** 1、 那我们来举一个例子:我们的代码执行顺序大致是从上到下进行执行 2、 二者通常是连接在一起使用的, 就是当我们的页面大小发生改变时,触发事件。 示例:当我们滚动条滑动,弹出“哈哈哈哈” 示例:有一个文本输入框,当我们输入值和上次不同,按回车便会弹出“哈哈哈哈”,若和上次文本框的值一致,那么回车便不会弹出“哈哈哈哈”
javascript从入门到跑路—–小文的js学习笔记(1)———script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路—–小文的js学习笔记目录
**
下面是一些基本常见的html类事件
onload
加载(DOM加载完毕后触发事件)
onfocus
得到焦点时触发事件
onblur
失去焦点时触发事件
onresize
浏览器或者框架尺寸发生变化时触发事件
onscroll
滚动条发生变化时触发事件
onchange
值发生变化时触发事件
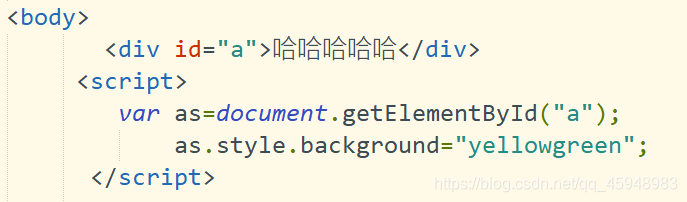
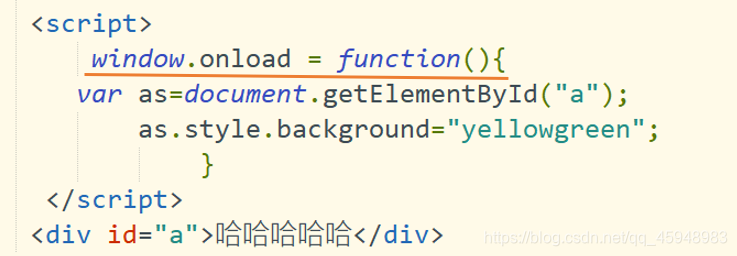
onload 加载 (DOM加载完毕后触发事件)

执行结果:

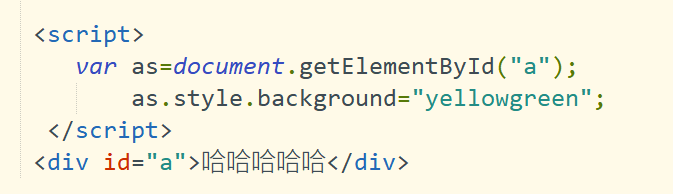
但是当我们讲div放在我们 script的后面的话:

由于是从上至下,先获取的是a这个节点,但是前面并没有出现a节点,所以获取不到,节点为空
那么便无法执行成功:

所以这种情况我们就可以用到我们的 onload 加载事件,意思就是将我们文中所有的dom元素(节点)加载完了之后再触发我们的事件

执行结果:那么便可以执行成功

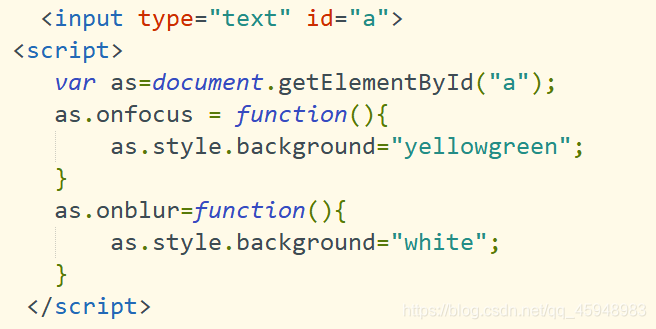
onfocus 得到焦点时触发事件 和 onblur 失去焦点时触发事件
类似于有时候,我们在某些浏览器的输入框,当鼠标点进去会有一根线在那儿闪动,就是获取到焦点,然后颜色会变深一点,当我们鼠标去其他地方点了,那跟线就没有了,那便是失去焦点,颜色就会变回来,

执行结果:当我们点击进去就会变成绿色,当我们点其他地方之后就会变回白色

3、onresize 浏览器或者框架尺寸发生变化时触发事件
示例:当我们的页面大小发生改变便会弹出“哈哈哈哈哈”


4、onscroll 滚动条发生变化时触发事件


5、onchange 值发生变化时触发事件

执行结果:由于我们本身框内是没有值的,所以输入“嘿嘿嘿”和原来不一样所以会弹出“哈哈哈哈”

The worst feeling in the world is knowing you did the best you could yet it still was not good enough.
———————-最让人崩溃的是,即使自己拼尽全力,却还是不够好。
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)