春招过去了,面了两次腾讯,两次一面直接gg,但这两份经历对我是有很大帮助的,体会到了一定差距。但在6月份,看了牛客网讨论区,又发现了字节跳动一直在招人,从未停止过,而且正好某天瞧见了内推码,于是乎,我又想尝试一下了,赶紧迭代一下简历,投!投!投! 1、计算机、软件相关专业; 1、有过数据可视化相关经验; 不得不说,字节的处理效率真的是高,2号投的,3号就收到了HR小姐姐的电话询问,简单询问做过什么项目,用的是什么技术栈,然后有没有用过React,最后一句:如果后续简历通过了,我们会联系您进行面试。 然后再5号,下午还在做网络安全的实验,就收到微信消息,HR小姐姐加我然后跟我约下周面试时间。最后,选择了8号(周一)晚上7点30约一面,话不多说,我们进入正题。 熟悉的开头,这里就不多说了,跳过… 推荐阅读:(建议精读)HTTP灵魂之问,巩固你的 HTTP 知识体系 浏览器解析渲染页面分为一下五个步骤: 其实,面试官就是看到了这样一句话: 浏览器发送一个 request 请求,根据 cookie ,服务器通过 passport 与 redis来验证当前是否是登录状态,返回 username。 主要是项目忘了,我就提了一句用了passport中的一个函数,isAu…来着的, 面试官也是觉得可能再问下去没啥必要了,就说,我们来搞点基础吧~ 主要是三大模块,CSS,JS,算法 我说的是从右到左,这确实是没有问题的,面试官反问,为什么? 其实道理很简单,如果先渲染container,怎么找inner呢?我说了全部遍历一遍,然后又说了如果是从右到左的话,就会少一些查找。 我自己重新写了一个比较好理解的代码,具体如下: 查看结果,高度为50px 面试官然后又添加了浮动,再问父级元素高度 查看结果,高度为0px,此时就出现了一个高度塌陷问题。 重新打开开发者工具(F12),可以看到父级元素有了高度。 推荐:CSS3 border-radius圆角各个属性值作用演示实例页面 此时会报错,因为a未定义。 会输出 上述代码会输出一个函数 上述代码结果与知识点与 推荐阅读:javascript变量提升详解 输出结果: 上述代码,首先进行函数声明提升,然后再进行变量提升,此时 推荐阅读:Javascript 事件循环event loop 之前那几题答完后,这道题,我毫不犹豫的直接说了 2 4 1 3 ,然后面试官给了我下面这代码提示,啪,直接被拍醒… 由于不限语言,我就用了 我当时提到了马拉车算法( 话不多说,先贴参考博客: 推荐阅读:马拉车算法(Manacher’s Algorithm) 贴上代码: 用两种数据,进行测试,得到如下结果: 每次面完之后,都要好好总结一下。当我写完这篇文章之后,我发现本次面试难度算很低了,没有考察要你手撕各种设计模式,还有手撕 其次,对于字节跳动,经历过这一次面试后,我也逐渐发现面试都差不多,面试官都挺好的,期间还会暗示你(当然你懂他意思的话…),面之前,一看是头条我一下觉得没啥自信了,都说头条很在意算法,但本次考察的算法好像没有 过了好几天了,也没有收到感谢信,当然,也没有收到下次面试通知,估计是 “入库” 了吧,在此,写下今后的安排: 发现每次只有把知识点讲出来才会印象深刻,今后的日子也要这样做! 最后,本次面经书写完毕,算是一次不错的体验了,还要继续加油~ 更多前端知识内容,可以访问我的笔记仓库:https://yangchaoyi.vip/ 制作不易,留下您的 和 star,就是对我的支持啦~
投递初

要求
2、熟悉HTML, CSS, JavaScript和HTTP协议基本知识;
3、熟悉常用的数据结构以及其使用场景;
4、有参与设计和实现的项目(无论大小);
5、了解浏览器调试工具;
6、有强烈的求知欲和进取心,具有扎实的编程功底,良好的编程习惯。加分项:
2、了解JavaScript依赖管理;
3、了解Webpack, React, SASS, ES6基本原理以及它们解决的问题;
4、了解过不限于Node.js, Python, Ruby的任意一门脚本语言;
5、有Github账号并有项目。投递完
面经
自我介绍
地址栏输入url,然后经历了什么,浏览器此时又经历了什么
从URL输入到页面展现到底发生什么?
