最近,看了很多webpack的文章,我现在就把这些这几天看到的内容做个汇总。大家可以先去webpack官方文档了解一下:webpack中文网 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。 Entry:入口,Webpack执行构建的第一步将从Entry开始,可抽象成输入。 Webpack的运行流程是一个串行的过程,从启动到结束会依次执行以下流程: Webpack的构建流程可以分为以下三大阶段: 简单的说就是分析代码,找到“require”、“exports”、“define”等关键词,并替换成对应模块的引用。 1、根据模板生成HTML,并自动处理上面的css/js引用路径 现在我来把一个js项目改造成webpack打包的项目 新建index.html 新建index.js文件 新建header.js文件,menu.js、common.js和header一样,就不一一复述 打开index.html,页面展示如下图所示,现在我们把这些东西用webpack打包 打开命令行初始化项目 输入命令行后一路回车就行,会生成一个package.json –save-dev 则添加到 package.json 文件 devDependencies 键下 –save会把依赖包名称添加到 package.json 文件 dependencies 键下 修改index.js文件 修改header.js,common.js、menu.js同理 执行命令行,打包js 此时会生成一个dist文件夹
什么是webpack
简单来说,WebPack会分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包编译为合适的格式以供浏览器使用。webpack的核心概念
Module:模块,在Webpack里一切皆模块,一个模块对应着一个文件。Webpack会从配置的Entry开始递归找出所有依赖的模块。
Chunk:代码块,一个Chunk由多个模块组合而成,用于代码合并与分割。
Loader:模块转换器,用于把模块原内容按照需求转换成新内容。
Plugin:扩展插件,在Webpack构建流程中的特定时机会广播出对应的事件,插件可以监听这些事件的发生,在特定时机做对应的事情。webpack的工作流程
初始化参数:从配置文件和Shell语句中读取与合并参数,得出最终的参数;
开始编译:用上一步得到的参数初始化Compiler对象,加载所有配置的插件,执行对象的run方法开始执行编译;
确定入口:根据配置中的entry找出所有的入口文件;
编译模块:从入口文件出发,调用所有配置的Loader对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理;
完成模块编译:在经过第4步使用Loader翻译完所有模块后,得到了每个模块被翻译后的最终内容以及它们之间的依赖关系;
输出资源:根据入口和模块之间的依赖关系,组装成一个个包含多个模块的Chunk,再把每个Chunk转换成一个单独的文件加入到输出列表,这步是可以修改输出内容的最后机会;
输出完成:在确定好输出内容后,根据配置确定输出的路径和文件名,把文件内容写入到文件系统。
在以上过程中,Webpack会在特定的时间点广播出特定的事件,插件在监听到感兴趣的事件后会执行特定的逻辑,并且插件可以调用Webpack提供的API改变Webpack的运行结果。
初始化:启动构建,读取与合并配置参数,加载Plugin,实例化Compiler。
编译:从Entry发出,针对每个Module串行调用对应的Loader去翻译文件内容,再找到该Module依赖的Module,递归地进行编译处理。
输出:对编译后的Module组合成Chunk,把Chunk转换成文件,输出到文件系统。
如果只执行一次构建,以上阶段将会按照顺序各执行一次。但在开启监听模式下,流程将变为如下:

