网联盟)的标准, 定义了访问 HTML 和 XML 文档的标准 DOM(document object model 文档对象模型) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。 首先我们要了解DOM树是什么东西, 节点在我们的页面中所有的类似于div、p、h1、input、span等都可以称之为我们的节点; 当然我们DOM对象和前面学到的其他对象一样也具有属性和方法,我们下面会有讲到。 常见的节点有三类: 举个栗子: 当然除了上面三种外还具有以下9类不常见但应该了解的节点: CDATA节点 注意: 下面说一下几种情况: 那么接下来我们说一种情况,当我们遇见多个ol以及li的时候,我们直接 我们举个栗子:如下我们有三个ol盒子每一个ol里面包含了四个li我们要获取到第二个ol中的所有li 并且给第二个li赋上黄色的字体颜色。 执行结果: 我们同样可以举一个了例子: 同样是上面那个例子:三个ol 每个ol里面包含四个li,然后我们要改变第一个ol中的第二个li和第三个ol中的第二个li为其赋上绿色的字体颜色。 执行结果: 首先要说一下语法: 1、 这个子节点包括:元素节点、文本节点和属性节点。 例: ps:当我们用childNodes时,即使获取的节点只有一个,弹出的也是获取的一个集合,所 以我们要知道该节点到底是什么的话就需要在后面加上下标,当然这个下标必须在你获取的节点 个数以内。 就如我们刚刚那个:肯定只有一个节点 注意: 返回的名称为大写 仍然是刚刚那个例子: 简单举一个例子: 4、 和我们的child[0]的意思一样,获取到的是第一个子元素点 举个例子: 注意: 在 IE8 或者IE8以下版本, 5、 同理,以上一个例子的话,获取到的最后一个子元素节点当然也是文本节点。 6、 注意:和上面的 举例:同样是我们上面那个例子 注意:在 IE8 或者IE 8以下的低级版本中 不支持 7、 那么如果以我们的上一个例子为例,我们的执行结果当然是我们的第三个li。 8、 举例: 执行结果: 获取到的是ol的父节点 —body 还记得我们上面提到过的DOM树吧,我们可以简单的理解为 9、 注意:只能获取到文本节点的值,其他的获取不到;nodeValue 获取文本节点的值时,要和childNode一起使用。 下面是三个我们常用的节点的方法: 那么我们分别演示一下: 1、 2、 ps:设置属性值也可以理解为修改属性值。 举个例子:将我们div中字体的颜色属性设置为黄绿色 语法:父元素.removeAttribute( ) 1、 语法: 那么接下来我们就创建一个span节点 2、 语法: 接着上面第一点的例子来,既然节点已经创建那么我们让其添加进我们的body中 语法: 可以理解为为我们需要添加文本的地方添加进文本 就还是我们上面那个例子,我们不是已经创建span盒子,那么我们要为span添加文本内容,“哈哈哈哈哈” 语法: 解释:参数1为我们要添加的内容,而参数2为我们需要将内容添加到哪个位置的前面,所以第二个参数是位置 我们可以简单举一个例子:我们先写一个ul三个li然后再创建一个li节点将其添加在我们已经创建好了的第一个节点的前面: 这下如果我们直接用我们的appendChild添加的话: 当然了除了上面这些外,下面还有一些应当了解的节点方法: 1、语法: 这种写法只能获取到元素的行内样式,即 2、语法: 注意: 这个仅仅支持IE八以上和其他非IE浏览器,IE八以及IE八一下对于该语法并不支持 1、元素的大小 这里和上面的获取元素样式那里获取到的宽和高有所区别,这里获取到的仅仅为宽和高的数字,没有单位,获取到的是numbe数值类型。并且会计算边框 border 和 padding 2、元素的偏移 为了演示效果,那我们先来做一个滚动条出来 首先我们要了解下面四个东西: 那我们先来演示第一个是,弹出可视区域的宽 接下来我们再来看看 clientWidth 和 clientHeight 二者可视区域额高的区别: 我们可以先给body设置一个高度,再看 标准模式:让IE的行为更接近标准行为,IE6及以上都支持标准模式。 那么如何进行判断是否为标准模式, 如果DOCTYPE作为页面上的第一个元素进行声明,那么即为标准模式,其他情况均为混杂模式。 那我们进行举例,做一个按钮,然后点击,弹出我们的网页的模式
javascript从入门到跑路—–小文的js学习笔记(1)———script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路—–小文的js学习笔记目录
**一、DOM
二、DOM树
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:

三、节点以及分类和如何获取节点
1、节点
当然节点我们也可以将其称之为DOM“对象”2、分类
元素节点 、文本节点、属性节点;
<div id="aaa"></div> :这个就是元素节点,
<div id=" bbb*>小文</div> : 这个中间的“小文”就是文本节点
<img src=”” alt="" title="">: 这个呢就是属性节点。
实体引用名称节点
实体名称节点
处理指令节点
注释节点
文档节点
文档类型节点
文档片段节点
DTD声明节点3、获取节点
document.getElementById()
根据id来选取节点
document.getElementsByTagName()
根据名称来选择节点
document.getElementsByClassName()
根据我们的class名来获取节点
document.getElementsByClassName() 在IE8及一下不兼容。
(1)比如当我们遇见一个单独的盒子,有其id我们就可以使用document.getElementById()来进行获取该节点
例:

加入alert弹出一下,仅供我们了解是否获取节点:可以看出我们以及获取到这个div的节点

(2)假如我们要同时获取多个节点并且是批量操作的时候,而这些节点名称一样,我们一个一个添加id那就稍显麻烦
我们就可以使用document.getElementsByTagName()来获取它们的节点:

那么弹出来的可以以知道获取的是一个节点的集合,毕竟我们的li有5个,

一般这种时候当我们需要获取到具体的某一个节点的时候,可以通过下标来实现,同样下标从0开始
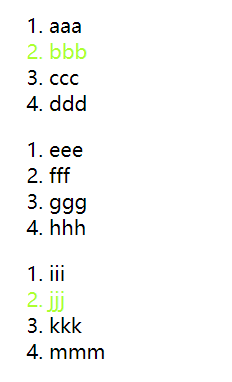
例如: lis[1]; 获取到的便是我们的第二个li节点。document.getElementsByTagName()获取到的是文档中所有的li节点,那么我们如何获取指定ol中的li呢:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <ol> <li>aaa</li> <li>bbb</li> <li>ccc</li> <li>ddd</li> </ol> //那么我们可以为第二个ol设置id <ol id="ol2"> <li>eee</li> <li>fff</li> <li>ggg</li> <li>hhh</li> </ol> <ol> <li>iii</li> <li>jjj</li> <li>kkk</li> <li>mmm</li> </ol> <script> //然后先通过id来获取我们的ol2的节点 var ol2s= document.getElementById("ol2"); //然后再通过ol2s来限制我们下面获取到的li var lis = ol2s.getElementsByTagName("li"); //因为经过限制,所以我们这里获取到的是ol2s下所有的li,所以我们直接选取下标为1,即第二个li为其赋上黄色 lis[1].style.color="yellow"; </script> </body> </html>

(3)我们的 document.getElementsByClassName() 根据class名来获取节点。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <ol> <li>aaa</li> //为其添加class名字 <li class="one">bbb</li> <li>ccc</li> <li>ddd</li> </ol> <ol id="ol2"> <li>eee</li> <li>fff</li> <li>ggg</li> <li>hhh</li> </ol> <ol> <li>iii</li> //为其添加和上一个同样的class名字 <li class="one">jjj</li> <li>kkk</li> <li>mmm</li> </ol> <script> //我们通过 getElementsByClassName 来获取这两个相同class名字的 var ones= document.getElementsByClassName("one"); //然后通过for循环为两个节点设置字体颜色 for (var i = 0; i < ones.length; i++) { ones[i].style.color="greenyellow"; } </script> </body> </html>

四、DOM对象(节点)的常见属性
DOM对象.属性名称
属性
解释
childNodes
返回所有“子节点”的一个集合。
nodeName
返回该节点的名称(返回的名称为大写)
nodeType
返回节点的类型数字
firstChild
获取到第一个子元素节点
lastChild
获取到最后一个子元素节点
firstElementChild
获取到第一个子元素的元素节点
lastElementChild
获取到子元素的最后一个元素节点
parentNode
获取到父节点
nodeValue
获取到文本节点的值
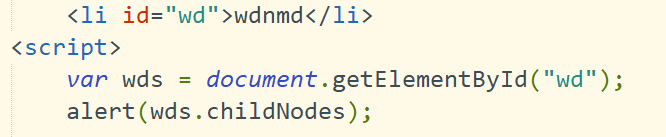
childNodes 返回的是所有“子节点”的一个集合。