浏览器解析渲染页面
看了我的简历,说使用过Koa2,提出为什么要使用Koa2,怎么不用express呢?
Koa2中间件你了解过嘛?
项目中有提到用户数据&状态,然后问:你登录拦截有具体了解怎么实现的么?
单词不会读考察CSS
css样式优先级,以及渲染过程
下面样式是怎样渲染的
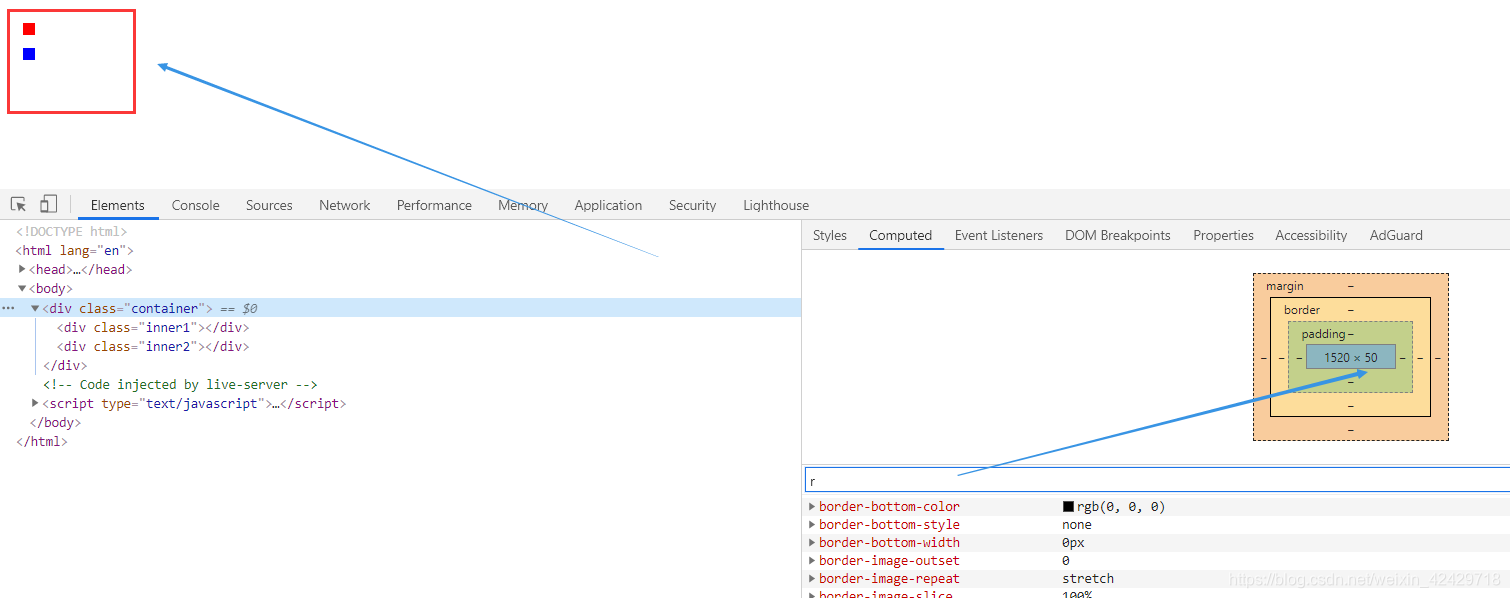
.container .inner div{ width: 100px; height: 100px; } 下面代码,父级元素container高度是多少?
