计算机视觉开发在近些年来越发火热,而关于人脸检测或识别等相应功能也成为了大家津津乐道的话题。在智能手机端领域中,人脸识别被广泛用于人脸解锁这项功能中,从简单的2D人脸图像识别,到之后加入的3D结构光技术,人脸识别的精确率在飞速的提升(不过现在android手机厂商为了更接近于100%的手机屏占比,往往并不会加入3D结构光这种很占空间的硬件支持)。 本文将介绍使用FaceDetector类来实现一个简单的人脸检测小Demo: 下面开始编码部分: 总体是个线性布局(垂直方向),其中加入一个ImageView来显示选择的图片;再加入一个子线性布局(水平方向),放置两个按钮,一个按钮用来选择图片,另一个按钮则是对图片进行人脸检测。 布局预览图: Intent意为“意图”,是android程序中各组件进行交互的一种重要方式。startActivity()是一种常用的开启activity组件的方法,而这边所讲的startActivityForResult()和startActivity()不同之处在于:startActivityForResult主要用来从activity A跳转到activity B,然后返回activity A,并且获取从activity B中传回来的参数。 理解了作用之后,我们便能将其运用在按钮的点击事件上,根据上文布局文件中按钮A的回调函数名为selectPhoto,这里我们写一个selectPhoto()方法,在方法中创建一个intent对象并设置属性以调用android系统中的图库: 需要知道的是,startActivityForResult执行的时候会自动调用onActivityResult()方法,所以这里就重写onActivityResult获取选择到的图片Uri并显示到ImageView中: Bitmap,意为“位图”,是android.graphics包下的一个用于描述图像的类。位图可以理解为一个画架,把图放到上面然后可以对图片做一些列的处理。位图文件图像显示效果好,但是非压缩格式,需要占用较大的存储空间。 在onActivityResult中添加faceImg的加载 FaceDetector类提供了一个成员方法叫作findFaces, 返回值: 在布局文件中,按钮B的回调函数名为detectFace,则在代码中写一个detectFace()方法,创建一个FaceDetector类对象和一个FaceDetector.Face对象数组,并调用findFaces方法检测图片中的人脸: Canvas是android.graphics包下提供的一个绘图工具类,该类提供了一系列的drawXXX()方法,我们可以利用它在原图上绘制出人脸的矩形区域来标识检测出的人脸。 现在我们有了“画纸”,还需要什么呢?对,自然是需要一根“画笔”。而android.graphics包下的Paint类就充当了这个“画笔”的角色。 接下来我们就可以开始画图了。 通过查阅官方API文档可以了解到,FaceDetector查找人脸的原理是找眼睛。在FaceDetector.Face对象中,可通过eyesDistance()成员方法来返回人脸上的眼距;通过getMidPoint(PointF point)成员方法来获取两眼之间的中心点,保存到传入的参数point中。理解了方法之后,我们就可以利用它来绘制人脸区域的矩形框了。 最后,我们调用ImageView的setImageBitmap()方法,将得到的这个绘制完成的bitmap“画纸”,显示到ImageView中: 点击select photo按钮,选择一张图片 FaceDetector类所提供的人脸识别,检测等方法终归是有限的,且效果也不是非常好。要想对图像进行更多的细致处理,实现更多的功能,还是使用第三方库比如OpenCV来的实在。 作者:严道阳
Android开发—浅谈人脸检测的简易实现
Android中的人脸检测
对于开发者而言,要想实现人脸检测等相关功能有两种方法:
… …FaceDetector类
界面布局
注意:布局文件中的按钮添加了onClick属性,赋值一个字符串;在程序运行时,若是用户点击了该按钮,那么便会自动回调代码中与字符串同名的方法,此写法有点类似于Qt开发中的“转到槽”<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical" android:padding="1dp"> <ImageView android:id="@+id/imageView" android:layout_width="320dp" android:layout_height="520dp" android:layout_gravity="center" android:background="#ffffff" android:src="@mipmap/ic_launcher" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:orientation="horizontal" android:paddingTop="6dp"> <Button android:id="@+id/buttonA" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:onClick="selectPhoto" android:text="select photo" /> <Button android:id="@+id/buttonB" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:onClick="detectFace" android:text="detect face" /> </LinearLayout> </LinearLayout>