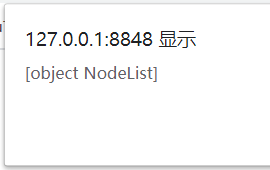
执行结果:


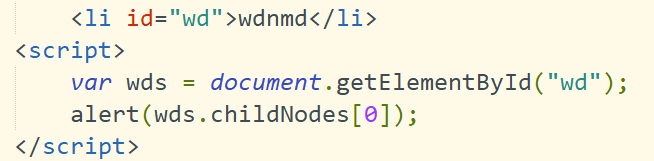
所以我们加上下标,执行结果:可以看出我们的“wdnmd”当然是文本节点—text

2、nodeName 返回该节点的名称。

执行结果:一个大写的“li”

3、nodeType 返回数字(其实是节点的类型,每一个数字都有一个节点类型与它对应)firstChild 获取到第一个子元素节点

执行结果:获取到的是我们的第一个文本节点

firstChild这个属性,是获取到的是子元素的第一个元素节点和firstElementChild作用一致lastChild 获取到最后一个子元素节点firstElementChild 获取到第一个子元素的元素节点。firstChild有区别,我们这个获取到的是子元素的第一个元素节点

执行结果:是我们的第一个元素节点— li

firsteElementChild这个属性。lastElementChild 获取到子元素的最后一个元素节点。parentNode 获取到父节点


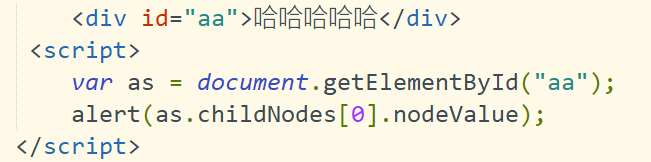
parentNode获取到的是该元素上一级枝干的节点nodeValue 获取到文本节点的值

执行结果:弹出我们文本节点中的文本值

当然除了上述属性外我们还应该了解下列一些属性:
属性
解释
Attributes
f返回存储节点的属性列表
dataType
返回次节点的数据类型
documentElement
返回文档的根元素
nextSibling
返回当前节点的下一个兄弟节点
ownerDocument
返回包含此节点的根文档
previousSibling
返回此节点的前一个兄弟节点
Text
返回此节点及其后代的文本内容
nextElementSibling
返回下一个兄弟Element节点
previousElementSibling
返回上一个兄弟Element节点
childElementCount
返回子元素的数量
五、节点的方法
方法
作用
getAttribute
获取属性值
setAttribute
设置属性值
removeAttribute
删除属性/删除父元素中的子元素
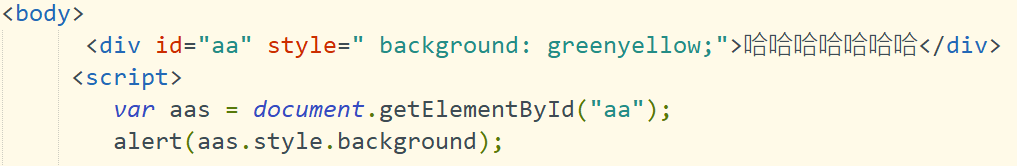
getAttribute() 获取属性值getAttribute()括号内仅有一个参数,获取的便是该参数的属性值
执行结果:弹出的是我们as节点的id属性值 aa

setAttribute 设置属性值
setAttribute(“参数1”,“参数2”)

执行结果:

3、removeAttribute 删除属性
执行结果:于是我们div的style属性就被删除掉了

这里还有几个重要的方法:创建节点 和 添加节点的方法。
方法
作用
createElement
创建一个元素节点
createTextNode
创建一个文本节点
appendChild
将已创建的节点追加至html中的最后面
insertBefore
将已创建的节点添加至html中的某个元素的前方
createElement 创建一个元素节点document.createElement(节点名称);