<div class="container"> <div class="inner"/> <div class="inner"/> </div> .container { border: 1px; } .inner { margin: 10px; height=width: 10px; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container { border: 1px; } .inner1 { margin: 10px; height: 10px; width: 10px; background: red; } .inner2 { margin: 10px; height: 10px; width: 10px; background: blue; } </style> </head> <body> <div class="container"> <div class="inner1"></div> <div class="inner2"></div> </div> </body> </html>

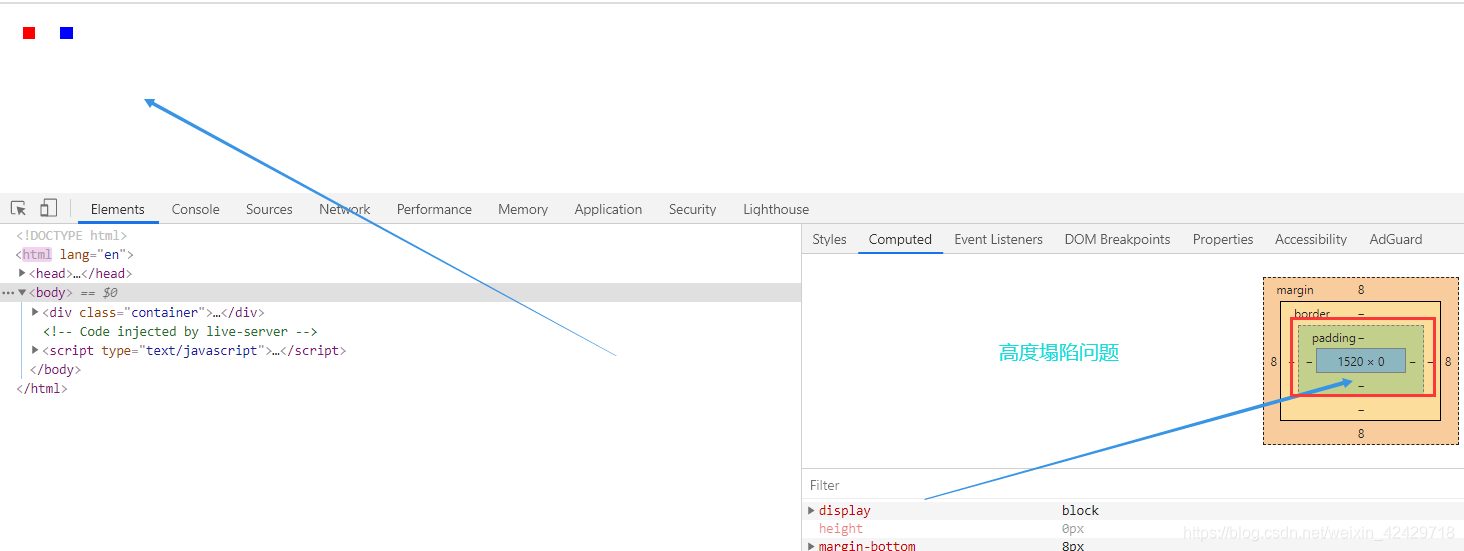
<div class="container"> <div class="inner"/> <div class="inner"/> </div> .container { border: 1px; } .inner { float: left; margin: 10px; height=width: 10px; }

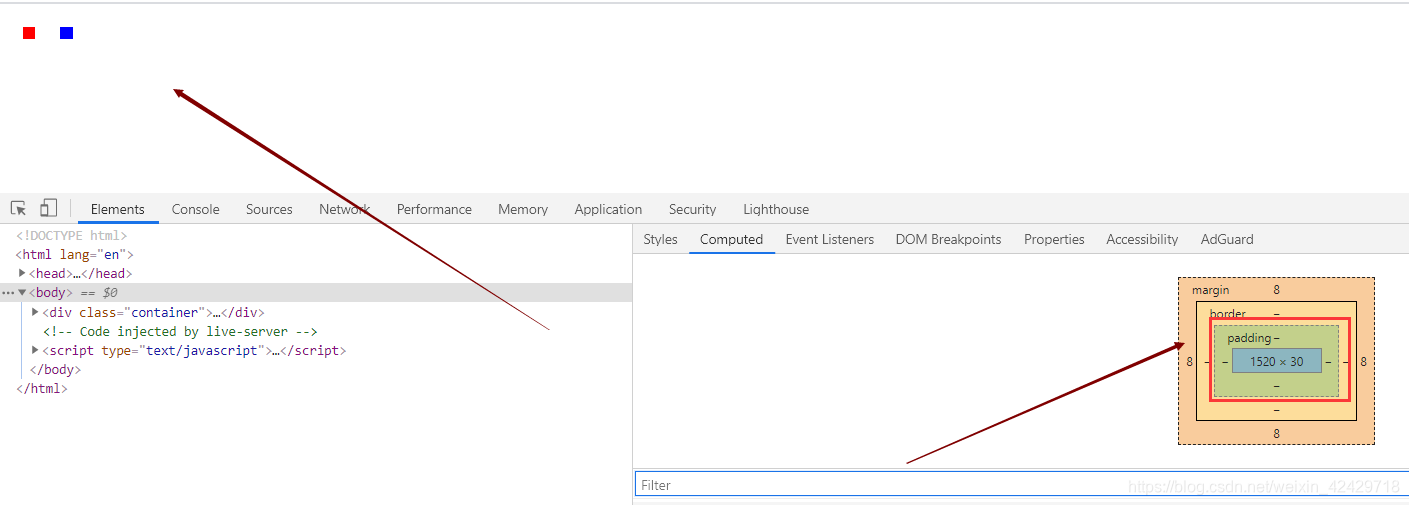
因为子元素设置了浮动,导致父级元素高度没有算进去。通过以下方式即可清楚浮动,形成一个BFC,就会加上子集元素的高度。.container { border: 1px; overflow: hidden; } 
100px直径的圆你怎么画?
考察 JS
下面代码会输出什么?(考察变量提升)
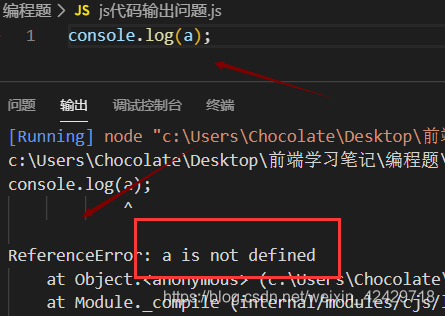
第一步
console.log(a);

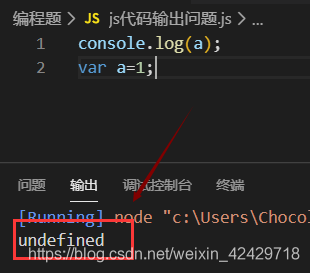
第二步
console.log(a); var a=1; undefined

上述代码中,变量 a 用 var 命令声明,会发生变量提升,即脚本开始运行时,变量 a 已经存在了,但是没有值,所以会输出 undefined 。第三步
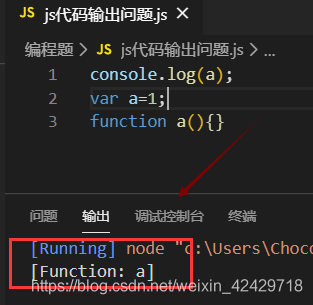
console.log(a); var a=1; function a(){} a