webpack的工作原理
在一个配置文件中,指明对某些文件进行编译、压缩、组合等任务。把你的项目当成一个整体,通过一个给定的主文件index.js,webpack将从这个文件开始找到你的项目的所有的依赖文件,使用loaders处理他们,最后打包为一个浏览器可以识别的js文件。
webpack的理念就是一切皆模块化,把一堆的css文件和js文件放在一个总的入口文件,通过require引入,剩下的事情webpack会处理,包括所有模块的前后依赖关系,打包、压缩、合并成一个js文件,公共代码抽离成一个js文件、某些自己指定的js单独打包,模块可以是css/js/images/font等等。webpack的使用场景
2、自动处理img里面的图片路径,css里面背景图的路径,字体引用
3、开启本地服务器,一边改写代码,一边自动更新页面内容
4、编译jsx es6 sass less coffescript等,并添加md5、sourcemap等辅助
5、异步加载内容,不需要时不加载到DOM
6、配合vue.js react.js等框架开发webpack打包实例详解
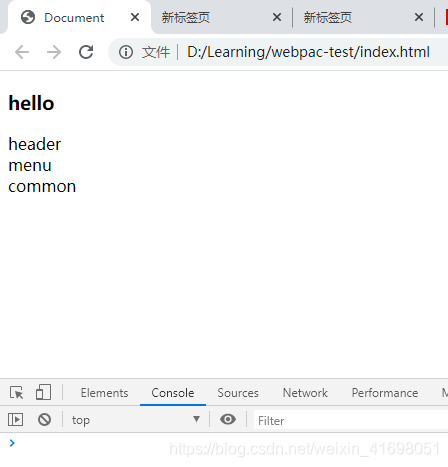
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h3>hello</h3> <div id="root"></div> <script src="./index.js"></script> <script src="./js/header.js"></script> <script src="./js/menu.js"></script> <script src="./js/common.js"></script> </body> </html> var dom = document.getElementById('root') var header = document.createElement('div') header.innerText = 'header' dom.append(header)

开始使用webpack打包
npm init

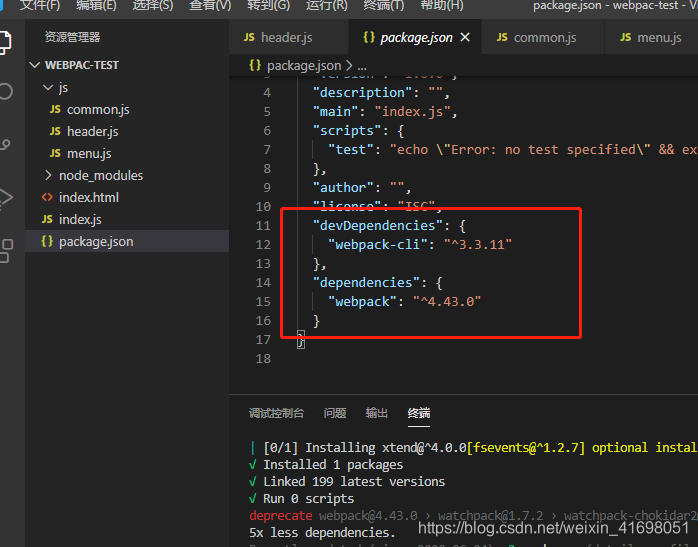
安装webpack-cli、webpacknpm install webpack-cli --save-dev //--save-dev表示开发时候依赖的东西 npm install webpack --save //--save是开发之后还依赖的东西 
devDependencies 下的模块,是我们开发时用的,在发布后用不到它
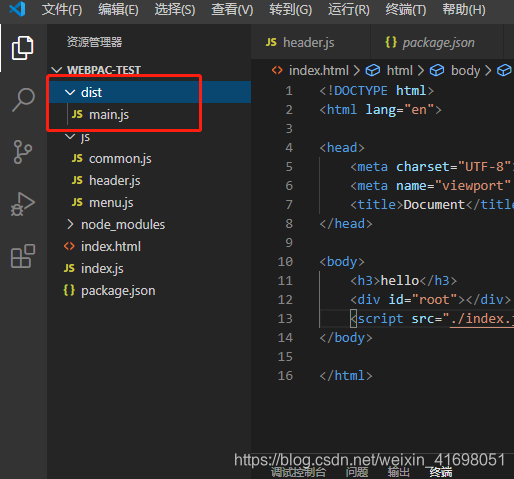
dependencies 下的模块,则是我们发布后还需要依赖的模块,譬如像jQuery库或者vue框架类似的,我们在开发完后后肯定还要依赖它们,否则就运行不了。import Header from './js/header' import Common from './js/common' import Menu from './js/menu' new Header() new Common() new Menu() function Header (){ var dom = document.getElementById('root') var header = document.createElement('div') header.innerText = 'header' dom.append(header) } export default Header npx webpack index.js

我们在浏览器打开index.html文件,发现程序报错

提示不能在不能在模块外部使用import语句,说明我们在index.html引入还是index.js,我们要引入我们刚刚打包完成的dist里面的main.js

这样,一个简单的webpack打包,就完成了。
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)