然后运行,打开我们的控制台可以看见并没有我们的span节点,因为我们仅仅只是将其创建并没有将其添加进我们的html节点,所以要让它包含在html中的话,我们需要用到追加(看下面第二点)

appendChild 追加节点父元素.appendChild(需要追加的已经创建的子元素);

然后打开我们的控制台可以看到span已经出现在了我们的后面,因为是追加的所以它的位置就在后面。

3、createTextNode 创建一个文本节点document.createTextNode(节点的内容);

执行结果:这样可以看到我们的spqn便被加上了文本内容。


4、insertBefore 前置父元素.insertBfore(参数1,参数2);

执行结果:位置是在我们的最后一个li

但是我们的要求是添加到第一个前面,那么我们就要用到前置 insertBefore
首先获取到所有的li节点,然后将其添加在第一个li的前面

执行结果:

方法
作用
createComment
创建一个注释节点
createDocumentFragment
创建DocumentFragment对象
createNode
创建给定类型、名字以及命名空间的节点
replaceChild
从子节点列表中替换指定的子节点
selectNodes
对节点进行指定的匹配,并返回第一个匹配的节点
六、获取元素样式
元素.style.样式名称
只有这样当我们的样式是直接添加进去的时候才能获取到我们查找的元素样式

执行结果:

但是一般情况下,我们的样式大都是写在css内的

写在css中我们的元素.style.样式名称语法便获取不到样式了,执行结果:

那么要获取到css样式表中的元素样式时,就需要用到下面的语法。getComputedStyle(元素,null).样式名称
接着上面那个例子:

执行结果: 这样写便能获取到css样式表中的样式了

ps:假如你添加了边框等,但他并不会计算出实际的宽度,获取到的是你实际在css样式表中书写的width的宽度。
所以如果是IE八及一下的浏览器,我们获取样式的 语法 为 元素.currentStyle.样式名称。七、元素大小和元素偏移
offsetWidth、offsetHeight 获取元素的宽和高

如此例子,我们的执行结果为:120.

是将border等计算进去的实际宽度。并且offsetWidth、offsetHeight只能获取元素的大小,不能更改和设置。
offsetLeft、offsetTop 获取到的是盒子到网页最左端的距离和盒子到网页上端的距离
可以理解为获取的是margin的值,
如果没有定位,返回的就是距离网页左端和上端的距离;
如果有定位的话,返回的就是元素和定义元素左侧和上侧的距离

执行结果:

3、scrollTop、scrollleft 获取到的是滚动的距离

执行结果:外加一个按钮

然后当我们滑动这个滚动条之后,点击按钮,就会弹出我们滚动的距离:

当然了scrollTop是向下滚动的距离,scrollLeft是向右滚动的距离,
当我们向下滑动之后,再点击按钮弹出的就是我们要获取的滚动的距离了

八、获取文档、可视区域的宽度和高度
document.documentElement
文档 的文档元素
document.body
文档的body
clientWidth
可视区域的宽度
clientHeight
可视区域的高度

执行结果:随你页面可看见的大小的改变而改变


那我们再看看我们的 document.body

执行结果:但是当我们全屏时,这里的宽度却只有1520比上面少了16

这是因为我们的body本身有左右各8个像素的margin所以减去十六我们的body就会比上面那个文档的可视区域的宽少16。

执行结果:但是用我们的 documentElement 依旧是我们文档的可视区域的高 不会因此而更改

而我们的下一个 document.body

执行结果:高度就是我们已经设置的body的高度

九、标准模式和混杂模式
混杂模式:以一种先后兼容的方式显示,会让IE的行为与IE5相同,IE5包含非标准特性,以防止老站点无法工作。
也可以用以下语法来进行判断: if(document.compatMode == "CSS1Compat") { console.log("标准模式"); }else { console.log("混杂模式"); }

执行结果:

**
ᵂʰᵉⁿ ʸᵒᵘ ˢᵗᵃʳᵗ ᵗᵒ ˡᵒᵛᵉ ʸᵒᵘʳˢᵉˡᶠ, ᵗʰᵉ ʷʰᵒˡᵉ ʷᵒʳˡᵈ ʷⁱˡˡ ˡᵒᵛᵉ ʸᵒᵘ.
————————–当你开始爱自己的时候全世界都会来爱你。
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)