startActivityForResult()方法
public void selectPhoto(View view) { // 调用系统的图库 Intent intent = new Intent(Intent.ACTION_GET_CONTENT); intent.addCategory(Intent.CATEGORY_OPENABLE); intent.setType("image/*"); startActivityForResult(intent, 0); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { if (data != null) { Uri uri = data.getData();//获取图片的路径 imageView.setImageURI(uri);//ImageView显示图片 } super.onActivityResult(requestCode, resultCode, data); } Bitmap对象存储图片
获取了图片的Uri之后,我们就可以用一个Bitmap对象来加载并存储这张图片,通过MediaStore.Images.Media.getBitmap()方法。
定义一个数据成员Bitmap对象:private Bitmap faceImg; @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { if (data != null) { Uri uri = data.getData();//获取图片的路径 imageView.setImageURI(uri);//ImageView显示图片 try { this.faceImg = MediaStore.Images.Media.getBitmap(this.getContentResolver(), uri); }catch(Exception e){ System.out.println("can not load picture"); } } super.onActivityResult(requestCode, resultCode, data); } findFaces()方法
它的使用有两个参数:
public void detectFace(View view){ FaceDetector faceDetector = new FaceDetector(faceImg.getWidth(), faceImg.getHeight(), MAX_FACES_COUNT); FaceDetector.Face[] faceList = new FaceDetector.Face[MAX_FACES_COUNT]; int numOfFaceDetected = faceDetector.findFaces(faceImg, faceList); System.out.println("检测到的人脸有"+numOfFaceDetected+"张"); } Canvas类绘制人脸矩形区域
在Canvas对象的构造函数中,需要传入一个Bitmap对象,接下来一系列Canvas的drawXXX行为都会在这个Bitmap对象上进行,即这个Bitmap对象可以理解为一张“画纸”。
在detectFace()中继续添加代码;
首先,我们定义一张“纯白画纸”的bitmap,上面没有任何内容,然后将它传参给Canvas的构造函数:Bitmap bitmap = Bitmap.createBitmap(faceImg.getWidth(),faceImg.getHeight(),Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap);
创建一个Paint对象,并设置一些属性:Paint paint = new Paint(); paint.setColor(Color.YELLOW); //设置画笔颜色:黄 paint.setStyle(Paint.Style.STROKE); //设置风格:实心 paint.setStrokeWidth(5); //设置画笔粗细程度:5
①将前面我们选择的图片绘制在这个空白Bitmap上:canvas.drawBitmap(faceImg, 0,0, paint);
②遍历FaceDetector.Face对象数组,画出矩形框:for (int i = 0; i < numOfFaceDetected; i++) { FaceDetector.Face face = faceList[i]; PointF pointF = new PointF(); face.getMidPoint(pointF); //两眼连线的中心点 float eyesDistance = face.eyesDistance(); //眼距 canvas.drawRect( (int) (pointF.x - eyesDistance), (int) (pointF.y - eyesDistance / 2), (int) (pointF.x + eyesDistance), (int) (pointF.y + eyesDistance * 3 / 2), paint); } imageView.setImageBitmap(bitmap); 完整代码
