** 1、 就是当你鼠标单击的时候,执行该事件, 2、 同样是上面那个例子:只不过是需要双击才会弹出“哈哈哈哈哈” 3、 4、 这二者常常连接在一起使用 举个栗子:有时候我们上浏览器,当鼠标移入某链接,字体会变成红色,当我们鼠标移出它的样式又会变回去。 5、 这二者也常常连接在一起使用,你也可以理解为鼠标按下和松开 。 简单的举一个例子,就当我们有时候在网页上点那种超链接,点击它会变成红色,松开它的颜色又会变回去 5、 又是一个鼠标移入事件,那么我们把几个鼠标的移入事件放在一起,看看他们有什么区别 onmouseenter、onmouseover 和 onmousemove 这里一共三个鼠标移入事件: **
javascript从入门到跑路—–小文的js学习笔记(1)———script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路—–小文的js学习笔记目录
**
下面是我们常见的鼠标事件:
onclick
单击事件
ondblclick
双击事件
oncontextmenu
右击事件。
onmouseover
鼠标移入(穿过)
onmouseout
鼠标移出。
onmousemove
鼠标移入(一直会执行的代码)。
onmousedown
鼠标按下。
onmouseup
鼠标释放(松开)
onclick 鼠标单击事件
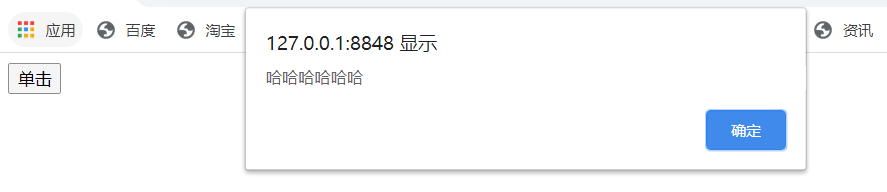
举例:写上一个按钮,为其附上单击事件,当我们单击时弹出“哈哈哈哈哈”

执行结果:
当我们单击按钮时弹出“哈哈哈哈哈”

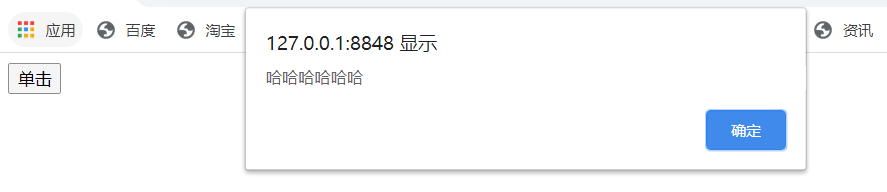
ondblclick 鼠标双击事件

执行结果:

oncontextmenu 右击事件
还是上面那个例子:但是只有用右键单击才会弹出我们的“哈哈哈哈哈”

onmouseover 鼠标移入(穿过) 、onmouseout 鼠标移出onmousedown 鼠标按下、onmouseup 鼠标释放(松开)onmousemove 鼠标移入(一直会执行的代码)
前两个onmouseenter 和 onmouseover 事件都是在鼠标指针进入元素时触发,但是onmouseenter不支持事件冒泡,而 onmouseover支持事件冒泡;
onmouseenter 跟 onmouseover一样,鼠标进入一次目标元素事件处理程序就执行一次,有一个移入和移出的过程;
onmousemove 在目标元素里鼠标坐标变化一次事件就会执行一次,即只要是在对象上移动而且没有移出对象的也会执行一次事件。
ᵗⁱᵐᵉ ⁿᵉᵛᵉʳ ˢᵖᵉᵃᵏˢ/ᵇᵘᵗ ᵃⁿˢʷᵉʳˢ ᵃˡˡ ᵗʰᵉ qᵘᵉˢᵗⁱᵒⁿˢ.
————–时间从来不语/却回答了所有问题。
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)