考察知识点:当有多个同名变量声明的时候,函数声明会覆盖其他的声明。如果有多个函数声明,则是由最后的一个函数声明覆盖之前所有的声明。第四步
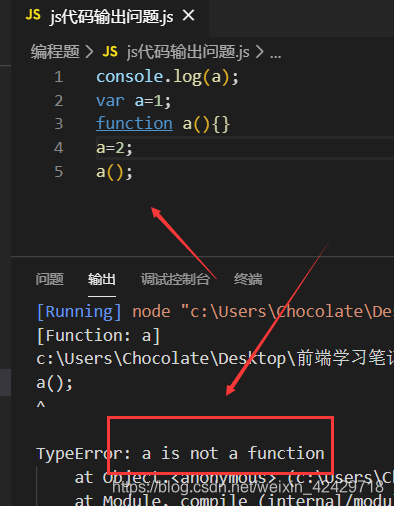
console.log(a); var a=1; function a(){} a=2; 第三步 一样第五步
console.log(a); var a=1; function a(){} a=2; a();
推荐阅读:深入浅出JS – 变量提升(函数声明提升)

a已经是一个变量了,不再是一个函数了,所以就会 throw error 。下面代码会输出什么?(考察事件循环)
第一步
setTimeout(() => { console.log(1) },0); console.log(2) // 输出结果:2 1 第二步
setTimeout(() => { console.log(1) },0); console.log(2) new Promise((resolve) => { console.log(3); resolve(4) }).then(val => console.log(val)) // 输出结果:2 3 4 1 第三步
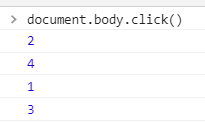
document.body.addEventListener('click', () => { Promise.resolve().then(() => console.log(1)) console.log(2); }, false) document.body.addEventListener('click', () => { Promise.resolve().then(() => console.log(3)) console.log(4); }, false) document.body.click() 
后面搜了相关资料,原来是设计模式中的发布-订阅模式,之前就看了面经,知道字节喜欢考这个设计模式,原来真的又考到了,不过题型不一样罢了。算法题
你了解回文字符串吗?例如abba,写一下代码吧(不限语言)
#include<bits/stdc++.h> using namespace std; int main(){ string str; cin>>str; int len=str.length(); int mid=(len+1)/2; string ans1=str.substr(0,mid); //取前半段字符串 if(len&1) mid--; string ans2=str.substr(mid,len-mid); //取后半段字符串 reverse(ans2.begin(),ans2.end()); //取反 if(ans1==ans2) cout<<1<<endl; else cout<<0<<endl; return 0; } C++ 编写了,当时忘记对第二个字符串取反了,也没有验证是否可行,就直接上代码了 …那你可以求出字符串中最长回文子串吗?