package com.example.faceid; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.PointF; import android.media.FaceDetector; import android.net.Uri; import android.os.Bundle; import android.app.Activity; import android.content.Intent; import android.provider.MediaStore; import android.view.View; import android.widget.ImageView; public class MainActivity extends Activity { private ImageView imageView; private final int MAX_FACES_COUNT = 5; private Bitmap faceImg; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); imageView = (ImageView) findViewById(R.id.imageView); } public void selectPhoto(View view) { // 调用系统的图库 Intent intent = new Intent(Intent.ACTION_GET_CONTENT); intent.addCategory(Intent.CATEGORY_OPENABLE); intent.setType("image/*"); startActivityForResult(intent, 0); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { if (data != null) { Uri uri = data.getData();//获取图片的路径 imageView.setImageURI(uri);//ImageView显示图片 try { this.faceImg = MediaStore.Images.Media.getBitmap(this.getContentResolver(), uri); }catch(Exception e){ System.out.println("can not load picture"); } } super.onActivityResult(requestCode, resultCode, data); } public void detectFace(View view){ FaceDetector faceDetector = new FaceDetector(faceImg.getWidth(), faceImg.getHeight(), MAX_FACES_COUNT); FaceDetector.Face[] faceList = new FaceDetector.Face[MAX_FACES_COUNT]; int numOfFaceDetected = faceDetector.findFaces(faceImg, faceList); System.out.println("检测到的人脸有"+numOfFaceDetected+"张"); Bitmap bitmap = Bitmap.createBitmap(faceImg.getWidth(),faceImg.getHeight(),Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); Paint paint = new Paint(); paint.setColor(Color.YELLOW); //设置画笔颜色:黄 paint.setStyle(Paint.Style.STROKE); //设置风格:实心 paint.setStrokeWidth(5); //设置画笔粗细程度:5 canvas.drawBitmap(faceImg, 0,0, paint); for (int i = 0; i < numOfFaceDetected; i++) { FaceDetector.Face face = faceList[i]; PointF pointF = new PointF(); face.getMidPoint(pointF); float eyesDistance = face.eyesDistance(); canvas.drawRect( (int) (pointF.x - eyesDistance), (int) (pointF.y - eyesDistance / 2), (int) (pointF.x + eyesDistance), (int) (pointF.y + eyesDistance * 3 / 2), paint); } imageView.setImageBitmap(bitmap); } } 最终效果图



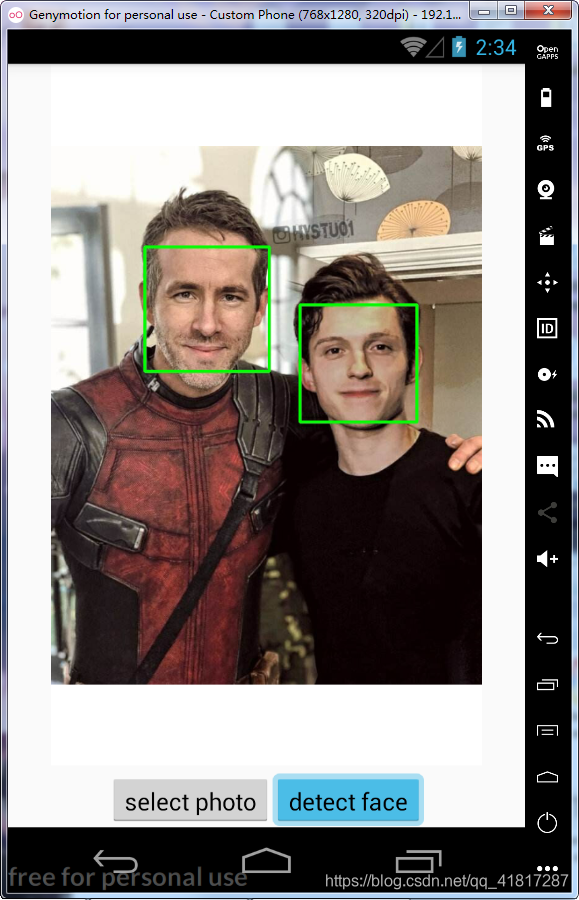
点击detect face按钮,检测人脸

结语
最后呢,就祝各位小伙伴编码愉快吧!(~ ̄▽ ̄)~
原文链接:https://blog.csdn.net/qq_41817287/article/details/106698872
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)