例如给你abbac,得到abba
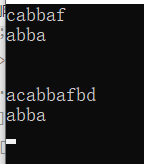
Manacher),面试官要我手写一下,还是吃了过去的亏啊,打比赛还遇到过,没有怎么使用就忘了,今天又重新温习一下吧…#include<bits/stdc++.h> #define endl 'n' using namespace std; const int maxn=1e3+5; int p[maxn]; int main(){ string str; while(cin>>str){ string s="$";//第一步:预处理,将原字符串转换为新字符串 for(int i=0;i<str.length();i++) s+="#",s+=str[i]; s+="#@"; //尾部再加上字符@,将偶数长度变为奇数长度 int n=s.length(); int id=0,mx=0; //初始化中心位置和最右端位置 int maxlen=-1,idx=0; for(int j=1;j<n-1;j++){ p[j]=mx>j? min(p[2*id-j],mx-j):1; while(s.at(j+p[j]) == s.at(j-p[j])) //向左右两边拓展 p[j]++; if(mx<p[j]+j){ //如果超过右边界,进行更新 mx=p[j]+j; id=j; } if(maxlen<p[j]-1){ //更新最大长度和中心索引位置 maxlen=p[j]-1; idx=j; } } int start=(idx-maxlen)/2; //求起始点索引 string ans=str.substr(start,maxlen); //字符串截取得到最长回文子串 cout<<ans<<endl; } return 0; }

总结
Promise、手撕 new等等。这些我在面试前还做了准备,但是我发现我又遗忘了…原因很简单,只是第一次接触那些手撕,用的也不是很多,还有更多的知识也是在面试前抢记的。看的特别广而杂,反而知识没有连通性,记着记着自然遗忘了。acm 那样的难度,而是自己把自己给吓住了,信心自然没了…
acm 那个高度学如逆水行舟,不进则退
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)